基于OSG的城市三维综合网管可视化系统研究
王飞群,张新家,张慧翔,孙抒涵
(西北工业大学 自动化学院,陕西 西安710129)
基于OSG的城市三维综合网管可视化系统研究
王飞群,张新家,张慧翔,孙抒涵
(西北工业大学 自动化学院,陕西 西安710129)
随着城市的发展,城市网管也越来越错综复杂,致其规划管理混乱。针对这个问题,基于OSG三维渲染引擎和Blender三维建模工具,对系统的总体设计和三维建模的具体流程进行研究,结合系统开发及实现的关键技术,建立了城市三维综合网管可视化系统。使用该系统可以对城市综合网管进行更科学的规划和管理,具有很好的交互性和平台无关性。
城市综合网管;三维建模;OSG;可视化系统
城市综合网管是城市最重要的基础设施之一,与城市地下空间的规划、开发、和利用息息相关。城市综合管网包括雨水管线,排、给水管线、电力、电信管线、燃气管线等[1],是一个城市赖以生存和发展的物质基础。城市网管因其种类之多、分布之广、关系之复杂、以及增长速度之快,已经使城市地下网管从单一、明了的形式发展成为了错综复杂、功能繁多的复杂局面,因城市综合网管埋设不清,建设规划不周而导致重复开挖路面的事情经常发生,施工造成网管损坏的事故也接连不断。2014年11月25、26日,《焦点访谈》栏目分别以《理不清的地下管线》和《筑牢城市根基》为题,连续两天播出拍摄内容。被称作城市“生命线”的地下管线,如今已经越来越多的引起人们的关注和重视。掌握好城市综合管网的分布情况,实现对城市地下空间的统一规划和科学管理,必将成为确保城市可持续发展的必由之路。
初期的地下管网管理系统主要是二维图形管理,其空间表现能力和空间分析能力都有很大的局限性,缺乏直观性,无法表现管线之间的空间关系[2]。综合管网覆盖地区的地下环境情况复杂,各种地下网管纵横交错,因此综合网管的垂直数据信息就非常重要,显然,这是二维的网管信息系统做不到的。为了促进城市的发展,保障人民生活,建设三维的城市综合网管可视化系统是必然趋势。
针对以上问题,基于OSG和WxWidgets,设计并实现了城市综合网管三维可视化信息系统。利用三维建模技术、计算机图形学、数据库管理技术和虚拟现实可视化技术对城市综合网管进行综合处理和集成管理,使得综合网管具有更加直观、立体的可视化效果。
1 系统总体设计
1.1系统需求分析
作为一个城市综合网管三维可视化信息系统,其需求主要体现在两方面:普通用户通过互联网访问网管系统数据,查询相关信息;管理员及管网设计人员通过应用程序,对反映城市综合网管现状、规划、变迁的各类数据进行输入、存储、查询、统计、分析等操作。
为了满足以上需求,城市综合网管三维可视化系统的主要有以下特点:1)应用程序:首先有一个可视化的界面框架,方便相关用户进行工程管理、属性管理、模型载入等一系列操作;其次,用户可以通过鼠标、键盘等工具,进行可视化配置,灵活构建管网环境,查询管网信息。2)浏览器:普通用户通过浏览器端(web端)对管网数据进行三维数据的访问及查看。
1.2系统总体框架
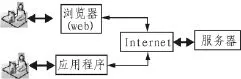
根据以上系统的需求分析,结合B/S、C/S等架构特点,系统分为应用程序、浏览器、服务器,用户等几个主要部分,如图1所示。

图1 系统总体结构图
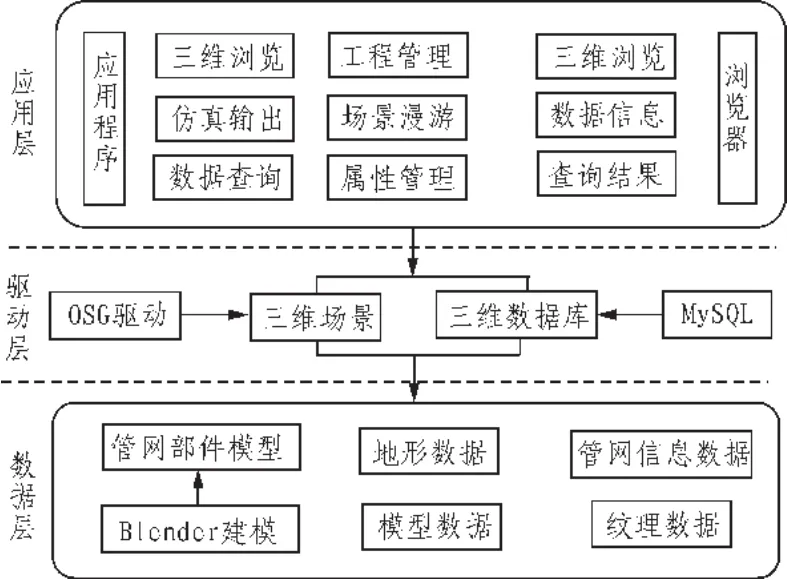
基于系统的结构,系统框架依照应用层、驱动层、数据层三层而设计,其总体设计框图如图2所示。

