基于Android/ios平台的室内软装系统的研究
钟黎明 吴昌钱

摘要:随着移动互联技术的发展,移动端应用越来越多的涌现出来,这是IT行业发展的趋势,也影响到了各行各业,室内软装饰行业也同样受到移动平台的冲击。基于android/ios平台的室内软装系统这是在移动互联迅猛发展的基础上提出的,目标是建立一个以室内软装饰设计为中心,用户、设计人员能实时交流沟通的系统,让用户的房屋装修设计方案能以更少的时间、更高的效率完成。
关键词:Android;ios;软装;软装设计;移动互联
中图分类号:TP311 文献标识码:A 文章编号:1009-3044(2017)18-0066-02
1背景
室内软装设计,即软装修、软装饰。区别于传统“硬装”的室内装饰形式,其是在室内墙面、顶面、地面完成一次空间建构的基础上,使用可以随时更换的花瓶、陶器、书画、绿植、地毯、布艺等进行的二次空间装饰。
当前移动互联网技术发展迅速,应用移动端上网工作的人数日益增加,截止2016年12月,手机上网人数已达6.95亿,占上网人数的95.1%。随着消费者向移动互联转移,相应的,移动端应用就越越来越多。在早期,设计师采用AutoCad软件进行装修设计,这需要设计师学习掌握AutoCad软件的复杂操作,效率不高。近年来,应用平板电脑等移动平台的室内软装软件问世了,但是这类软件大多只是由设计师使用,缺乏和客户实时交流的途径,客户要在设计时不便于提出自己的意见,导致客户可能对设计方案不满意而重复修改,浪费了大量时间。因此,能和客户实时交流,在设计过程中根据用户对早期设计方案进行调整,实际上可以大大提高效率。所以,本课题以移动互联网为基础,提出了移动互联网+软装设计的系统模式,包括了装饰材料商城、软装设计、客户移动端等三个重要模块,注重客户、软装设计师和装饰材料商之间的交流、为客户家居的软装设计提供了一站式服务。
2系统总体结构
从功能上看。系统可以分为以下几个功能模块:软装设计模块、客户模块和装饰材料商城模块。软装设计模块的前端打包为Web App,安装在android或ios平板电脑上,平板电脑便于携带,设计师可在公司或家里都能进行设计工作。软装模块主要功能有设计师与客户或材料供应商实时交流的功能、软装设计功能、设计方案管理功能等。客户模块的前端Web App可安装到android或苹果手机,客户可浏览优秀设计方案、申请装修设计、和设计师进行实时通讯、根据装修设计方案在商城中购买装饰材料、浏览装饰材料及购买等。装饰材料商城为客户订购装饰材料服务,移动前端位于客户移动端,后台用于商城自身的管理,如商家管理,商品信息管理、订单管理、物流管理等。
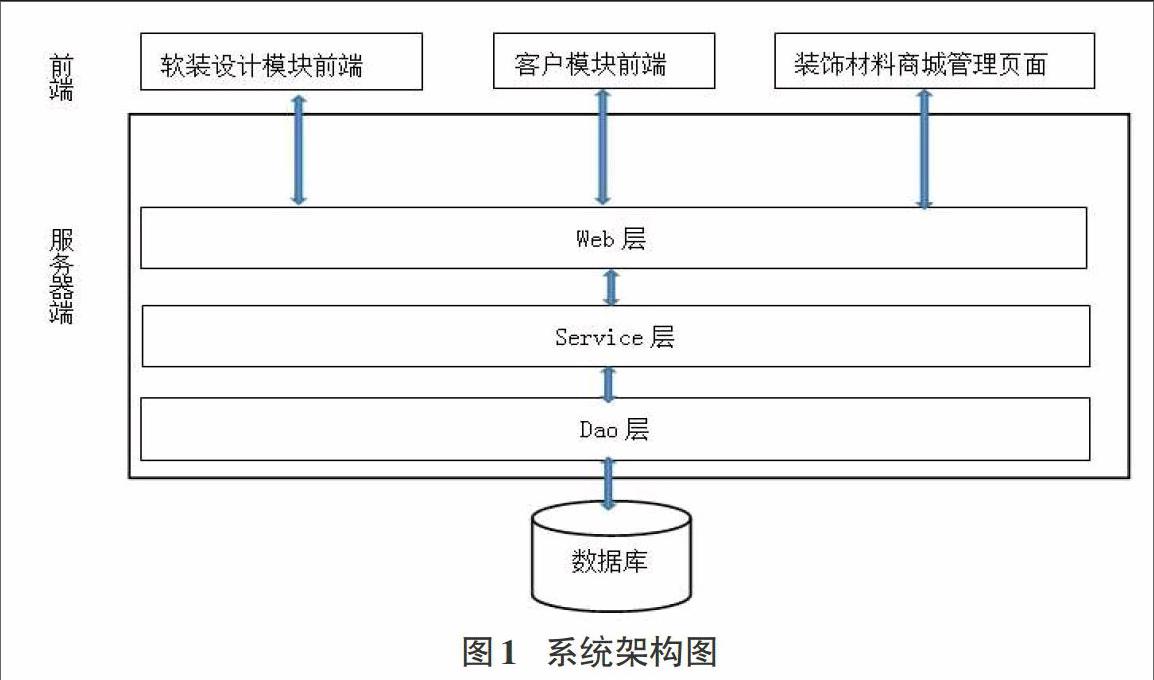
整个系统可分为移動前端和服务器端两部分,系统架构如图1所示。
服务器端采用iavaweb开发技术,可分为三层,Dao层、Ser-vice层、Web层。Dao层为数据访问层,由java实体类和相应的数据访问类构成,应用了Mybaties框架,实现数据持久化操作。Service层也叫业务逻辑层,实现了系统的服务组件,系统使用了Spring框架,springIoC容器负责向Web层的Action提供业务模型组件和该组件的协作对象数据处理(Dao)组件完成业务逻辑,并提供事务处理、缓冲池等容器组件以提升系统性能和保证数据的完整性。Web层应用了Struts2框架,可将移动前端向服务器提交的请求映射到相应的Action中,Action调用业务逻辑层中相应组件对请求做处理,返回json格式的数据到移动客户端,客户端页面根据ison格式数据做相应的显示。
