基于Web的校园微课平台的开发研究
张玉岚
1 研究背景及意义
1.1 研究背景
教育信息化“十三五”规划中指出:“深化信息技术与教育教学的融合发展,要依托信息技术营造信息化教学环境,促进教学理念、教学模式和教学内容改革,推进信息技术在日常教学中的深入、广泛应用,适应信息时代对培养高素质人才的需求”[1]。目前,微课作为一种新兴教学设计模式和学习方式,倍受业界瞩目。同时,为区域服务的微课平台的开发建设也成为当务之急。
国内微课的创始人胡铁生给出微课定义的3.0版本:“微课是以微型教学视频为主要载体,针对某个学科知识点(如重点、难点、疑点、考点等)或教学环节(如学习活动、主题、实验、任务等)而设计开发的一种情景化、支持多种学习方式的在线视频课程资源”[2]。微课具有教学时间短,一般在10 min以内;教学内容少而突出;资源容量小,视频及配套材料总容量一般在几十兆左右;制作简单、针对性强等特点,可供学习者自主学习。校园微课平台可立足本校网络基础,将微课资源整合到平台内,更好的贴合学校实际,便于微课的统一管理和维护,便于师生沟通、交流学习。
随着我国教育信息化的迅猛发展及微课在教育领域的迅速升温,在我院教育教学工作紧跟时代步伐、积极探索人才培养新模式、推进教学方法与手段改革、努力提高人才培养质量、促进学生自主、多元化的学习能力提升的背景下,我院信息工程系成立了微课制作团队和专业的动漫工作室,微课的前期录制、后期制作也是动漫学生的专业典型项目。目前,在全院师生正积极投入微课制作和使用的大环境下,十分有必要搭建我院专门的校园微课平台,为全院师生服务。
1.2 研究意义
校园微课平台的搭建不仅方便、满足了学生的自主、课外移动式学习的需要,也为师生提供了针对性强的答疑交流平台,为学生提供新的学习模式。同时,也便于专家、教师开展观摩、学习、研讨、反思的教研活动,促进教师的专业化成长,推进我院教研新模式。
本选题以先进的教育教学理念为指导思想和蓝本,以方便、实用的师生教学服务为宗旨。新时期的教育,教师需要专业化的成长,学生需要自主学习能力的提升。信息时代,青年学生需要移动式、远程式、在线式的多元化学习模式,交流随时随地,将学习延伸到课堂之外。因此,一个成熟稳定的校园微课平台建设迫在眉睫。国家示范院建设的核心是课程改革。校园微课平台的开发使用,是我院教育教学的发展要求,是促进师生共同成长的新平台,是推动我院教育教学改革的新途径和新亮点。
2 系统需求分析
校园微课平台开发之前,系统设计及开发者应对微课及平台有详尽的认识,对微课的学习者、开发者、管理者、教学管理部门的功能需求进行系统的分析与设计。
无论微课还是微课平台建设,都必须遵循“以学习者为中心”的设计理念。学生需要什么样的微课平台?首先需要系列化、课程化的微课,即通过平台能连贯、完整的学完一门课或一项技能。这要求平台能将微课清晰的按系别、按课程分类。系统根据需要,定义了三种用户角色:即学生、教师、管理员。平台应满足学生查看、搜索、下载微课及微材料。平台应满足教师上传、修改、发布微课,还应满足师生对资源的交流、共享、答疑、评论等需要。同时,平台应满足管理员在后台对系统进行整体的管理功能:对用户及权限的管理,对网站信息、公告、轮显图片等各功能模块进行修改更新,对系别大类的添加、修改和删除,对微课课程的整体管理,对微课资讯文章的管理等[3]。