图2 系统总体设计框图
2 数据层设计
数据层接收驱动层的请求,进行数据的读取和保存操作,为驱动层提供了可供调用的统一的数据访问接口。应用程序、浏览器各项操作的进行以及三维场景的渲染,都是对三维数据库的实时的动态调用及访问。因此,为了保证应用程序和浏览器通过驱动层调用的数据便于维护并具有通用性,必须采用统一的数据描述格式。文中应用程序端以及浏览器端所调用的三维模型均采用DAE文件格式来描述,最终将DAE文件存入数据库。
DAE(Digital Asset Exchange)是全面的开放三维数据交换标准COLLADA,采用XML语法格式,需要COLLADA库的支持。COLLADA是由索尼(Sony)提出的基于XML的一个开放的、免费的数据交换标准。XML是制定用于描述数据文档中数据的组织和安排结构的语言,不但结构清晰,而且完全以文本方式存储,所以通过任何一种编辑工具都可以对其进行查看和修改,用户编辑非常方便[3]。正因为COLLADA基于XML技术,所以这个标准有着十分优秀的移植性,居于不同平台的实时引擎只要支持这个标准,就可以实时表现三维模型。
例如,可以将一个场景中的相机描述成如下文件:
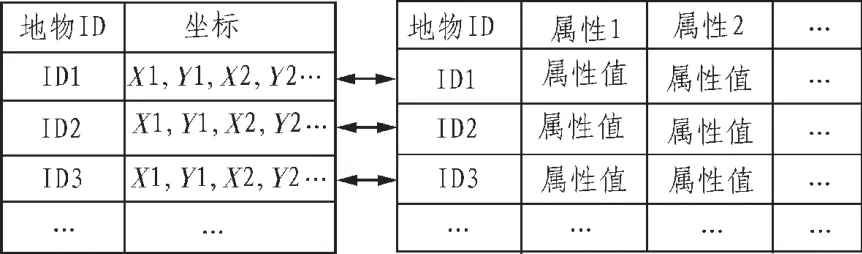
此外,城市综合网管的数据有以下特点:数据量特别大;存在大量的空间数据;数据应用的范围非常广。目前流行的数据库系统在直接管理城市综合网管的空间数据方面存在着明显的不足。在城市三维综合网管信息系统中,需要管理的数据主要包括:空间几何体数据、时间数据、结构化的非空间属性数据以及非结构化的描述数据[4]。我们不采用传统的某一单一的数据模型,而是采用建立在关系数据库管理系统(RDBMS)基础上的综合数据模型,采用文件结合关系数据库管理的方式(如图3所示),对数据进行标准化,最后建立三维数据库,采用的数据库软件为MySQL。

图3 数据库管理模型
3 三维建模
三维建模是城市三维综合网管系统的关键部分。实际的管网及部件类型复杂多样,在建模之前,首先要按照性质将其分类,如直管(水管等)、阀门、三通等。然后使用开源的第三方建模工具Blender,它自带基本图形,如立方体、圆柱体、椎体、球体等建模过程中需要的几何图形,通过对其进行一系列的缩放、平移、旋转、拉伸、布尔运算等操作,可以精确构造综合网管的三维模型,并对其进行渲染,产生很好的可视化效果。在建模的过程中,需遵循如下原则[5]:真实合理性原则;去除模型冗余多边形原则;主次分明原则;尽量使用简单建模方式,避免不兼容原则;精细程度适度,避免过分强调细节原则;尽量以纹理映射方式来解决模型数据量大的问题。
Blender是一款开源的3D制作软件,它采用模块化的搭建,对复杂的功能也只需进行简单设置,有利于开发大型项目。并且Blender软件本身的建模功能十分强大,在模型和 3D引擎的结合上具有很好的兼容性[6],同时,Blender提供了强大的Python API支持,可以使用自动化的脚本来完成几何建模、贴图和渲染工作。使用Blender及其部件得到城市综合管网及其各部件的三维模型的过程为:首先,计算管网的数学模型表达,并使用Python语言将其表达为计算机可以识别的程序模型。其次,使用Blender提供的Python API编写运行脚本。执行脚本时,Blender调用城市综合网管数据库中的相关信息数据,最终生成三维模型。如图4所示。

