基于Bootstrap技术的高校门户网站设计与实现*
王 琴
(仰恩大学)
0 引言
随着互联网的快速发展,人们对于Web页面的需求从原来的注重功能的实现转向页面的展示形式和用户体验度.因此Web前端开发直接关系到互联网用户对于信息传输以及获取服务的体验,进而影响到整个信息环境的价值实现乃至于社会环境中诸多经济行动的展开.因此Web前端技术的应用,对于切实提升互联网的使用体验 ,有着毋庸置疑的积极意义[1].
然而随着 Web2.0技术的发展,Web前端开发要求掌握的技术越来越多,对开发者的要求也越来越高,但高校的门户网站建设并没有一支专业队伍来维护,为了降低高校门户网站建设中前端开发的复杂性和难度,引入框架思想很有必要.同时,随着移动智能终端的发展,智能手机已完全占领移动终端市场,高校在信息化建设中应适应移动互联时代新媒体发展的需要,充分利用智能终端,让门户网站能参与到高校的教育教学当中.
1 高校门户网站建设现状及高校门户网站建设的意义
自20 世纪末美国提出高校教育门户网站概念以来, 中国高校的教育门户网站建设通过不断的完善及技术升级已初见成效,但在页面设计、网站内容、网站互动、人性化等方面仍存在一定问题[2].
(1)页面设计上:以往的网页设计主要是针对个人PC电脑,随着智能终端的普及,更多的用户选择用手机来浏览网页,为了获得良好的显示效果,手机浏览器会将这些网页缩小到与所用设备相同的尺寸,用户则根据自己兴趣对所显示内容放大、缩小并拖放进行浏览,用户体验非常不好[3].针对这样的问题传统的web设计是针对不同的终端,依据用户需求开发不同终端页面效果,这样做,浪费人力、物力,网页的维护工作也很繁重.
针对上面问题,伊桑·马科特在A List Apart上发表了一篇文章,开创性地提出了响应式web设计[4],即可以根据媒体类型自动调整网页布局和网页内容.但纵观国内很多高校的门户网站都还是针对PC电脑开发的网页,一旦在手机端浏览就需要不停的放大、缩小,以达到良好的显示效果,用户体验非常不好.高校门户网站建设应从以网站建设者为中心转为以用户体验为中心[5],力争应用最新的网站建设工具设计出性能良好的网站,以提高用户体验,增加用户留存率[6].
(2)网站内容上:高校门户网站应充分考虑其公共性和公益性.在及时发布学校重大决策、重要会议、科研动态以外,要针对校内师生增加日常生活服务、办事流程、学习资料、意见反馈、互动论坛等内容,针对校外社会公众要适当增加反馈信箱、校内活动、科研成果展示、文化宣传等内容.[7]
高校门户网站在内容上还应建立高效实用的教学资源库,紧跟互联网技术前沿,使现代化教育理念渗透到高校门户网站建设中.“慕课”的兴起证明高校门户网站将越来越成为“第一课堂”.[5]高校门户网站通过和各种教育网站的链接,能扩大老师和学生的视野,同时老师可以通过对网络中各种教学资源的整合,做出更加精美的课件,制作更加全面的教学计划,提升教学效率,降低教学成本.
(3)网站互动上:国内的高校门户网站大都缺乏双向互动,只注重新闻、消息的发布.应在门户网站中加入互动平台工具,如微信微博、BBS论坛、校长信箱等,让老师、学生可以利用学校网站进行跨地域交流,让高校网站成为一个“思想开放、兼容并包”的舞台.
重视高校门户网站的建设将有助于师生对学校有效信息的获取,同时也有助于提升高校竞争力和高校品牌形象的推广.
2 前端开发框架比较分析
基于响应式web设计的思想,产生了大量的前端开发框架,这些框架能大大简化门户网站的开发过程,使设计者、开发者更快捷、更出色地完成门户网站的搭建工作[8].响应式web设计的常用开发框架有Bootstrap、Foundation等.这些框架屏蔽了响应式web设计的实现细节,实现“所见即所得”的效果.
Foundation 是一个易用、强大而且灵活的框架,用于构建基于任何设备上的 Web 应用.提供多种 Web 上的 UI 组件,如表单、按钮、Tabs 等等.
特点:在国内使用的人相对较少,社区支持度相比Bootstrap要少;使用的技术较新,无法支持旧版IE,要求IE最低版本为9.0,兼容性差一些;Foundation的开发理念是mobile first,对移动端完美支持;
Bootstrap 是当前最受欢迎的集HTML、CSS 和 JS 于一体的框架,主要用于开发响应式布局、移动设备优先的 WEB 项目[9].它是由Twitter公司于2011年8月在GitHub上发布的开源产品,自称是为所有开发者、所有应用场景而设计;能让前端开发更快速、简单;所有开发者都能快速上手、所有设备都可以适配、所有项目都适用.据统计,全球有数以百万计的网站都是基于 Bootstrap 构建的.此框架可以自适应终端设备屏幕大小,满足一次开发适应多个终端应用[10].
特点:bootstrap非常适合快速开发,容易上手;兼容各种浏览器;社区支持度非常高,各种教程案例以及衍生而来的插件层出不穷;也能支持移动端,但较弱于Foundation的支持度.
该系统基于快速开发及社区支持度考虑选用Bootstrap作为前端开发框架,同时加入一些自定义的html、css和JS,实现相应效果.
3 系统所用技术
采用Bootstrap框架,配合HTML5、CSS3等技术.该系统涉及到的技术点有:(1)Bootstrap 的应用;(2)自定义一些HTML5和CSS3的样式;(3)DISCUZ论坛的嵌入;(4)SEO的使用.
3.1 Bootstrap框架主要由以下几部分组成
(1)全局CSS 样式:有栅格系统、表单、表格、按钮和图片等.
(2)组件:有下拉菜单、分页、导航、列表组和面板等.
(3)Javascript插件:有模态框、弹出框、折叠、轮播图等.
这些能较好的满足构建页面所需元素.
3.2 HTML5的优点
HTML5是web开发世界的一次重大的改变,具有非常多的优点.(1)创建的网站的标签更具有语义;(2)对音频和视频的支持.只需运用
3.3 CSS3的优势
CSS3中新增了制作背景渐变、圆角等功能,改进了js用法.在市面上主流浏览器中95%以上功能都能实现,并且逐步趋向完全实现,减轻了开发工作的重复性.
对于论坛功能的实现嵌入开源框架discuz,它的环境搭建简单,用户群体非常大,问题代码解决起来方便,很适合高校门户网站中论坛模块的嵌入.
为了提高网站的检索排名,适当的应用一些SEO技术,提高检索时的排名,有助于加强用户体验.
4 应用bootstrap开发网站的方法
(1)首先登录bootstrap的中文官方网站,网址为http://www.bootcss.com/,下载当前的主流版本bootstrap3.3.0开源框架.同时去官方网站下载当前最新的jquery文件,与bootstrap的JS放在一起.
(2)找一个合适的开发工具,比如sublime或hbuilder等.把需要引用的CSS和JS文件引入进来,要注意的是在引入bootstrap框架的JS文件时要优先引用jquery文件,因为bootstrap框架的JS文件是基于jquery文件的.使用方法参见官方网站的手册.
(3)编写代码,实现相应效果.在bootstrap框架中最重要的思想就是栅格系统,因为引入了栅格思想才使得所做的网站能自适应各种不同尺寸的终端设备.
所谓的栅格系统指的是系统会自动将所使用设备的屏幕分为最多12列,通过行(row)与列(column)的组合来创建页面布局,所设计的网页内容放入到这些创建好的行列布局中即可.
5 高校门户网站的设计与实现
基于上述的分析,本系统所设计的高校门户网站主页有教学资源库板块,即“慕课”,实现教学网络资源的共享;有互动平台板块,即“仰大论坛”,让师生能实时参与校内热点、科研等事件的讨论,激发创新意识,加强学校凝聚力;利用bootstrap框架,使得网页在其它终端设备能正常显示而无需放大、缩小,让智能终端也能参与到教育教学当中,下载学习资料、整理学习资料都能获得良好的使用感受;在网站首页和各页面嵌入第三方应用程序,如人人网、腾讯朋友、QQ 好友、豆瓣网等,便于学生浏览到最新活动信息后直接转发信息.
网站的首页概括图设计如图1所示.

