基于Vue.js高速路政管理系统的设计与实现
王胜,张靖
(武汉商学院信息工程学院,湖北武汉430056)
基于Vue.js高速路政管理系统的设计与实现
王胜,张靖
(武汉商学院信息工程学院,湖北武汉430056)
我国高速公路里程一直保持着增长的趋势但随之而来的养护及管理问题也成为了一个需要关注的问题,如何在使用消耗较少的人力以及财力的基础上进行高效的管理和养护成为大家关注的焦点;而在web应用技术的日益发展以及人们日常生活中日益复杂的使用需求的今天web应用技术的发展日益加快,出现了一批能满足实际开发需求并且提高开发效率的框架;而基于MVVM模式[1]的Vue.js就是其中的佼佼者,主要是介绍基于Vue.js下的高速路政管理系统的设计与实现;后台系统使用Java语言编写,SQL Server2008作为数据库,前后端协同开发。
Vue.js;高速路政管理系统;MVVM模式
根据国家交通运输部2016年交通运输行业发展统计公报显示:2016年年末我国公路总里程469.63万公里,比上一年增加11.90万公里。公路养护里程459.00万公里,占公路总里程97.7%。而在其中高速公路的占比正在逐年的提升,在2014年的时候全国高速公路总里程为11.19万公里;这个数字在2015年的时候是12.35万公里而在2016年全国高速公路总里程达到13.10万公里。面对日益增加的高速公路里程,如果单纯的只靠人工来进行管理不仅不能够提高效率反而会占用大量的人力;造成人力和资源的不合理的使用,如何正确及有效地运用信息化手段来管理及养护高速公路是我们将互联网运用到日常生活的实际体现。
1 背景介绍
湖北高速路政执法业务平台是运用信息化手段管理湖北省下属各高速的路政管理系统,湖北高速路政执法业务平台正是为了方便对境内所属组织机构下辖的各高速公路进行有效的管理和,管理信息化能够更及时的传递讯息并且所有的信息都会呈现在系统上面;用户可以在平台上对相应的事件或消息做出及时、有效的处理。
2 系统相关技术
2.1 Vue简介
Vue是一套基于渐进式用来构建用户界面的框架。与其他重量级的框架不同的是,Vue采用了自底向上增量开发的设计。Vue的核心库只关注于视图层(view),它不仅易于学习和使用,还便于与第三方库或既有项目整合。另外一方面,当与单文件的组件和Vue生态支持的库结合使用时,Vue也完全能够为复杂的单页应用程序提供驱动。在Vue中一个页面就是一个组件,不同的组件可以拼凑在一起构成一个完整的页面,这也就意味着当我们在不同页。需要使用相同的模块时,我们可以将组件进行复用。从而最大程度的提高开发人员的效率并且减少代码量。
如下代码所示:


在Vue中我们将底层的数据和view进行绑定,我们在进入每一个页面时都会实例化一个Vue实例,el代表的挂载元素;而在data里面的数据Vue都会在初始化的data对象里面的每一个属性设置getter和setter函数,在读取属性的值时getter函数会被触发,返回的是该属性的值;当属性的值发生变化时setter函数会被触发,会返回数据修改过后的值并将其自动渲染到页面上去;开发人员不用再频繁的操作DOM来进行页面的刷新,我们只用将精力放在数据操作在这一块。
2.2 Vue-cli简介
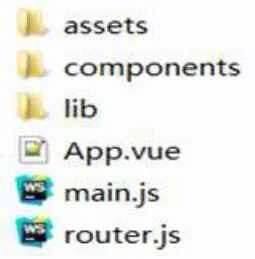
Vue-cli是Vue官网已经搭建好的一个脚手架工具,其中写好了Vue需要用到的绝大部分配置环境;当我们搭建好Vue-cli脚手架后,打开项目其中会有如图1文件夹,其中的components文件夹就是用来存放我们所编写的组件,assets文件夹用来存放我们所需要用到的一些静态资源,如图片、样式、JS文件等;官方提供的这个脚手架工具可以让我们免去配置过程,直接进入开发流程。

