手机应用程序组织方式对次任务操作的影响
秦 华,冉令华,邢慧宁
(1. 北京建筑大学 机电与汽车工程学院工业工程系,北京 100044; 2. 中国标准化研究院,北京 100191)
手机应用程序组织方式对次任务操作的影响
秦华1,冉令华2,邢慧宁1
(1. 北京建筑大学 机电与汽车工程学院工业工程系,北京 100044; 2. 中国标准化研究院,北京 100191)
本文目的是研究手机用户在实施通话主任务时,应用程序的组织方式对其完成次任务的绩效和主观满意度的影响。利用手机模拟界面平台,验证实验设计了3种应用程序组织方式,分别为常用方式、历史方式和层级分类方式。参试者在某种组织方式的菜单结构中实施通话主任务,同时完成另一项应用程序的次任务。在参试者完成任务过程中,记录其眼睛的注视点、任务完成时间和对该组织方式的满意度。实验数据分析显示采用常用方式菜单完成次任务时间显著性地少于其它两种方式,参试者对常用方式菜单的满意度也最高,但是不同菜单组织方式下,眼睛的注视点数没有显著差异。该结果表明常用菜单的组织方式完成次任务的绩效最优,用户满意度最高。
手机应用程序; 组织方式; 用户行为
1 研究背景
随着智能手机的出现,具有各种功能的应用程序大量涌现,利用这些应用程序可以玩游戏、导航、拍照、学习等等,到2015年,苹果手机的应用程序约有1 400 000种,安卓系统手机的应用程序约有1 830 000种[1],其中苹果手机用户的下载量已达到10亿次。但是,由于手机屏幕尺寸有限,下载的应用程序较多,用户需要将其按照一定的方式进行组织后安排在手机界面上。
对于手机的菜单组织形式,早期主要是静态的形式,主要包括滚动形式和层级形式等,研究表明滚动菜单操作时会使效率降低[2-3],但是如果层级菜单的层级较深,用户需要更多的时间去学习,并且会在可能的路径上作出较多错误选择[3-4],比较层级菜单与滚动菜单在小屏幕上的操作绩效,发现层级菜单绩效要优于滚动菜单[5]。
对于需要不断安装新程序和删除旧程序的智能手机用户来说,如果这些应用程序采用静态方式进行呈现,显然会对用户造成困扰。目前采用的办法主要有对应用程序进行归类的分层管理,或者按照一定顺序分页呈现[6-7],研究还认为采用自适应用户界面也可以解决这种问题[8-9],自适应用户界面 (adaptive user interface),可以根据用户的行为,改变其布局、功能、结构等元素的用户界面[10-12],Mitchell等[13]根据菜单项的使用频次,从高到低排列菜单项的顺序。结果显示这种方法并没有提高操作绩效,用户表示更喜欢传统静态菜单。原因是这种方式改变了原有界面的结构,因此破坏了用户的心理模型。然而也有人应用了这种方法,结果却提高了操作绩效[14]。目前,针对手机自适应菜单界面,也有一些研究开始从情境感知、快捷键等方面对其进行研究[15-20]。
随着程序功能的不断扩展,人们使用手机的某一种应用功能的同时,越来越需要其他功能的使用,即在不关闭正在使用的一种功能的同时,使用另一种或者几种功能,比如打电话的同时查找地图。对于计算机这样的大屏幕而言,可以在同一界面呈现多个应用程序,但是,对于手机来说,由于屏幕较小,往往很难在同一界面同时呈现两个或多个应用程序界面,而小尺寸屏幕会使用户对菜单结构形成心理模型变得困难,超出短时记忆的容量[21-22]。如果用户在使用一项功能的同时需要打开另一项,那么这些应用程序以何种组织方式呈现,使得用户的操作绩效更高、满意度更好就显得尤为重要。
由于应用程序的不同组织方式对用户形成不同的导航效果,因此,本研究目的是探索用户在实施主任务的条件下,手机应用程序的组织方式对完成次任务操作绩效和用户主观满意度的影响。
2 实验设计
为了研究自适应菜单结构的组织方式对用户完成次任务操作绩效及满意度的影响,利用Flash软件模拟手机界面对参试者进行了实验评测。首先设计了3种应用程序的组织方式,参试者在某种组织方式形成的菜单结构中实施通话主任务,同时完成另一项应用程序功能的次任务。
2.1菜单组织方式与模拟界面
实验中设计了3种菜单组织方式。
1)常用方式。根据用户菜单项目的使用频率,在主任务界面呈现使用最多的6项,如果需要其他项目,需要点击“home”按钮,回到主界面再查找所需菜单项目。
2)历史方式。按照时间的先后顺序,即距当前时间越近排在越前面,在主任务界面呈现曾经使用过的菜单项目,没有使用过的项目,需要点击“home”按钮,回到主界面再查找所需菜单项目。
3)层级分类方式。在主任务界面呈现第一层级项目,点击之后呈现子菜单项目。
根据3种菜单组织方式,实验共设计了5个模拟界面。界面1为主界面,呈现所有的应用程序图标,与界面2~4界面上的“home”按钮建立链接关系。主界面共有2页,共计34个应用程序图标,图标分为2类,分别是任务类图标和非任务类图标。第1页共有20个应用程序图标,其中任务类图标有4个,非任务类图标16个;第2页共有14个应用程序图标,其中2个任务类图标,12个非任务类图标,任务类图标是参试者在完成实验任务过程中选择的图标。
界面2模拟常用菜单方式,界面功能元素包括电话图标和6个常用功能图标,以及一个“home”按钮(图1)。

