人脸检测与跟踪算法优化及Web端实现
陈丽枫 王佳斌 郑力新
(华侨大学工学院 福建 泉州 362021) (华侨大学工业智能化技术与系统福建省高校工程研究中心 福建 泉州 362021)
人脸检测与跟踪算法优化及Web端实现
陈丽枫 王佳斌 郑力新
(华侨大学工学院 福建 泉州 362021) (华侨大学工业智能化技术与系统福建省高校工程研究中心 福建 泉州 362021)
针对实现人脸检测与跟踪功能的系统软件在使用过程中产生的不易发布、扩展和维护等问题,提出一种基于HTML5实现人脸检测与跟踪的方法。通过将HTML5 Canvas技术和一种计算机视觉算法库相结合,利用基于Viola-Jones算法原理的人脸特征分类器和 JavaScript等多种程序语言,在网页上实现基于HTML5的人脸检测与跟踪的功能。实验结果表明,该方法不仅能有效地减少资源的开销,支持人脸检测与跟踪算法在Web端的实现,而且还满足了人脸检测和跟踪过程中的实时性要求,保证了人脸检测的检测率,具有更优的检测效果。
HTML5 人脸检测 人脸跟踪 Web
0 引 言
人脸检测是指在输入图像中判定所存在人脸的位置、大小及位姿的过程,作为人脸信息处理中的一项关键技术,近年来人脸检测成为计算机视觉与模式识别领域内一项受到普遍重视的研究课题[1-2]。在文献[3]中,将人脸检测的方法分为基于肤色模型的方法、基于启发式模型的方法以及基于统计模型的方法。其中基于统计模型的方法是目前较为流行的方法,它包括神经网络方法、支持向量机方法、隐马尔可夫模型方法、Boosting方法等多种方法。随着信息技术的发展,人脸检测技术在人机交互、视频监控、安全控制等多个领域得到广泛应用。目前,国内外知名大学或研究机构都有人员从事人脸检测的相关研究。长期以来,人脸检测技术大多是以应用系统的形式实现,而应用系统对于系统硬件的依赖性不仅不利于系统的扩展和移植,且有可能成为限制其被广泛运用的一个因素。近年来,随着Web技术的快速发展,将图像处理算法移植到服务器端,以网页的形式提供应用服务成为可能。特别是经过长时间的修改和完善[4-7],HTML5的标准规范于2014年正式制定完成后,由于HTML5具有开源、跨平台的特性,因此相对于传统的应用系统而言不仅更有利于Web应用程序的扩展,而且还能减小应用程序在安装和移植过程中对硬件的依赖性,使其真正做到“一次开发,多次使用”。目前大多数主流浏览器均支持HTML5技术[8-9]。