图1 Vue-cli目录
2.3 Ajax
[3]Ajax是一种无须刷新页面即可从服务器取得数据的技术,Ajax基于JavaScript的XMLHttpRequest对象实现异步的数据获取,在现在企业开发中Ajax的使用非常常见。在本系统中客户端与服务器的数据交互都是使用的Ajax。
2.4 JSON
[4]JSON是一个轻量级的数据格式,可以简化表示复杂数据结构的工作量;在JSON出现之前一直是XML作为互联网上传输结构化数据的事实标准,当JSON诞生后这一标准逐渐被JSON所取代。同样的,在实际开发中使用JSON作为服务器向客户端发送数据的格式是非常常见的。
3 系统的功能模块设计
高速公路路政管理系统[2]是为了使得路政管理可以更好地发挥其作用,有助于处理高速公路上各种违法违章案件,并且对这些案件进行分类收集,也可以对路政工作人员起到一个监督作用,力求保证执法工作的公平公正。并且在该系统的帮助下也可以是的违法者随时查询到处罚的结果。
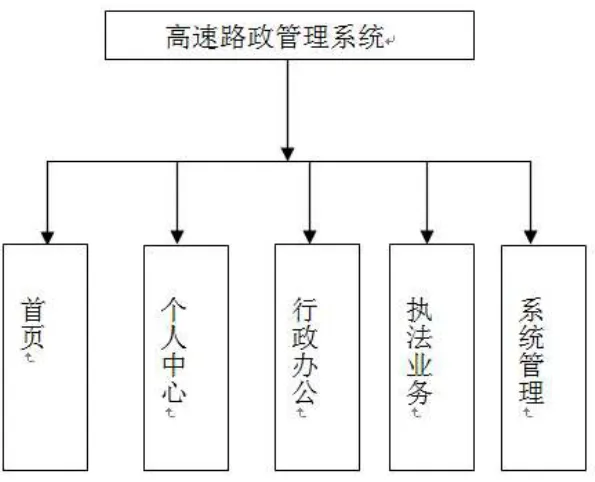
高速路政管理系统主要就是为了提高高速公路的管理质量,同时也为每一个账号设置一定的权限。每个权限可以拥有不同的功能、显示不同的按钮,而每个角色的权限可以通过角色界面来进行配置。大体功能模块如图2所示。
高速路政主要包括以下几个基本模块:
“首页”、“个人中心”、“行政办公”、“执法业务”、“系统管理”等5个模块,其中比较重要的是“行政办公”与“系统管理”模块;在整个系统是最核心的功能点。

图2 路政管理系统结构
3.1 首页
在这个模块主要是用来进行用户登录成功之后的一个页面,主要包含以下内容,将消息、事件列表显示出来,并将数据库中数据生成的柱状图显示在首页
3.2 个人中心
主要包含上传图像、修改密码、注销。上传图像允许用户选择本地图片文件作为头像上传,修改密码允许用户更改登录密码,注销是注销用户当前登录记录并跳转到登陆页面,如图3所示。

图3 个人中心模块
3.3 行政办公
主要包含消息中心、资产装备两个分类,其中消息中心是用来供用户接收和传递一些消息,以便做出相对应的处理;新闻资讯主要是最近发生的一些新闻的总览,而资产装备这一小模块主要是用来管理登录用户所属组织机构下的执勤车辆。
消息中心:主要是让用户接收、发送消息,然后将该用户所接受到的消息;根据用户的ID保存到数据库对应的表单中。所以有两个功能模块:收件箱、发件箱。
资产装备:主要对用户组织机构下属的所有资产进行管理,目前仅存在车辆管理模块。
3.4 执法业务
包括案件管理和业务配置两大类,其中案件管理是对发生在高速公路上的案件进行一个录入以及保存,以及对案件进行一个分类:赔补偿案件、行政处罚案件、行政强制案件;其中行政处罚案件及行政强制案件不涉及到工作流,只是单纯的录入案件信息即可。赔补偿案件涉及工作流的一个变动,如图4所示:

