响应式布局在微网站中的应用研究
王俊欢,周如旗
(广东第二师范学院计算机科学系,广州 510303)
响应式布局在微网站中的应用研究
王俊欢,周如旗
(广东第二师范学院计算机科学系,广州 510303)
现今社会,互联网和移动设备成为人们生活中必不可缺的元素,其中微网站的出现给人们的工作生活带来更大的便利。通过对微网站的阐述,引入响应式布局技术,对响应式布局的用途及应用做出详细的分析。
0 引言
在时代高速发展的今天,因为移动网络的覆盖以及移动设备普及,“微网站”一词越来越频繁地出现在人们的视线中。以往人们进行网页的浏览都是通过电脑等设备来进行的,而随着科学技术的发展,形状、尺寸、功能各种不同的电子设备产品(例如移动电话和平板电脑)逐渐取代了电脑的功能。这些电子产品相对于电脑来说,不仅体积和重量很占优势,在功能上来说,移动电话和平板电脑已经实现了一大部分电脑所拥有的操作功能,而它们几乎也是在与电脑同步发展着。移动设备的出现和功能的优化促使了人们会更多地使用它来进行网页浏览、网上聊天、网络购物等各种娱乐功能。由此,“微网站”这一名词应运而生。
微网站的出现是为了满足移动设备的浏览需求,同时,随着社会科技的发展与人类审美的提升,人们对于微网站,或者说是手机网站的要求也就越来越高。这就要求前端开发必须能设计出一个适应各种移动设备展现的页面——响应式布局的概念就是在这样的背景下提出来。
1 微网站的发展及重要性
微网站,在互联网中给出的定义是:“微网站源于WebApp和网站的融合创新,兼容iOS、Android、WP等各大操作系统,可以方便地与微信、微博等应用的链接…”[1],由于定义中有提到微信和微博,所以很多人误认为微网站是在微信上运行的网站,其实这只是片面的理解。正如定义前半段所说,兼容iOS、Android、WP等各大操作系统,而这些操作系统多数用在移动设备上,如手机,所以微网站,其实就是手机网站,因为相对于传统的PC端网站,它运行在更小的设备上,所以我们称之为微网站。
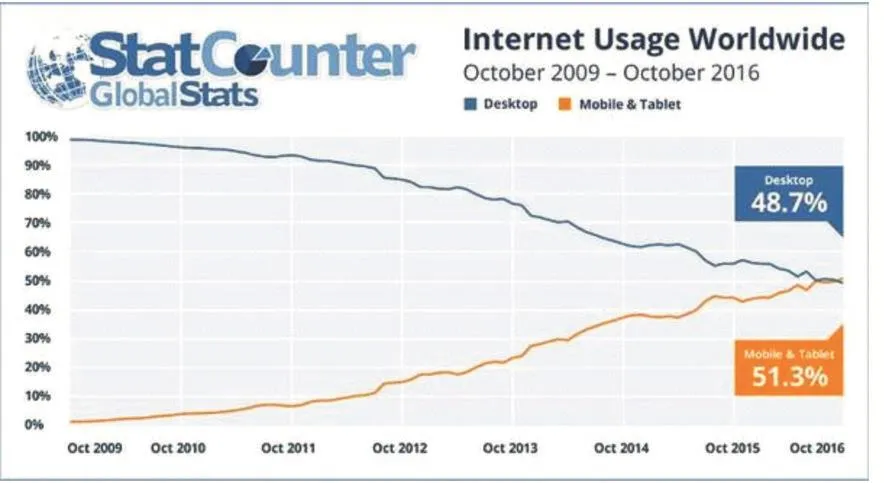
随着信息技术快速的发展,移动网络作为人们进行信息交换的一个方便快捷的媒介,已经渐渐地融入到人们的生活中了。加上国内外科学技术的不断发展和移动互联网的普及,目前人们对于移动设备的使用已经呈现出了一种比较依赖的状态。在这个状态下,传统PC端网站的接入流量已经慢慢地转向了移动设备端的网站(即微网站)。从StatCounter公司(互联网监测公司)所收集的数据中可以看出,通过移动设备访问互联网的用户数量在2016年11月已首次超过使用桌面端访问的用户。同时,在全球网络用户中,来自手机和平板电脑的网络流量合计已超过了50%[2](见图1)。
由于微网站有着完全适合各种移动设备的浏览和使用,能够按照客户屏幕的大小完美显示,而且网站内容精简,页面所需消耗的资源非常小,加载速度非常快等优点,使其越来越受到人们的欢迎。但在网站建设上,相较于传统网站来说,由于移动设备的屏幕较小,而且屏幕尺寸屏幕分辨率不一,微网站的设计在界面上要比传统网站复杂很多。例如,在传统网站的设计上,我们会给出某个图片宽高的CSS:img{width:1024px;height:768px},但如果在大多数移动设备上进行实现,这个尺寸则会远远超过而导致相片显示不完整。除了图片,使用传统CSS设计的网站,内容也会大大超出移动设备的屏幕大小,影响使用者的浏览与操作。

