制作扩散式菜单幻灯片
马震安
1. 构建菜单样式
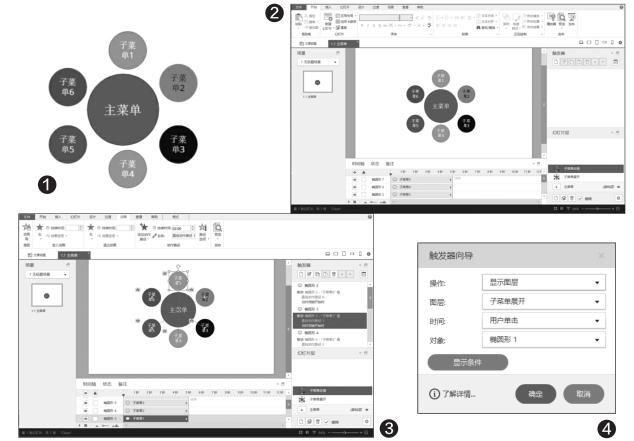
打开Articulate Storyline 3并新建一个项目。双击无标题幻灯片,右击设置它的背景色。在窗口右侧的幻灯片层处,右击基础层,选择“重命名”,命名为“主菜单”。利用“插入”选项卡“形状”中的椭圆在幻灯片中画出一个正圆,右击矩形,选择“编辑文本”,输入主菜单内容,设置好字体、字号及颜色等。在这个正圆的四周根据需要的子菜单数目画出相应的直径小于这个正圆的其他正圆,输入子菜单内容。接下来,在幻灯片层处点击“新建层”,新层命名为“子菜单展开”;再切换到基础层,选中所有的正圆,复制,选中新建的层,粘贴,使新建层的大圆与基础层中的大圆完全对齐;再新建层,新层命名为“子菜单收缩”,同样将基础层中所有的正圆粘贴到这个新建的层,使新建层的大圆与基础层中的大圆完全对齐;切换到基础层,删除除了大圆的其他小圆。这样,菜单样式就构建完成了(图2)。

2. 设置子菜单动画
切换到“子菜单展开”层,右击作为主菜单的大圆,将其置于顶层。选中“子菜单1”小圆,选择“动画”选项卡,点击“添加动作路径→线条”,再点击路径选项中的“向上”,在幻灯片中拖动路径的绿色端点到大圆的中心,拖动红色端点与原图形对齐。同理,为其他小圆添加线条动画路径,拖放绿色端点到大圆中心,红色端点与各自原图形对齐。切换到“子菜单收缩”层,为每個小圆添加线条动画路径,拖放绿红色端点到大圆中心,绿色端点与各自原图形对齐。这样,子菜单的展开和收缩的动画效果就制作完成了(图3)。
3. 添加交互效果
切换到基础层,在触发器面板点击“新建触发器”,在弹出的窗口中,操作处选择“显示图层”,图层处选择“子菜单展开”,时间处选择“用户单击”,对象处选择“椭圆形1”(即标签为“主菜单”的正圆)。切换到“子菜单展开”层,新增触发器,在弹出的窗口中,操作处选择“显示图层”,图层处选择“子菜单收缩”,时间处选择“用户单击”,对象处选择“椭圆形1”。切换到“子菜单收缩”层,新增触发器,在弹出的窗口中,操作处选择“显示图层”,图层处选择“子菜单展开”,时间处选择“用户单击”,对象处选择“椭圆形1”。这样,子菜单的展开与收缩之间的切换就设置完成了(图4)。
最后,点击“发布”,设置好发布文件夹,点击“发布”按钮即可。

