Web APP技术框架下“大同大学校园助手”APP的设计与实现
张天云,崔玲玲,蔚 云
(山西大同大学教育科学与技术学院,山西大同037009)
Web APP技术框架下“大同大学校园助手”APP的设计与实现
张天云,崔玲玲,蔚 云
(山西大同大学教育科学与技术学院,山西大同037009)
文章从中国手机网民的调查数据出发,论述了建设数字化校园的重要性;其次对“大同大学校园助手”APP进行了系统体系结构设计,详细分析了“同大首页”、“公告栏”、“校园文化”和“学生信息”四个主要模块的具体功能;继而对四个模块进行了数据表设计并在此基础上进行了开发;通过测试证明该APP应用界面良好、操作简单、功能齐全,并且具备良好的跨平台性。
数字化校园;Web APP;移动应用;WeX5
CNNIC第38次《中国互联网络发展状况统计报告》显示;截至2016年6月,中国手机网民规模高达6.56亿,上网设备进一步向移动端集中[1]。随着对泛在学习的认知与网络资源建设的去中心化,采用移动终端获取信息已然成为高校学生的操作习惯。数字化校园是使数字资源得到充分优化利用的一种虚拟教育环境[2],虽然各大高校都在积极建设和完善校园网络平台,然而随着移动技术的不断发展,出现了门户网站难以在移动终端移植、平台信息发布渠道单一、学生无法便捷的获取信息等问题。所以不断深化和构建数字化校园系统中的APP体系,形成以移动智能为趋势的无线体系结构,是高校构建信息化、智能化、便利化校园的重要任务之一。
1 关键技术
1.1 Web APP开发技术框架
移动应用有原生开发模式和网页开发模式,在HTML5推出之前,技术人员主要采用基于手机操作系统运行的原生开发模式,但该模式具有开发复杂、效率低、成本高、可移植性差等缺陷。随着HTML 5技术以及云计算的发展,更多的技术人员选择网页开发模式,以UC浏览器为平台的一批Web APP已经开始出现[3],Web APP开发模式本质上是一种框架型开发模式,使用的技术是Web开发的常用技术如:HTML5、CSS3、JavaScript,服务端技术,JAVA、PHP、ASP等[4]。Web APP主要有HTML5云网站和移动应用客户端两个重要组成模块,HTML5云网站的作用是为移动应用提供数据支持,移动应用客户端的主要作用是为应用提供设备支持,在“大同大学校园助手”APP的设计中Web APP凸显了跨平台的高兼容性。
1.2跨平台开发环境WeX5
WeX5将移动应用开发分为三个模块:前端UI设计技术和标准采用w3c的html+css+js,框架采用jquery、require js和bootstrap的发展路线,不断深化用户与界面之间的交互体验,提升应用价值;后服务端对开发语言没有硬性要求,设计人员可以采用熟悉的语言来开发程序;前端设备API的apiframe work采用了codova/phonegap。WeX5开发平台是开源性的、可进行跨平台多前端应用开发、具备高效精致的UI组件体系和可视化拖拽式集成开发环境IDE、具有全能的调试支持和智能代码提示功能,是APP开发的首选。
2 “大同大学校园助手”APP设计
2.1系统体系结构设计
