基于HTML5的视频监控微课设计浅析
张博 刘云

摘要:本文从安全防范技术在社会中的广泛需求为出发点,结合公共安全知识作为门类,从具有可视化特点的视频监控领域入手,使得设计的微课内容,能够满足包含最常用的手机平台的多平台使用。因此本文着力分析了采用HTML5技术,借助.net等开发工具的微课开发新模式,对视频监控微课程实例设计进行了分析。
关键词:微课制作;视频监控;HTML5
中图分类号:TP311 文献标识码:A 文章编号:1009-3044(2016)24-0208-03
随着科技的迅速发展,信息与知识的急剧增长,知识更新周期的缩短,创新频率的加快,知识的重要性愈发凸显,学习已成为个人、组织以及社会的迫切需要。国家十三五规划建议提出了“十三五”时期“国民素质和社会文明程度显著提高”的主要目标,并明确指出要“落实和深化教育教学改革,畅通继续教育、终身学习通道。推进教育信息化,扩大优质教育资源覆盖面”。海南省十三五规划建议也提出要“在今后五年努力实现国民素质和社会文明程度显著提高”的目标要求,并明确了“实施教育质量全面提升工程,加快推进教育信息化。”的工作方向。习总书记在给首届国际教育信息化大会的贺信中提出:建设“人人皆学、处处能学、时时可学”的学习型社会,培养大批创新人才,是人类共同面临的重大课题。
近年来,移动互联技术的快速迭代和智能手机等智能移动终端的出现,知识的传播和获取途径正被迅速地改变,传统的学习方式由于所需周期长、代价高,越来越难以适应现代社会快速变化的需要。相比而言,微课凭借其内容形式短小精悍,以及“众包”的参与方式使其构建与更新更加快速灵活,已成为当前知识传播的一个重要途径。本文结合教学相关领域的课程内容,结合视频监控技术课程建设,完成一套满足公共安全知识高效传播的微课设计与实现。
1研究现状分析
现阶段微课在我国的发展经历了从个人电脑,到平板电脑,最后终端落在手机上的一系列的转变,并且较为突出的使用CamtasiaStudio软件进行视频的录制等内容。这些研究还尚未解决微课在制作方式、传播途径所面临的困境,如:
1)微课内容呈现形式单一性
现阶段微课主要以微视频格式为主,长时间的观看视频内容,难以吸引学习者。并且长时间观看视频容易造成视觉疲劳。导致学生不能集中注意力学习,甚至放弃学习。因此视频内容的趣味性就成了决定作用的一环,而实际的知识、技能内容又相对枯燥,不能更好地吸引学生。
2)微课缺少互动性
主流的视频类微课无法与学习者进行交互,最多是学习者在使用中下载一些素材,几乎所有学习行为都是被动学习行为。然而有效的互动能够增强对知识和技能的掌握,现阶段缺乏互动的微课就是课堂内容的翻拍,活着屏幕录制。没有改变授课的根本模式。
3)对微课制作者的技能要求
现阶段微课的视频编辑和处理,已经有一大批的多媒体软件的支持。制作出优秀的视频微课,对制作者多媒体处理能力有一定要求,增加了非专业教师开发制作微课的难度,配合专业课的教师增加人力成本。
4)视频文件的传播性
视频类微课作品体积较大,对视频服务器和网络带宽有着相对较高的要求。因此此类课程不利于在移动互联网传播,严重影响了微课的实际利用率。
由此,本文意在解决上述几个主要问题。本研究拟利用移动互联网中的HTML5、社交分享等相关新技术,重点解决微课在制作与共享方面所面临的困境,降低微课制作的技术门槛,增强微课学习的趣味性,提升微课学习者的互动学习体验;借助HTML5在移动营销领域取得成功的经验,利用HTML5移动传播技术优势,提升微课资源的传播率、共享率,具有现实的意义。并且选取公共安全知识的中,具有可视化特点的视频监控课程作为实例进行设计。
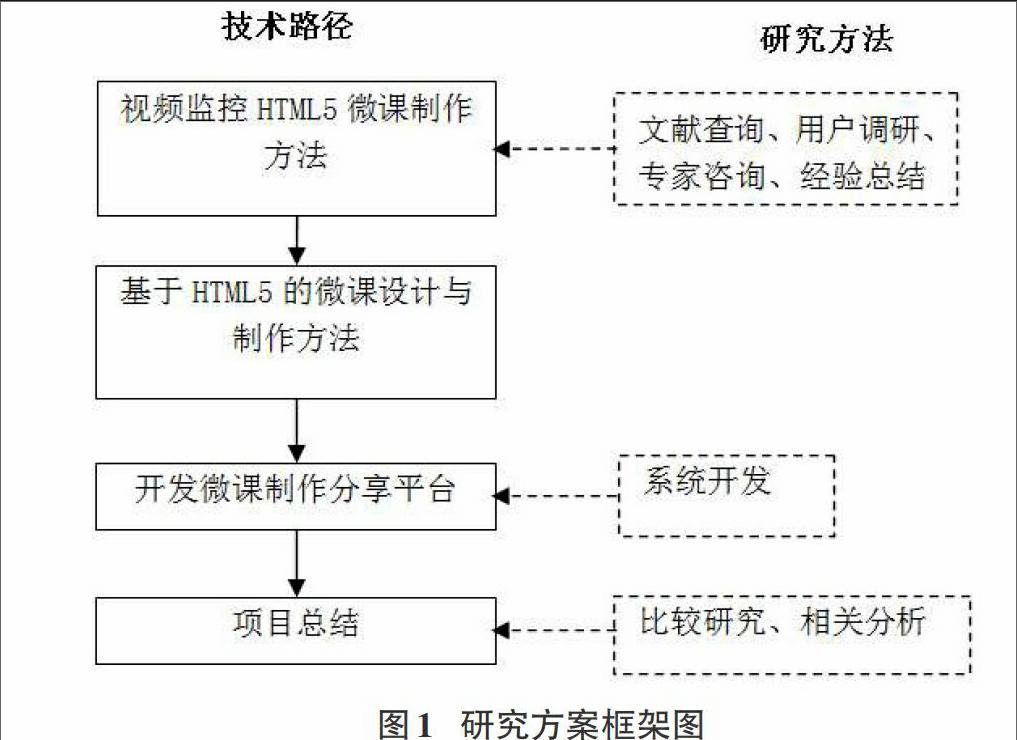
2设计方法与步骤
根据研究工作的需要,本文拟在系统科学方法论的指导下,采用行业及技术专家咨询、系统开发、实践研究、比较研究、相关分析等方法,进行全面的研究HTML5学习资源呈现、交互式学习、离线学习等方面的问题。