图4 赔补偿案件
3.5 系统管理
系统管理是整个管理系统中最核心的一环,主要包含组织机构、权限管理、流程管理三大类;
1)组织机构
组织机构是整个路政管理系统的基础,其中包含了三大模块:机构管理、部门管理、人员管理。
机构管理:机构管理主要是规定了整个路政管理系统拥有哪些组织机构,每个组织机构之间的上下级的关系以及组织;机构下属的部门,根据不同的组织机构赋予角色不同的权限:
部门管理:和组织机构是关联关系,每个部门必定属于某一个组织机构;部门是依附于组织机构存在的;如:路政总队是一个组织机构,下属的部门有:工程部、交通部等。
人员管理:和部门管理是关联关系,每个人员都会有一个部门;如果部门没有分配的话,就默认为该人员属于最顶级的组织机构;每个录入系统的人员都会有一个对应的角色,角色里面包括系统给这个角色配置的对应的权限;简而言之就是这个角色能在系统中进行哪些操作。
2)权限管理
权限管理主要设置每个角色的权限、菜单下属的子菜单、菜单对应的按钮的权限,包含三大模块:角色权限、菜单管理、按钮管理,每个模块都有数据列表及功能按钮组成,其中数据列表用来显示数据;而功能按钮主要是新增、删除、编辑等功能按钮,特殊的是角色权限模块会多出一个权限分配按钮用来配置角色的相关权限。
角色权限:在每一个账号进行注册的时候系统会给其配置一个默认的角色权限,当需要对角色权限进行更改时,只有通过上一级角色才能进行更改。
菜单管理:用来管理首页显示的菜单,用户通过点击不同的菜单跳转到不同的功能模块;每一级的菜单下面对应着不同的按钮。
按钮管理:用来配置不同菜单的按钮,当用户登录成功时系统会根据用户的权限显示对应的按钮给用户,而那些没有权限的操作按钮将会被隐藏。
3)流程管理
流程管理主要规定了在路政系统管理中工作流的走向,即一个案件从新增出来一直到结案归档这期间的一系列的工作流程的走向
4 系统的功能模块实现(以登录界面为例)
登录界面是整个系统最初的一个界面,当用户通过对应的域名访问到部署在服务器上的路政管理系统时首先进入的就是登录界面,当用户登录成功之后才会跳转到首页;让用户可以进行其他操作。登录流程图如图5所示:

图5 登录流程图
具体登录方法代码如下:


最终成型的登录界面如图6所示:

图6 用户登录界面
5 测试
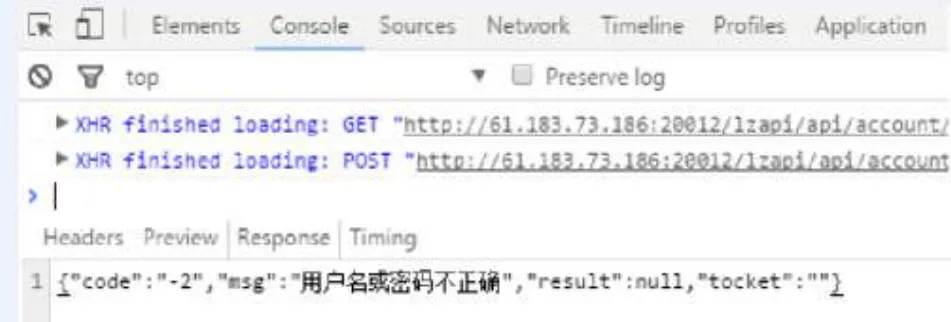
当制作完成登录界面后,我们对登录界面进行测试;测试主要从这几个方面进行:测试当用户名或密码错误时是否会出现报错信息,登录成功时是否会进行跳转。
5.1 登录验证测试
在用户界面的用户登录框输入在数据库中不存在的数据,如在用户名输入框输入:admin,在密码框输入:123。点击登录按钮时,利用抓包工具我们可以看到发送的Ajax请求及服务器返回的错误提示。如图7:

