基于HTML5的可视化编程教学平台的设计
张 庆, 管锦亮
(安徽建筑大学 网络信息中心, 合肥 230022)
0 引 言
在程序设计教学中,学生不仅要掌握程序静态结构,还要理解程序执行的动态过程。如果机械地学习一门语言的语法和规范,学生很难形成“将实际问题抽象成程序代码”的计算思维能力。可视化教学方法通过为学生提供直观的模型图,简化了对程序算法的理解,极大提高教学效率。
然而目前缺少一款高效的、可交互的可视化教学的辅助工具软件,使得在进行可视化教学时大多采用PPT、Flash等工具来描述模型图,而这些工具不支持将“模型图”转换到“代码”的功能,也不具备交互性特性。桌面应用RAPTOR是一款可交互的可视化教学工具[1-4],但存在编程模型不易发布共享的问题,限制了在师生间沟通和讨论问题的效果。
本文探讨设计和实现HTML5架构的可视化教学平台的方法,讲解如何实现流程图模型的绘制展示,描述如何构建解析模型并生成代码等的功能模块,详细给出开发平台过程中涉及的相关技术和方法。
1 相关技术
1.1 HTML5的Canvas控件
HTML5的Canvas是非常实用的绘图控件,用户不仅可以在Canvas画布上绘制各种图形,也可以制作绚丽的动画。在页面中添加一个〈canvas〉标签,即可提供一个强大绘图区域[5-6]。流程图是可视化教学中最常用的算法模型,是由节点和连线构成。Canvas中的context封装了很多绘图功能的对象,通过调用fillRect、lineTo方法,可以方便地绘制出节点和线条,实现流程图模型的绘制。HTML5可现强大的动画效果,通过Canvas结合js的方式模拟出程序执行的动态效果。
1.2 JSON描述数据模型
JSON是一种轻量级的数据交换格式,为纯文本格式,支持嵌套结构与数组。相比与XML,JSON描述数据模型时,具有数据格式简单、易于读写和解析、支持多种语言、占用带宽低、传输效率高的优点。可视化教学平台需要利用JSON描述并持久化保存流程图模型中节点和连线的关系,转换为有向图的形式,并最终通过解析成为指定语言的源代码(注: 以解析为C语言的源代码实例)。
1.3 Runtime封装编译环境
在生成源代码后,GCC命令可直接编译、汇编、链接出可执行程序。执行程序时,Java的Runtime类可将操作系统下的命令封装为JVM下的进程,在Web服务中加载Servlet,并与页面中的WebSocket类通信,将程序编译和执行时的输入和输出信息与基于Web页面的前台程序关联起来。本文将详细讨论如何用Runtime类,将编译、执行环境封装为可与Web平台交互的进程,以及如何利用IO流接收页面的输入信息,及推送输出信息至页面的过程。
1.4 WebSocket实时交互
WebSocket协议是基于TCP的一种新的网络协议,它实现了浏览器与服务器全双工通信,允许Web服务器主动发送信息给浏览器客户端。平台的服务端Runtime类封装了编译命令的输入和输出流,而WebSocket则负责实现从浏览器中获取输入数据,提交给服务端Runtime封装的编译环境,再将编译和运行的输出流提交到浏览器的页面上,实现编译环境Web平台的实时交互。
2 可视化平台的设计
2.1 系统架构
整个可视化教学平台是一个描述流程图模型、演示流程图模型的工具,为了提高学习者的抽象思维能力,在“实际问题”和“程序代码”之间增加一层更为直观的“可视模型”,同时也提供了从“模型”生成“代码”的模块。辅助学生形成一套完整的“问题-模型-代码”思维链条[7-9]。
根据模型设计和演示的原则,设计了如图1所示的系统架构, 整个系统分为2层9个模块,客户端主要负责与用户交互,实现模型绘制、动画演示、代码和运行结果显示的功能。服务端负责模型的保存,解析,及源代码的生成、编译和运行控制功能。
客户端是交互的核心区域,模型绘制和模型传输都依赖于JSON模型的描述,HTML5中提供了一套完整的2D图形绘制组件,可将流程图中的节点与JSON对象关联起来。
当提交流程图模型后,JSON模型以.flow文件的形式持久化的保存与后台服务中,生成源代码时,模型被提交至Web服务中的模型转换模块处理,解析模块将JSON对象与程序中标准语句元素关联起来,将这些解析后的语句元素填写入基本程序框架(开始-输入-处理-输出-结束),生成源代码。
