移动室内地图图形引擎的设计与关键技术
田江鹏,游 雄,贾奋励,夏 青
(信息工程大学地理空间信息学院,河南 郑州 450052)
移动室内地图图形引擎的设计与关键技术
田江鹏,游雄,贾奋励,夏青
(信息工程大学地理空间信息学院,河南 郑州 450052)
移动室内地图正处于快速发展时期,良好的图形引擎是优质室内地图系统的必要基础。本文在分析移动室内地图系统的技术需求的基础上,设计并实现了一种跨平台、二三维统一、具有多交互技术的轻量级图形引擎。重点分析了基于Skia的二维图形内核和基于OpenGL ES的三维图形内核;设计了一种“场景树→绘制堆栈”的图形加速方案,以提高引擎的绘图效率;提出并实现了一种二三维统一的图形交互方案,以及绘图区的双缓存设计,优化了图形引擎的用户体验。
图形引擎;移动室内地图;跨平台;二三维一体化
室内地图一般指大型建筑的内部地图,与室外地图相比,其关注的是小区域、大比例尺、高精度和精细化的内部元素展现[1]。室内地图并不是一个新兴的事物,其常见的形式是张贴在建筑物出入口、通道等显著位置的,用于描述室内建筑格局和室内要素分布的地图。随着智能移动终端的普及、移动物联网的发展,以智能手机为代表的移动终端大有取代传统电脑终端的趋势,桌面应用开始更多地向移动终端领域转移。移动浪潮[2]的到来,逐渐改变着人们的生活方式,地图也正在发生着深刻的变化,位置服务及位置地图[3]将成为室内地图乃至传统地图学进一步发展的主阵地。
技术的发展赋予了室内地图全新的生命力,室内地图逐渐以一种位置地图的形式走入大众的眼前。关于移动室内地图的研究,学术界侧重于其概念的探讨[4-5]、认知特点的分析[1,6-7]、室内地图的设计[8-9]、室内位置地图服务[10]等方面。而在商业开发与应用角度,2011年11月,谷歌地图6.0发布并推出了室内地图服务[11]。随后出现了专注于商场购物服务的Aisle411、FastMall和Meridian等,专注于机场服务并已涵盖全球重要机场的PointInside应用等。国内,典型的室内地图应用包括百度室内地图、高德室内地图、点道室内地图等,还有一些与室内地图相关的服务商和应用,如图渊、寻鹿、积米等。可以看出,随着位置服务和移动计算的成熟,各大地图厂商争先抢占移动室内地图这一发展先机。