此外,系统应立足于我院现有的校园网软、硬件基础条件,界面简洁友好,易于操作。在系统性能方面,具有一定的可维护性和可扩展性。
3 系统设计
通过对师生、教学管理部门的需求分析调研,得知该平台应在全院范围内使用,由各系负责本系微课的日常管理。前台页面为学生提供按系别、按课程分类的微视频及微材料,提供相关关键字搜索功能,方便学生查找。针对每个微课,应为师生提供评论、交流解惑的功能。首页提供各系管理员的注册、登录入口,各系管理员进入子系统后,可实现本系微课的发布、修改、删除、搜索等功能。此外,系统后台要为系统管理员提供方便、简洁、人性化的网站整体性的管理与维护功能。
依据系统功能需求,本系统可设计成如图1所示的功能结构。

图1 校园微课平台系统功能结构图
3.1 学生子系统设计
即系统的前台主页面部分。页面顶部提供各教学单位微课入口的导航栏,下方按系别清晰布局并列出各系最新加入的微课。学生可按系别点击,微课按课程名称分类,可查看微课内容介绍、主讲教师,点击可播放微视频,可控制微视频的播放与暂停、窗口大小等。可针对微视频发表或回复评论。可下载辅助学习相关的微材料。
3.2 教师子系统设计
系管理员注册登录后,可添加微课,包含微课名称、主讲教师、微课系别、所属课程名称、添加时间、微课内容介绍、微课缩略图并上传、微课地址并上传、微材料上传。可查看己发布的微课。可修改己发布的上述微课信息,可删除微课。此外,系统还为教师提供了微课制作的相关文献资料及微课制作工具下载。
3.3 通用子系统设计
系统设计了两个站内各用户均可使用的通用模块。微课搜索功能可通过用户输入的关键字实现微课程或微课文章的快速搜索。微课论坛部分可实现各用户的论题发表与回复。
3.4 管理员子系统设计
管理员子系统实现对系统的整体维护、更新、管理。其中,网站信息配置包含网站标题、logo地址、网站关键字、网站备案号、Flash banner地址、版权信息。系统对站内公告的管理、微课文章的添加、对各系微课课程的管理、系部大类设置、对留言的管理、对教师注册信息的管理,对论坛的管理等。
4 系统实现
4.1 系统开发模式及工具平台
根据学院现有的网络基础,系统选择如下的开发环境:以微软的ASP 3.0为技术架构、用DreamWeaver CS 5.5作为开发工具设计页面、用Access 2010开发数据库、采用VbScript语言和JavaScript语言作为实现语言。
系统整体架构采用B/S结构(Browser/Server,浏览器/服务器模式)。由于Client/Server结构存在许多问题,人们就又在它原有的基础上提出了一种具有三层模式的应用系统结构[4]。B/S结构的系统的最大特点是不需要安装客户端软件,它运行在客户端的浏览器之上,系统的主要工作集中在服务器端,这样就大大简化了客户端电脑负荷,减轻了客户端的软件安装、配置、升级等工作量。
4.2 系统数据库设计
准确了解与分析师生、教学管理部门需求,是数据库设计的基础。通过对各用户需求进行综合、归纳与抽象,形成独立于具体DBMS的概念模型(E-R图)。将E-R图转换为DBMS所支持的数据模型并优化,并为逻辑数据模型选择适合的应用环境的物理结构。根据逻辑设计和物理设计的结果,建立数据库,编制并调试应用。
