北京大学教师教学发展中心网站的设计与实现
杨公义,曾 腾,王肖群,何 山
(北京大学 教师教学发展中心,北京 100871)
北京大学教师教学发展中心网站的设计与实现
杨公义,曾 腾,王肖群,何 山
(北京大学 教师教学发展中心,北京 100871)
该研究设计和实现了北京大学教师教学发展中心网站。首先,论述了中心网站的系统设计,包括五类用户、系统总体用例、功能模块、操作流程。其次,论述了中心网站的前台和后台的界面与功能设计。最后,利用jQuery+css+div技术实现了带二级下拉菜单的一级导航,实现了前台代码的显示与实现的分离,减小了代码冗余,并完美地解决了浏览器兼容性问题。
系统设计;系统开发;jQuery+css+div技术;下拉菜单
0 引言
北京大学教师教学发展中心(以下简称:教发中心)2015年成立,主要工作职责是:教学支撑服务、教师教学能力提高和教育教学改革发展研究。中心紧紧围绕教育教学改革和提高人才培养质量,做好教学支撑服务,推进教师培训、教学咨询、教学研究等工作的常态化、制度化,切实提高教师教学能力和水平。教发中心在充分进行国际国内调研的基础上设计和开发了教发中心网站(网址为 cetl.pku. edu.cn简称:中心网站)。
1 中心网站的系统设计
1.1 中心网站的五类用户
中心网站的用户有五类[1]:超级管理员、中心主任级管理员、科室级审核员、科室级操作员、前台访客,这五类用户的权限是递减的。用户管理用例如图1所示,超级管理员管理中心主任级管理员,中心主任级管理员管理科室级审核员和科室级操作员。用户管理的功能包括新增用户、编辑用户、删除用户、查询用户、分页浏览用户。用户表的字段包括:用户名、时间、创建者用户编号、创建者院系编号、角色、真实姓名、学期、院系编号、密码遗失提示问题、提示问题答案、密码、创建者院系名称、联系电话、电子邮箱、二级院系编号、审核状态(待审核、审核通过、审核未过)。
1.2 系统总体用例
系统总体用例如图 2所示[2],前台访客只能访问中心网站中已经审核发布的信息。对于在中心网站中未经审核的信息,只能被登录用户访问。中心网站的登录用户可以进行的共同操作包括登录、个人资料编辑、我的云盘。登录用例需要输入用户名、密码、验证码。个人资料编辑用例需要输入的元数据为:用户名、真实姓名、密码、再次输入密码、联系电话、电子邮箱。我的云盘为用户供了一个存放资源的网上空间,元数据包括:标题、时间、内容、视频地址、标题URL、点标题开什么(下拉项为:内容、附件、标题URL、视频下载、视频播放)、附件。

图1 中心网站用户管理用例Fig.1 Central website user management use case

图2 中心网站系统总体用例Fig.2 Central website system overall use case
中心主任级管理员、科室级审核员、科室级操作员所能进行的共同用例为信息管理,他们所能管理的模块数量不同,他们操作不同模块时有权编辑的属性列不同。信息管理用例的全部的操作包括:新增、编辑、删除、查询、分页浏览、发布审核、推荐某条信息进入首页某个模块、批准某条信息进入首页模块。科室级审核员比科室级操作员增加的权限为:发布审核、推荐某条信息进入首页某个模块。中心主任级管理员比科室级审核员增加的权限为:管理科室级审核员和科室级操作员两类下级账户,批准某条信息进入首页模块、首页的系统配置。
1.3 中心网站的功能模块和操作流程
中心网站的功能模块如图3所示。系统包括首页模块和一级导航模块。

图3 中心网站功能模块Fig.3 Central website function module
首页模块[3]包括重点项目、新闻、公告、关于我们、版权所有、方形首页slideshow。重点项目包括:教学网、助教培训、青年教师教学培训、MOOC、东西部高校课程共享联盟、北大公开课、网络课程与微课大赛、北大讲座网、教室运行、教学沙龙。关于我们包括:中心简介、地址、常用电话。
一级导航模块包括:教学发展、教学研究、教学支撑、联系我们。教学发展的下拉项包括:服务、项目、资源、政策、活动。这些项目链接进入专题网站。教学支撑的下拉项包括:网络教学平台建设、精品开放课程支持、教学课件研究与应用、教学促进研究与通讯、服务器运维与网络管理、应用系统开发与优化、新技术研究与教学支持、多媒体教室建设、教室运行和管理、有线电视维护、教学资源建设、教学媒体制作、演播室建设运维。
中心网站的操作流程如图4所示。科室级操作员登录系统后,可以新增、编辑、修改、删除栏目信息,这时信息只有登录用户才能查看。科室级审核员登录系统后,对信息进行审核同时可以上下移动调整信息,对于审核通过的信息才能在中心网站的相应栏目中显示,但这里还不能在首页模块中显示。科室级审核员可以推荐某条信息进入首页某个模块,中心主任级管理员登录后批准某条被推荐的信息进入首页某个模块,对于审核通过的信息,会显示在首页的某个模块中。