虽然技术和市场的巨大推动力使得室内地图应用服务得到了快速发展,但仍需从理论和技术层面,对移动室内地图进行更为深入的、系统化的探讨。特别是对于移动室内地图的图形引擎而言,相关探讨的文献十分有限[12-13]。而图形引擎又是一个电子地图系统必须考虑的重要基础组件之一,负责场景数据的组织、图形快速绘制、交互行为的响应等,其设计优劣直接影响着整个地图系统的运行效率和用户体验。因此,本文以移动终端环境下、面向移动室内地图制图的、跨平台轻量级图形引擎为研究对象,探讨移动地图图形引擎的设计及相关关键技术。
一、图形引擎设计
1. 移动室内地图的技术需求
1) 跨平台。由于移动终端使用的操作系统具有多样化特征,主流的iOS、Android、WinPhone等开发环境和开发语言不尽相同,通常导致了同一个地图应用需开发不同源码版本,造成研发资源浪费。因此,需采用跨平台技术,封装操作系统的特殊性,并采用跨平台的语言编写系统的数据处理和图形渲染的主体逻辑。
2) 轻量级和快速渲染。由于移动终端处理器速度和计算能力较弱,因此移动端地图系统一般都具有轻量级特征,这也导致了图形引擎必须是轻量级的,以实现快速渲染为目的。因此,使用QT[14]或OSG[15]等图形库,通常需要进行功能的缩减,以节约有限的移动端处理器计算资源。
3) 多交互技术。移动终端主要是基于多点触控屏进行交互的,因此交互方式和方法有别于PC端的鼠标和键盘。同时,移动地图是以用图者为中心的,用户通常希望能够将地图“倒下”或与当前视线方向保持一致,这就要求图形引擎能适应多种交互方式。
4) 二三维一体化。二维地图通常表达抽象的现实世界,而三维地图通常更为形象直观,二三维室内地图表达相结合,能充分发挥各自的优点。因此,室内地图及其图形引擎设计需顾及二三维一体化特征。
2. 跨平台开发路线
根据技术需求,采用基于标准C++语言的开发路线。即尽可能地采用平台无关的代码编写软件模块,同时限定与操作系统平台相关的代码规模至最小,保证同一套核心逻辑的源码在不同平台上编译后运行。通过分析Windows下的*.vcxproj工程文件、Android下的*.mk工程文件和iOS下的*.xcodeproj等工程文件的相似性,构建了不同操作系统下的统一工程开发的模式,实现了同一套源代码在不同操作系统环境下的软件编译和开发。
以*.mk工程组织模式为例,工程和代码的组织逻辑结构如图1所示。通过MK文件的级联管理,使得每一个对象模块均组织在同一个工程文件夹下,在同一个工程中实现对各个模块的编译和联调联试、共享和编辑同一套源码文件。