图1 网站设计概括图
在sublime开发工具里采用bootstrap框架,对应上面的网站设计概括图书写相应代码,同时加上相应的自定义html5和css3的样式,实现页面效果如图2所示.
因为采用了Bootstrap框架,当页面在手机端显示时可自适应屏幕大小,而不需要放大缩小的来显示了,页面效果如图3所示.
从图3可以看到,当页面在手机端大小的屏幕上显示时,全部导航栏实现了折叠效果,内容也自动竖排显示.
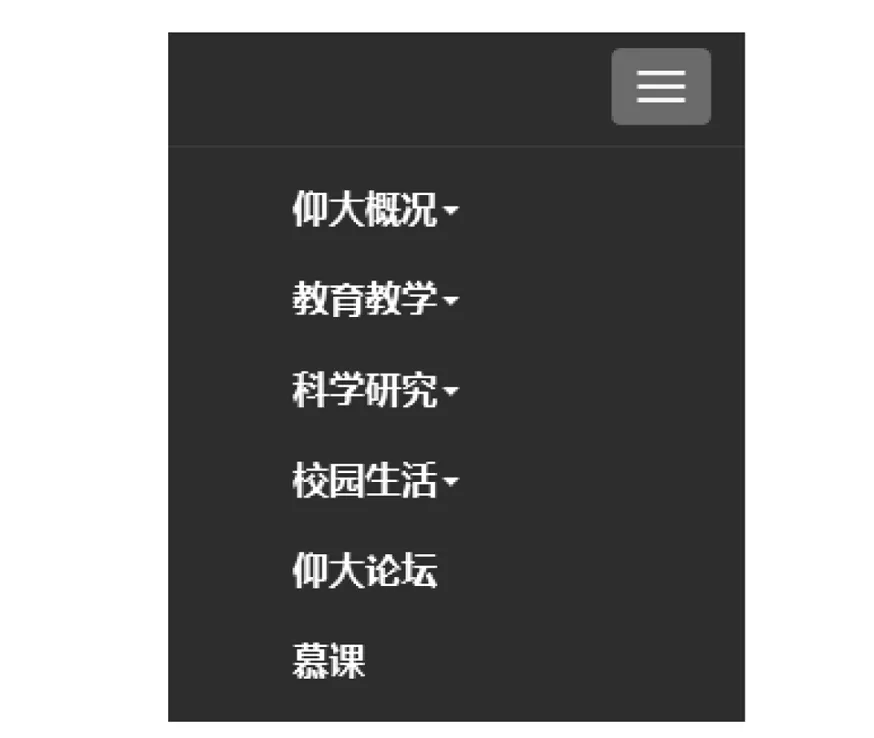
当单击折叠按钮时,可在手机端展开全部导航条.页面效果如图4所示.
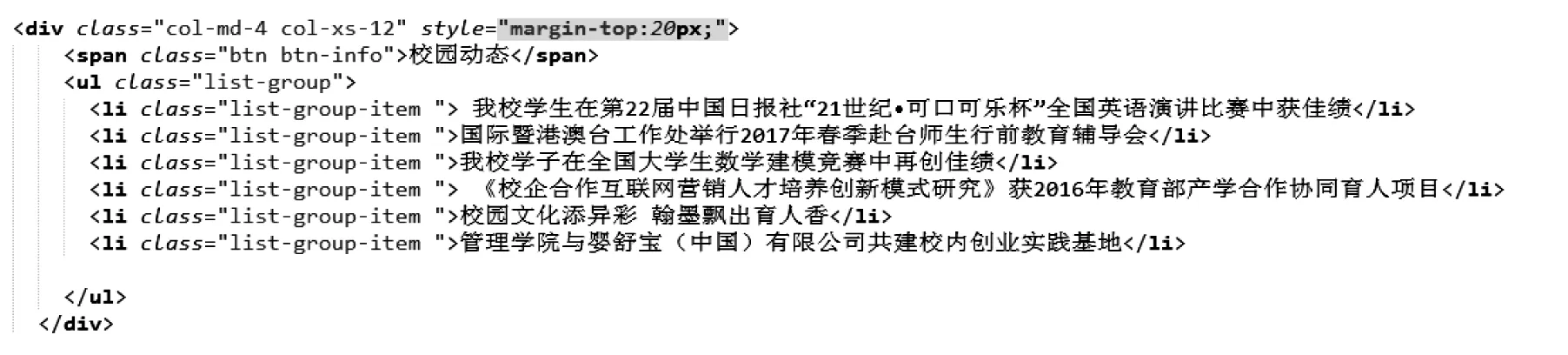
在首页导航栏下面采用bootstrap框架的轮播图实现图片轮播效果[11].下面的正文部分采用栅格系统分块,在PC端及大屏幕端分三块显示,而在手机端则只显示一块内容,采用bootstrap框架的“列表组”效果实现.关键代码如图5所示.