本文提出在Web端使用HTML5技术实现人脸检测与跟踪。文中将通过采用B/S架构来减轻客户端的数据处理压力,提高应用程序的便捷性和执行效率。通过利用HTML5 Canvas技术以及基于Viola-Jones算法原理的人脸特征分类器和计算机视觉算法库实现Web端的人脸检测与跟踪功能并将视频图像序列的人脸检测追踪效果显示于浏览器页面。
1 人脸检测概述
人脸检测最初源于人脸识别,经过几十年的曲折发展,人脸检测领域取得了很大的进展。自从Viola-Jones算法提出后,人脸检测真正意义上走向了实际应用。Viola-Jones算法包括Haar-like特征、Adaboost分类器和级联分类器3个核心步骤。利用Haar-like特征对图片上的特征进行计算,采用积分图方法快速提高计算效率;利用Adaboost分类器进行特征筛选[10],保留最有用的特征,产生高效的分类器;通过级联Adaboost分类器,加快检测速度,提高人脸检测的准确率。由于该方法有较高的检测率和较好的实时性,因此在实际的系统具有广泛的应用前景。在人机交互领域,人脸检测是让机器识别和理解人类行为的基础,是人机交流最为关键的一步;在视频监控领域,民宅、停车场、银行等场所可以通过监控摄像头进行人脸检测与跟踪,防止盗窃、破坏行为的发生。目前,在信息安全领域,人脸检测技术已经获得广泛应用。在安全验证系统中,该技术能够用于避免一些犯罪行为的发生。
2 HTML5 Canvas技术
在HTML5标准规范正式完成后,最令人期待的便是其中的Canvas元素[11-13]。Canvas又称为画布,主要用于图形图像的表示、绘制以及动画、游戏的制作等等。Canvas元素跟所有的DOM对象一样具有一套自己的绘图API,这些API包括了许多属性、方法和事件。由于Canvas元素可以直接对读入的图像进行像素级的操作。因此,在页面上实现更加复杂的图像处理功能将不再是难事。