3. 图形引擎架构
通过分析主流二维和三维图形引擎的设计,本文采用“视图→场景→绘制体→图形属性”4个层次为设计原则,构建移动室内地图图形引擎。
(1) 视图(View)
图形引擎的顶层管理者,负责以下内容:①视图的创建与管理;②不同操作系统平台的图形设备(Device Context)封装;③二三维摄像机(Camera)和视图操纵器(Manipulator)的关联;④人机交互界面的设计与交互处理;⑤外部输入交互消息的处理及图形引擎内部消息(Message)循环;⑥图形渲染缓存区(DrawBuffer)的交换机制;⑦绘制线程管理和线程池的维护。
(2) 场景图(Scene Graph)
为地图场景数据的有效组织和管理提供接口,主要包括组节点(GroupNode)、图形操作节点(OperaNode)、对象节点(ObjectNode),负责以下内容:①不同类型场景节点的创建与维护;②节点的遍历与访问方法;③场景树的更新与维护。
(3) 绘制对象
提供不同类型的图形绘制对象,如几何体(点、线段、弧线、路径等)、图像、文本等。
(4) 图形属性
为绘制体提供了颜色、粗细、反走样、特效等状态属性信息的描述。
图形引擎的架构如图2所示,主要由两个层次组成。组件层次通过组件注册的方式,提供二维(ComDrawEngine)或三维(ComRenderEngine)的图形绘制服务组件。内核层次主要包括二维绘图内核(DrawCore)和三维渲染内核(RenderCore),图形引擎分别采取Skia作为二维图形绘图驱动、OpenGL ES作为三维图形渲染驱动;同时,图形引擎采用统一的交互操纵方式,即通过统一的操纵器(Manipulator)产生模型视图矩阵,并提交二三维各自的相机(Camera)进行处理,实现二三维统一的图形操纵。

图2 移动室内地图图形引擎的架构
二、图形引擎的关键技术
1. 基于Skia的二维图形绘图内核
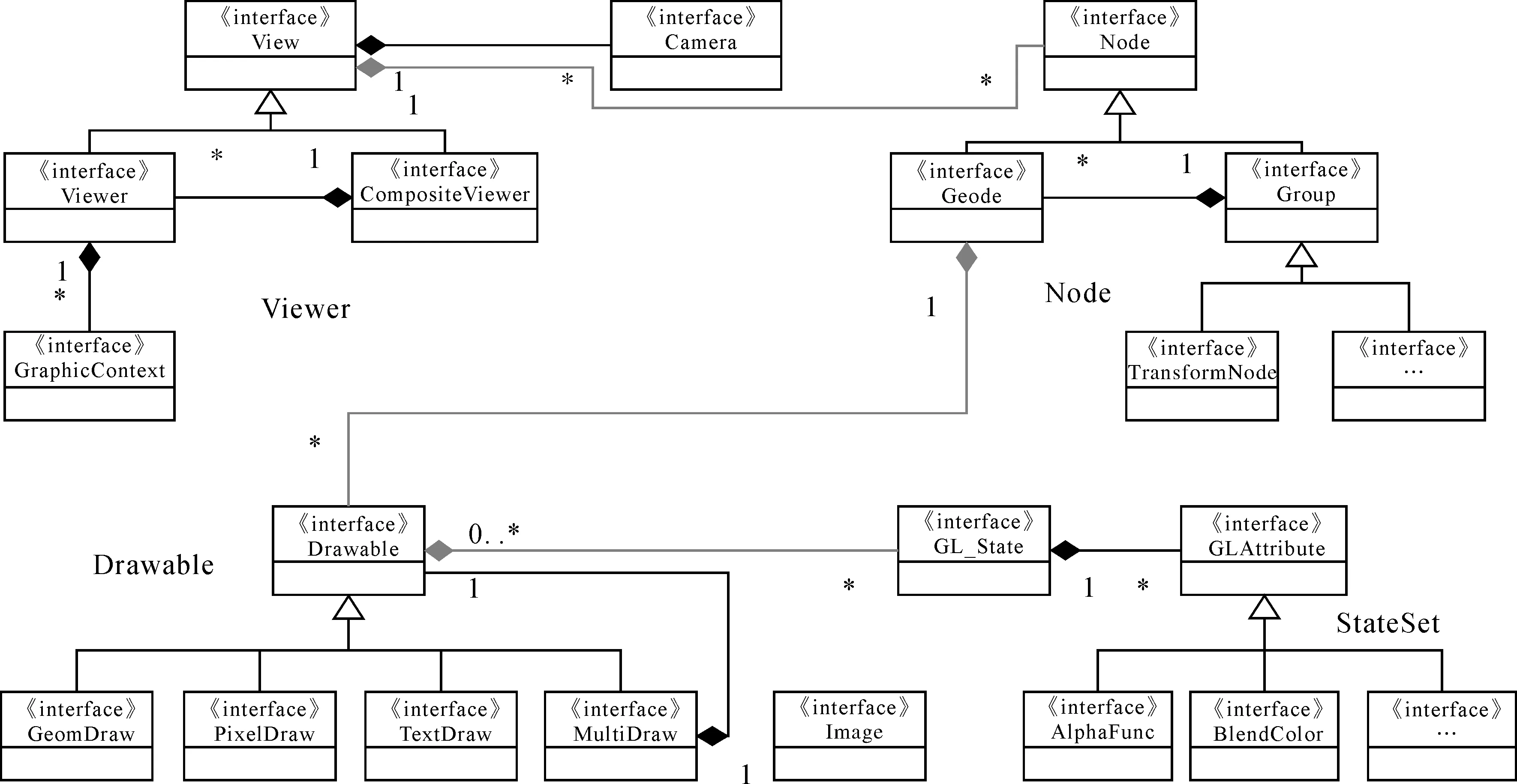
Skia是一个二维向量图形处理的图形驱动,用于谷歌浏览器、Android图形驱动等,具有适用移动端、功能丰富、基于OpenGL的加速等特征。基于Skia的二维图形绘图内核接口模型的UML设计如图3所示,主要包括5个部分:基本属性接口部分、高级特效接口部分、绘图对象接口部分、图形节点组织接口部分及视图部分。绘图对象和基本属性接口能够用于构建任意地图制图需求的图形及其绘制形式。