基于iOS的手机虚拟仪器浏览器的设计
,,,
(华中科技大学 机械科学与工程学院,武汉 430074)
基于iOS的手机虚拟仪器浏览器的设计
吴玉叶,何岭松,韦文姬,高志强
(华中科技大学机械科学与工程学院,武汉430074)
为了动态调整手机端虚拟仪器的功能,提出了一种基于iOS平台的手机虚拟仪器浏览器的设计方法;其主要原理是通过往浏览器中加载不同的虚拟仪器脚本,将浏览器变成不同的虚拟仪器;虚拟仪器的基本组成模块是拥有多个输入和输出接口的控件,控件之间采用KVO模式进行组装和通讯,并采用脚本描述组装。所有控件类都继承自UIView类,需要调用和重写UIView的部分函数;信号发生显示器的例子证明了虚拟仪器浏览器的可行性。
iOS平台; 虚拟仪器浏览器; 控件; KVO模式
0 引言
虚拟仪器技术是指利用高性能的模块化硬件,结合高效灵活的软件来完成各种测试[1]。过去,虚拟仪器软件仅存在于PC机上,例如NI公司开发的LabView和LabWindows/CVI[2]等。近些年来,智能手机的发展异常迅速,它的处理器性能越来越高端,根据2017年第一季度智能手机处理器性能排行榜,排名第一的是骁龙835处理器[3],主频为1.9 GHz+2.45 GHz,并采用八核设计,不弱于一般的PC机处理器。并且,智能手机与外部进行通讯的方式也更加多样化,既能通过有线方式例如USB、OTG等,也有蓝牙、WiFi等无线方式,因此将虚拟仪器技术应用于手机端已具备了很好的硬件基础。
在手机各大应用市场上,可以找到一些虚拟仪器软件,比如Heart Rate这款心率测试软件。它的硬件模块是手机闪光灯,用手指遮住闪光灯,通过感知手指透光率的变化来间接测量心率,软件的作用是根据透光率值计算心率并显示给用户。然而,这些虚拟仪器软件都只拥有一种或者几种特定的测量功能,如果想实现不同功能,只能再次安装新的App,这既繁琐也占用了更多的存储空间,使手机运行速度减慢。为了改善这种状况,本文在手机端设计了一个可以动态改变测量功能的虚拟仪器浏览器,借鉴了网页浏览器的模式,以脚本的形式描述仪器,只要往浏览器中加载不同的虚拟仪器脚本,经浏览器解析后就能生成不同的虚拟仪器。对于虚拟仪器用户,只需安装一个软件就能实现各种测量功能;对于虚拟仪器开发者,也不用再遵循编码、编译等复杂的软件开发流程,只要编写简单的脚本就能开发出虚拟仪器。
目前,智能手机的主流操作系统有Android和iOS两种,据相关调查显示,2017年第一季度智能手机全球市场占有率,安卓和iOS的比例分别为86.1%和13.7%,这两者几乎霸占了智能手机操作系统的全部江山[4]。与Android相比,iOS的优点主要体现在两方面:流畅性和安全性。流畅性而言,iOS的软件与硬件的整合度非常高,使其分化大大降低,而Android则不是这样,导致Android的碎片化很严重,手机经常卡顿甚至死机。安全性而言,iOS用户只能通过App Store才能下载和安装软件,App Store的审核机制非常严格,许多恶意软件都被拒之门外,Android用户的软件下载途径则五花八门,安全性非常低[5]。基于以上优点,本文选择在iOS系统上开发手机虚拟仪器浏览器。
1 虚拟仪器浏览器工作原理
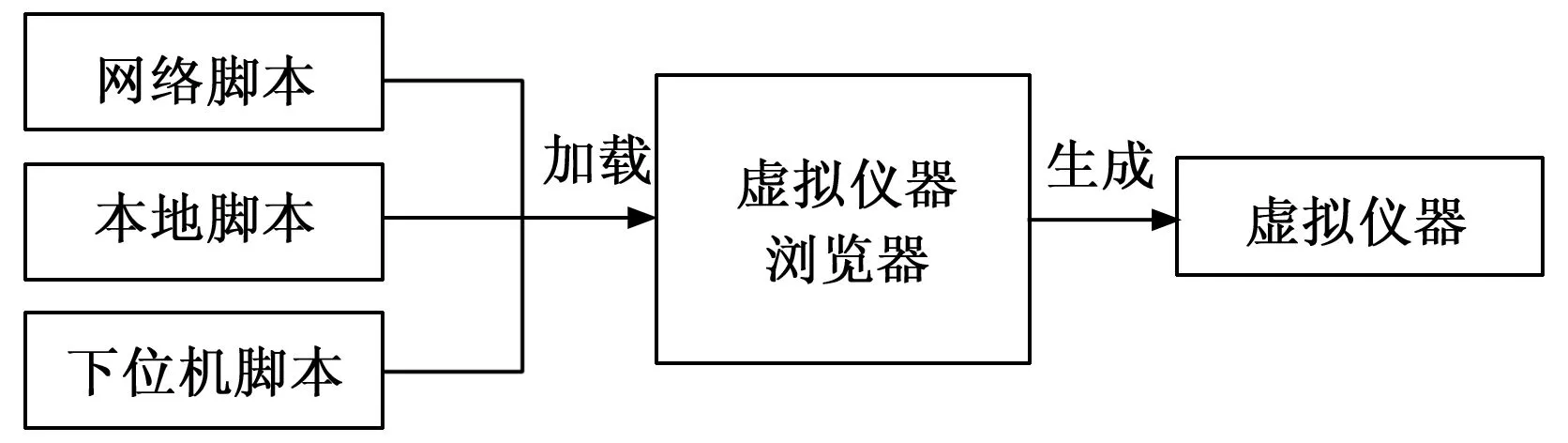
虚拟仪器浏览器的工作原理如图1所示。浏览器加载来自网络、本地或者下位机的虚拟仪器脚本并对其解析后生成对应的虚拟仪器,三种脚本的具体加载方式如下所述。

图1 虚拟仪器浏览器工作原理
1)网络脚本:网络脚本存储在云端,例如百度云盘、阿里云服务器等,如果脚本的权限设置为允许其他用户访问,浏览器就可以通过网络直接向脚本的存储地址发送请求获取脚本数据。
