HTML5 Canvas API中arc方法的应用研究
于万国,马 军
(河北民族师范学院,河北 承德 067000)
HTML5 Canvas API中arc方法的应用研究
于万国,马 军
(河北民族师范学院,河北 承德 067000)
目的 针对HTML5 Canvas API的方法、属性之多,方法的使用参数之多,各方法之间的联合使用之多,造成了初学者对HTML5 Canvas API方法、属性掌握的困难。通过对HTML5 Canvas API中方法、属性的文献阅读、案例研究的形式,探讨HTML5 Canvas API的使用。方法 选用HTML5 Canvas API中arc方法,运用分析法、典型案例法来具体阐述arc方法的应用,最后用arc方法和各种功能实现了一个比较复杂的随系统时间变化的动态时钟,进而使读者了解HTML5 Canvas API其它方法的运用。结果 HTML5 Canvas API中arc方法需要在一定的环境下使用,通过各方法、属性的联合应用以及arc方法参数的调整,可以用arc方法绘制圆形边框或圆弧边框,绘制圆形填充或扇形填充,绘制直线。通过圆形边框、直线的绘制,就可以绘制一个比较复杂的时钟。结论 HTML5 Canvas API中,面对大量的属性和方法,arc方法的剖析对全面掌握HTML5 Canvas API的其它方法有更加深刻的认识,另外通过案例来研究掌握各种方法的使用,对于学习者是非常有效的,进而通过HTML5 Canvas API的方法、属性来制作出丰富多彩的Web页面。
HTML5;canvas API;arc方法;应用
0 引 言
Canvas元素是HTML5中新增的一个重要元素,专门用来绘制图形,伴随这个元素而来的还有一套编程接口——Canvas API。利用Canvas API可以动态生成和展示图形、图表、图像以及动画,解决了以往若要在浏览器中使用绘图API,只能使用Adobe的Flash和SVG(scalable vector graphics,可伸缩矢量图形)插件或者使用只有IE才支持的VML(vector markup language,矢量标记语言)的历史,Canvas的出现,对浏览器端绘图功能的实现非常有用,因此Canvas被纳入HTML5规范。
Canvas API提供了很多绘制图形或路径的方法,如lineTo()、fillRect()、strokeRect()、rect()、quadraticCurveTo()、bezierCurveTo()、arc()、arcTo(),drawImage()等,利用好这些方法,可以在页面上绘制出任何想要的、非常漂亮的图形或图像,创造出更加丰富多彩、赏心悦目的Web页面。这些方法中有些方法使用起来非常复杂,初学者往往不易把握。在一些教材和文献中,只是简单地介绍了各个方法的使用,对于它们之间的综合应用及参数调整之后的变化论述的很少[1-2]。本文以arc方法为例深入剖析它的多种用法,对Canvas API其它方法的学习有很大的借鉴意义。
1 arc的基本语法及功能
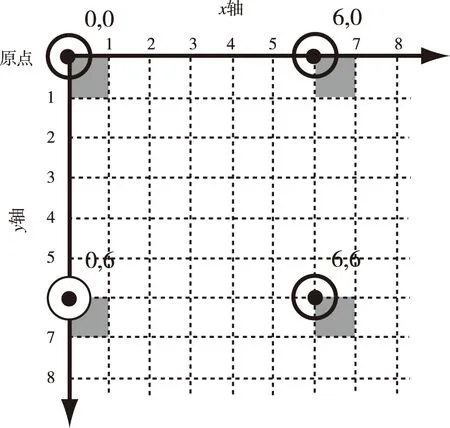
在使用arc方法之前,有必要认识一下Canvas的坐标表示。在Canvas元素里进行绘画,并不是直接用鼠标在浏览器中绘画。事实上,在HTML页面中放置Canvas元素只是提供了一块无色透明的区域,相当于在页面上放置了一块“画布”[3-4],画布的坐标如图1所示。

图1 Canvas中的x,y坐标(单位:像素)
1.1 准备工作
在使用arc方法之前,需要经过下列几个步骤:
①取得canvas元素
首先,用document.getElementById等方法取得Canvas对象。因为需要调用这个对象提供的方法来进行图形绘制。
②取得上下文(context)
进行图形绘制时,需要用到图形上下文(graphics context)。图形上下文中是一个封闭了很多绘图功能的对象,需要使用Canvas对象的getContext方法来获得图形上下文。在draw函数中,将参数设为“2d”[5]。
③设定绘图样式(style)
