基于Web的新闻数据可视化
韩玉萍,朱立谷
(中国传媒大学计算机学院,北京 100024)
基于Web的新闻数据可视化
韩玉萍,朱立谷
(中国传媒大学计算机学院,北京 100024)
对新闻数据可视化技术进行了研究,并充分整合数据挖掘、文本分析、分布式存储及可视化技术,设计实现了一个新闻数据可视化系统。它把采集到的新闻数据进行分类,并结构化存储,在WEB端为用户展示新闻数据的可视化分析成果。系统在交互式设计上提供了强大的用户界面来辅助新闻关注者对网络舆情的直观掌控,并通过对系统性能的测试,证明了系统在大量用户使用及大规模数据呈现的情况下都具有较好的性能。
新闻;新闻数据;可视化分析;交互式设计;网络舆情
1 引言
当今世界已进入数字信息时代,越来越多的人通过互联网的便利来获知信息。互联网中信息数量呈现出几何级数的增长,海量信息给用户在关注和寻找热点重点信息的同时带来了烦恼。ProPublica是一家在线新闻网站,网站专门开辟了一个Data频道,用来展示记者们创造的新闻数据的可视化作品[1]。如今它已经成为美国数据新闻用户最活跃的网站。在发达国家,利用数据可视化进行新闻数据分析的业务已至成熟,而在我国文化创意产业中才初步呈现迹象。国内的新闻数据可视化发展尚有诸多不足之处,不仅表现在维度少,样式上也比较单一,而且目前国内的新闻数据可视化实例还较少。本文将数据可视化概念引入到海量新闻数据中,设计并实现了新闻数据可视化系统,它充分整合了新闻的大量数据收集,重复信息过滤,冗余信息精简以及关键信息的展示等特征。这些特征正好应对新闻关注者面临的种种问题,为用户提供直观简洁、重点突出的界面捕捉新闻信息。
2 方法及实现
新闻数据可视化系统是基于WEB的新闻数据爬取及可视化分析系统,提供了丰富灵活的交互功能,引导用户不断探索新闻数据的内在本质 ,使用户可根据个人兴趣查看不同分类下某时间段内的新闻变化趋势,帮助用户发现其中规律[2]。系统框架包含4部分:数据收集、结构化存储、数据分析和可视化呈现,如图1所示。

图1 新闻数据可视化系统框架
2.1数据收集
新闻数据可视化系统由Java编写的网络爬虫从搜狐新闻 、新浪新闻等种子站点爬取新闻记录数据,爬取过程遵循宽度优先策略。但是,再好的爬虫也难免出现大量的重复网页,系统的去重工作不仅是通过抽取标题及正文对比删除相似度高达70%以上的网页,还要避免多次爬取同一URL。为高效去重,并节省CPU资源,该系统采取的方法就是建立一个URL存储库,每次爬取网页之前都要查询该链接是否已下载,并且已经下载完成的URL在进行检索时要加载到内存中。
2.2结构化存储
系统把取到的数据整理归纳,存储到分布式NOSQL数据库MongoDB中。之所以用MongoDB数据库,主要是考虑到MongoDB对象型数据存储的特性,在数据的存储格式上使用了类似JSON格式的BSON格式,面对日渐增多的庞大新闻数据量,必须选择自由灵活的数据库[5]。新闻数据共有两个集合:不同分类新闻数量统计和新闻细节数据。
2.3数据分析
为呈现时间序列上不同分类新闻数据的变化趋势及灵活的交互性,新闻数据可视化系统主要实现三种不同时间周期的新闻数据的多层面展示及分析,包括年视图、月视图及周视图。年视图通过SVG和HTML5元素以折线图、堆积条形图以及分类控制分析呈现一年内的不同分类下每天新闻数据的变化趋势,月视图通过折线图并绑定html标签控制分析一个月周期内的新闻数据变化趋势及每天的新闻概况,周视图与月视图类似,但是在分析展示每天的新闻数据上内容相对更加详细。每个视图由三个模块构成:上下文模块、新闻焦点模块和分类控制模块。在图形设计上,通过不同的颜色、形状、大小、方向、材质、色调以及位置比对优劣,选出某种较能突出重点的组合实现与数据属性的关联[7]。考虑到新闻数据具有时序性、地理空间性、种类多样性以及更新频繁等属性,三个模块将按照新闻数据的不同属性实现不同的可视化效果。
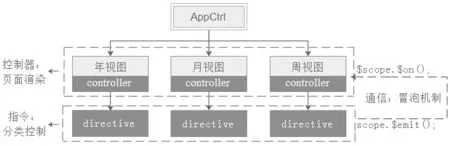
上下文模块是系统的时间控制及数据预览模块,由D3.js绘制折线图显示一定周期内每天来自新浪及搜狐的新闻数据总量变化趋势,并配置刷子选定周期时间内的一个时间子集合,用户可通过自由单击和拖动刷子在新闻焦点模块控制查看时间子集合内的不同分类下新闻数据的变化趋势和每条新闻记录。新闻焦点模块是系统数据可视化分析成果展示模块,在年视图中由D3.js绘制堆积条形图显示刷子选定时间集合内及用户选定新闻分类下的新闻数据,在月视图和周视图中由D3.js获取数据并绑定html标签控制展示用户选定条件下的具体新闻记录。每次的数据更新都会伴有适当的动画效果。分类控制模块由Angularjs编写指令控制用户选择的新闻分类,而前两个模块的实现是通过Angularjs编写的控制器,指令与控制器之间的通信是通过冒泡机制,将指令内分类控制参数冒泡传寄给对应视图的控制器。系统前端技术架构如图2所示。