高级特效提供了绘图对象影音、光照、模糊等特殊效果形式,特效绘制方法特别适用于室内地图制图。图形节点通过图形对象节点(ObjectNode)和组节点(GroupNode),能够将所需要绘制的地图数据按照一棵“场景树[15]”的形式进行组织。场景图组织图形数据的设计,常见于三维图形引擎设计。本文使用场景图技术组织二维图形数据,不仅有利于二三维图形内核的统一,也为后续的制图引擎效率优化提供了基础。

图3 基于Skia的二维图形绘图内核接口模型
2. 基于OpenGL ES的三维图形渲染内核
三维图形引擎方面,主要借鉴OSG设计的核心思想,基于OpenGL ES三维图形驱动,设计了三维图形渲染内核,其设计如图4所示。主要包括以下4个部分:
1) 状态集(StateSet):封装OpenGL ES的状态及OpenGL状态机。
2) 可绘制体(Drawable):封装了OpenGL ES可绘制几何类型,主要为矢量数据类型、像素数据类型、文字数据类型,以及三者的组合。
3) 图形节点(Node):移植了OSG的基本设计,负责三维绘制数据的组织。三维图形内核和二维图形内核在图形节点组织方面,公用一套接口,内部实现不同;这一设计有利于上层制图系统中图形组织的统一。
4) 视景(Viewer):封装了绘图所需的视图。
在移动终端上,OpenGL ES分为两个版本,其主要差别在于使用GLSL着色语言版本的不同,三维图形渲染内核采用了更为快速的GLES2版本驱动。

图4 基于OpenGL ES的三维图形渲染设计
3. “场景树→绘制堆栈”的图形引擎加速
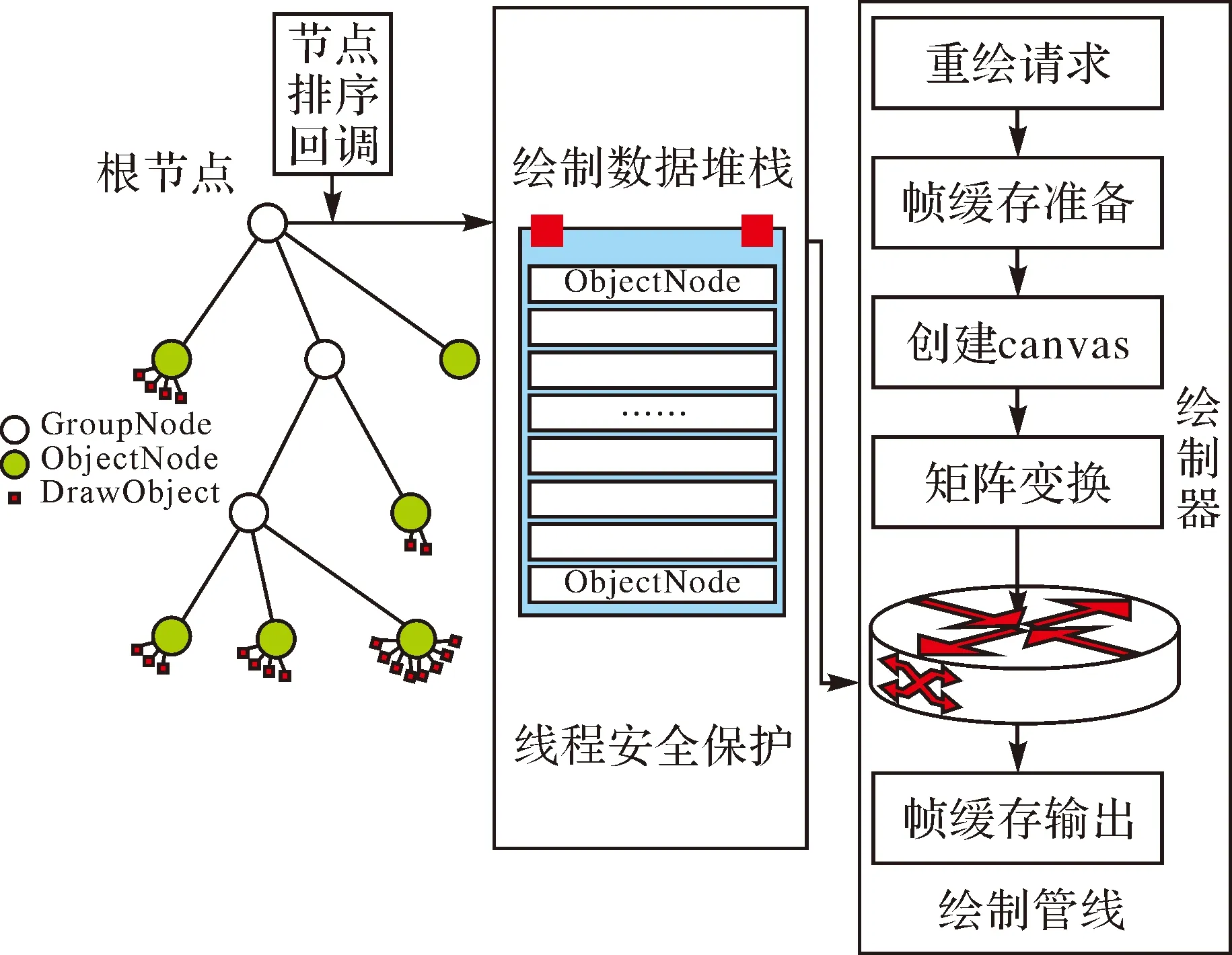
为了加速图形绘图速度,图形引擎内部对绘制数据进行了优化设计,图形引擎的加速绘制设计如图5所示。

图5 多线程“场景图→绘制堆栈”图形加速技术
1) 使用多线程技术,使得Skia/OpenGL ES的图形接口被封装在一个绘制管线中,此时对于基于“场景图”组织的绘图数据,可以在渲染管线中进行批量绘图处理,从而加速绘图效率。
2) 使用了“场景图→绘制堆栈”的转换机制,节点排序回调能够根据节点的绘图对象及其属性信息,对绘图数据进行分类和排序,形成绘制数据堆栈。绘制堆栈在每一帧的刷新过程中提交绘制管线的绘制器进行图形绘图。