图1 常用菜单界面
界面3模拟历史菜单方式,界面功能元素包括电话图标和曾经使用过的功能图标。曾经使用过的图标可以通过左右滑动按钮的方式浏览,图标在界面的下方呈现(图2)。

图2 历史菜单界面
界面4模拟层级分类菜单方式,将所有应用按照两个层级的方式进行呈现,其中第1级4种分类用4个图标表示,第2层级根据应用程序的功能分别归类到这4种分类中,点击第1层级的图标,就会呈现其所包含的所有应用程序,这4个分类分别为 “生活”、“娱乐”、“社交”、“系统”(图3)。
界面5为测试结束界面。
实验模拟手机界面触摸交互方式,模拟界面的大小为7.9 cm×5.8 cm,图标大小为1.3 cm×1.3 cm,菜单名称放置在图标的正下方,字体为宋体,字号为9pt。
2.2实验任务与过程
本实验的被试者共有18人,年龄范围是20~30岁,平均年龄为24岁,手机使用经验均在3年以上。对参试者采用随机分组的方式将18人平均分为3组。每组参试者只针对一种菜单组织方式进行实验。
每名参试者完成4个不同的任务,分别如下。
1)任务1:现在您正在与您的好朋友打电话,正在这时对方发给您一封邮件,而且此邮件很重要,需要您现在立刻去查找这封邮件。