图7 登录验证测试
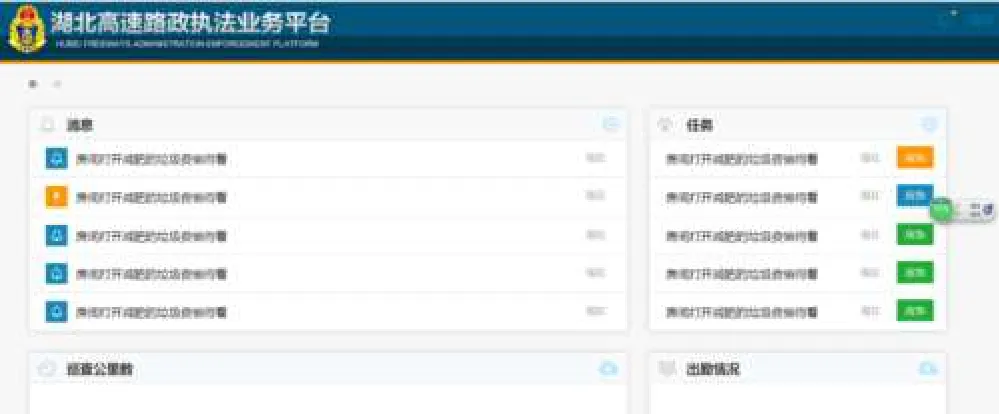
5.2 成功测试
已知数据库中存在账号为:admin,密码为:aaa的这样一条数据。我们在用户名输入框输入:admin,在密码输入框输入:aaa、点击登录按钮,验证成功之后会进入到首页。如图8所示,因为数据库中还没有配置菜单项。

图8 登录验证测试
6 结束语
综上所述,基于Vue.js的路政管理系统能够高效和实际提供一个在日渐增长的高速公路里程和越来越大的公路管理养护成本之间问题的解决办法。让高速公路的管理和养护使用信息化手段进行,能够节省一定的人力和财力成本。而在互联网进入互联网+时代开始,不仅仅是高速公路管理在实际生活的其他方面如何运用现代互联网技术解决实际生活中的难题是我们每一个人应该思考的问题。
[1]易剑波.基于MVVM模式的WEB前端框架的研究[J].信息与电脑:理论版,2016(19):76-77+84.
[2]张延晨.基于JAVAEE的高速公路路政管理信息系统的设计与实现[D].成都:电子科技大学,2013.
[3]吕林涛,万经华,周红芳.基于AJAX的Web无刷新页面快速更新数据方法[J].计算机应用研究,2006(11):199-200,223.
[4]高静,段会川.JSON数据传输效率研究[J].计算机工程与设计,2011(7):2267-2270.
Design and Implementation of High-speed Road Administration System Based on Vue.js
WANG Sheng,ZHANG Jing
(Wuhan Business University,Wuhan 430056,China)
China's highway mileage has maintained a growth trend,but the ensuing conservation and management issues have be⁃come a need to focus on the issue,how to use less consumption of human and financial resources on the basis of efficient manage⁃ment and conservation to become everyone The development of web application technology is becoming more and more rapid, and a number of frameworks can meet the actual development needs and improve the efficiency of development.Based on the development of web application technology and the increasingly complex use needs of people in daily life,MVVM model[1] Vue.js is one of the best,this article is mainly Based on Vue.js under the high-speed road management system design and imple⁃mentation of the background system using the Java language,SQL Server2008 as a database,front and back collaborative develop⁃ment The.
Vue.js;high-speed road management system;MVVM model
TP311
A
1009-3044(2017)21-0086-03
2017-06-25
王胜(1996—)、男,湖北应城人,武汉商学院2014级物联网应用技术专业学生,主要研究方向为物联网技术;张靖(1970—),女,湖北武汉人,副教授,研究方向为物联网、RFID技术、无线传感网络。