设计开发的“大同大学校园助手”APP(以下简称APP)主要实现对本校基本信息的收集、管理与发布等功能,在系统总体结构设计上分为两部分:第一部分是前端设计技术和标准;第二部分是界面数据设计。界面内容有两种数据类型:“公告栏”等模块的内容需要及时更新与管理,不断与服务器进行频繁的交换数据,所以存放在服务器端的数据库中;“同大简介”等模块内容短时间不需要进行调整,这部分数据存放在本地数据库或者设备上。
2.2系统功能结构设计
APP用户群主要面向新生以及预报考人群,各模块功能应符合用户的特定要求,不但需要满足用户获取学校最新资讯的需求,而且还要保证其良好的交互体验。通过需求分析,将APP分为四个功能模块,分别为“同大首页”、“公告栏”、“校园文化”和“学生信息”功能模块。各模块功能详细介绍如下:
(1)“同大首页”模块:主要通过“同大简介”传达建校历史、专业设置、学校部门设置等信息。
(2)“公告栏”模块:传达校园新闻,让用户及时了解校园动态,参与到校园活动中来。
(3)“校园生活”模块:分为了八个子模块,分别展示科技创新、志愿服务、文化艺术、校园生活、教育教学、学生生活、社会实践和美丽校园等内容。
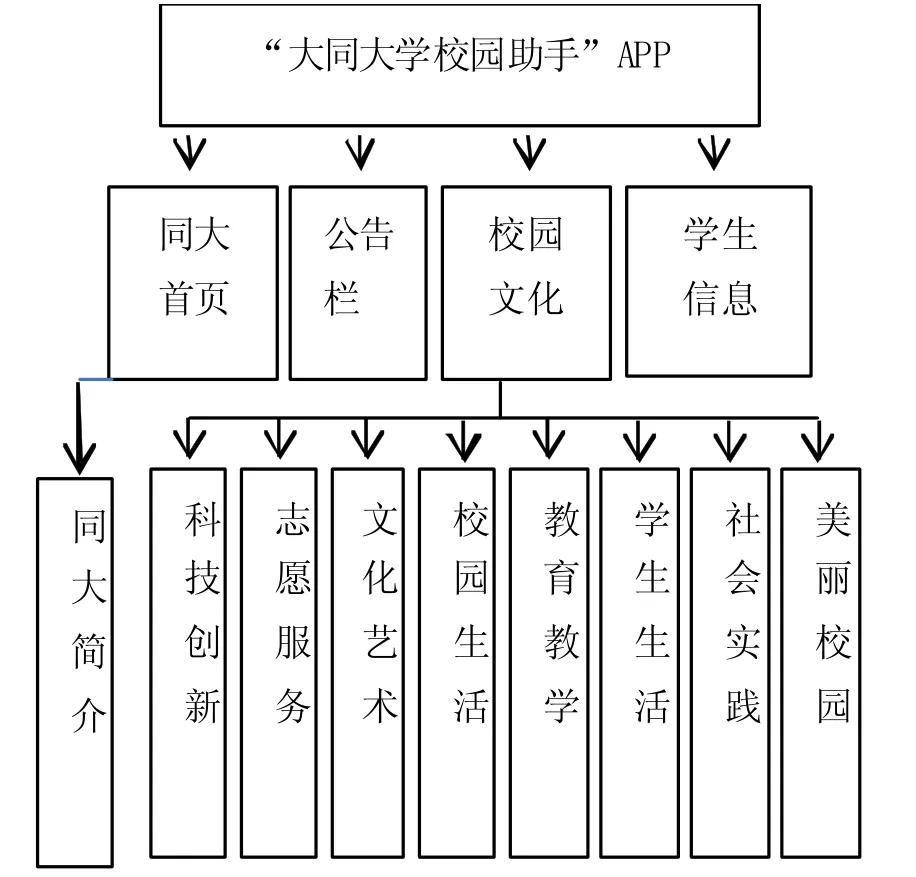
(4)“学生信息”功能模块主要用来收集新生个人学籍信息。APP功能结构设计如图1所示。

图1 APP系统功能结构设计图
2.3数据库设计
APP的页面数据分为静态数据和动态数据,静态数据设置成Json文件,动态数据存储在与weX5绑定的MySQL数据库中,本文以“校园文化”数据表和“学生信息数据表”为例说明数据表设计。
2.3.1“校园文化”数据表设计
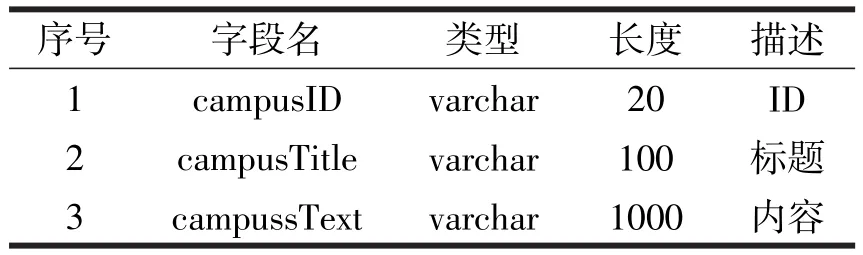
“校园文化”数据表(campus culture)储存的数据为文化艺术、科技创新等八部分内容,该模块更新间隔短,设置为动态数据,数据库表动作为只查询数据,字段设计如表1所示:

表1“校园文化”数据表
2.3.2“学生信息”数据表设计
“学生信息”数据表(student)存储学籍信息,数据从应用模块收集,学生填写信息之后存储在信息表中,因此“学生信息”数据库表动作有查询数据和保存数据功能。当学生提交学籍信息之后自动保存在学生数据表,每次学生运行APP,数据库表会根据studentID查询表中的数据,呈现学生当前的学籍信息,字段设计如表2所示:

表2“学生信息”数据表
3 “大同大学校园助手”APP开发
APP采用单页应用开发模式,由外壳页面、主页面、功能页、子页面组成,所有页面内的资源都在外框页面中共享,各页面可以利用shell实例调用资源。
3.1主页面的开发
主页面主要用来展示“同大首页”等四个功能模块。主页面被外壳页面调用shell实例打开,避免初始运行时出现空白页面,将外壳页面的autoload属性值设为false,并引用shell实例的showpage方法在加载外壳页面同时展示主页面。主页面的页面设计过程为:新建index.w文件,在界面上放置panel组件形成底部固定的页面;在panel组件的bottom部分放置buttongroup组件,并新建四个button按钮,分别为四个按钮设置各自的xid、l abel、icon;在panel组件的content部分放置contents组件,在contents组件上新建四个content,分别将xid命名为homecontent、noticecontent、campuscontent和 studentcontent,然后将buttongroup的四个按钮的target设置为对应的content页面,运行APP激发四个按钮可以显示相应的功能页面。