图1 StatCounter网络流量监控图
2 响应式布局
2010年5月份,伊桑·马克特(Ethan Marcotte)提出了响应式布局的概念,该概念的意思就是让网站能适应不同的终端,而不需要为每种终端定制一个版本的网站。自响应式布局设计提出以来,越来越多的人开始接受并且主动运用这个技术到网页上。从近几年的形式上来看,移动设备(如智能手机、智能电视机、大屏幕手机、个人电脑、笔记本、平板电脑等等电子设备)的发展速度如潮鸣电掣,在这样的一个时期里,一个能适应不同分辨率、不同大小屏幕的网页显得尤为重要,特别是对于某些要不断切换终端设备使用的用户来说,这一点甚至会比只有美观布局的网页来得更加迫切。由于愈来愈多的设计师开始接纳这一个技术,响应式布局的发展呈现出了积极的局面,设计师们在这项技术上不仅做出了许多的创新,还构建了一些完整的模式。
在现下这个移动互联网迅速发展的时代里,我们可以看到各种新型的移动设备在不断涌现。移动设备在快速普及,使得对原本存在的Web设计领域进行升级变成异常迫切的需要,如果还只是停留在传统电脑桌面系统上浏览Web内容的这种单一形式上,Web设计的发展与用户的需求之间就会产生越来越大的鸿沟。当出现了各种大小尺寸、不同分辨率的智能手机,平板电脑和其他的电子设备的时候,这个时候Web网页设计人员所需要完成的事就是使得一个网页除了在大屏幕上以固定形式展现外,还可以在大大小小的手机屏幕以及平板电脑等等的设备上以同样的舒适界面展示给用户。响应式布局设计的出现就为这个问题带来了一丝曙光,我们可以看出,响应式布局的设计主要是以用户为中心的一种设计模式,根据不同用户的需求从而对网页页面进行设计,以达到每个用户的终端设备都能获得完美的网页页面布局为目标。无论是现在,还是对于未来的发展,这都是一个可靠的网页设计方案。
3 响应式布局的应用
要很好地实现响应式布局,主要依赖的技术有:HTML5的Viewport,CSS3的Media Query和流式布局的技术。
首先我们要对Viewport做设置:使用一个<meta>标记把这一句代码放到html的<head>标签里:<meta name="viewport"content="width=device-width,initialscale=1">,在这句代码里定义了viewport中的width为device-width,即设备的宽度。意思就是把可视区域的宽度视为与设备的宽度一样,这样就可以保证页面与屏幕保持一样的宽度。Initial-scale设置的值为1是指网页的初始倍数为1。
接着我们需要通过CSS中的媒体查询Media Que⁃ry来实现响应式布局,其实就是达到不同的响应点(多为屏幕分辨率)时触发媒体查询中的代码,所以我们还需对现有设备的屏幕分辨率进行了解后,再对响应点进行合理的设置。目前根据市场上主流终端的分辨率可以大致地进行如下的设置:PC端-大屏幕:至少1200px,常规:至少 960px;平板竖屏-至少 768px,手机到平板-至少767px,手机-至多480px。当然这种设置会随着终端市场份额的改变而改变[3]。有了对各种终端设备的响应点了解后,就可以运用Media Query进行响应式布局的设计了。
Media Query的语法结构一般为:@media媒体类型and(媒体特性){样式代码},其中媒体类型如表1所示,常用的媒体特性如表2所示。