系统设计了系别大类表type、管理员账号表password、微课添加表film、网站信息配置表xinxi、教师账号表pass、公告管理表gg、文章管理表article、论坛管理表gbook等。

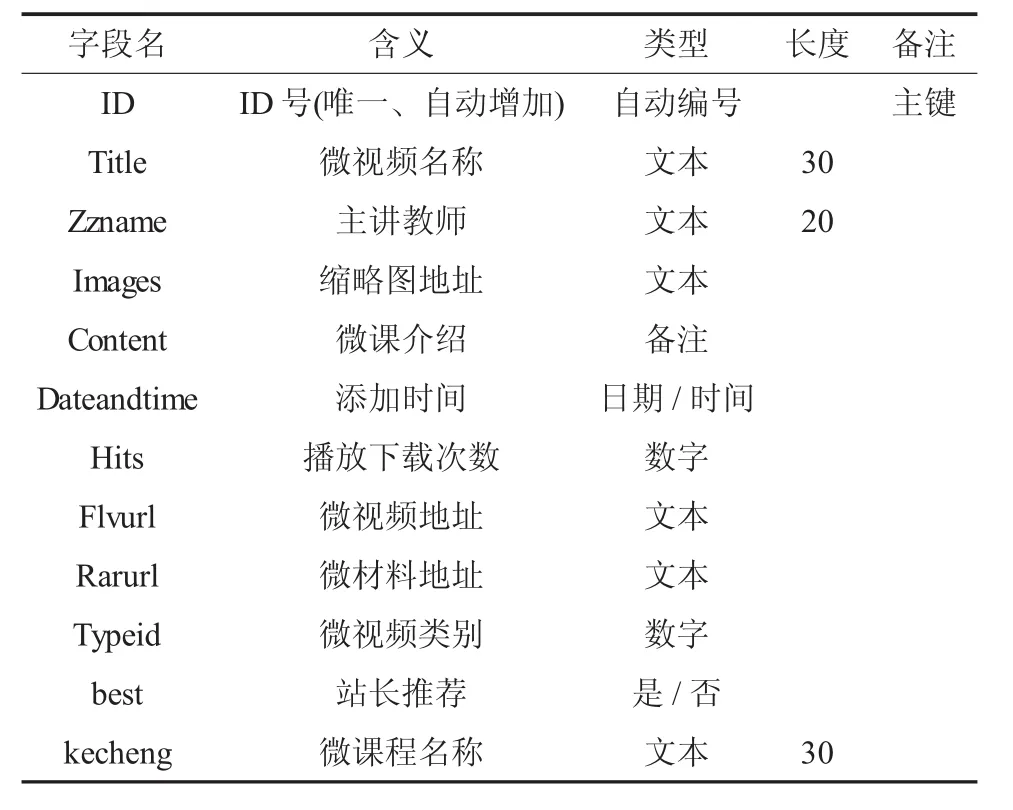
表1 微课添加表
其中,微课添加表film,如表1所示。film表记录待发布微课的名称、主讲教师、内容介绍、微材料地址等相关信息。
4.3 用户界面设计
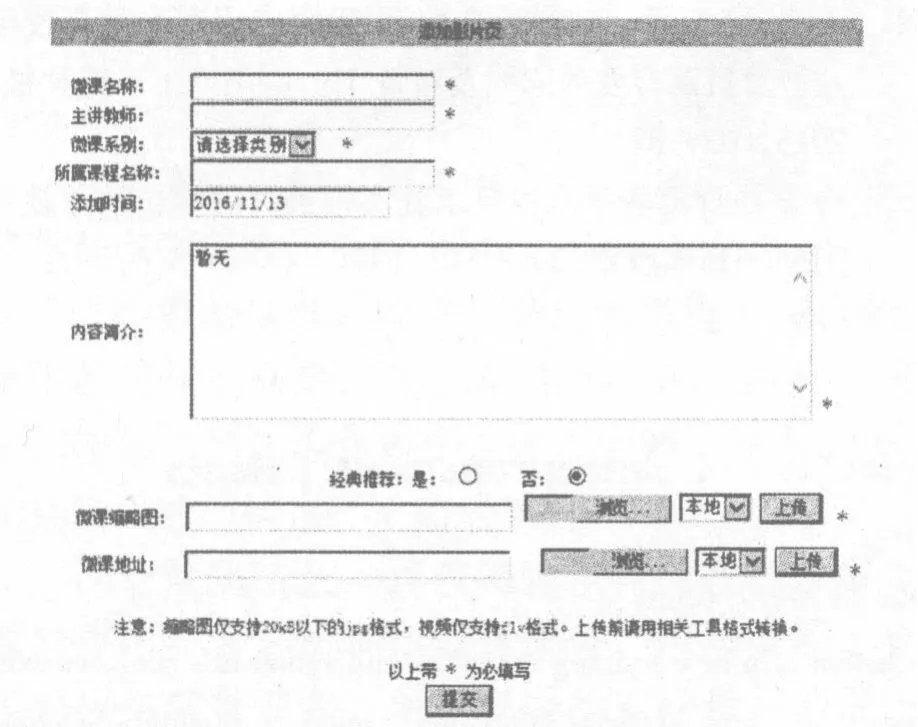
用户界面设计首先应方便、易于师生、管理员操作,界面简洁一致,减轻师生的记忆负担。本系统应用DreamWeaver中的表格、div、框架等技术实现。本文重点研究和实现动态功能部分,静态部分不做过多的论述。以添加微课界面为例,在系统中是由addfilm.asp页面实现的。运行界面如图2所示:

图2 微课添加表
4.4 系统中的流媒体技术
微视频点播是整个系统的核心模块。本系统选用当前流行的网络媒体格式FLV,FLV视频格式具有本身占有率低、视频质量良好、体积小、边下载边播放等优点,非常适合在网上传播。目前各在线视频网站均采用此格式,如优酷、土豆、56等。在网页中播放FLV文件有多种方法,本例中使用JS嵌入法实现,关键代码如下:
4.5 文件的上传
本平台使用文件上传系统EESaiUp5来实现微课的上传功能,EESaiUp5文件上传系统是一个ASP文件,是纯ASP无组件上传程序,支持任意扩展名文件的自定义上传。可以控制上传大小、上传至指定文件夹、是否覆盖上传、是否重命名等,方便易用。基于尽可能的减少上传文件大小的原则,本平台将微课缩略图限制在20KB以下,微视频限制为FLV格式。另外,某些国内Windows主机出现FLV格式文件上传服务器后不能播放的情况,默认是没有指定输出FLV这种格式,虽然FTP里面可以看见,但无法通过http访问,也就无法播放。可通过手动修改IIS站点属性中的上HTTP头的方法,让IIS支持地FLV格式[5]。
5 结语
当前,信息化已成为国家战略,教育信息化正迎来重大历史发展机遇。结合本院工作实际,在我院积极贯彻执行《教育信息化“十三五”规划》的形式下,本系统的开发应用具有十分广阔的前景,学院和广大师生对这种新型的资源建设和应用模式表现出极大的热情和兴趣。目前,经过努力,本系统的各部分功能已初步完成,运行稳定性良好,它已成为我院师生共同成长的新平台。
[1]中国教育和科研计算机网.教育信息化.(2016-06-21)[2017-05-03].http://www.edu.cn/xxh/focus/zc/201606/t20 160621_1417428.shtml.
[2] 胡铁生.微课建设的误区与发展建议[J].教育信息技术,2014,(05):33-34.
[3] 王莎莎.基于NET的微课教辅平台的设计与实现[J].无线互联科技,2016,(06):56-58.
[4]张玉岚.基于Web的个性化人才服务系统的开发研究[D].大连:大连海事大学,2009:13.
[5] 罗威.基于ASP.NET的校园微课学习系统的研究与实现—以惠州商贸旅游学校为例[J].才智,2015,(01):38-42.