所谓绘图的样式,主要是针对图形的颜色而言,但是并不限于图形的颜色,还可以是线性渐变、径向渐变、各种透明度的颜色等。包括设定填充图形的样式(fillStyle)和设定图形边框的样式(strokeStyle),在该属性中填入颜色值即可。颜色值使用的是普通样式表中使用的颜色值,例如“red”、“blue”颜色名,或“FF0000”这种十六进制的颜色值。另外,也可以通过rgb(红色值、绿色值、蓝色值)或rgba(红色值、绿色值、蓝色值、透明度)这种rgb函数或rgba函数来指定颜色的值[6]。如果不设置默认使用黑色填充和绘制边框。
④指定线宽
使用图形上下文对象的lineWidth属性设置图形边框的宽度。如果不设置,默认1px宽度。
这些都设置好之后,就可以用arc方法。
1.2 arc方法的功能剖析
arc方法的基本功能是绘制圆形路径。绘制路径时如果首尾相接,需要首先调用开始创建路径方法beginPath,接着绘制路径,路径创建完成后,调用关闭路径的方法closePath,即要把绘制路径的方法写在beginPath和closePath方法之间。如果首尾不相接,只是绘制一段圆弧,就不需要调用beginPath和closePath。绘制完路径后,就可以调用填充与绘制边框的方法了,填充的方法为fill,绘制边框的方法为stroke。填充是指填满图形内部,绘制边框是指不填满图形内部,只绘制图形的外框[7,8]。Canvas元素结合使用这两种方式来绘制图形。
1.2.1 arc方法的基本语法
context.arc(x,y,radius,startAngle,endAngle,anticlockwise)
其中context为上下文对象,arc方法有6个参数,x为绘制圆形的中心点横坐标,y为绘制圆形的中心点纵坐标,radius为圆形半径,startAngle为开始弧度,endAngle为结束弧度,anticlockwise为是否按顺时针方向进行绘制,注意:参数为true时,按逆时针绘制;参数为false时,按顺时针绘制[9]。另外,startAngle、endAngle为弧度值,如果使用角度,需要使用如下所示的方法将角度转换为弧度[10]。
Var radians=degree*Math.PI/180;
其中Math.PI表示角度为180 °,Math.PI*2表示角度为360 °。
1.2.2 arc方法的功能
下面将依次给出arc方法的功能,在列出各种功能之前,先在HTML代码中body元素内布置好之前讲过的内容,写出如下代码1。
代码1:初始代码
Update your browser;
1)功能1:绘制圆形边框或圆弧边框
arc方法绘制圆时,开始弧度为0,结束弧度Math.PI*2。如下面的代码即可以画一个圆形。
context.arc(200,200,100,0,2*Math.PI,false);
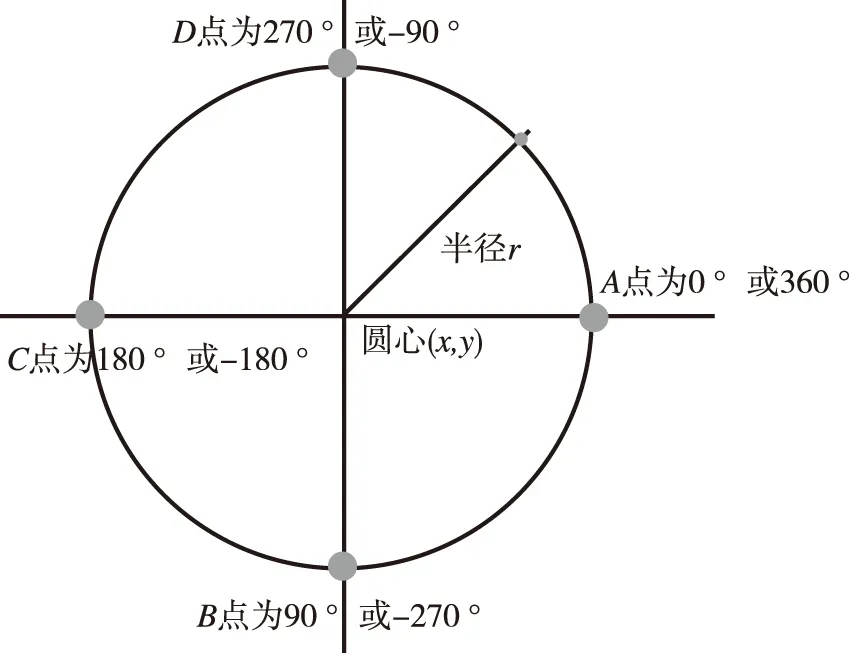
绘制圆弧时,必须指定开始弧度、结束弧度的值,开始弧度和结束弧度的参考值可按图2来指定,然后再指定是顺时针还是逆时针。

图2 开始弧度和结束弧度的参考值
例如代码为context.arc(200,200,100,0,90*Math.PI/180,false),则绘制了从A点到B点的一段圆弧;如开始弧度、结束弧度换分别换为90*Math.PI/180和270*Math.PI/180,则绘制了从B点到C点的一段圆弧;如换为0*Math.PI/180和-90*Math.PI/180则绘制了从A点经过B、C两点到D点的一段圆弧;如换为0*Math.PI/180和-90*Math.PI/180,第六个参数变为顺时针绘画,则绘制了从A点直接到D点的一段圆弧。
2)功能2:绘制圆形填充或扇形填充
如要绘制圆形填充,则只需要将初始代码中的context.stroke()换为context.fill()即可。
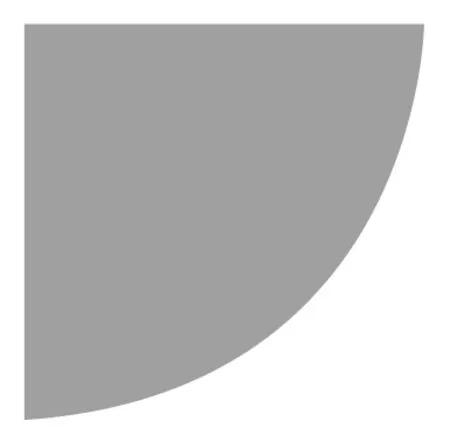
如要绘制扇形填充则需要调用开始路径方法beginPath和结束路径方法closePath,还需要用moveTo方法将绘制点移到圆心的位置(200,200)。例如下面的代码2绘制了从A点到B点的扇形填充区域,效果如图3所示。
代码2:
context.beginPath();
context.moveTo(200,200);
context.arc(200,200,100,0,90*Math.PI/180,false)
context.closePath();
context.fill();