图3 层级分类菜单界面
2)任务2:现在您正在与您的好朋友打电话,正在这时您的微信提示音响起,您收到一条微信消息,您想现在就查看这个消息的内容。
3)任务3:现在您正在与您的好朋友打电话,正在这时您觉得路边的景色非常好看,您想要用手机拍下这个美丽的景色。
4)任务4:现在您正在与您的好朋友打电话,您的朋友正在给您介绍所要去的路线,但是您现在分不清楚东西南北,需要打开指南针确定一下方位。
实验开始前,通过对实验目的的介绍,让参试者了解该实验的研究目的,然后签写书面《知情同意书》,并填写个人基本信息和手机使用情况信息。接下来介绍实验模拟界面,并让用户实际操作直到参试者认为已经熟悉界面为止。
正式实验中,电脑屏幕程序手机模拟界面,随后将参试者的任务融入实际情境中,当参试者听到“开始”时,即可开始寻找任务,实验人员开始计时,当参试者找到目标图标后,界面提示操作成功,并计时结束。在参试者实施任务的过程中,Tobii Studio眼动仪会记录下参试者的视线轨迹,并且录像记录其操作行为。完成所有任务之后,参试者需要填写满意度问卷调查。
3 实验结果与分析
3.1描述性统计
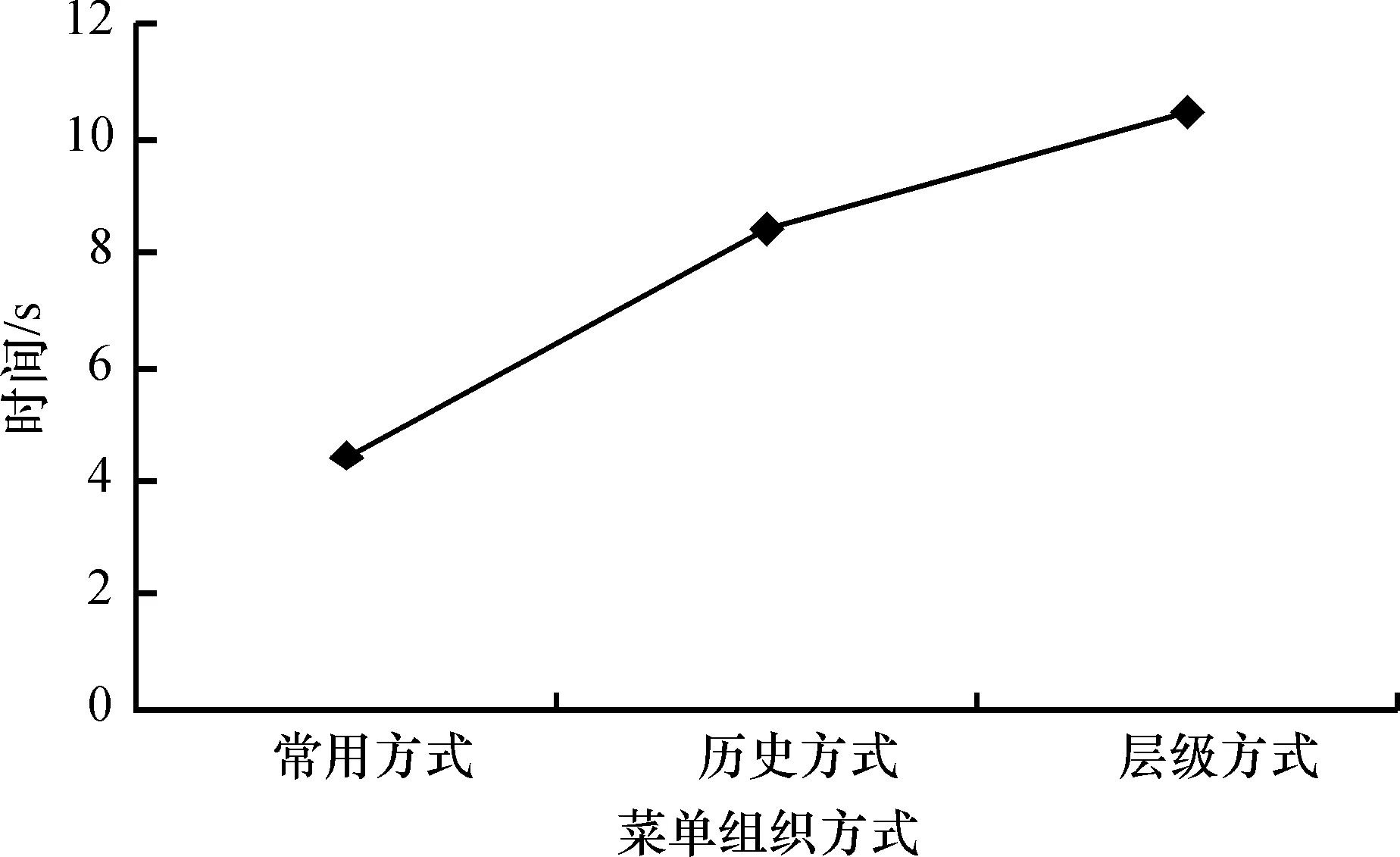
表1 显示了在不同菜单组织方式的条件下各项任务完成时间的均值和方差。对于常用方式菜单,完成任务3的平均时间较短,为2.31 s,完成任务4的时间最长,为8.44 s,这种菜单组织方式条件下完成任务的平均时间为4.48 s;对于历史方式菜单,完成任务2和任务4的平均时间都较短,分别为1.57 