图4 中心网站信息流程图Fig.4 Central website information flowchart
2 中心网站的前台界面与功能设计
中心网站的前台首页如图5所示。顶部是网站banner和一级导航栏[4]。
一级导航栏中有4个一级栏目。一级栏目教学发展有5个下拉项。一级栏目教学支撑有13个下拉菜单项,下拉菜单项的内容当鼠标放到这两个带有下拉箭头的一级栏目上会出现下拉菜单项,下拉菜单项的内容如图3所示。一级导航下面是方形首页slideshow,这里显示6条信息,每条信息显示了附件图片、日期、标题、摘要。方形首页slideshow的右侧显示了2条新闻和3条公告,每条新闻显示了日期、标题、摘要。每条公告显示了日期和标题。重点项目栏目中有10个重点项目,项目名称如图3所示。鼠标放在每个重点项目的图片上会出现一个鼠标滑过切换图片的动画,交换后的图片显示了该重点项目的简介,单击之后进入相应重点项目专题。

图5 中心网站前台首页Fig.5 Central website home page
重点项目的下方是关于我们,包括模块 logo、中心简介、地址、常用电话。

图6 中心网站前台非首页模块浏览页Fig.6 Central website front non home module's browsing page
在图6右侧列表页面中单击某一行信息进入图7内容页。在图 7中显示了某个条信息的标题、浏览次数、更新时间、内容等。一级导航项或一级导航项的某个下拉菜单项,如果内容是单页单击后也会进入图7所示。
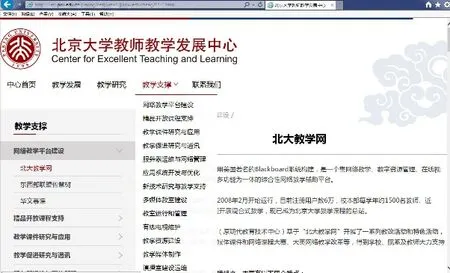
鼠标放在一级栏目“教学支撑”上会出现13个下拉菜单项作为二级栏目,如图8所示。在图8的左侧每个二级栏目会有多个三级栏目。图8是在一级导航中单击“教学支撑”下的二级导航“网络教学平台建设”,再单击三级导航“北大教学网”之后的效果。
3 中心网站的后台界面与功能设计
中心网站信息管理的后台信息浏览页如图9所示[5],图 9是在左侧单击某个“通知公告”栏目后
图5页面最下方是电教楼的缩略图、版权所有和5个相关链接。
在图5中单击某个首页模块的“更多”进入图6所示的浏览页。图 6是在首页中单击“新闻”的“更多”进入的页面。在图6中左侧的二级导航中“中心新闻”的底色变为深。在图6右侧的列表页中有功能全面的分页功能。单击某个一级栏目或一级栏目的某个下拉菜单项,可能进入图6浏览页或图7内容页。的效果,在浏览页中可以新增、编辑、删除、审核、预览、上移下移、分页浏览信息,分页功能包括设置页面大小、跳转到某页、第一页、下页、上页、末页。在图9中单击某条信息右侧的“编辑”按钮进入信息编辑页如图10所示。图10以纵向视图编辑各个字段。图9是简要显示几个最常用的元数据,图10中显示该模块的全部元数据。模块之间的元数据大同小异,比如“通知公告”包括的元数据为:标题、时间、内容、创建者用户编号、摘要、关键词1、关键词2、审核、审核意见建议、置顶等、首页模块、点标题开什么、批准上主页、附图。

图7 中心网站前台三级内容页Fig.7 Central website third level content page

图8 中心网站教学支撑下拉菜单及内容页Fig.8 Central website teaching support drop-down menu and content page