图3 从A点到B点的扇形填充结果

图4 从A点到B点的扇形边框结果
如需要绘制没有填充的扇形边框,只需要将代码2中的“context.fill();”换成“context.stroke();”,如图4所示。
3)功能3:绘制直线
如果开始弧度、结束弧度相等,再利用moveTo、beginPath、closePath方法就可以绘制一条从圆心到该角度的一条直线。如代码3绘制一条从圆心到B点的一条直线,这条直线的线宽为2px。
代码3:
context.beginPath();
context.moveTo(200,200);
context.arc(200,200,100,90*Math.PI/180,90*Math.PI/180,false)

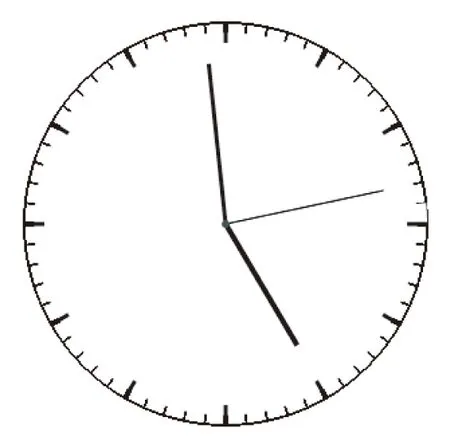
图5 随系统时间变化的时钟
context.closePath();
context.stroke();
1.3 综合利用arc方法的各种功能实现比较复杂的绘图效果
在这里以绘制随系统时间而变化的时钟为例来介绍arc方法的各种功能,最后绘制的时钟效果如图5所示。
下面分步骤来实现该时钟效果。
1.3.1 时钟表盘的绘制
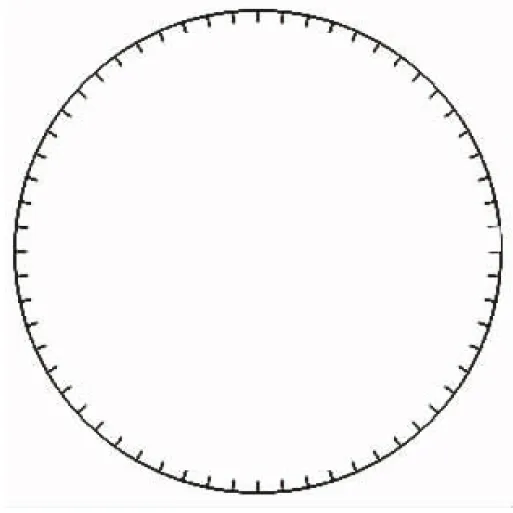
首先定义一个绘制时钟函数drawClock,在该函数中,定义x、y、r3个变量,分别表示时钟的圆形坐标(x,y)和半径r,接着利用arc绘制扇形边框的方法绘制时钟的60个小刻度。绘制后如图6所示。
图6 小刻度表盘

图7 覆盖表盘中心区域后的小刻度表盘

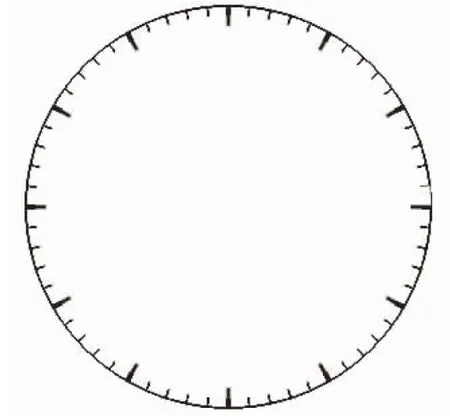
图8 覆盖表盘中心区域后的刻度表盘
接下来,用绘制和底色完全相同的填充圆形覆盖中间区域,使表盘的小刻度只剩下半径的19/20,如图7所示。
最后用arc绘制直线的方法绘制表盘的12个大刻度,用覆盖小刻度的方法使表盘的大刻度只剩下半径的18/20,如图8所示。
1.3.2 绘制时钟的时、分、秒针
① 首先用var date=new Date()得到系统当前的日期时间,再用
var h=date.getHours();
var m=date.getMinutes();
var sec=date.getSeconds();
分别获得系统的小时(h)、分钟(min)和秒(sec)。
② 用arc画直线的方法画时针,一个小时走过的角度是30°,故h小时min分钟走过的角度为(h+m/60)*30,又由于arc方法的起始基准坐标为水平向右,方向为0°,而时钟基准起始坐标为垂直向上,方向为0°,有一个90°的差值,因此在用arc画线方法时,起始弧度和终止弧度均为(-90+(h+m/60)*30)*Math.PI/180,时针的长度为半径r的14/20,粗细设为4。
③ 同理,用同样的方法画分针,只不过1 min走过的角度是6°,因此用arc画线方法画分钟时,起始弧度和终止弧度均为(-90+m*6)*Math.PI/180,分针的长度为半径r的16/20,粗细设为3。
④ 画秒针的方法和画分针一样,起始弧度和终止弧度均为(-90+sec*6)*Math.PI/180,粗细设为1。
1.3.3 绘制时钟的圆心小红点
这个比较简单,只需要使用arc填充圆的方法就可以实现。
至此,整个drawClock函数完成。
1.3.4 运行一次drawClock函数
开启定时器,使时针、分针、秒针随系统时间而变化,最终代码如代码4。
代码4:
window.onload=function(){
var oC=document.getElementById("canvas");
var oGc=oC.getContext("2d");
function drawClock(){
var x=200,y=200,r=150;
//绘制时钟表盘小刻度
oGc.moveTo(x,y);
for(var i=0;i<60;i++)
{
oGc.beginPath();
oGc.moveTo(200,200);
oGc.arc(x,y,r,i*6*Math.PI/180,(i+1)*6*Math.PI/180,false);
oGc.closePath();
oGc.stroke();
}
//覆盖时钟表盘小刻度中心区域