但Canvas元素本身不具有绘图能力,只是作为图形的容器,需要结合JavaScript才能在页面上绘制图形,并且所有的绘制工作必须在JavaScript内部完成。针对图像处理功能而言,HTML5中的Canvas元素提供了丰富的图像支持。通过使用Canvas元素,Web端可以更加快速有效地对图像进行处理。除此之外,Canvas元素的API还支持将HTML5 Video元素中不可见的视频文件即时绘制到可见的Canvas元素中,进而实现实时的视频处理功能。本文将通过HTML5 Canvas技术实现对视频帧的实时处理,并将人脸的跟踪效果通过Canvas元素的相关方法显示在页面上。
3 算法优化及其在Web端的实现
3.1 算法在Web端的优化
3.1.1 人脸特征分类器的优化
由于本文方法中的人脸检测与跟踪是基于Web端的实现,因此需要对人脸特征分类器进行优化,方便Web端的使用。为了更好地适应Web端的应用开发,人脸特征分类器face.js文件采用JavaScript语言编写而成,其中包含了大量的人脸特征数据以方便在不同情况下对人脸进行检测。此外,face.js的大小为184 KB,能够减少浏览器客户端在调用该文件时的资源开销,提高检测速度。通过使用该人脸特征分类器,能够有效地在Web端准确识别人脸特征,提升识别精度。
3.1.2 算法的优化
不同于传统的应用系统在实现人脸检测与跟踪时需要撰写大量冗余繁琐的实现代码,Web端功能的实现需要更加快速有效的实现方式。文中使用的计算机视觉算法库tracking.js由JavaScript语言编写而成,代码精简高效,包含了大量的功能函数用于实现人脸检测与跟踪。tracking.js相较于传统方式能够更加快速准确地定位到人脸区域。tracking.js文件大小为78 KB,体积小,使用方式简洁,与HTML5规范结合使用不仅能实现Web端的人脸检测与跟踪功能还能实现色彩实时跟踪等多种功能。通过使用该文件,Web端的开发得到了极大的简化。
3.2 基本结构设计
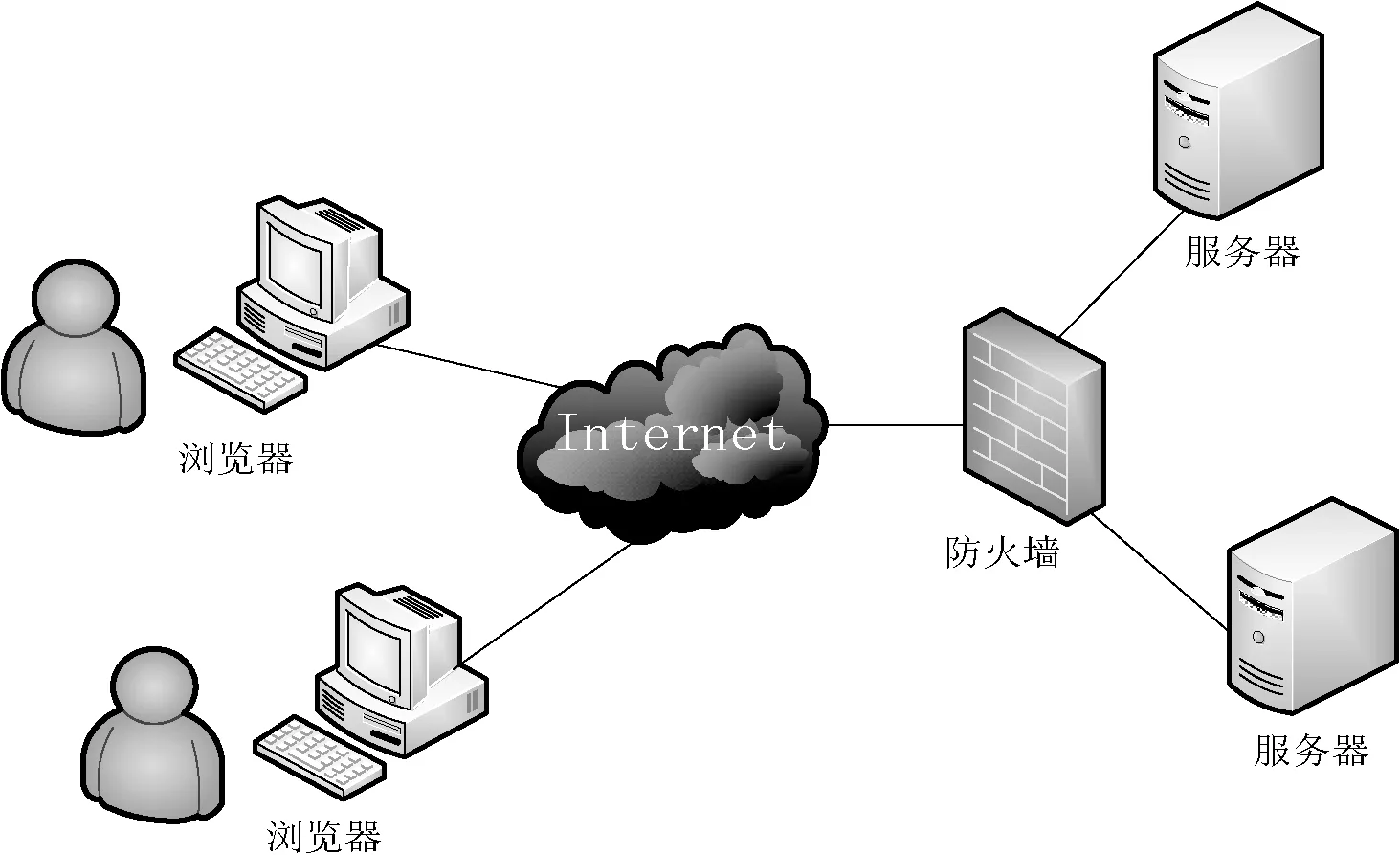
本文采用B/S模式将部分功能的实现集中到服务器端,不仅简化了应用程序的开发、维护和使用,还降低了开发成本,减轻了客户端的压力,具体如图1所示。