Runtime类可接管系统程序的输入和输出,封装后的编译环境可以将源代码的编译结果以流的形式推送给控制台组件显示出来。如果编译成功,则生成的可执行程序也用Runtime类封装,将执行结果同样以流的形式推送给控制台。

图1 可视化编程平台系统架构Fig.1 The Architecture of Visual Programming Platform
2.2 界面设计
整个平台包含了流程图绘制区、模拟执行区、源码生成区和控制台,如图2所示。

(a)—界面设计图; (b)绘图界面效果图2 可视化编程平台界面Fig.2 The interface of visual programming platform
1) 流程图绘制区: 绘制流程图模型,包括了绘图工具箱、画布(提供网格)、配置窗口。
2) 模拟执行区:可以按步骤自动执行和按步手动执行。通过节点依次获取焦点的方式表示当前执行的语句,并在输入时弹出输入框,控制台上同步显示相关输出信息。
3) 源码生成区: 可根据流程图生成相关代码,用户可调整代码,并编译执行,代码可将执行结果返回到控制台上。
3 核心模块的实现
3.1 JSON描述模型的设计
整个流程图模型可以看做节点和连线,以及辅助的文本描述。节点区分为“开始|结束”“语句框”“判断框”。连线代表了语句处理的方向。描述模型的关键点需要用JSON格式来描述节点和连接,并保存为.flow模型文件。
1) 节点的JSON描述。描述节点主要包括外观属性和业务属性。其中外观属性有形状,坐标,大小,业务属性有类别、伪代码、说明。因此节点的JSON表示可以如下:
node={id:“n0”,type:“input”,express:“score”,initValue: 0.0 prompt:“Please input score:”, src: “img/input.png”,x:100,y:100,w:100,h:100...}。
其中节点类别的type可以分为: input输入、output输出、set赋值、call调用、decision判定、empty空节点(用于连线汇聚);其输入、赋值、调用时的变量类型,可根据具体输入、赋值、调用时的常量或变量来决定变量名和数据类型;
2) 连线的JSON描述。连线描述了流程图语句节点间的执行次序,一条连线必须连接2个节点,描述连线主要有线条标记,起点、终点等信息。因此连线的JSON表示可以如下:
link={id:“l0”,type:“t_indicator”,from:“n0”,to:“n1”...}。
JSON模型的作用是建立起流程图和程序代码间的映射关系,参照表1流程图节点→JSON对象→代码元素的映射关系表。

表1 流程图节点-JSON对象-代码元素映射关系Tab.1 Relation of flow-chart’s node and JSON object and code unit
3.2 流程图的2D绘图环境
流程图绘制主要依赖Canvas的使用,Canvas本质上是一个容器,容纳着各种图元对象。绘图模块和JSON描述的节点和连线是联动的,每添加一个节点和连线会生成相应的JSON模型代码。要创建一套2D绘图环境,主要包括2方面的基本功能:
1) 创建绘图区域,在网页中添加Canvas标签元素,即可获得一个以左上角为坐标原点,X轴向右延伸,Y轴向下延伸的绘图区域。然后获取绘图的上下文环境(Context)。 其中定上下文环境中定义着所有绘图2D图形的属性和命令,各种绘图操作都依赖着它。
var context=document.getElementById(“canvas”).getContext(“2d”);
2) 节点和连线的绘制,在流程图中节点可以利用图片效果展示,比直接使用绘制矩形命令更加简单和美观,也方便实现节点的缩放、拖动和动画效果展示。构造节点需要先定义图片对象var input_img=new Image(); 再加载图片文件input_img.src=“img/input.png”; 这样就可以在指定坐标添加图片对象context.drawImage(input_img,x,y,w,h);同时需要设定拖动属性draggable=“true”和拖动事件ondragstart=“drag(event)”支持节点的拖动。连线则利用context.moveTo(x1,y1)和context.lineTo(x2,y2)实现两点间的线条绘制,90度折线则采用划线函数组合实现,最后以context.fill()/stroke()填充线条相关风格。
