基于DOM的移动终端布局解析器的设计与实现*
陈天伟
基于DOM的移动终端布局解析器的设计与实现*
陈天伟
(四川城市职业学院,四川 成都 610101)
为了优化移动终端交互界面的用户体验,采用DOM技术,分析交互页面的布局特性,改进页面交互算法,设计了一种基于DOM的移动终端页面交互的适配方法,将可视化适配器应用于手机软件开发项目中,发现在多用户操作下,通过可视化适配器可平均减少57%的工作量,提高了代码复用率。
DOM 可视化 移动终端
1 引言
随着互联网技术的快速发展,对用户体验要求越来越高,移动终端APP(Application)的可视化需求也越来越迫切。在移动终端的可视化需求中,由于用户数量大而且个性化需求多,所以用户页面布局的修改工作量一般比较大,这会涉及到代码的修改,开发成本较高,影响应用的扩展性和灵活性。为解决这类问题,研究了一种基于DOM(Document Object Model)移动终端APP布局解析器的设计思路及实现方法。
2 设计思路
主流的APP应用的页面布局一般是通过HTML方式展示。用户交互信息通常直接以HTML代码方式保存在页面文件中,页面文件通过与编程语言结合成动态页面编程语言,如JSP(Java Server Page),ASP(Active Server Pages),PHP(Hypertext Preprocessor),再通过关系数据库连接,在数据库与Web服务器之间完成数据连接,实现用户数据的信息展示。
在应用系统的业务功能增加时,一般页面的需求也会变更,这样页面布局也会要求改变,由于页面文件是由程序语言合成的动态页面编程语言,故需要开发人员才可以完成,工作量相对比较大。提出了基于DOM的页面可视化布局的设计和实现,经过应用实践,非开发人员可以灵活地进行布局设计和页面可视化的工作。页面布局结构图如图1所示:
DOM[1]文件是标记的内容和标记构成的文本文件。DOM可灵活处理页面布局、相关属性、功能数据等信息[2]。在实际工作中,采用DOM方式进行页面相关信息的存储是一种可行的方式[3]。
布局文件[4]由移动终端APP栏目和模板[5]组成。模板定义了样式,包括顶部导航(top),中间内容(content)和下部信息(footer)。
步骤一:把模板中的内容保存在DOM文件中;
步骤二:编辑器对可视化界面进行操作和修改;
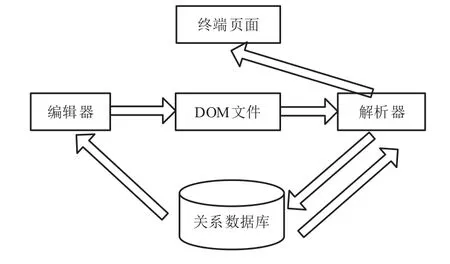
步骤三:输出客户端,通过浏览器进行解析。具体解析流程如图2所示。
图2的编辑器[6]采用可视化操作,对功能数据进行操作。解析器实现两个功能:(1)对DOM文件进行解析,通过DOM文件中的标记,解析其中的用户数据,组装成所需的信息;(2)根据布局的要求,将组装所需的信息生成页面代码,通过浏览器的方式与用户进行交互。
3 算法思想

图2 解析流程图
传统的DOM算法包括标记化和树构建[7]。遇到多用户大数据量的情况,可能会产生内存溢出和性能低下的情况。针对这种情况,在处理过程中引入了定时预先和排序优先的机制来改进这个问题。
3.1 标记化通过标记化,分析输入内容,进行解析页面。页面标记包括起始标记、结束标记、属性名称和属性值等。在算法中加入定时函数,对标记块进行跟踪和记录。算法标记如图3所示。
3.2 树构建
通过树构建器来处理标记生成器发送的节点,将节点数据添加到DOM树中。在树构建时采用排序优先的方法,纠正嵌套错误,处理未关闭的标记。
4 实现
4.1 DOM文件
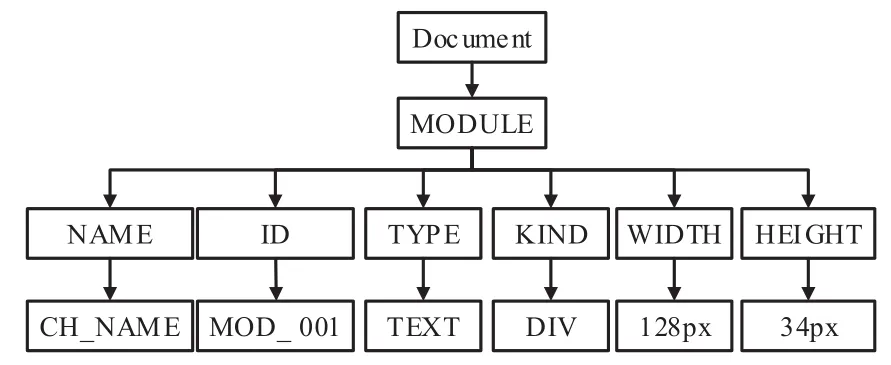
由DOM元素和属性节点构成的树结构如图4所示。