移动前端应用PhoneGap框架和Jquery Mobile,CSS、Ajax,HTML5等技术开发。PhoneGap是一个用基于HTML,CSS和Ja-vaScript的创建移动跨平台移动App的快速开发平台,只使用简单的Web技术即可获得移动设备的原生特性。通过PhoneGap打包App,这样编写一次基础代码就可以将App部署到多个移动平台上,如android、ios等。移动前端分成软装设计模块app和客户模块app,装饰材料商城前端用于客户订购装饰材料,所以在客户模块端实现。装饰材料商城后台主要用于商城本身的管理,如商家人住、商品信息维护、订单管理等,采用计算机操作方式要比在移动端快速、便捷,所以仍用jsp页面管理操作界面。
3系统模块设计
3.1装饰材料商城设计
装饰材料是客户室内装修材料的来源,装饰材料图片也是软装设计师进行设计的基础。装饰材料商品包括以下属性:商品编号、商品名称、商品型号、商品品牌、商品颜色、大小规格、商品单价、商品材料、商品类型、商品图片等。商图片为了在软装设计时使用,每种商品最多可具前、后、左、右、左前、右前、左后、右后等8个方向的图片。
装饰材料商城主要有以下功能:商家管理、商品信息管理、物流管理、订单管理、购物管理、计费管理等。商家管理用于商家人住、商家资料管理、商家订单管理、商家管理人员的管理。商品信息管理由商家管理人员完成,用于发布商品、修改商品、商品下架、发布优惠活动信息等。物流管理主要对物流公司资料管理、接单管理、物流查询等。订单管理用于管理订单明细、订单通知、订单支付、订单状态、订单成交、订单撤消、订单查询等。购物管理用于商品浏览查询、购物车的管理。计费管理用于对商家计费,通常按月交易额计算。
3.2软装设计模块设计
软装设计模块分为移动前端一软装设计App和服务器端。软装设计App通过PhoneGap框架打包,可安装到Android平台和ios平台的平板电脑。软装设计App为设计师使用,App通过互联网和服务器端相连,在设计过程中浏览选择所需要的材料图片信息,均由服务器取得。
在软装设计模块中,软装设计师应用商城中提供的材料商品图片进行家居软装饰设计,在设计过程中,可与用户实时交流设计方案,根据用户的意见对方案进行修改,最后生成软装设计方案。设计方案由效果图和装饰材料、材料成本等组成。软装设计模块主要功能有软装设计和页面即时通讯。endprint
3.2.1软装设计
软装设计是本模块最重要的功能,设计过程为:①查询用户装修申请,确定用户户型、用户偏好颜色、风格。②接受用户申请后,在进入软装设计页面,开启方案设计,设置装修材料的选择条件。③在设计时,浏览相关装饰材料商品,选择合适的商品图片并拖动到设计视图中,在视图中可对选取圖片,删除图片,调整图片的位置、图层及缩放、旋转、镜像、复制等操作。在选择商品图片后,把图片信息保存到json对象中,这些信息包括图片编号、名称、URL和图片的CSS样式以及对应的商品信息。对图片做操作后,要更新json对象中该图片的CSS样式信息。④重复第③步,直到达到理想的家居装饰效果。⑤从第④步中json对象取出数据,使用html5 canvas控件创建效果图,生成设计方案。保存json对象和效果图、设计方案。⑥发送效果图和方案中材料商品总金额给客户,与用户交流意见。⑦如果用户不满意,重新进入设计视图,载入json对象,恢复到上次设计状态,进入到步骤③;如果用户满意,设计师提交设计方案和效果图,设计过程结束。