3.3 动画演示与执行技术
流程图的动画执行分为自动执行和交互处理,自动执行可以通过setInterval(call(),时长)的函数设置每个节点执行的间隔,call( )为自定义的js函数,实现了当前节点高亮显示、代码表达式解析、控制台信息显示、标记下一个执行节点的功能。当需要交互时(如:输入操作),则clearInterval暂停,弹出输入框。当调用包含算术表达式和逻辑表达式的节点时,则将字符串的表达式转换为js的表达式进行计算和处理。
3.4 模型生成代码模块
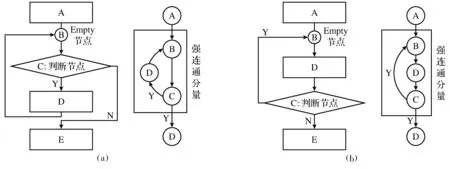
流程图模型生成代码的过程属于软件正向工程的范畴,需要解决模型结构元素和源代码间的映射问题,即是由不同类型的节点和源代码之间形成的映射关系表的管理,例如输入和输出节点可映射为scanf、printf语句,当用户输入带小数点的数值时可映射出双精度变量定义语句等。将解析出JSON文件中节点元素并按照映射表生成相关代码[10-11]。给出了有向图强连通分量的识别算法可区分出判断框节点属于循环结构或分支结构,如图3所示。描述了包含(a)while和(b)do-while结构的流程图,转换为相应的有向图, 并通过深度优先搜索识别图中是否存在强连通分量,如果存在强连通结构则为循环结构,否则为判断结构。此外,分析连线的汇聚Empty节点(B)和判断框节点(C)的前后关系识别出循环的种类。如果有向图存在(B,C)连线为while循环,如果存在(C,B)连线则为do-while循环。

(a)—while有向图G中包含(B→C)分量; (b)—do-while有向图G中包含(C→B)分量图3 循环结构对应的有向图强连通图Fig.3 The strongly connected graph for cycle structure
3.5 集成C语言编译和执行环境
在生成代码后通过调用gcc命令编译为可执行文件(.out),例如:“gcc sc.c-o sc.out”。整个编译过程可通过后台Java的Runtime类加载为JVM下运行的进程。编译后的可执行文件也由Runtime类封装调用,并通过捕获输入流、输出流和错误流的方式返回执行情况。
整个过程分为3个步骤,如图4所示。

图4 集成C语言编译和执行模块的架构图Fig.4 The Integrated Module for Compilation and Execution
首先通过Runtime调用可执行文件,并捕获了输入和输出流发布至Web服务,通过HTTP方式与WebSocket通信,具体如下:
1) Runtime封装执行命令Process p=Runtime.getRuntime().exec(“./sc.out”);调用该语句后,Process类即可封装sc.out的执行过程,并提供操作系统管理进程的基本操作,例如:waitFor(等待)、destory(杀死)等方法。同时通过输入和输出流的方式与Process交互,实现进程运行时的输入、输出和报错管理。
2) 捕获执行的信息流,InputStream err=p.getErrorStream()该方法可捕获执行程序时的报错信息流。InputStream in =p.getInputStream()该方法将获得输入信息流,封装为BufferReader对象br,从流中可读取执行程序的输出信息。当String msg=br.readLine()进入阻塞状态时,可判定为等待输入。利用OutputStream out=p.getOutStream()该方法将获得输出信息流,封装为BufferWriter对象bw,通过bw.write(data)和bw.flush()将输入值提交给执行进程,并唤醒阻塞的输出进程。
3) 与前台控制台交互,需要在Web服务端定义SocketSrv(继承自WebSocketServlet),负责与页面中的WebSocket对象实现双向通信[12]。ws=new WebSocket(“ws:∥localhost:8082/socketService”); 一方面能将后台br.readLine()读取到的消息推送至页面ws.onmessage=function(event){console.log(event.data);},另一方面可将前台页面的输入数据(data)通过s.send(data); 提交给后台的bw.write(data),实现执行程序的输入。