s和1.90 s,完成任务3的时间最长,达到25.62 s,这种菜单组织方式条件下完成任务的平均时间为8.41 s;对于层级方式菜单,完成任务2的平均时间较短,为3.93 s,完成任务1的时间最长,为12.10 s,这种菜单组织方式条件下完成任务的平均时间为10.43 s。由此可见,常用方式菜单的操作时间最短。图1直观呈现了不同菜单组织方式条件下完成任务的平均时间。
表2显示了在不同菜单组织方式的条件下各项任务完成过程中界面的关注点数的均值和方差。对于常用方式菜单,完成任务3的平均关注点数最少,为30.50,完成任务4的平均关注点数最多,为52.17,这种菜单组织方式条件下完成任务的平均关注点数为36.96;对于历史方式菜单,完成任务4和任务2的平均关注点数较少,分别为19.67和28.50,完成任务3的平均关注点数最多,达到92.67,这种菜单组织方式条件下完成任务的平均关注点数为46.75;对于层级方式菜单,完成任务2的平均关注点数最少,为26.67,完成任务1的平均关注点数最多,为76.67,这种菜单组织方式条件下完成任务的平均关注点数为43.96。由此可见,常用方式菜单条件下完成任务的平均关注点数最少。图2呈现了不同菜单组织方式条件下完成任务的平均关注点数。
表3显示了对不同菜单组织方式参试者满意度的均值和方差。参试者对常用方式菜单的满意度均值为6.35,对历史方式菜单的满意度均值为5.35,对层级方式菜单的满意度均值为4.90。由此可见,参试者对常用方式菜单的平均满意度值最高,对层级方式菜单的平均满意度值最低。