具体由以下几个步骤组成:
第一步,以“视频监控微课制作”为研究对象,多该学科采用文献查询、用户调研、专家咨询、经验总结等方法,全方位的熟悉和研讨出该课程所需要的知识体系结构,以及教学中的重要手段。分析“视频监控微课”所涉及的教学环节,并找出响应的特点,对应每一个知识结构利用HTML5组织与呈现该知识的规律,从而总结出基于HTML5的微课设计与制作理论和方法。
第二步,完成系统的设计开发。借助.net等开发工具,结合HTML5以及CSS3等技术特点,以“视频监控微课”为实例,系统全面的开发出一套完整的课程内容,并总结相关开发技术档案及流程。
第三步,借助比较研究、相关分析等方法,反复调整“视频监控微课”实例内容,多版本、多用户体验并反馈的方式。通过长期实用测试,并整理、汇总、分析系统运行测试报告,检验系统可用性,修改并逐步精化系统模型。
3设计创新
为了解决现有微课的不足,结合以上几个步骤创新出的新的微课模式,除了能够满足原有视频监控课程的上课内容,还结合了微课原本的大部分教学特点,同时还具备了很多创新之处。
具体设计创新主要有以下几个方面:
1)生动性
本系统设计利用HTML5 Canvas图形绘制功能和JavaScript相关图形API制作微课,使微课具备更加生动的视觉听觉效果。这样设计有别于传统的Web结构,其生动的动画特点,丰富的图形样式库,能够还原原有swf格式嵌入网页的所有动画效果和矢量图像不失真、容量小等特点,最大限度地提供新媒体控件下的生动的教学体验。
2)传递性
现阶段包括IE、Firefox、Chrome浏览器等各大主流的Browser,已经全面支持HTML5标准,HTML5具备跨平台、低成本、快迭代等优势,原有的视频在H.264流媒体编码的广泛使用下,使得基于HTML5制作的微课,更容易在移动互联网环境下传播。只要学生或者学习者打开对应的终端设备,就能够完成课程的学习,而且通过各种SNS社交类媒体推进,能够将该HTML5类型的课程页面,传递到诸如微信,微博,朋友圈等多种渠道,保证传递多渠道铺开。
3)交互性
使用HTML5 Device API为微课内容增加交互学习环节,使得学生能够在每一个知识点,或者实际操作环节,能够直接动手在课程内容上“动手动脚”,比如:摇晃手机使得视频摄像头抖动反馈抖动画面故障,或者调整滚动条选择为视频线缆焊接的合适熔点等。相比传统的观看视频做题的方式有很大的交互性的提高。学生还可以在断网前通过离线缓存和本地存储功能,节省手机数据流量的前提下,实现微课内容离线学习,也可以在重新恢复WIFI连接之后,提交对应位置的作业或者实验效果,这都有赖于所有支持的设备API能够的人性化的互动模式。
4)高效性
现阶段的微营销已经较为成熟,但是没有将教育本身应用到相应的微模式当中,使得知识效率低下。而借助HTML5移动传播技术优势及其在微营销领域取得的成功经验,提高微课的传播率、共享率及转化率。
4结束语
本文研究拟利用移动互联网中的HTML5、社交分享等相关新技术,重点解决微课在制作与共享方面所面临的困境,降低微课制作的技术门槛,增强微课学习的趣味性,提升微课学习者的互动学习体验;结合视频监控课程微课建设分析,举一反三的推演到各个相似的课程中去。借助HTML5在移动营销领域取得成功的经验,利用HTML5移动传播技术优势,提升微课资源的传播率、共享率,具有现实的意义。
参考文献:
[1]刘云.基于微信公众平台的学习资源策展平台设计[J].计算机光盘软件与应用,2014(15).
[2]王黎芳;章琦;杜蓬.基于游戏辅助的生物化学微课制作实践[J].中国医学教育技术,2014(3).
[3]吴勋.探讨微课资源的特点与设计制作技巧[J].电脑知识与技术,2013(11).
[4]张振虹,杨庆英,韩智.微学习研究:现状与未来[J].中国电化教育,2013(11).