图1 B/S架构图
在浏览器客户端,页面主要通过CSS样式进行排版,HTML5部分则重点采用Canvas技术和Video元素,而JavaScript部分则包含所引用的计算机视觉算法库tracking.js以及脸部分类器face.js。对于face.js而言,它的主要功能是帮助tracking.js的核心代码识别人脸特征,而tracking.js则通过使用Video元素实现控制摄像头的功能,并利用HTML5 Canvas技术实现页面上人脸区域的实时定位跟踪。由此,人脸检测与跟踪的性能将得到较大的提高。其基本结构如图2所示。

图2 基本结构图
3.3 具体流程设计
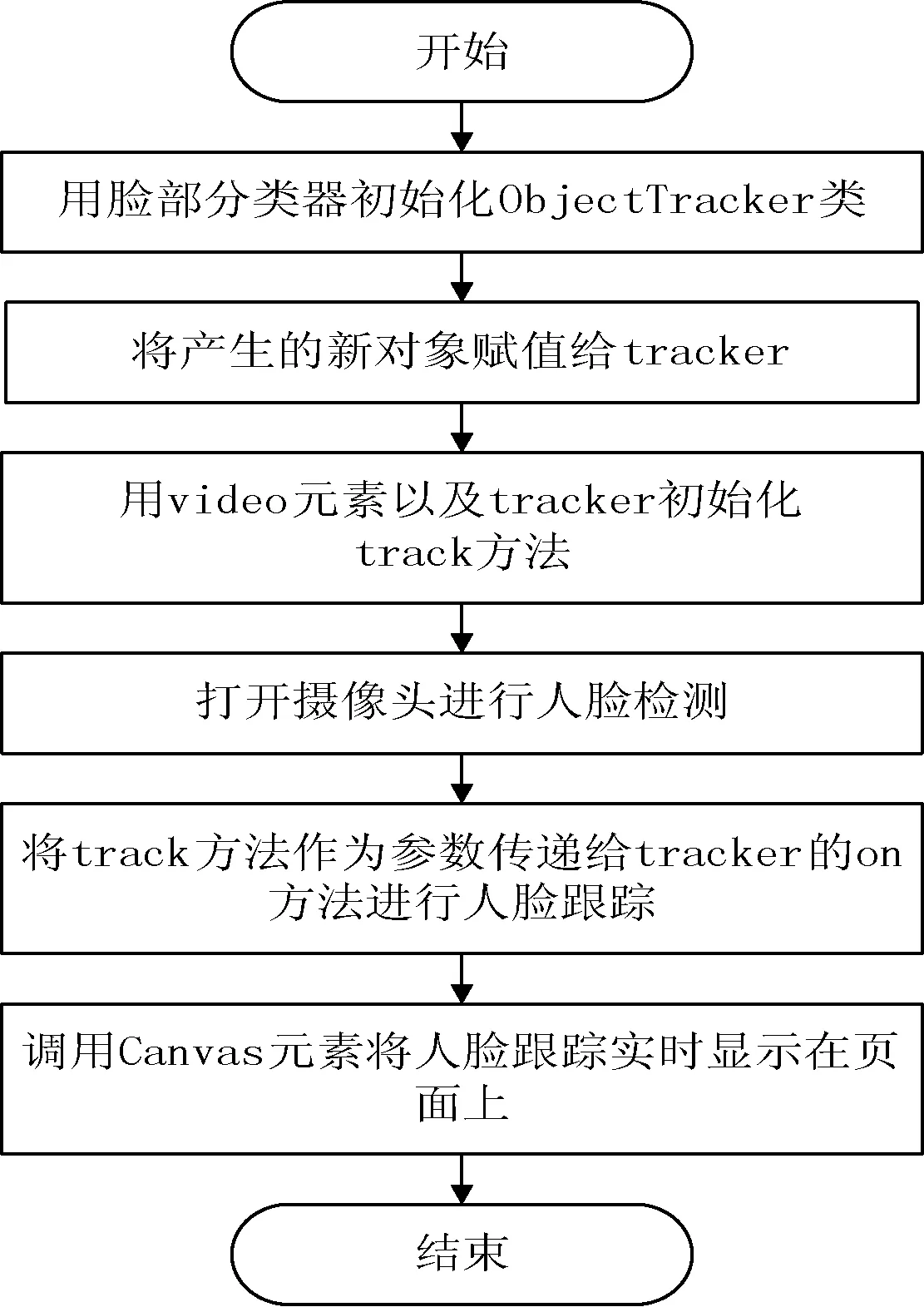
在浏览器客户端,当tracking.js通过HTML5中的Video元素准备打开计算机的摄像头时,浏览器页面将会弹出一个窗口询问用户是否同意打开摄像头。若用户同意开启摄像头,则页面上会显示视频图像以及调用相关代码实现人脸检测与跟踪的实时效果,否则关闭摄像头,结束功能运行。图3为具体流程图。

