输入法微交互设计研究



摘 要:以微交互理论为基础,通过对现有输入法进行对比,针对手机输入法键盘区界面进行分析,得出提升手机输入法界面体验的微交互设计要点与方法。
关键词:微交互;输入法;界面设计
一、输入法的发展及输入法的构成
输入法始于20世纪80年代,先后经历了三个发展阶段,如图1。
手机输入法的发展与手机的发展密不可分,除了技术的发展,推动每一阶段输入法发展的另外一大动力来自使用者的输入需求及使用体验[1]。人工智能技术的应用促使手机输入法向语音交互等方向发展。与此同时,对比各主流手机输入法产品可知键盘区域的形式基本固定,各厂商在个性化主题素材和智能功能上发力。
通过对比触宝、KIKA以及搜狗和百度等输入法,可将其结构归纳为输入法store与输入法键盘区两大部分。输入法键盘区承载了输入法产品的主要功能,输入法store是输入法的素材库。键盘区界面通常包含以下四大内容:键盘模式、文本编辑工具、表情皮肤、工具箱,通常作为主导航位于键盘顶部功能区。就输入模式而言,有学者研究发现,九宫格键盘在输入中文、数字时表现优于全键盘,而在输入英文时则差于全键盘。[2]
二、微交互理论及其在界面中的应用
Dan Saffer定义微交互就是产品中涉及一种使用场景的交互,就是产品功能的细节。微交互由触发器、规则、反馈和循环模式四个部分构成,触发器启动微交互,规则规定微交互如何起作用,反馈传达规则信息,循环和模式构成微交互的元规则[3]。微交互与功能的区别主要在于规模和范围,举个例子:比如电话是功能;拨号就是其中的微交互。
交互设计从桌面系统发展到移动设备再到智能环境进而发展到情感与心灵的交互[4]。好的界面能够引导用户以较少且有效的流程行为完成交互任务[5]。以输入法为例,当用户打开一个应用点击文本框后,自动弹出输入法面板,这实际上是输入法的系统触发器被激活的结果。又如GO输入法引导页面中的按钮(手动触发器)的设计,如图2。
反馈的存在是向用户解释规则的,如KIKA输入法语言切换键,由于改变了用户被其他输入法培养起来的已有认知,在用户点擊时会出现消息提示。在使用Adobe Photoshop时按住键盘Shift即可实现连续选择,松开Shift则退出此功能。这个过程就是典型的弹簧模式。循环中最常见的就是条件循环了,例如,在网络链接的状态下,每隔一段时间系统检查一遍是否有新消息。
三、输入法与微交互
对多次精确点击及时有效的按键反馈,智能功能和键盘的界面设计会影响输入体验。麻省理工学院触摸实验室研究发现:多数成年人食指的平均宽度转换成像素为45至57像素;大拇指为72像素。[6]手机输入法界面是一个拥有众多触发器的界面,要最大化的满足触控要求。
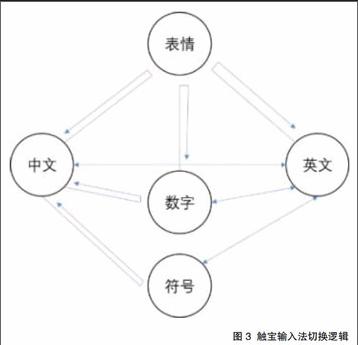
设计时首先明确规则,以触宝输入法切换规则为例,如图3。
明确了规则,就要分析整个过程中用户与界面的触点有哪些。首先,切换过程需要用户触发,要有触发器;其次,要通过反馈让用户理解发生了什么,接下来可以怎么做。设计时,先确定需要传递的信息,再选择能有效传达这个信息的最有效的反馈方式,而且越重要的信息,反馈要越明显。用户体验最好的反馈不会让用户去猜测反馈的含义,并且与激活反馈的动作之间存在某种必然联系。
触发器的设计应从控件、控件的状态、文本图示标签三方面来综合考虑。必须让用户在使用情境下认出来其是触发器,让人一看就知道能通过它做什么,而且要吸引人,同时保证触发器每次都触发相同的动作。例如,在百度输入法v7.7.1.1中键盘隐藏按键,在输入法输入区界面下,触发隐藏键盘;而在输入法文本编辑界面下,触发后返回键盘输入区界面。相同的控件不同的操作结果,会使用户操作过程中产生疑惑。根据微交互规则选择控件,如单一的按钮、开关、拨号盘等。继而确定控件所需具备的状态,如图4。
标签应该简洁明确且保持一致,中文、英文、数字和符号的最优图符均是与其相对应的字符,而符号切换的最优图符是“符”字与一个表情符号的组合。[7]在手机输入法中,最常见的模式是弹簧模式,即英文字符的大小写切换模式,点击大写切换键,进入大写模式,输入一个大写英文字符后该模式自动退出;双击大写切换键进入持续大写模式,可持续输入大写字符直至再次点击该切换键时退出。
四、结语
输入法的界面可以看作是多个触发器的组合,设计前应先想好规则,并将各功能重新组织,将功能逻辑相近的触发器归类,列一张清单,按照上文所介绍的结构详细探索,逐一攻破,即把手机输入法产品当作是多个微交互的完美结合。
参考文献:
[1]黄群,孙思.通用设计理念下移动设备输入法的交互设计研究[J].艺术与设计(理论),2017,(09):93-95.
[2]文涛,李雪,李晟,刘曦,秦宪刚,颜红艳.手机输入法可用性评估研究[J].人类工效学,2012,(02):27-31.
[3]Dan Saffer.微交互细节设计成就卓越产品[M].李松峰译.北京:人民邮电出版社,2013.
[4]覃京燕.大数据时代的大交互设计[J].包装工程,2015,(08):1-5.
[5]林晓玮.中文拼音输入软件的界面设计研究[J].艺术与设计(理论),2009,(05):53-55.
[6]杨焕,陈星海.移动应用界面的触控微交互体验设计研究[J].艺术教育,2015,(12):250-251.
[7]曾国芬,王丽,葛列众,郑燕.触屏手机输入法状态切换键的可用性研究[J].人类工效学,2015,(06):22-28.
作者简介:
赵娅楠,硕士,大连工业大学。研究方向:艺术设计(交互设计)。