3) 使用了多线程技术,将节点排序回调、绘制数据堆栈及绘制管线分别封装在独立的线程中,并通过有效的线程互斥和线程安全保护,实现移动端处理器计算资源的有效利用,提高了室内地图图形引擎的效率。
4. 统一的图形操纵与实现
Skia提供了绘图时进行矩阵变换的接口,使得对二维图形的操作可以与OpenGL ES的操作方式进行统一。假设有世界坐标系下的坐标Cworld,如为经纬度坐标(L,B,H);定义矩阵Mview表示摄像机的观察矩阵(view matrix),即把对象从世界坐标系变换到摄像机坐标系;则观察矩阵可以将世界坐标系坐标Cworld变换为摄像机相对坐标系坐标Clocal
Clocal=Cworld×Mview
定义投影矩阵Mproj(project matrix),用于设置摄像机的拍摄参数,即创建了一个视锥体(Frustum),并将包含在其中的场景对象投影到镜头平面上来。用Cproj表示投影后的坐标,则
Cproj=Clocal×Mproj
定义视口矩阵Mwnd(window matrix),其主要功能是把投影坐标变换到指定的二维视口中去,则最终的窗口坐标Cwnd为
Cwnd=Cproj×Mwnd
因此,定义Mvpw=Mview×Mproj×Mwnd,则一个世界坐标系下的坐标与其在屏幕上的坐标就可以通过以下公式进行可逆计算
根据上述原理,本文设计了图形操作机制,如图6所示。在图形引擎中,摄像机Camera负责维护3个矩阵:wndMatrix记录了视口变化的数值;projMatrix记录了Camera投影参数的数据;viewMatrix为视图矩阵,记录了用户对Camera视点操作的数据。
用户交互事件产生的平移、旋转等参数,通过Manipulator转换为一个临时的视图矩阵,并通过该矩阵级联至viewMatrix并修正。操纵器Manipulator通过回调接口的方式向用户提供响应的方式,用户只需重载回调函数即可完成交互事件的响应。如此,就可以用统一接口接收多点触控手势、笔、屏幕键盘等交互方式的交互事件。
5. 绘图数据的双缓存设计
双缓存设计主要用于改善二维图形绘图内核的用户感受效果。由于绘图数据量、是否开启特效、是否开启反走样、移动端在线等待数据下载等多种因素约束,直接绘制在设备缓存区的方法会导致地图“卡顿”的现象,严重影响室内地图的使用体验效果。针对这一问题,本文设计了一种绘图数据的双缓存技术,其基本原理如图7所示。

图7 绘图数据的双缓存原理
