D3的数据可视化与应用
金昱成 张 东
D3的数据可视化与应用
金昱成 张 东
华东师范大学 经济与管理学部,上海 200241
数据可视化自20世纪50年代诞生以来,其概念与实现平台都得到与时俱进的扩充。当今信息时代和大数据时代的到来又给可视化注入了新的元素。因此,以追溯数据可视化历史、分析其技术含量为背景,着重介绍D3这一可视化平台,归纳出D3绘制五种图表的强大功能,用具体的条形图绘制案例说明D3的语法要求与使用方法,并通过交叉筛选器展示D3的广泛实用性。由此认为,D3作为一种数据可视化的重要实现平台,具有极大的挖掘空间。
数据可视化;D3;可视化应用;可视化工具
1 数据可视化与D3
数据可视化(Data Visualization)是以依据某种概要形式抽提出来的信息为基础的关于数据视觉表现形式的研究。这一概念可以追溯到20世纪50年代的计算机图形学领域,并且伴随着其平台不断深入扩展,应用领域不断拓宽,可视化表现形式也不断深化。实时动态可视化图表和友好的用户交互可视化也使得该项技术在统计学领域流行起来。由于逐渐渗入到不同学科领域,其地位也逐步提升。当今,在大数据与可视化交融的年代,铺天盖地的数据量为数据可视化提供了新的契机,出现了诸多平台,如R语言,Google套件,Tableau等。[1]
D3,也称作d3.js,全称为Data-Driven Documen ts(数据驱动的文档),是一款基于数据文档操作的JavaScript工具,把数据和HTML、SVG、CSS等其他语言相结合,用于创建可交互的数据可视化图表。其开发起源于2011年斯坦福大学研究室有关数据驱动文档Javascript的若干论文。它不仅开源免费,且功能强大,可以绘制以下几种类型图表:(1)基本统计图表(如箱线图、条形图、饼状图、时间序列图等);(2)动态统计视图(例如筛选器,动态树图);(3)关系图(表示数据间关系的图表,如聚类图、动态文件夹); (4)区域视图(例如美国数据地图、区域气温图); (5)数据动画(根据需求定义网页动画,如俄罗斯方块、精子图、水滴图)。[2]
D3的调用也尤为简单,可通过官网下载该JavaScript库并完成本地调用。
2 D3的使用方法
通过绘制统计条形图来说明其使用方法。
2.1 数据的读取
数据可视化离不开数据,D3可通过函数d3.csv( )或d3.json( )读取对应格式的数据。本章节中定义空集dataset,使用回调函数导入/New/data.csv中的数据,代码如下:
var dataset; d3.csv("data1.csv",function (d){dataset=d.map(function(r){ });});
return +r.low;
2.2 元素的插入
D3插入的图形元素属于可缩放矢量图,简称SVG,则需先创建SVG的图幅“画板”。[3]
var svg = d3.select("body").append("svg"). attr("width",800).attr("height",300);
该段代码表示选中html中
标签,并在其内部创建800*300的图幅。条形图对应的D3元素为rect,其绑定的数据集为读取的dataset,最后向图幅内插入条形图:svg.selectAll("rect").data(dataset).enter().append("rect").attr("x",function(d,i){return i*30;}).attr("y",function(d){return 0;}).attr ("width",25) .attr("height", function(d){return d;}).attr("fill",function(d){return "rgb(100,170,"+(d*10-20)+")";})
其中.data()函数用于绑定数据集,.enter()完成占位引用,.append()添加rect标签并插入条形。.attr()用于设置SVG的颜色、长度、位置等若干属性。最后使用.text()函数为每个条形添加其对应的数值:
svg.selectAll("text").data(dataset).enter().append("text").text(function(d){return d;}). attr("x",function(d,i){return i*30+5;}) .attr ("y",function(d){return h-4*d+9;})
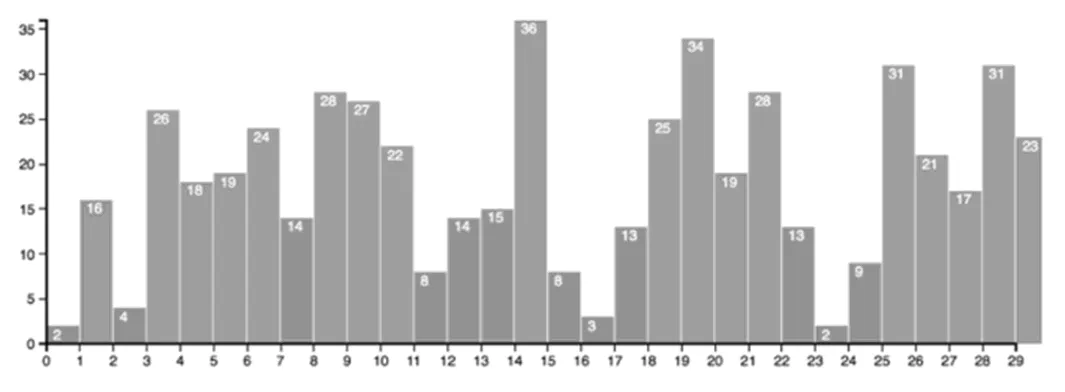
经过适当的位置调整,我们得到如下初步条形,详见图1。