2)本地脚本:本地脚本存储在虚拟仪器浏览器的应用文件夹中。iOS的应用文件夹称为沙盒,所有非代码文件都存储在沙盒中,每个应用只能对自己的沙盒进行访问。默认情况下,每个沙盒含有3个文件夹:Documents、Library和tmp,Documents一般存储程序中建立的或在程序中浏览到的文件,iTunes备份和恢复时会包括此目录,本地脚本就存储在Documents文件夹中[6]。将浏览器的info.plist文件的“Application supports iTunes file sharing”属性值设为YES,用户就能通过iTunus直接对本应用的Documents文件夹进行操作,例如往Documents文件夹中添加脚本。
3)下位机脚本:下位机脚本存储在硬件模块例如sd卡中,正式测量开始前,硬件模块的微控制器可以通过蓝牙、WiFi等方式将脚本发送给虚拟仪器浏览器。
2 虚拟仪器浏览器实现方法
虚拟仪器的基本组成模块是控件,控件是具有某种功能的独立模块,把多个控件按照一定的逻辑顺序组装好后,就能形成一个完整的虚拟仪器。下文将围绕控件介绍虚拟仪器浏览器的实现方法。
2.1 iOS的KVO机制
控件之间的通讯基于观察者模式,观察者模式定义了一种一对多的依赖关系,让多个观察者对象同时监听某一个主题对象,这个主题对象在状态上发生变化时,会通知所有观察者,使它们能够更新自己或者做出相应的一些动作[7]。iOS的观察者模式实现方式有Notification(通知)和KVO(Key-Value Observing,键值观察)两种,Notification发送的通知仅以名字标识,因此不同对象的对外通知必须取不同名字,KVO的通知则通过发送者和属性共同标识,不必给每个通知取特定名字,为了简化取名步骤,本文采用了KVO机制[8]。KVO的工作原理是:对象B观察对象A的属性N,当属性N由值1变为值2时,A会发送通知给B,告诉它属性N的新值。KVO有两种通知触发方法,分别是自动通知和手动通知,自动通知由系统自动触发,手动通知则需要手动书写代码发出通知,但手动通知更加灵活,可以自由决定发送通知的时间和方式,浏览器的控件关系并没有特别复杂,因此可采用自动通知的方法。本文所有控件类都间接继承自iOS的根类NSObject,NSObject已经实现了KVO机制,控件类只需要调用KVO的相关函数,就能使用它。使用KVO分三个步骤:(1)被观察者注册观察关系;(2)观察者实现通知送达自身时的回调方法;(3)被观察者移除观察关系。
2.2 基于KVO的虚拟仪器控件化装配模型
2.2.1 支持KVO的多输入多输出控件模型
KVO机制的观察粒度是属性,一个对象能够观察多个对象的多个属性,它的属性也能被多个对象观察。因此,每个控件可以拥有多个输入接口和多个输出接口,每个输入接口对应一个观察的属性,每个输出接口对应一个自身对外属性。控件观察的所有属性中的任何一个属性值发生变化,都会收到拥有此属性的对象发送的通知,同样,它的任何一个对外属性值变化时,也会给观察此属性的所有控件发送通知。
2.2.2 虚拟仪器控件装配原理
利用输入输出接口可以实现控件之间的装配,每个输出接口都对应一个自身对外属性,将被观察控件的输出接口与观察者控件的接收此属性的输入接口连接就能实现装配。由于KVO是一种一对多关系,因此一个输出接口可能会连接多个输入接口,但每个输入接口只能连接它所观察属性的输出接口。假设控件B、C都观察控件A的属性a,那么A的属性a输出接口与B、C的接收属性a的输入接口相连。如上文所述,使用KVO有三步,第一步是注册观察关系,实质就是连接输入输出接口,KVO注册函数是-(void)addObserver:(NSObject*)observer forKeyPath:(NSString*)keyPath options:(NSKeyValue-ObservingOptions)options context:(nullable void*)context,此函数由被观察控件调用,其中observer是观察控件,keyPath是被观察属性,被观察控件调用一次此函数,相当于连接了一个输入和一个输出接口。
2.3 控件装配描述方法