图3 算法标记图

图4 DOM树
通过DOM设置布局和定义内容,以下设计一个节点:
……
ID表示与底层数据记录ID号对应,TEXT表示内容、图文、位置、时间、长度、空间等信息。
4.2 编辑器
编辑器[8]是在页面布局中进行操作更新的。其中,节点对应模块,更新模块,改变布局;每个树形结构对应一类页面布局样式。
4.3 解析器
解析器原理是通过节点的内容,规划布局页面,生成HTML代码,在浏览器上进行解析运行,实现可视化[9]布局操作。
以XML文件为例,DOM[10]将移动终端APP栏目解析为节点树[11],如图5所示:

图5 树形节点
5 应用
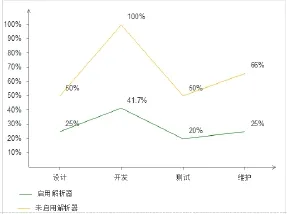
以某高职院校的毕业生人才评估为例,通过可视化适配器,并对人才测评模型和目标考评指标进行设置[12],之前需要重新编写代码,花费较大人力物力,工作量较大。80个终端用户并发使用时,引入可视化适配器,发现可复用模块增多,代码工作量大幅减少,原来10万行左右的代码,目前有6万行左右的代码,整体工作量平均减少了57%,提高了代码复用率,缩短了项目开发周期,提升了开发的工作效率,节省了开发成本。工作量对比图如图6所示:

图6 工作量对比图
6 结束语
实践证明,基于DOM的移动终端可视化适配器的设计,实现了动态页面布局设置[13],可应对不同用户交互场景下对可视化的需求[14]。下一步的工作需要加强对已有系统的集成,对跨平台的测试等问题进行细化,包括对不同浏览器的测试和适应性测试,并对用户交互流程进行细化和改进。
[1] 李涛涛,刘连忠,陈梦东. 基于XML技术实现表格的灵活构建[J]. 计算机应用研究, 2004,21(1): 54-56.
[2] 李军怀,周明全. XML在异构数据集成中的应用研究[J]. 计算机应用, 2002,22(9): 10-12.
[3] 张辉,陈雷,任志宏. 基于GMF的流程分析工具的设计与实现[EB/OL]. (2007-11-08)[2017-02-10]. http:// www.ibm.com/developerworks/cn/opensource/os-cn-eclipse-gmf2/part2/.
[4] CRNKOVIC I. Component-based software engineering new challenges in software development[J]. Software Focus, 2001,2(4): 127-133.
[5] NAKHIMOVSKY A, MYERS T. Professional Java XML programming with servlets and JSP[M]. Birmingham: Peer Information Inc.,1999: 201-284.
[6] 蒲策. 基于XML的移动终端可视化布局设计与实现[J].成都大学学报:自然科学版, 2015,34(4): 371-373.
[7] 陈天伟. 基于DOM的可视化布局解析器的设计与实现[J]. 计算机时代, 2017,32(3): 58-60.
[8] 刘强波. 一种面向界面模式的用户界面生成技术研究[D]. 西安: 西北大学, 2014.
[9] 王振辉,王振铎,谢膺白,等. 基于XML的Web数据库安全中间件研究与设计[J]. 计算机应用与软件, 2015,32(8): 38-42.
[10] 邓泽,刘汪洋,陈丹. 一种面向动态连续查询的查询索引[J]. 计算机应用与软件, 2015,32(12): 8-11.
[11] 赵艳妮,郭华磊. 基于XML的数据迁移技术在信息系统升级中的研究与实现[J]. 计算机应用与软件, 2014,31(12): 52-54.
[12] 覃焌翔. 业务独立的桌面应用开发框架的设计和实现[D]. 北京: 北京邮电大学, 2015.
[13] 李腾. 基于Open XML的WEB可视化报表的研究与应用[D]. 南昌: 南昌大学, 2015.
[14] 陈天伟. 基于J2EE的电子政务应用安全设计与实现[D]. 成都: 电子科技大学, 2007.★
Design and Implementation of Mobile Terminal Layout Parser Based DOM
CHEN Tianwei
(Urban Vocational College of Sichuan, Chengdu 610101, China)
In order to optimize the user experience of the interactive interface of the mobile terminal, DOM technique was adopted to analyze the layout characteristics of the interactive page, improve the page interaction algorithm and design an adaptation method of the page interaction of the mobile terminal based on DOM. The visual adaptor was applied to the development project of the mobile phone software. It is concluded that the visual adaptor can reduce 57% of the workload on average and enhance the code reuse rate for the multi-user operation.
DOM visualization mobile terminal

作者简介
10.3969/j.issn.1006-1010.2017.16.017
TP319
A
1006-1010(2017)16-0086-04
陈天伟. 基于DOM的移动终端布局解析器的设计与实现[J]. 移动通信, 2017,41(16): 86-89.
四川省教育厅重点项目(17ZA0236)
2017-02-15
责任编辑:刘妙 liumiao@mbcom.cn
陈天伟:高级工程师,硕士毕业于电子科技大学,现任职于四川城市职业学院,主要研究方向为移动通信和互联网技术。