在设计过程中,关键在于图片的操作。移动设备中需用手势来调整图片,HTML5本身的手势操作复杂,所以系统应用了hammer.js,hammer.js是一个多点触摸手势库,能够为网页加入Tap、Double Tap、Swipe、Hold、Pinch、Drag等多点触摸事件。在图片操作时,只需把图片绑定到hammer.js对象上,然后定义手势触摸事件的处理函数,在函数中对图片的CSS样式做修改,从而实现图片的操作。保存设计为效果图时,应用HTML5的Canvas元素来实现,Canvas支持2d形状和图片的绘制,对于图片可实现缩放、通过坐标转换能实现图片平移和旋转。在绘制效果图时,从json对象中取出图片,按图片图层(用CSS中的zindex表示)顺序从小到大分别绘制。所有图片绘制好之后,效果图也就完成了。
3.2.2页面即时通讯
客户和设计师之间的页面即时通信对于设计师和客户之间的交流十分重要,一方面,设计过程中客户对设计方案提出修改意见,设计师及时修改,从而提高了工作效率。另一方面,客户参与了设计过程,客户对设计方案的认同感会提高,让客户更加满意,提高了客户的体验。页面即时通信是基于Ajax技术实现,页面实现了发送数据和接收数据的方法,需要发送数据时,指定接收数据的用户ID,添加要发送的消息并发送到服务器,服务器接收后,保存到数据库。接收消息采用了长轮询的方式,页面向服务器发出取得数据的请求,服务器启动serv-let线程,如果数据库没有新数据,则线程进人等待状态,每隔一段时间查询一次数据,直到有新的数据到达后或超时返回,结束连接。页面接收到服务器返回的消息后,处理数据后,重新向服务器发送接收数据的请求,进行下一轮的请求。
3.3客户模块设计
客户模块主要有以下功能:浏览优秀软装设计效果图、软装设计管理、即时通信、材料商城、购物车管理、订单管理等。浏览优秀软装设计效果图可为用户选择自己喜欢家居软装的风格和颜色,在设计申请时可提交给软装设计师,使设计方案更符合自己期望。软装设计管理分为软件设计师信息浏览,软装设计申请、软装设计方案支付等,客户可先浏览设计师信息及其相关作品,再决定向哪个设计师申请软装设计,当软装设计方案完成后,支付设计师的设计费用。客户可根据设计方案,一键直接生成订单或把方案中的商品全部添加到购物车。即时通信功能用于客户和设计师或客户与商家交流。材料商城提供了客户查询、浏览装饰材料商品功能、商品添加到购物车。购物车管理允许客户对购物车中的商品查询、删除、修改数量、结算等。订单管理可查询订单状态,订单支付,查看订单物流。
4结束语
论文对软装设计系统进行了研究和设计,把软装设计、客户和装饰材料商城结合起来,为用户提供了很好的一站式服务。系统应用了移动端web技术实现软装设计和客户模块的App,对软装设计的关键技术进行了阐述。系统利用移动互联的优势,能方便设计师工作,提高设计的效率,也为客户提供了较好的体验。endprint