图2 PC端页面效果图

图3 手机端页面效果图

图4 导航条展开效果

图5 列表组框架的实现代码
在正文下面的两块内容,仍然采用栅格系统,在PC端及大屏幕端分两栏显示,而在手机端则只显示一栏内容,每栏采用bootstrap框架的“带列表组的面板”效果实现.
最下面是首页面中整个页面的页脚部分,通过设置样式为container-fluid实现占满整屏的效果,对其中要显示的内容利用bootstrap框架的排版知识完成设计,最终页面效果如前面图2所示.
上面所述详细操作步骤均为首页面的制作,此网站的其它链接页面,同样可以用相应方法完成——即利用栅格系统实现页面在各种终端设备上都有良好的用户体验.
为了提高百度搜索的效果,适当的应用一些SEO技术.首先主导航栏的栏目不能过多,在本系统的设计中设置了6个;对于每一个页面访问后均显示相应此页面的具体位置,即采用面包屑导航.尽量减少各页面间内容的相似度,多发一些原创性的文章.
6 结束语
实践证明,利用bootstrap框架,同时加上自定义的HTML5和CSS3及SEO的技术开发网站高效便捷,对于论坛直接链接Discuz开源框架大大节约了时间成本,开发的网站用户体验更人性化,这些技术的使用对于高校门户网站的创建具有经济、实用、效率高,后期维护也较方便的优点,值得推广.