图3 流程图
3.4 功能实现
在页面上定义HTML5的Video元素、Button元素及Canvas元素,引用计算机视觉算法库tracking.js以及脸部训练分类器face.js的JavaScript脚本代码。其中,ObjectTracker是tracking.js中的一个抽象类,需要将face.js作为参数实例化ObjectTracker并将其赋值给变量tracker。调用tracker中的track()方法,将Video元素以及tracker作为它的参数,从而实现控制摄像头的功能。调用tracker中的on()方法对追踪事件进行监听。在该监听事件中主要是通过Canvas元素获取context对象,然后利用该对象的相关属性及方法对视频中检测到的人脸进行标记跟踪。最后通过setInterval()函数将绘制到页面上的视频图像进行实时更新。图4为具体的实现细节。

图4 实现细节
4 实 验
4.1 检测速度分析
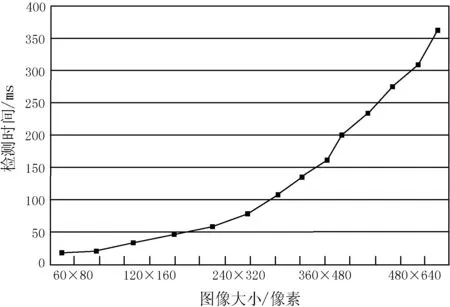
由于一幅待检测图像的大小与其检测时间之间存在一定的线性关系,因而检测速度也会随着图像尺寸大小的变化而变化。图5为图像大小与检测时间的关系图。

图5 图像大小与检测时间的关系
由图5可以看出,随着图像尺寸的增大或减小,人脸检测所花费的时间也随之增加或减少,检测速度也会随之而变化。因此本文在实验过程中将对测试样本的大小进行适当的归一化处理。
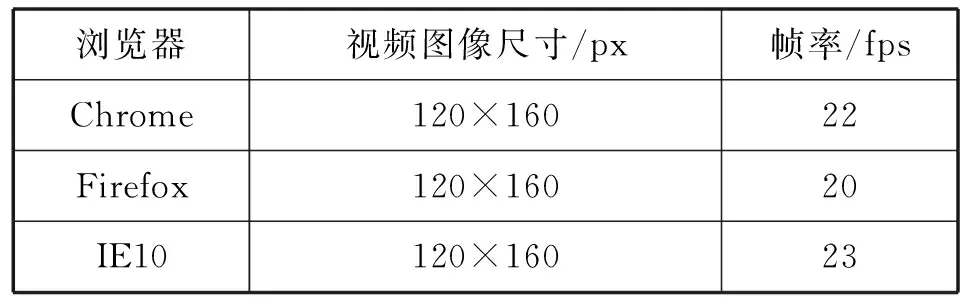
为了更好地体现基于HTML5的人脸检测与跟踪的适用性与可移植性,本文选取几种支持HTML5的主流浏览器进行实验,其实验结果如表1所示。

表1 不同浏览器上的帧率对比结果
从表1可以看出,基于HTML5的人脸检测与跟踪在以上支持HTML5的Web浏览器上运行时都具有良好的帧率,可见该方法具有较好的适用性和可移植性。尽管在不同的浏览器上运行时所获得的帧率大小不一样,但其数值都满足人脸检测与跟踪的实时性要求,因此,基于HTML5的人脸检测与跟踪在一定程度上具有较好的执行效率。
由表2可以看出本文方法的检测速度大于文献[14]的检测速度,所以本文方法能够有效地缩短检测时间,满足实时处理的要求。

表2 2种方法的检测速度对比
4.2 实验结果分析
本文的实验平台为CPU为1.8 GHz,内存为2 GB的计算机。文中通过使用FEI和Georgia Tech人脸图像数据库以及INRIA数据库对本文方法进行验证,根据上述分析,图像大小统一规范为240×180 px,检测结果如表3所示。

表3 不同数据库的人脸检测结果
表3中FEI人脸图像数据库包含了200个人的多张人脸图像,其中人脸图像大小均为640×480。在实验过程中,将人脸图像分为两组,第一组为同一表情的正面人脸图像共200张,其中有些人脸图像中带有眼镜、耳环等配饰。第二组为不同偏转角度的人脸图像共1 000张,其中也包含了带有装饰物的人脸图像。经过对这些人脸图像进行检测,检测结果分别为99.5%和94.6%,部分检测结果如图6所示。

图6 FEI人脸图像数据库检测结果
Georgia Tech人脸图像数据包含了50个人的多张人脸图像,这些图像拍摄于不同光照条件下,且拍摄角度、面部表情及外观均不一样。在实验过程中将这些人脸图像分为两组,第一组为不同表情和配饰的正面人脸图像共239张,第二组为不同角度、不同表情和配饰的人脸图像共541张。经过对这些图像进行人脸检测,其结果分别为99.6%和95.7%,部分检测结果如图7所示。

图7 Georgia Tech人脸图像数据库检测结果
为测试本文方法对多人脸的复杂图像的检测效果,本文对INRIA数据库中的多人脸图像进行检测实验,图8为部分检测结果。