表1 时间的描述性统计量

图4 不同菜单组织方式的完成任务的平均时间

任务常用方式历史方式层级方式均值标准差均值标准差均值标准差131.3311.0046.1720.8976.6722.33233.8311.2228.504.1426.6713.08330.509.7392.6732.2333.8322.12452.1722.8719.678.2438.6723.98平均36.9616.4346.7534.1743.9627.72

图5 不同菜单组织方式的完成任务的平均注视点数

菜单组织方式均值标准差常用方式6.350.73历史方式5.850.90层级方式4.901.29平均5.701.16
3.2统计分析与讨论
实验的目的是要验证自适应菜单结构的组织方式对用户完成次任务操作绩效及满意度是否存在影响,数据分析采用方差分析模型,任务完成时间、关注点数以及参试者满意度的方差分析结果如表4~表6所示。

表4 操作时间的方差分析

表5 注视点数的方差分析表

表6 满意度的方差分析表
从表4的结果可知,不同的自适应菜单结构的组织方式对用户操作次任务的完成时间存在显著性的影响(P=0.004),两两比较之后发现,采用常用方式菜单的次任务完成时间显著性地少于其他2种方式菜单结构的完成时间,但参试者采用历史方式菜单完成次任务时间与采用层级方式菜单完成次任务时间之间没有显著性差异。表5的结果显示,参试者完成任务的过程中,在3种菜单组织方式的界面上留下眼睛的关注点数没有显著性的差异(P=0.310)。
从表6的结果可知,参试者完成任务之后对不同自适应菜单结构组织方式的满意度存在显著性的差异(P=0.000),两两比较之后发现,参试者对常用方式菜单的满意度最高,其次是历史方式菜单,对层级方式菜单的满意度的显著性低于其他两种。
通过实验数据分析表明,用户在执行主任务的同时需要实施次任务时,将常用的应用程序排列在主任务界面,用户的操作时间和主观满意度明显优于其他形式。参试者在完成任务过程中,如果次任务需要的应用程序图标在主任务界面,那么参试者直接点击进入即可;如果不在主任务界面,那么需要参试者通过“home”键,点击进入手机的主界面进行查找。这种常用方式的菜单结构对于用户来说,构造心理模型简单,查找时间就会较短。尽管历史方式的菜单结构类似于常用方式,对于用户来说心理模型也相对简单,但是主任务界面放置的应用程序中有一半为非常用程序,即使实验任务需要的程序在其列,也需要参试者从中查找,所以这种方式没有起到快捷作用,且干扰了参试者的心理模型。对于层级方式菜单,尽管只有两级,但是由于这种层级方式不是由参试者组织应用程序,所以可能出现程序归类与参试者的归类不一致的现象,造成其在查找过程中容易迷失,尽管实验前让参试者熟悉每种方式,但是由于应用程序相对较多,还是存在不熟悉的应用程序。另一方面,当参试者在次级菜单中没有查到所需应用程序,需要回到上一级,然后点击进入另一次级菜单,如果各次级之间直接跳转可以减少操作时间。这种方式的菜单结构对于用户来说,构造心理模型相对比较复杂。
对于常用方式和历史方式的菜单结构,参试者在完成任务过程中,有的需要通过点击“home”键进入手机的主界面进行查找,尽管主界面的应用程序只是没有规律的分页呈现,但是并没有过多增加用户的操作时间。相反地,按照规律组织的层级方式却增加了完成任务的时间,这个结果表明,对于小屏幕来说,心理模型比较简单的菜单组织方式更重要。
另外,参试者在完成任务过程中,在3种组织方式的界面上眼睛的关注点数并没有显著的差异,表明需要关注的区域没有太大差异,只是需要关注的时间不同。
4 结论
本研究目的是探索用户在实施打电话主任务的条件下,手机应用程序的组织方式对完成次任务操作绩效和用户主观满意度的影响。实验表明将常用应用程序排列在主任务界面的组织方式,用户的操作时间和主观满意度明显优于历史方式和层级方式,其次是将曾经使用的应用程序排列在主任务界面。
尽管目前用户在操作某一应用程序时,界面只呈现该种程序单一界面,但随着手机应用功能的不断增多,需要同时操作两个甚至多个应用程序的需要越来越多,如何在操作一种应用功能的同时易于找到其他应用程序,提高其操作绩效与满意度,对于小屏幕来说,这与菜单的组织方式息息相关。
[2]DILLON A, RICHARDSON J, MCKNIGHT C. The effects of display size and text splitting on reading lengthy text from screen[J]. Behavior & Information Technology, 1990, 9(3):215-227.
[3]JONES M, MARSDEN G, MOHD-NASIR N, et al. Improving web interaction on small displays[J]. Computer Network, 1999, 31(16):1129-1137
[4]TANG K. Menu design with visual momentum for compact smart products[J]. The Journal of The Human Factors and Ergonomics Society, 2001,43(2):267-277.
[5]WANG A H, LAI Y Y, SUN C T. Effect of PDA scrolling-and hierarchy-menu design on users′ operating performance[J]. Displays, 2004, 25(2): 109-114.
[6]BOHMER M, BAUER G. Exploiting the icon arrangement on mobile devices as information source for context-awareness[C]. Proceeding of Mobile HCI,2010, ACM, NY, USA.
[7]HUHTALA J, MANTYJARVI J, AHTINEN A, et al. Animated transitions for adaptive small size mobile menus[C].Proceeding of INTERACT(1): LNCS 5726, 2009, 772-781.
[8]BENYON D. Adaptive systems: a solution to usability problems[J]. User Modeling and User-Adapted Interaction, 1993, 3(1): 65-87.
[9]WELD D S, ANDERSON C, DOMINGOS P, et al. Automatically personalizing user interfaces[C]. Proceedings of the 18th International Joint Conference on Artificial Intelligence. 2003, Edmonton, AB.
[10]VAN Velsen L, VAN der Geest T, KLAASSEN R, et al. User-centered evaluation of adaptive and adaptable systems: a literature review[J]. The Knowledge Engineering Review. 2008, 23(3): 261-281.
[11]VERKASALO H. Contextual patterns in mobile service usage[J]. Personal and Ubiquitous Computing, 2009, 13(5):331-342.
[12]DO T M T, PEREZ D G. By their apps you shall understand them: mining large-scale patterns of mobile phone usage[C].Proceeding of the 9th International Conference on Mobile and Ubiquitous Multimedia. NY, USA: ACM:2010.