虚拟仪器浏览器采用脚本作为描述控件装配的工具,脚本语言选择XML(Extensible Markup Language,可扩展标记语言)。XML文件由文档说明和根元素组成,根元素只有一个,但根元素里面可以包含若干子元素,子元素间相互独立[9],每个子元素描述一个控件,若干控件子元素集结在一起就组装成一个完整的虚拟仪器脚本,每个控件的通用描述格式如下所示。
…
ControlName代表控件类名,ID和Rect是每个控件必须具备的属性,ID用于区别不同控件,Rect表示控件在虚拟仪器界面中的布局位置和高宽,Input是输入属性,Output是输出属性,在某些虚拟仪器中,有的控件可能不受其他控件状态影响,可以省略其输入属性,有的控件可能没被其他控件观察,可以省略其输出属性,其它属性根据控件种类不同变化,下面一段脚本描述了一个麦克风控件。
Input的内容包括被观察控件ID、被观察属性和本控件对应属性,Output仅包含本控件的对外属性。假设控件A的属性a被控件B观察,且B的属性b与之相关,则A的Output中对外属性为属性a,B的Input中被观察控件ID为A的ID,被观察属性为属性a,本控件对应属性为属性b。根据麦克风控件的Input属性,它有五个输入接口,分别对应自身的switch(启停)、fs(采样频率)、bit(采样位数)、gain(音频信号增益)以及length(音频信号输出长度)属性;根据Output属性,它只有一个输出接口,对应自身的audiodata(音频数据)属性。
2.4 基于UIView的控件定义
iOS的开发平台Xcode已经为开发者提供了一些常用的控件,例如标签、按钮等,但它们相互独立,而虚拟仪器浏览器的所有控件必须遵循相同的接口原则,这样才能相互通信。为了统一控件的开发方法,提高开发效率,本文所有控件类都继承自基础视图类UIView,不会在Xcode已有控件类的基础上开发。UIView表示屏幕上的一块矩形区域,它负责渲染这片区域的内容并且响应该区域内发生的触摸事件。每个控件都包括控件ID、位置坐标、高宽度、被观察控件对象数组(observedControls)、被观察属性数组(observedProperties)和自身对应属性数组(correspondingProperties)这些通用属性,还包括一些专有属性。每个控件还要定义一个赋值函数,其作用是根据控件脚本中的属性值给实际对应的属性赋值,除了自定义函数外,控件类还需要重写和调用UIView的部分函数,如表1所示。

表1 控件类重写和调用函数
2.5 滑动条控件设计实例
对于滑动条控件,用户可以拖动滑块位置调节滑动条的输出值,它也能根据外部传进来的值设定滑块位置,因此滑动条控件的输入接口和输出接口都需要实现。除了通用属性外,滑动条控件还包括minValue (输出下限值,滑块位于最左端)、maxValue(输出上限值,滑块位于最右端)、value(输出值)和position(滑块位置,取值范围0到1)四个专有属性。滑动条控件只有一个输入接口,对应的自身属性是position,这个输入接口的实现如下所示。
-(void)observeValueForKeyPath:(NSString*)keyPathofObject:(id)object change:(NSDictionary
@synchronized(self){//给本控件上锁,防止线程冲突
NSString* property;//本控件对应属性
for(inti=0;i<[observedControls count];i++){
if(object==[observedControlsobjectAtIndex:i]&&keyPath==[observedPropertiesobjectAtIndex:i]){
property==[correspondingProperties objectAtIndex:i];break;
}
}
id newValue=[change objectForKey:@”new”]//被观察属性的新值