图4 综合网管三维生成流程
4 系统开发与实现
4.1应用程序
城市三维综合网管可视化系统在应用程序端使用VS2010为开发平台,wxWidgets为 GUI框架,结合 OSG(OpenSceneGraph)三维渲染引擎开发完成。OSG使用OpenGL底层渲染API,并由一系列高性能的三维图形学功能模块组成,主要为三维图形图像系统的开发提供场景管理和图形渲染的功能[7]。OSG是一套基于C++平台的开源API[8],可以更加快速便捷地创建高性能、跨平台的交互式图形程序。OSG将Blender输出的模型从数据库中读取出来,组织为三维场景空间中的一系列对象,进行场景管理和优化渲染。wxWidgets是一个开源的跨平台的C++构架库(framework),它可以提供GUI和其他工具。将wxWidgets与OSG相结合,具有很好的平台无关性。
应用程序的主要用户为开发设计人员,如图5所示。GUI界面包含系统菜单、属性窗口、仿真输出窗口,界面交互非常友好。整个应用程序主要包含以下几个功能模块:
1)三维浏览,通过放大或者缩小场景,用户可以在仿真输出窗口中浏览管网工程及管网部件的三维视图,并且可以切换视角。
2)工程管理,使用鼠标或者键盘对管网部件进行拖拽、缩放、旋转等操作,设计人员可以根据需要得到预期的工程场景。此外,通关在属性窗口中设置部件的属性,可以改变部件的规格,比如缩短一个直管部件的长度。
3)场景漫游,系统使用OSG轨迹球方式,可以在虚拟的三维管网场景中进行观察。
4)信息查询,利用OSG及wxWidgets三维交互及拾取功能,用户点击管网或者部件,根据拾取到的信息,程序会与数据库进行交互,将查询到的所需信息显示到输出窗口中。

图5 应用程序效果图
4.2web端
在web端使用WebGL和HTML5来实现,采用了Three. js的框架来实现三维模型的渲染。WebGL是一项新的Web3D图形标准,使用了 Canvas的 WebGL正好贴合HTML5。WebGL API广泛应用于目前几乎所有的新型智能手机和移动设备,JavaScript是WebGL的唯一入口。
Three.js是一个开源的javascript框架,掩盖了3D渲染的细节,将WebGL原生API的细节抽象画,将3D场景拆解为网格、材质和光源[9]。由于WebGL本身并不提供拾取功能,Three.js封装了Raycaster类来实现鼠标获取的物体,使添加旋转,改变视角等交互功能变得轻松。
要渲染物体到网页中,需要3个组建:场景(scene)、相机(camera)和渲染器(renderer)。创建后才能将物体渲染到网页中去,加载一个简单模型的过程分为4个主要步骤:
1)服务器上的模型文件以文本的方式存储,Three.js支持很多种3D模型格式,在此使用DAE文件来存储物体,使用xm l文件来管理场景中的多个过程。
2)浏览器下载xml配置文件和DAE模型文件到本地。
3)Javascript解析文件,生成Mesh模型,获取平移旋转和缩放参数并添加到场景中。
4)显示场景,渲染,调用requestAnimationFrame()来实现更新。
在网页上渲染出结果如图6所示。

图6 WebGL渲染三维网管模型
5 结束语
城市综合网管作为城市最重要的组成部分之一,建立功能强大、交互性好的三维城市综合网管可视化系统迫在眉睫。由于OSG、Blender及wxWidgets都具有高性能、跨平台、开源免费的特点,将其应用于该系统的开发,降低了开发成本,还具有很好的可移植性、可扩展性及平台无关性。使用该系统可以对城市综合网管进行科学的规划和管理,达到了设计要求。
[1]党增明.虚拟现实技术在城市地下空间可视化的应用[D].天津:天津城市建设学院:2008
[2]陈子辉.虚拟三维地下管网建模技术研究与实现 [D].天津:天津大学,2009.
[3]刘瑞恒,张新家,张婷婷.基于设计模式的图形组态系统研究与设计[J].微处理机,2011(1):67-70.
[4]上海市信息化委员会.城市地理信息系统——原理、应用与项目管理[M].北京:科学出版社,2008.
[5]黄海林.虚拟实验三维建模技术研究[D].长春:吉林大学,2007.
[6]张斌,陈春歌.Blender在虚拟现实领域中的应用[J].计算机光盘软件与应用,2013(8):140-142.
[7]尹志永,王涛,徐莹,等.基于OSG的城市三维GIS系统的初步设计与开发[J].城市勘测,2015(1):52-55.
[8]王锐,钱学雷.OpenSceneGraph三维渲染引擎设计与实践[M].北京:清华大学出版社,2009.
[9]Jos,Dirksen.Three.js开发指南[M].北京:机械工业出版社,2015.
Research of 3D general pipeline visualization system in cities based on OSG
WANG Fei-qun,ZHANG Xin-jia,ZHANG Hui-xiang,SUN Shu-han
(School of Automation,Northwestern Polytechnical University,Xi'an 710129,China)
With the development of cities,pipelines in the city are getting more complicated,lead to chaos in the management.In order to solve this problem,based on 3D rendering engine and Blender,which is the 3Dmodeling tools,research goes deep into the general design of system and specific process of 3D modeling,combined with the critical techniques in the development and achievement of system,conceive a visualization system of 3D general pipeline in cities. Using this system could achieve more scientific planning and management towards general pipelines in the city,it is platform-independentand hasgreat interactivity.
general pipeline of cities;3Dmodelling;OSG;visualization system
TN919.82
A
1674-6236(2016)19-0025-03
2015-10-20稿件编号:201510137
西北工业大学研究生创意创新种子基金(Z2015130)
王飞群(1991—),女,山西晋城人,硕士。研究方向:三维可视化仿真、计算机应用等。