图9 中心网站后台信息浏览页Fig.9 Central website backstage information browsing page

图10 中心网站后台信息编辑页Fig.10 Central website backstage information edit page
所有模块的显示风格和操作模式是相同的,只是每个模块的字段不同,字段的不同可能是因为模块的不同,也可能是登录用户的权限不同。模块之间的元数据大同小异,大部分模块包括的元数据为:标题、时间、内容、创建者用户编号、摘要、关键词1、关键词2、审核、审核意见建议、首页模块、点标题开什么、批准上主页、附图。这些元数据中有几个需要说明如下,审核下拉选项为:待审核、审核通过、审核未过。当下拉框中选择审核未过时,需要在审核意见建议元数据中输入理由。首页模块下拉框用于推荐本条信息到首页的某个模块中。批准上主页下拉框中,可以允许所推荐的信息在首页的某个模块中显示。点标题开什么下拉框的内容为:内容、附件、标题 URL;各下拉项的含义为:“内容”表示点击标题时显示的网页中的内容来自上述内容元数据,“附件”表示点击标题时超级链接到所上传的附件,“标题 URL”表示点击标题时超级链接到一个用户输入的URL。
4 利用jQuery+css+div技术实现了带二级下拉菜单的一级导航
传统的带二级下拉菜单的一级导航需要编写大量的JavaScript代码,并且JavaScript代码需要嵌入在 html的
如图5所示,一级导航条中共有5个一级栏目,其中“教学发展”和“教学支撑”两个一级栏目实现技术类似,他们均带有下拉菜单。“中心首页”、“教学研究”、“联系我们”三个一级栏目没有下拉菜单,实现技术类似。因篇幅有限,下述关键代码只给出了“中心首页”和“教学发展”及下拉菜单的实现机制,并省略了中href=和target="_blank"的内容。
一级导航条的顶级ul位于类为nav的css修饰改的div之中。顶级ul被类为menu的css修饰。如图5所示,5个一级导航栏目分别对应顶级ul中5个顶级 li。如图 5的“中心首页”所示,对于没有下拉菜单的一级导航栏目的顶级li由类为no_sub的css修饰,该顶级 li中的由类为 tablink和类为nosub的css共同修改。如图5的“教学发展”所示,对于有下拉菜单的一级导航栏目的顶级 li,由类为tablink的css修饰,该顶级li下面又有一套子级ul,子级 ul下面的多个子级 li对应多个下拉菜单的项目。下面通过注释/**/方式对各个css进行说明。
/*一级导航条的宽度、高度是、边距*/
.nav{
width:1000px;
height:47px;
margin:0 auto;
}
/*顶级ul的高度,内容超过会自动隐藏*/
.menu{
height:47px;
_overflow:hidden;
}
/*顶级 ul中顶级 li即一级导航栏的超链接样式,float:left让块元素在一行内从左到右依次排列*/
.menu a{
color:#000;
height:45px;
line-height:45px;
float:left;
position:relative;
}
/*顶级ul中顶级li的样式,position:relative让子元素二级下拉菜单.menu ul进行相对定位。*/
.menu li{
font-size:16px;
float:left;position:relative;padding:0 15px;}
/*鼠标悬在某个一级导航栏目上出现下划线的效果。*/
.menu li:hover{
padding:0 15px;
border-bottom:2px solid #94070A;
}
/*鼠标悬在某个有下拉菜单的一级导航栏目上如“教学发展”时,出现的二级导航下拉菜单的文字效果,并清除超链接的默认下划线。*/
.menu li:hover a{
color:#000;
text-decoration:none;
}
/*鼠标悬在下拉菜单项上时字体颜色*/
.menu li:hover a:hover{
color:#94070A;
}
/*无下拉菜单的一级导航栏的鼠标悬停效果,例如“中心首页”的li*/
.menu li.no_sub:hover{
padding:0 15px;
text-decoration:none;color:#94070A;
}
/*下拉二级菜单的效果,absolute表示相对于.menu li父元素定位,top:-999em和display:none;表示鼠标悬停之前不显示。*/
.menu ul{
border-top:2px solid #94070A;
position:absolute;/**/
left:-1px;
top:-999em;
z-index:99999;
display:none;
_width:105px;
background:#fff;
}
/*下拉二级菜单的鼠标悬停时的效果,透明度
95%, filter:只有IE有效,opacity:其他浏览器有效*/
.menu li:hover ul{
top:30px;
display:block;
filter: alpha(opacity=95);
opacity: 0.95;
}
/*下拉二级菜单li的效果*/
.menu li:hover ul li{
font-size:16px;
border:none;
float:left;
}
/*下拉二级菜单项目文字的超链接效果*/
.menu li:hover ul li a{
color:#000;
padding:0;
}
/*下拉二级菜单项目文字的鼠标悬停效果*/
.menu li:hover ul li a:hover{
text-decoration:none;
}
/*一级导航栏目li被类hover的css修饰时效果*/
.menu li.hover{
border-bottom:2px solid #94070A;
}
/*一级导航栏目li被类hover的css修饰时的超链接效果*/
.menu li.hover a{
color:#000;
}
/*下拉二级菜单ul的效果*/
.menu li.hover ul{
top:45px;
display:block;
}
/*下拉二级菜单ul的li的效果*/
.menu li.hover ul li{
padding:0;
}
/*下拉二级菜单ul的li的超链接效果*/
.menu li.hover ul li a{
height:30px;
line-height:30px;
width:88px;
padding-left:17px;
font-size:14px;