oGc.fillStyle="white";
oGc.arc(x,y,r*19/20,0,2*Math.PI,false);
oGc.fill();
//绘制时钟表盘大刻度
for(var i=0;i<12;i++)
{
oGc.beginPath();
oGc.lineWidth=3;
oGc.moveTo(x,y);
oGc.arc(x,y,r,i*30*Math.PI/180,i*30*Math.PI/180,false);
oGc.closePath();
oGc.stroke();
}
//覆盖时钟表盘大刻度中心区域
oGc.fillStyle="white";
oGc.arc(x,y,r*18/20,0,2*Math.PI,false);
oGc.fill();
//获取系统时间
var date=new Date();
var h=date.getHours();
var m=date.getMinutes();
var sec=date.getSeconds();
//绘制时针
oGc.lineWidth=4;
oGc.beginPath();
oGc.moveTo(x,y);
oGc.arc(x,y,r*14/20,(-90+(h+m/60)*30)*Math.PI/180,(-90+(h+m/60)*30)*Math.PI/180,false);
oGc.closePath();
oGc.stroke();
//绘制分针
oGc.lineWidth=3;
oGc.beginPath();
oGc.moveTo(x,y);
oGc.arc(x,y,r*16/20,(-90+m*6)*Math.PI/180,(-90+m*6)*Math.PI/180,false);
oGc.closePath();
oGc.stroke();
//绘制秒针
oGc.lineWidth=1;
oGc.beginPath();
oGc.moveTo(x,y);
oGc.arc(x,y,r*16/20,(-90+sec*6)*Math.PI/180,(-90+sec*6)*Math.PI/180,false);
oGc.closePath();
oGc.stroke();
//绘制时钟表盘中心小圆
oGc.beginPath();
oGc.fillStyle="red";
oGc.arc(x,y,3,0,2*Math.PI,false);
oGc.fill();
oGc.closePath();
}
drawClock();
setInterval(drawClock,30);//开启定时器
}
2 结论与讨论
本文简要介绍了HTML5 Canvas标签及API的使用,详细剖析HTML5 Canvas API中arc方法的语法及各种功能,最后用arc方法和各种功能实现一个比较复杂的随系统时间变化的动态时钟。该方法的剖析对学习掌握HTML5 Canvas API的其它方法有更加深刻的认识。总之,在HTML5 Canvas API中,面对大量的属性和方法,初学者往往不容易把握,通过案例来掌握各种方法的使用,对于学习者是非常有效的。熟练掌握之后,就可以制作出丰富多彩的Web页面。
[1]Peter Lubbers,Brian Albers著,柳靖,李杰译.HTML5程序设计[M].2版.北京:人民邮电出版社,2012:23-37.
[2]陆凌牛.HTML5与CSS 3权威指南(上册)[M].2版.机械工业出版社,2013.138-147.
[3]谷伟.基于HTML5 Canvas的客户端图表技术研究[J].信息技术,2013,(09):107-110.
[4]成舟,邵志清,张欢欢,等.HTML5 Canvas技术在工程流程图中的研究与应用[J].华东理工大学学报:自然科学版,2015,(02):34-35.
[5]龙云.基于HTML5的WebGIS研究[D].赣州:江西理工大学,2013.
[6]赵剑.HTML5动画引擎技术的研究与实现[D].北京:北京邮电大学,2015.
[7]吴磊,张福庆.基于HTML Canvas的WebGIS客户端技术研究[J].地理信息世界,2009,(03):78-82.
[8]谷伟.基于HTML5 Canvas的客户端图表技术研究[J].信息技术,2013,(09):107-110.