4 结 语
研究利用HTML5的2D绘图技术构建一套可视化的编程语言教学环境,给出流程图模型到源代码转换的基本思路,以及集成编译环境的方法。该软件集成了流程图绘制、演示和源代码的生成等功能,且具有灵活的交互界面和发布方式,已经在程序设计语言教学中得到了应用,取得了良好的教学效果。
目前,该平台主要生成C语言的源代码,其他语言则需要重新定义一套新的代码生成模块和集成语言编译环境模块。同时,对于C语言中部分特定的数据类型(如:指针、结构体、共同体等)、运算符(位运算,逗号表达式等)和语法结构(如:break,continue,goto等)的支持不足,随着软件不断完善,这些问题会得到很好的解决。
参考文献:
[1]程向前. 基于流程图的可视化程序设计环境对大学计算机基础教学的影响[J]. 计算机教育, 2012(14):56-59.
[2]蔡慧英,陈婧雅,顾小清. 支持可视化学习过程的学习技术研究[J]. 中国电化教育, 2013(12):27-33.
[3]HU Chunghua,WANG Fengjian. Constructing an integrated visual programming environment[J]. Software-Practice and Experience, 2015,28(7):773-798.
[4]CARLISLE MARTINC. RAPTOR: RAPTOR: A Visual Programming Environment for Teaching Algorithmic Problem Solving[EB/OL]. [2017-05-08]. https:∥www.researchgate.net/publish /221537443_RAPTOR_A_visual_programming_environment_for_teaching_algorithmic_problem_solving.
[5]戴松,许冉,周忠. 基于HTML5的算法动画可视化平台[J]. 系统仿真学报, 2013(25):2436-2441.
[6]傅金枝,黄世梅. 基于HTML5的数据结构算法演示系统的设计与实现[J]. 实验室科学, 2015(2):72-75.
[7]PRAKASH H O,BHOSHAN R P. Venkataraman integrated visual programming environment[J]. International Journal of Modeling & Optimization, 2013:256-260.
[8]刘孟仁,刘海庆. 软件可视化技术及其应用研究[J]. 计算机应用研究, 2002,19(6):26-28.
[9]周忠,强津培,戴松. 算法可视化的计算机辅助教学平台设计与实践[J]. 计算机教育, 2014(16):81-84.
[10]王黎明,王帼钕,周明媛,等. 程序流程图到代码的自动生成算法[J]. 西安电子科技大学学报(自然科学版), 2012(6):70-77.
[11]HAMID B,KEVIN S. Monarch: Model-based Development of software Architectures[C]∥Proc of the 13th International Conference on Model Driven Engineering Languages and Systems : Part Ⅱ (MODELS 10). Antwerp:Springer, 2010:376-390.
[12]李锡辉,杨丽. 基于WebSocket的服务器推送技术研究[J]. 网络安全技术与应用, 2014(6):45-46.
[13]赵慧臣. 知识可视化视觉表征的形式分析[J]. 现代教育技术, 2012,22(2):25-30.
[14]刘海,李姣姣,张维,等. 面向在线教学平台的数据可视化方法及应用[J]. 中国远程教育, 2018(1):37-44.
[15]李芒,蔡旻君,蒋科蔚. 可视化教学设计方法与应用[J]. 电化教育研究, 2013(3):6-22.