根据显示设备缓存的基本参数,构建了FrontBuffer和BackBuffer两个像素缓存区。其中,BackBuffer位于绘制管线线程中,为绘制器提供一个画板,将绘制数据堆栈中的数据渲染在该缓存上。FrontBuffer缓存区位于绘制管线线程外,负责缓存已经绘制完整的地图帧。在缓存交换控制下,只有BackBuffer绘制工作完成后,绘制管线线程解除锁定,前后缓存交换。由于FrontBuffer缓存了已经绘制好的地图帧,使得用户与制图系统实时交互时,设备屏幕上显示的地图只需从FrontBuffer直接拷贝,极大地提高了地图显示的效率,避免了地图显示时的“卡顿”现象。同时,由于双缓存机制是图形引擎内部实现的,与显卡和硬件无关,这一特点对于型号多样化的嵌入式平台和移动终端而言,具有一定的硬件无关性优势。
三、图形引擎在室内地图制图中的应用
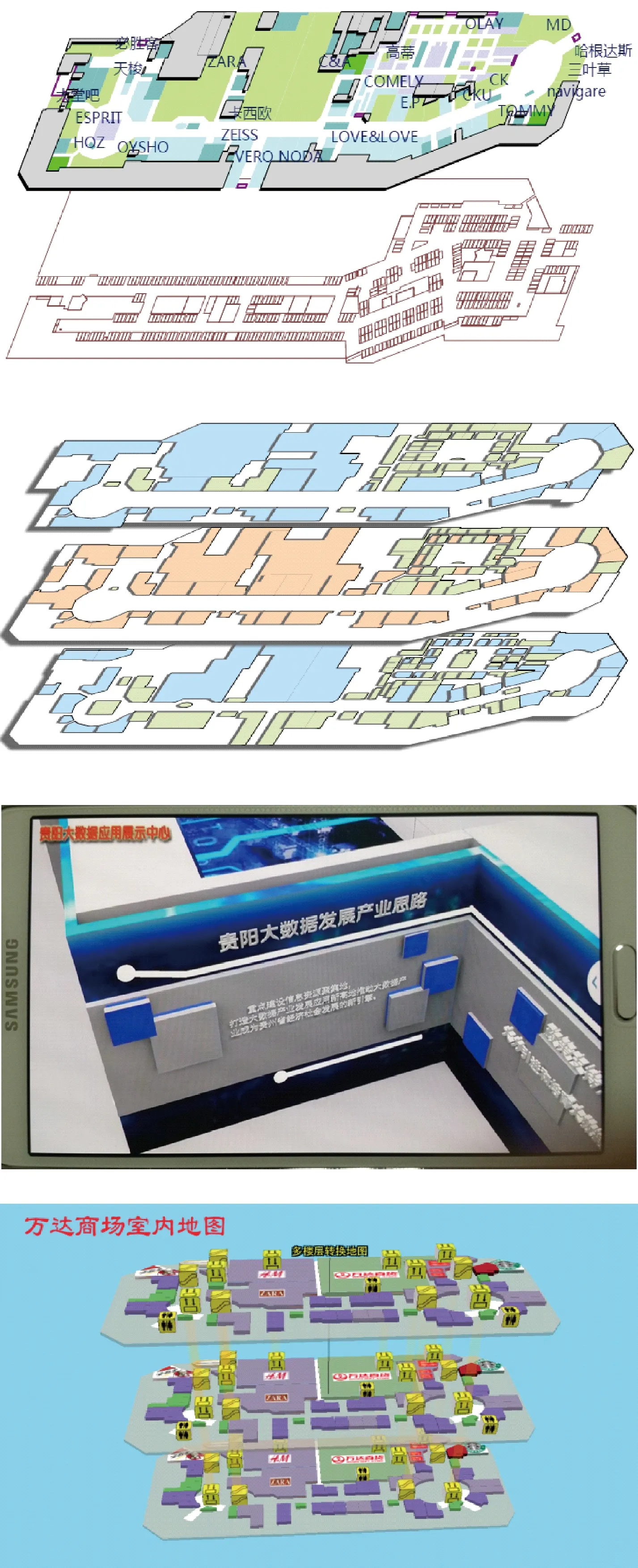
本文设计的移动室内地图图形引擎,已经在主流的移动操作系统(已经测试的有Android4.2、iOS7和WindowsPhone8)及PC操作系统(Windows7、Ubantu12和MacOSX10)上进行了室内地图制图应用。图8显示了在Android系统上的二三维室内制图效果图,该图也展现了在统一的操纵器控制下,二三维室内地图交互和表达的统一。
图9显示了使用本文图形引擎得到的不同室内地图的制图效果,包括二三维单楼层的表达效果和多楼层的表达效果。通过统一的图形操纵器,能够实现二维室内地图的伪三维表达,这一特点在室内地图多楼层切换、多楼层叠加统一表达方面具有显著的优势。

图8 图形引擎在Android系统上的二三维应用效果

图9 图形引擎在室内地图表达中的综合应用
四、结束语
目前,移动室内地图正处于快速发展时期,良好的图形引擎是优质室内地图系统的重要基础,因此图形引擎的研究具有重要意义。本文分析了室内地图图形引擎构建的技术需求,设计了具有跨平台特征、二三维统一、具有多交互技术的轻量级图形引擎;分析了基于Skia的二维图形内核和基于OpenGLES的三维图形内核;设计了一种“场景树→绘制堆栈”的图形加速方案,以提高引擎的绘图效率;通过统一的图形交互设计,以及绘图区的双缓存设计,优化了图形引擎的用户体验。图形引擎的绘制效率和用户交互体验,是有待于进一步研究并提高的问题。
[1]张兰. 室内地图的空间认知与表达模板研究[D].郑州:信息工程大学,2014.