图8 多人脸检测结果
实验结果表明,本文方法对于多表情、多角度、不同配饰的人脸图像具有很好的检测效果以及较高的检测率。
5 结 语
本文对人脸检测与跟踪的一些应用背景进行分析后,将HTML5与计算机视觉算法库相结合用于研究和实现基于Web端的人脸检测与跟踪,并通过调用人脸特征分类器和多种脚本语言使其更加完善。本文方法的实现在一定程度上节约了系统软件在使用或移植维护过程中所需要的各项资源。通过在不同浏览器上进行实验后可以看出本文方法具有较好的适用性和可移植性,满足基本的实时性要求。实验结果表明,文中所采用的人脸检测与跟踪方法在Web端应用中具有较好的检测率和检测效果。
[1] 严严,章毓晋.基于视频的人脸识别研究进展[J].计算机学报,2009,32(5):878-886.
[2] 梁路宏,艾海舟.基于人脸检测的人脸跟踪算法[J].计算机工程与应用,2001,37(17):42-45.
[3] 梁路宏,艾海舟,徐光祐,等.人脸检测研究综述[J].计算机学报,2002,25(5):449-458.
[4] 马新强,孙兆,袁哲,等.Web标准与HTML5的核心技术研究[J].重庆文理学院学报(自然科学版),2010,29(6):61-64,74.
[5] Hoy M B.HTML5:a new standard for the Web[J].Medical Reference Services Quarterly,2011,30(1):50-55.
[6] 刘华星,杨庚.HTML5——下一代Web开发标准研究[J].计算机技术与发展,2011,21(8):54-58,62.
[7] Burger M C.ChemDoodle Web Components:HTML5 toolkit for chemical graphics,interfaces,and informatics[J].Journal of Cheminformatics,2015,7(1):35.
[8] 余飞.HTML5图形图像处理技术研究[J].计算机光盘软件与应用,2013(12):261-261,263.
[9] Deursen D,Lancker W,Mannens E,et al.Experiencing standardized media fragment annotations within HTML5[J].Multimedia Tools and Applications,2014,70(2):827-846.
[10] 阮锦新,尹俊勋.基于人脸特征和AdaBoost算法的多姿态人脸检测[J].计算机应用,2010,30(4):967-970.
[11] 龚丽.HTML5中的Canvas绘图研究[J].软件导刊,2014(4):151-153.
[12] 成舟,邵志清,张欢欢,等.HTML5 Canvas技术在工程流程图中的研究与应用[J].华东理工大学学报(自然科学版),2015,41(2):260-265.
[13] Boulos M N K,Warren J,Gong J,et al.Web GIS in practice VIII:HTML5 and the canvas element for interactive online mapping[J].International Journal of Health Geographics,2010,9(1):1-13.
[14] 郭磊,王秋光.Adaboost人脸检测算法研究及OpenCV实现[J].哈尔滨理工大学学报,2009,14(5):123-126.
OPTIMIZATIONOFFACEDETECTIONANDTRACKINGALGORITHMANDIMPLEMENTATIONOFWEB
Chen Lifeng Wang Jiabin Zheng Lixin
(CollegeofEngineering,HuaqiaoUniversity,Quanzhou362021,Fujian,China) (UniversitiesEngineeringResearchCenterofFujianProvinceIndustrialIntelligentTechnologyandSystems,HuaqiaoUniversity,Quanzhou362021,Fujian,China)
In order to solve the problems about release, expansion and maintenance in the using process of system software which realization face detection and tracking, HTML5-based face detection and tracking is proposed. By combining HTML5 Canvas technology with computer vision algorithms library, using a face feature classifier based on Viola-Jones algorithm and a variety of programming languages such as JavaScript, it implements HTML5-based face detection and tracking function on the page. Experimental results show that the method not only can effectively reduce the cost of resources, support the implementation of face detection and tracking algorithm on Web, but also meet the real-time requirements of face detection and tracking, and ensure the detection rate of face detection, with better detection effect.
HTML5 Face detection Face tracking Web
TP391
A
10.3969/j.issn.1000-386x.2017.09.054
2016-10-19。国家自然科学基金青年科学基金项目(61505059);泉州市科技局重点项目(2013Z12)。陈丽枫,硕士生,主研领域:Web应用,光电信息检测,智能计算。王佳斌,副教授。郑力新,教授。