color:#000;
}
/*下拉二级菜单ul的li的超链接的鼠标悬停效果*/
.menu li.hover ul li a:hover{
text-decoration:none;
color:#94070A;
height:30px;
}
/*例如“中心首页”,被no_sub修饰的li,再同时被hover1修饰时的效果*/
.menu li.no_sub.hover1{
padding:0 15px;
}
/*定义的效果,背景有一个图片*/
.tablink{
font-size:16px;
width:80px;
background:url(../images/down.jpg) rightnorepeat;
}
/*鼠标悬在被 tablink修饰的的文字上时的效果,背景图变为另一张。例如鼠标放在“教学发展”上。*/
.tablink:hover{
background-image:url(../images/downh.jpg);
}
/*定义名为 nosub的类的正常状态和鼠标悬停状态,无背景图,例如鼠标放在“中心首页”上*/
.nosub,.nosub:hover{
width:70px;
background:none;
}
/*这是使用了jquery的js代码,鼠标悬停在某个一级导航栏时为li增加类hover,鼠标离开时删除li的类hover*/
$(document).ready(function(){
$(".menu li").hover(function(){
$(this).addClass("hover");
$(this).children("ul li").attr('class','');
},function(){
$(this).removeClass("hover");
$(this).children("ul li").attr('class','');
}
);
/*鼠标悬停在某个被no_sub修饰的一级导航栏的li时,增加类hover1,鼠标离开时删除类hover1*/
$(".menu li.no_sub").hover(function(){
$(this).addClass("hover1");
},function(){
$(this).removeClass("hover1");
}
);
})
5 结语
北京大学自主研究和开发了教师教学发展中心网站,五类用户通过中心网站以一定的流程发布和审核信息,根据信息被审核的不同级别,有的信息只能供中心网站登录用户访问,有的信息面向社会公开。有的信息可在中心网站的首页某个模块中展示,有的信息可在中心网站的非首页模块中展示。有的信息可以被置顶,有的信息可以显示为最新。利用jQuery+css+div技术实现的带二级下拉菜单的一级导航,实现了前台代码的显示与实现的分离,减小了代码冗余,完美地解决了浏览器兼容性问题。
[1] 杨公义. 基于Flash流媒体服务器的北大视频资源库的设计与实现[J]. 软件, 2016, 37(8): 5-10.
[2] 杨公义. 基于BigBlueButton为Blackboard增加交互式语音视频虚拟课堂[J]. 软件, 2016, 37(9): 01-06.
[3] 张宇翔. 面向质量评估的高校教学数据中心数据模块的设计与实践[J]. 软件, 2016,37(4): 51-53.
[4] 沈亮. 基于手机APPGISOLAP的移动运营商网格集中管理中心系统的设计与实现[J]. 软件, 2016, 37(4): 74-83.
[5] 林菡, 陈书林, 翁玲敏, 等. 学生会管理系统的设计与实现[J]. 软件, 2016, 37(4): 107-110.
Design and Implementation of the Website for Center for Excellent Teaching and Learning of Peking University
YANG Gong-yi, ZENG Teng, WANG Xiao-qun, HE Shan
(Center for Excellent Teaching and Learning, Peking University, Beijing 100871, China)
The study designed and implemented the website for excellent teaching and learning of Peking University. First of all, the system design of the website is discussed, including five types of users, the overall use case of the system, functional modules, and the operation process. Secondly, it discusses the interface and function design of the front and back of the website. Finally, achieved a first level navigation with the second level drop-down menu,using jQuery+css+div technology, realizes the separation and display to achieve the code, reduce code redundancy,and the perfect solution to the browser compatibility issues.
: System design; System development; JQuery+css+div technology; Pull-down menu
TP311
A
10.3969/j.issn.1003-6970.2017.10.002
本文著录格式:杨公义,曾腾,王肖群,等. 北京大学教师教学发展中心网站的设计与实现[J]. 软件,2017,38(10):07-13
本文系中国下一代互联网示范工程CNGI 项目的子项目“建设网络高清视频直播教室示范点”(项目编号:CNGI2008-129-116)的研究成果。
杨公义(1978-),男,工程师,主要研究方向:流媒体服务器的二次开发、Blackboard 教学系统的二次开发、基于SSH的J2EE应用系统自主开发;曾腾,工程师,研究方向:媒体制作艺术和教育品牌传播;王肖群,高级工程师,研究方向:教育理论与教育管理、计算机软件及计算机应用、互联网技术;何山,北京大学教师教学发展中心副主任。