[9]张卫国.基于HTML5的2D动画的设计与实现[D].广州:中山大学,2014.
[10]王晓.基于HTML5的矢量地图发布关键技术研究[D].南京:南京师范大学,2011.
[责任编辑:王荣荣 英文编辑:刘彦哲]
Application of arc Method in HTML 5 Canvas API
YU Wan-guo,MA Jun
(Hebei Normal University for Nationalities,Chengde,Hebei 067000,China)
Objective The fact that there are plenty of HTML 5 Canvas API methods,properties,parameters of methods and combinations between methods leads to the beginners’difficulties in mastering HTML 5 Canvas API methods and their properties.By reading literature of HTML 5 Canvas API methods and properties and the the form of case study,this paper discussed the application of Canvas API.Methods Arc method of the HTML 5 Canvas API was selected and explained its specific application by analysis and the typical case.A more complex clock with the dynamic system time was implemented,which made readers understand the other methods of HTML 5 Canvas API.Results Arc method of HTML 5 Canvas API could be used in certain environment.With the combined application of various methods and properties and the adjustment of the parameters,the arc method was used to draw round borders or arc frame,create a circular or fan filling and draw a straight line.The drawing of the circular border and straight line led to complete a more complicated clock.Conclusion For a large number of properties and methods in HTML 5 Canvas API,the analysis of the arc method can help the comprehensive grasp and profound understanding of other methods in HTML 5 Canvas API.And it is very effective for learners to master various methods by case study and to create colorful WEB page with methods and properties of HTML 5 Canvas API.
HTML5;canvas API;arc method;application
承德市教育科学研究“十二五”规划2015年度专项课题(1501004)
于万国(1976-),男,蒙古族,河北承德人,河北民族师范学院数学与计算机系讲师,理学硕士,研究方向为多媒体技术和网络应用。
TP 311.52
A
10.3969/j.issn.1673-1492.2016.11.004
来稿日期:2016-03-25
——一个解释欧姆表刻度不均匀的好方法