3.2“同大首页”功能模块的开发
“同大首页”content页面内,分为图片轮换区和大同大学简介区。homecontent页面设计过程为:首先在homecontent放置一个panel组件形成顶部固定的页面,在panel的top部分放titlebar组件,添加title属性值为“大同大学简介”,在titlebar组件的left部分放置一个按钮,并设置图标和xid为left,为按钮设置click方法。在panel的body中放scrollview组件,在scrollview组件中放置div组件,在div组件中放置carousel组件和div组件。carousel组件用来展示图片轮换,在carousel组件中添加三个content,分别放置image组件,分别为三个image组件的属性src设置属性值,将carousel组件的autoturn属性值设为ture,interval属性设置为3,div组件用来呈现“同大简介”,在div组件中放置button组件和output组件。将button组件的label属性改为“同大简介〉〉”,添加自定义属性URL值为“同大简介”详细页的相对路径,并添加button的click方法命名为open-Demo。先在model组件中放一个baasdata组件并改名为briefbassdata,将baasdata组件的table属性设置为“同大简介”数据库表,然后在output组件的bindref属性值设置为fTitle字段名。“同大首页”功能模块页面如图2所示:

图2“同大首页”界面展示图
3.3“校园文化”功能模块开发
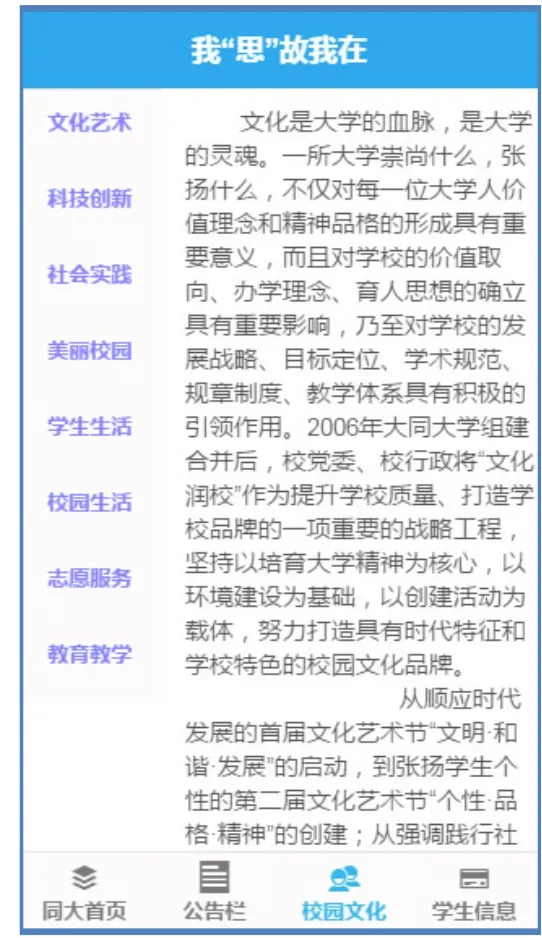
“校园文化”content页面主要分为八个子模块。为了将八个方面的内容放置在同一个content内,campuscontent页面设计过程为;首先在campuscontent页面放置一个panel组件,在panel组件的top部分放置一个titlebar组件,并设置title属性值为“我思故我在”。在panel组件的body部分放置一个row组件,并分为两个列col组件,设置两个col组件所占列宽分别为4和8。在第一个col组件中放置一个buttongroup组件,添加八个按钮并分别设置对应的label属性。在第二个col组件中放置一个contents组件,新建八个content并分别设置相应的xid属性。将buttongroup的八个button组件的target设置为对应content的xid。“校园文化”功能模块页面如图3所示:

图3“校园文化”界面展示图
4 应用测试
APP应用测试总共分为前端UI、功能和性能三个方面,分别采用了夜神安卓模拟器和智能设备进行测试。首先,在WeX5开发环境打包应用时需要进行参数配置、资源通过UIserver访问、应用名为大同大学、web服务器地址为本机ip地址加8080端口号、首页配置为index.w、版本号为1.1.0、应用包名为com.wex5.tongda、配置cordova组件device、geolocation和baidulocation;其次,将打包好的APP安装到夜神模拟器和智能终端设备上运行,测试终端包括了Android虚拟机、小米4、酷派大神F2、华为P5等,测试系统从Android 5.0到Android 7.6.3。总体来说“大同大学校园助手”APP应用界面合理、操作简单;功能涵盖齐全,各个模块的功能正常展示,贴近了新生的真正需求;性能测试方面表现出了较强的兼容性和跨平台性,在各类设备终端和智能系统中运行良好。