[13]MITCHELL J, SHNEIDERMAN B. Dynamic versus static menus: an exploratory comparison[J]. SIGCHI Bull, 1989, 20(4):33-37.
[14]PARK J, HAN S H, PARK Y S, et al. Adaptable versus adaptive menus on the desktop: performance and user satisfaction[J]. International Journal of Industrial Ergonomics, 2007, 37(8): 675-684.
[15]BRIDLE R, MCCREATH E. Inducing shortcuts on a mobile phone interface[C]. Proceeding of the 11th International Conference on Intelligent User Interface, NY, USA:ACM: 2006 327-329.
[16]VETEK A, FLANAGAN J, COLLEY A,et al. Smart actions: context-aware mobile phone shortcuts[C]. Proceeding of the 12th IFIP TC 13th International Conference on Human-Computer Interaction: Part I, 2009: 24-28.
[17]王璟. 手机菜单类型的工效学研究[D].杭州:浙江理工大学,2010.
WANG Jing. Ergonomic study of mobile menu types[D]. Hangzhou: Zhejing Sic-Tech University. 2010.
[18]葛列众,王璟. 手机菜单类型对用户操作绩效及满意度的影响[J]. 人类工效学, 2012, 18(1): 11-15.
GE Liezhong, WANG Jing. Effect of mobile phone menu types on user′s performance and satisfaction[J]. Chinese Journal of Ergonomics, 2012, 18(1) 11-15.
[19]尚媛媛,李宏汀. 手机菜单的工效学研究综述[J]. 人类工效学, 2014, 20(5): 77-80.
SHANG Yuanyuan, LI Hongding. Literature review of mobile phone menu on ergonomics[J]. Chinese Journal of Ergonomics, 2014, 20(5): 77-80.
[20]何秀琴. 基于情境感知的手机自适应用户界面设计研究[D]. 北京:北京邮电大学,2012.
HE Xiuqin. A study of adaptive user interface design for mobile phone based on context-awareness[D]. Beijing University of Posts and Telecommunications, 2012.
[21]ALBERS M, KIM L. Information design for the small-screen interface: an overview of web design issues for personal digital assistants[J]. Technical Communication, 2002, 49(1): 45-60.
[22]楼丽霞,陈祎,符德江. 手机菜单引导方式对老年人菜单搜索效率的影响[J]. 人类工效学, 2014, 20(2): 20-24.
LOU Lixia, CHEN Yi, FU Dejiang. Effect of mobile phone menu types on the elder′s searching performance[J]. Chinese Journal of Ergonomics, 2014, 20(2): 20-24.
A Study of the Influence of Application Arrangement of Smartphones on User Performance of a Sub-task
QIN Hua1, RAN Linghua2, XING Huining1
(1. Department of Industrial Engineering, School of Mechanical-electronic and Automobile Engineering, Beijing University of Civil Engineering and Architecture, Beijing 100044,China; 2. China National Institute of Standardization, Beijing 100191,China)
The influence of smartphone application arrangement on user performance of completing a sub-task and satisfaction in the course of telephoning is studied. Based on simulated smartphone interface, three kinds of application arrangement are designed for the experiment, which are frequently-used style, historical style, and hierarchical style. Participants begin to conduct another application in a kind of application arrangement while telephoning. While participants conduct these tasks, the points of gaze, task completing time, and satisfaction are all recorded. The results show that the user′s completing time is less significant than the other two and satisfaction is the best while the frequently-used style is arranged on the telephoning interface. But the points of gaze have no significant difference among them. Therefore, the performance and satisfaction is the best while the frequently-used style is arranged on the telephoning interface.
smartphone application; application arrangement; user behavior
2015- 12- 09
科技部十二五支撑计划子课题资助项目(2014BAK01B01)
秦华(1971-),女,安徽省人,副教授,博士,主要研究方向为人因工程.
10.3969/j.issn.1007- 7375.2016.04.017
TB18
A
1007-7375(2016)04- 0115- 07