if([property isEqualToString:@”position”]){//对应position属性的输入接口
position=[newValuedoubleValue];
...//根据position计算滑块坐标,重新绘制外形
}
}
}
在用户开始对滑块进行拖动时,系统会自动进入-(void)touchesBegan:(NSSet*)touches withEvent:(UIEvent*)event函数中,需要重写这个函数。
先根据用户触摸点坐标计算value的值,再调用-(void)setValue:(id)value forKeyPath:(NSString*)keyPath函数对value属性赋值,这样系统就会感知到value的变化,自动给所有观察value属性的控件发送通知,实现value属性的输出接口,输出接口实现如下所示。
-(void)touchesBegan:(NSSet*)touches withEvevt:(UIEvent*)event{
UITouch* touch=[touches anyObject];
CGPoint point=[touch locationInView:self];
value=minValue+(maxValue-minValue)*point.x/width;//通过触摸点坐标计算滑块输出值
[self setValue:[NSNumbernumberWithDouble:value]forKeyPath:@”value”];//实现value的输出接口
…
}
3 虚拟仪器浏览器应用实例
虚拟仪器浏览器是基于iOS系统开发的,目前只有iPhone系列手机使用iOS操作系统,本文以iPhone5s作为试验手机。打开应用后,首先进入浏览器主界面,如图2(a)所示,主界面分为六个栏目,依次是浏览器介绍、蓝牙通讯、WiFi通讯、网络虚拟仪器库、本地虚拟仪器库以及下位机虚拟仪器库,其中,点击蓝牙通讯和WiFi通讯会进入蓝牙和WiFi的设置界面;点击网络虚拟仪器库,将弹出网络脚本网址输入框;点击本地虚拟仪器库,会弹出列表显示沙盒中所有脚本文件;点击下位机虚拟仪器库,浏览器向已连接的下位机请求脚本数据。以加载本地脚本为例,选择本地虚拟仪器库,如图2(b)所示,选择其中一个仪器脚本,然后选择对脚本的操作,如图2(c)所示,点击生成仪器,就能对脚本进行解析生成虚拟仪器界面。以信号发生显示器为例,验证虚拟仪器浏览器的可行性。

图2 虚拟仪器浏览器界面
工程实验中常用到信号发生器和示波器,信号发生器可以产生多种类型的信号,示波器则负责显示输入的信号波形,本文将这两种装置结合在一起,设计了一个信号发生显示器。它由8个控件组成:按钮控件1、多联按钮控件2、数字调节钮控件3、标签控件4和6、滑动条控件5、信号发生器控件7以及示波器控件8。工作原理是:用户点击按钮,按钮状态改变,会发送通知给信号发生器,启动或停止发生器的工作,发生器工作时,每隔固定时间就生成一定幅值、频率、相移的信号数据,用户通过点击多联按钮可以改变产生的信号类型,点击数字调节钮改变信号幅值,拖动滑动条的滑块改变信号频率,两个标签则负责显示滑动条的上下限值,不参与仪器运行,信号波形由示波器的通道1显示,当发生器的信号数据改变时,会发送通知给示波器,使之更新显示的波形。下面是信号发生显示器的简化脚本,图3是它的运行界面。
…
…
…
…
…
…

图3 信号发生显示器运行界面
4 结束语
本文分析了当前智能手机的发展状况以及虚拟仪器技术在手机端的应用现状,在比较了iOS和Android的优缺点之后,提出了一种基于iOS的手机虚拟仪器浏览器的设计方法。虚拟仪器浏览器以脚本为仪器载体,大大降低了虚拟仪器开发者在手机端开发虚拟仪器的难度,同时也提高了虚拟仪器用户的使用体验。
[1] 伍星华,王旭.国内虚拟仪器技术的应用研究现状及展望[J].现代科学仪器,2011(4):112-116.
[2] 崔红梅,麻硕士,裴喜春,等.虚拟仪器及其软件开发平台LabVIEW与LabWindows/CVI[J].内蒙古农业大学学报(自然科学版),2004,25(1):87-90.