5 总结与展望
Web APP技术框架开发的“大同大学校园助手”APP旨在为新生以及潜在的预报考人群提供一个便捷的平台。用户能够利用移动终端及时了解校园历史、校园资讯、学校教学、包含专业等最新信息,尽快熟悉校园。同时该APP在时空上对物理校园进行了扩展,丰富了数字化信息交流平台,加深了校园文化的构建。
[1]王春枝.移动视频媒体对区域文化的传播和建构[J].青年记者,2016(24):91-92.
[2]周矛欣.浅谈建设数字化校园一卡通[J].中国教育信息化,2010(15):29-30.
[3]董涛.基于Android的移动校园客户端设计与开发[D].西安:西安电子科技大学,2014.
[4]顾春来.APP应用程序开发模式探究[J].硅谷,2014,149(5):35-36.
The Design and Development of“Datong University Campus Assistant”Based on Web APP
ZHANG Tian-yun,CUI Ling-ling,WEI Yun
(School of Educational Technology and Science,Shanxi Datong University,Datong Shanxi,037009)
This paper discusses the importance of building digital campus by using investigation data of mobile phone users.Secondly,The design of“Datong University Campus Assistant App”includes four main models:Homepage,Announcement Board,Campus Culture and Student Information,Thirdly,based on data sheet design of this four models we development this App.During test this App has many properties like friendly interface,simple operation,complete functions,especially the powerful cross platform capability.
digital campus;Web APP;mobile application;WeX5
TP311.52
A
〔责任编辑 高海〕
1674-0874(2017)01-0007-03
2016-07-16
山西省教育科学“十二五”规划课题[GH-12063]
张天云(1976-),男,内蒙古察右前旗人,硕士,讲师,研究方向:计算机技术。