图2 新闻数据可视化系统前端技术架构
3 新闻数据可视化分析成果
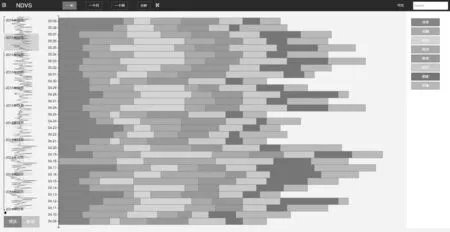
新闻数据可视化系统的可视化分析成果主要基于时间序列和交互设计来充分展现新闻数据的魅力。首先是年视图,如图3所示。
年视图的左侧上下文模块由D3.js绘制折线图反映一年内每天来自搜狐及新浪的新闻发布情况,折线图在有限区域显示一年的数据相对比较密集,但通过控制刷子可在新闻焦点模块查看具体每天8种分类下的新闻发布统计。为实现数据更新操作如点击分类按钮及还原、平移刷子及随处点击刷子移动范围时新闻焦点模块数据平滑过度,新闻数据可视化系统在每个数据所绑定的区域内都添加了适当的动画效果,给用户更舒适的视觉体验,如图4所示。

图3 新闻数据可视化系统年视图可视化分析
月视图当前显示刷子所选7天内除军事类新闻的发布情况,上下文模块刷子的移动范围为一个月,新闻分类的颜色对应关系是通过建立样式离散序列比例尺。前面提到AppCtrl定义全局变量:分类对象数组MYMscope.categories,含有类别名称、类别对应颜色、类别对应css属性类名称。在指令中绑定分类控制模块获取点击分类及还原的操作,通过冒泡把参数传递给控制器进行数据更新及画面渲染。月视图对新闻进行了筛选和精简,减轻了用户在新闻过滤上的负担。
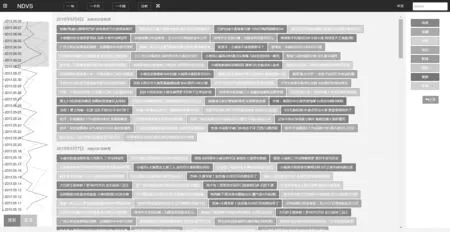
如图5所示,周视图中新闻焦点模块显示刷子所选某天的具体每条新闻标题、摘要及相关图片,每条新闻标题都添加超链接,用户可点击查看新闻网页。由于每条新闻存储为一条数据记录,在对选定时间的新闻数据进行过滤后会生成三维新数组,在此新闻数据可视化系统进行了数组降维,方便数据绑定及操作。用户可以通过周视图快速浏览捕捉一天内感兴趣的新闻内容,并迅速了解当前舆论行情。

图4 新闻数据可视化系统月视图可视化分析

图5 新闻数据可视化系统周视图可视化分析
4 系统性能测试
新闻数据可视化系统是基于Web的应用服务系统,由浏览器、Web服务器、应用服务器、数据库服务器、基础网络系统等构成[8]。系统采用支持高并发访问的Nodejs服务器,在服务器端采用WebBench来检测新闻数据可视化系统在多用户访问时系统的性能。折线图展示了在用户规模不断扩大的情况下,系统吞吐量的变化。利用命令WebBench-c1000 -t30http://222.31.76.22/可测出30秒内1000个用户访问成功了32361个页面,系统吞吐量每秒4.71M。而多次测试下来发现,当用户数量至少达到2900时,运行结果中才出现了请求页面失效,也就说明系统超出负荷了。总的测试结果如图6所示。