[3] 白沛然.鲁大师公布第一季度处理器TOP20:骁龙835夺冠[EB/OL].http://www.pcpop.com/doc/3/3966/3966133.shtml,2017.
[4] 王彦恩.2017Q1苹果iOS系统份额降1.1%安卓涨2%[EB/OL].http://mobile.zol.com.cn/640/6407752.html, 2017.
[5] 孙晓文.iOS与Android操作系统的优缺点比较[J].无线互联科技,2013(12):51.
[6] 赵 力.细数iOS上的那些安全防护[J].计算机与网络,2016,42(17):50-51.
[7] 单丹丹,韩 冬.Android源码中观察者模式的运用[J].电脑知识与技术,2017(2):68-69.
[8] 关东升.iOS开发指南:从零基础到App Store上架(第3版)[M].北京:人民邮电出版社,2015.
[9] 贾福林,王国仁,于 戈.基于DOM的XML数据库的索引技术研究[J].计算机研究与发展,2004,41(1):175-186.
DesignofMobileVirtualInstrumentBrowserbasedoniOS
Wu Yuye, He Lingsong,Wei Wenji,Gao Zhiqiang
(Huazhong University of Science and Tecnology School of Mechanical Science &Engineering , Wuhan 430074, China)
In order to adjust functions of mobile virtual instruments dynamically,amobile virtual instrument browser based on iOSplatformhas been proposed. The principle is to turn thebrowser into differentvirtual instruments by loading different virtual instrument scriptsintoit.Avirtual instrument consists of several controls with many input and output interfaces.The assembly and communication of controls are based on KVO,and scripts are used to describe the assembly. All control classes inherit from UIView class and need to call and override a part of UIViewfunctions.The feasibility of the virtual instrument browser has been demonstrated by a signal generating-and-displaying instrument.
iOS platform; virtual instrument browser;control;KVO model
2017-07-14;
2017-09-14。
国家科技重大专项“高档数控系统关键共性技术创新能力平台(二期)”(2015ZX04005007)。
吴玉叶(1993-),女,湖南岳阳人,硕士研究生,主要从事手机虚拟仪器领域的研究。
何岭松(1962-),男,四川成都人,教授,博导,主要从事工业测量控制、虚拟仪器技术领域的研究。
1671-4598(2017)11-0234-05
10.16526/j.cnki.11-4762/tp.2017.11.060
TP311.52
A