[2]迈克尔·塞勒. 移动浪潮:移动智能如何改变世界[M]. 邹韬,译. 北京:中信出版社,2013.
[3]周成虎,朱欣焰,王蒙,等. 全息位置地图研究[J]. 地理科学进展,2011,30(11):1331-1335.
[4]GOTLIBD,MARCINIAKJ.CartographicalAspectsintheDesignofIndoorNavigationSystems[J].AnnualofNavigation,2012,19(1).DOI: 10.2478/v10367-012- 0004-x.
[5]GOTLIBD,GNATM.SpatialDatabaseModelingforIndoorNavigationSystems[J].ReportsonGeodesyandGeoinformatics,2013,95(1):49-63.DOI: 10.2478/rgg-2013-0012.
[6]FRANKENSTEINJ,BRÜSSOWS,RUZZOLIF,etal.TheLanguageofLandmarks:TheRoleofBackgroundKnowledgeinIndoorWayfinding[J].CognProcess.DOI:10.1007/s10339-012-0482-8.
[7]HÖLSCHERC,MEILINGERT,VRACHLIOTISG,etal.UptheDownStaircase:WayfindingStrategiesinMulti-levelBuildings[J].JournalofEnvironmentalPsychology, 2006, 26(4): 284-299.
[8]NOSSUMAS.IndoorTubesaNovelDesignforIndoorMaps[J].CartographyandGeographicInformationScience, 2011, 38(2): 192-200.
[9]邓晨. 基于空间认知的移动室内地图设计新模式[J]. 系统仿真学报,2014,26(9):2097-2103.
[10]朱欣焰,周成虎,呙维,等. 全息位置地图概念内涵及其关键技术初探[J]. 武汉大学学报(信息科学版),2015, 40(3): 285-296.
[11]NOSSUMAS.IndoorTubes:ANovelDesignforIndoorMaps[J].CartographyandGeographicInformationScience, 2011, 38(2): 193-201.[12]刘爱龙,张东,陈涛,等. 跨平台嵌入式数字地图可视化中间件设计与应用[J]. 地球信息科学学报,2015, 17(6): 675-681.
[13]刘小林,华一新,葛文,等. 嵌入式GIS 图形中间件的设计与实现[J]. 测绘通报,2010(11):58-61.
[14]BLANCHETTE J, SUMMERFIELD M. C++ GUI Programming with Qt4[M]. 闫锋欣, 曾泉人, 张志强,译.2版.北京:电子工业出版社,2008:1-10.
[15]王锐,钱学雷. OpenSceneGraph三维渲染引擎设计与实践[M]. 北京:清华大学出版社,2009.
Graphics Engine of Indoor Mobile Map: Design and Key Technologies
TIAN Jiangpeng,YOU Xiong,JIA Fenli,XIA Qing
田江鹏,游雄,贾奋励,等.移动室内地图图形引擎的设计与关键技术[J].测绘通报,2016(10):45-50.DOI:10.13474/j.cnki.11-2246.2016.0326.
2015-12-10
国家863计划(2013AA12A202);国家自然科学基金(41271393;41371382)
田江鹏(1987—),男,博士生,研究方向为地图制图学与地理信息工程。E-mail:tjpeng2011@163.com
P208
B
0494-0911(2016)10-0045-06