图6 系统性能与用户数量的折线图
在测试结果中可见,新闻数据可视化系统支持局域网内高并发访问,证明了系统具有很好的工作性能。并且随着数据量不断的收集,虽然总数据规模在不断扩大,但系统进行可视化呈现的三个视图数据集规模是基本不变的,分析视图最多展示31天的新闻信息,数据规模在2700条至3200条,通过Chrome浏览器及IE浏览器加载视图耗时统计发现,数千条数据渲染只需1200毫秒左右,不会影响D3.js的渲染效果,所以系统在以后的使用过程中也可以保持其高效的性能。
5 总结
本文针对目前大量用户在阅读海量繁杂的新闻信息无法快速捕捉关键信息及网络舆情的问题上对新闻数据可视化技术进行了研究,并设计实现了新闻数据可视化系统,较好的改善了用户的新闻阅读体验,并通过系统性能测试证明了系统具有可行性。系统为用户展示一定周期内多种分类下的新闻数据变化情况及具体新闻概况,提供了丰富灵活的交互功能,界面直观、易读,引导用户不断探索新闻数据的内在本质,辅助用户进行决策,实现了鼠标单击和拖动进行数据过滤及动画过渡视图,允许同一数据子集基础上不同可视化类型的切换,使用户可根据个人兴趣查看某时间段内新闻变化趋势,帮助用户发现其中规律。尽管系统已经在新闻数据可视化分析上取得了一定进展,但系统需要进一步完善,后期还会添加针对特定热点新闻及通过关键词搜索的新闻数据的分析评估,这务必需要提高系统的自然语言处理技术,并采取更多的数理统计方法处理获知的信息,最终通过更丰富灵活的可视化界面及交互效果来展示所关注的新闻数据。
[1]ProPublica.http://www.propublica.org/data/
[2]LloydL,KechiagasD,SkienaS.Lydia:Asystemforlargescalenewsanalysis[J].VolumeLectureNotesinComputerScience,2005,3772:161-166.
[3]孙立伟,何国辉,吴礼发.网络爬虫技术的研究[J].计算机工程应用技术,2010,6(15):4112-4113.
[4]WittenIH,PaynterGW,FrankE,etal.KEA:Practicalautomatickeyphraseextraction[C].InProceedingsofthefourthACMConferenceonDigitallibraries,ACM,1999:254 -256
[5]孙思源.基于MongoDB的网站日志分析系统的设计与实现[D].中国地质大学硕士学位论文,2014:12-14.
[6]NathanYan,著.张伸,译.数据之美——一本书学会可视化设计[M].北京:中国人民大学出版社,2014:149-152.
[7]ManuelLima,著.杜明翰,陈楚君,译.视觉繁美——信息可视化方法与案例解析[M].北京:机械工业出版社,2013:60-62.
[8]魏元雷,胡西虹,潘立伟.Web服务器的性能测试方法[J].上海计量测试,2007,(06).
[9]KMorton,RBunker,JMackinlay,RMorton,etal.Dynamicworkloaddrivendataintegrationintableau.onManagementofData,2012 -dl.acm.org
[10]PrecisionTree.PTPalisade-DecisionAnalysisinMicrosoftExcel,2005
[11]张煌,葛声,孙海龙,马殿富.web服务组合处理系统的研究与实现[J].北京航空航天大学学报,2005.
[12]杨亮庆.中美网络多媒体新闻发展状况比较[J].传媒评论,2014,(3):81-83.
(责任编辑:王谦)
VisualizationTechnologyofNewsDataonWeb
HANYu-ping,ZHULi-gu
(ComputerScienceSchool,CommunicationUniversityofChina,Beijing100024,China)
Thisarticlehasaresearchonvisualizationtechnologyofnewsdata.Wedesignandimplementasystemofnewsdatavisualbyfullyintegratetechnologydatamining,textanalysis,distributedstorageandvisualizationtechnology.Thesystemcoulddisplaythevisualizationanalysisresultsofnewsdataforusersonwebafterthegatherednewsdatabeclassifiedandstructuredstorage.Systemprovidesapowerfuluserinterfacetoassistusersofnewsfocusonthecontrolofnetworkpublicopinionowetotheinteractivedesign.Aftersystemtestingwefindthatsystemhasagoodperformanceatcircumstancessuchaslarge-scaledata’sdisplayandusers’use.
news;newsdata;visualizationanalysis;interactivedesign;networkpublicopinion
2015-10-10
韩玉萍(1989-),女(汉族),山东日照人,中国传媒大学计算机学院硕士研究生.E-mail:yuping0713@126.com
TP302.1
A
1673-4793(2016)03-0041-05
基础基金:国家自然科学基金项目(61730063)