表1 媒体类型

表2 常用的媒体特性
通常在响应式布局中我们都会使用媒体类型screen,媒体特性min/max-device-width来响应不同的设备屏幕大小来适配我们的网站。
当了解了设备的屏幕分辨率和Media Query语句后,就可以在CSS3中使用@media。使用方法有两种:一是在外部样式表,即在link中使用@media;二是在样式表中内嵌@media。
①link中使用@media:


下面我们用一个小例子来说明其运用:
在HTML页面我们的代码如下:


通过从Link中使用@media,当浏览器宽度小于768px时,CSS样式按照mobileCss.css文件执行,当浏览器宽度大于768px并小于1600px时,CSS样式按照pcCss.css文件执行。所以,测试效果如下:
浏览器宽度设为:1024px时,如图2:

图2 浏览器宽度为1024px
浏览器宽度设为:414px(Apple IPhone 6 Plus)时,如图3。

图3 浏览器宽度为414px(Apple IPhone 6 Plus)
在文件mobileCss.css中,文件中设置了内嵌@me⁃dia,即当屏幕小于375px时,让left和right的字体变小,颜色改变,如图4:

图4 屏幕小于375px时
除了使用viewpoint和Media Query外,在代码中,对width的设置是以百分号的形式赋值的,这就是要实现响应式布局的第三个技术,即流式布局。
流式布局英文名称为Liquid Layout,流式布局是指网页页面中各部分按照一定的百分宽度比来设置。例如说像刚才例子中对类left和right的设置所使用到的两栏布局的网页,当左侧栏占50%宽,右侧栏占50%宽的时候就是两栏布局,如果把左侧栏与右侧栏都设置为100%宽的时候,这个网页的布局就从左右两栏变成了上下两栏的布局了。使用流式布局对于响应式设计来说就是一个很好的选择,可以确定网页中的元素保持一定的百分比呈现出来,比固定宽度的设置的灵活性更好。
4 结语
在网络与计算机技术都日新月益、飞速发展的时代里,在社会进步的同时也可能会出现越来越多新的问题,这就需要依靠不断创新的技术进步。随着电子设备的不断更新出代,出现的不同尺寸屏幕和屏幕分辨率会越来越多,响应式布局的设计不仅增加了网页的灵活性,并在不同的电子设备里依然能给用户带来舒适的网页界面布局,而且还使得开发者不需要制定特定的网站来适应不同的终端。所以,使用响应式布局是设计制作微网站的主要技术。
[1]搜狐.微网站的商业价值[J/OL].http://3g.k.sohu.com/t/n18010677,2014.
[2]Satcounter.Internet Usage Worldwide[EB/OL].http://gs.statcounter.com/,2017.
[3]郭华.对“响应式布局”的探究[J].数码设计,2015(7):22-23.
Research on the Application of Responsive Layout in Micro Website
WANG Jun-huan,ZHOU Ru-qi
(Department of Computer Science,Guangdong University of Education,Guangzhou 510303)
Nowadays,Internet and mobile devices become very important in human’s life.The one of things is Micro Website.The Micro Website pro⁃vides more convenience for human's life and work.Based on the description of Micro Website,analyzes the usages of the responsive layout in details.
响应式布局;微网站;移动设备
广东省高等学校“创新强校工程”项目资助(粤教高函[2015]72号,粤教高函[2014]97号)
1007-1423(2017)28-0048-04
10.3969/j.issn.1007-1423.2017.28.013
王俊欢(1983-),男,广东广州人,硕士研究生,讲师,研究方向为计算机应用
周如旗(1971-),男,广西南宁人,硕士研究生,副教授,CCF高级会员(E200011750M),研究方向为机器学习,数据挖掘
2017-07-25
2017-09-30
Responsive layout;Micro Website;Mobile Device