图1 初步制作条形图
2.3 作品生成与美化
为使条形图更加贴近统计意义,进行如下优化:
2.3.1 标签文字样式设计
条形对应的数值(文字)样式也能自行设计。与上述相同,使用.attr()对文字的大小(font-size),字体(font-family)以及文字的颜色(fill) 进行设置,代码如下:
.attr("font-family","sans-serif").attr("fo nt-size","11px") .attr("fill","white");
2.3.2 比例尺自动化
前面设计的图幅面积和位置为人为给定的。现引入比例尺,使条带的长与宽自动调节,且布置于图幅的适当位置。[4]在此选用线性比例尺,按照线性比例进行缩放:
var xScale = d3.scale.linear().domain([0,d3.max(dataset,function(d,i){return i})]).range ([0,w-50]);
上述分别定义横轴线性比例尺(.scale.linear())及其定义域为[0,dmax],原数值按照线性比例缩放到整个图幅之内。[5]相似的,也可用同样的方法对纵轴进行操作。
2.3.3 添加坐标轴
D3允许向条形图中插入SVG元素的坐标轴。为此使用.svg.axis()定义一组坐标轴:
var xAxis = d3.svg.axis() .scale(xScale) .o rient("bottom").ticks(30) ;
.orient()设置坐标轴的方位,.ticks()设置坐标轴的刻度线数量。定义后便可向条形图内插入坐标轴:
svg.append("g").call(xAxis).attr("class","axis").attr("transform","translate(30,270)");
这里D3使用.append()命令向HTML中添加

图2 使用D3制作的条形图成品
通过D3制作的条形图不仅更加丰富了数据可视化的成果,又能够借此来了解D3的工作方法,按照“读取数据”——“定义元素”——“插入元素”的方法进行处理。D3能够快速的读取数据并插入SVG,图形的所有属性都可以自定义处理,D3与CSS协同工作整体化处理图形的样式,对于数据开发和研究者不失为一种极佳的选择。[6]
3 D3的应用案例
D3功能强大,图形丰富,具有很强的操作性。下文将通过交叉筛选器的案例展现它的广泛用途。
交叉筛选器(Crossfilter)是一种通过交叉选择条件从而实现筛选的数据可视化功能。筛选将数据用各种统计类型图表加以可视化进行选择,筛选的结果由数据框加以呈现,在显示总数据个数的同时又可以统计出满足用户定义条件的数据量,不仅能够方便普通人对数据的筛选和查看,还能够通过美化后的数据筛选来进行数据的查找,探寻数据规律。
本案例中设计的交叉筛选器名称为“模拟在职教师论文发布审核统计表”,其中数据通过模拟产生。在设置方面,我们将筛选器以条形图,饼状图和横向柱状图呈现,筛选的结果在最下方的数据框加以展现,参见图3。

图3 基于D3制作的交叉筛选器
条形图可筛选数据中的发表日期,横坐标以日为单位,纵坐标表示发表文章的数据量;饼状图用来筛选文章发表者的姓名,与颜色相对应,并在各自区域加以标注;柱状图可筛选文章是否通过审核;数据框用来展现筛选出的结果。三个筛选器可实现交叉筛选,点击“重新选择”即可还原筛选器至初始状态。
交叉筛选器将复杂枯燥的数据筛选通过图形化加以动态展示,可以应用于审核系统、数据查询体系等多个领域,是D3的重要应用。与其他工具制作相比,D3搭建的交叉筛选器出色地完成多项筛选任务,更有流畅的动画增添美学效果。使用者可以根据自己的需求设置各个组件元素的位置,实现整体的统一。
4 总结
综上所述,D3能够把自定义的可视化元素与数据进行绑定并插入到网页之中,实现快捷而美观的数据可视化图表,改变了人们对数据可视化传统意义上的认识,为可视化提供了一个新的基础性平台。而D3作为数据可视化的一个重要实现平台,丰富了可视化在现实生活中的意义,拓宽了可视化的渠道多样性,并且赋予了可视化自定义创新的可能。与其他平台相比,D3凭借其操作个性化和图表多样化更具有竞争力,并且D3已经作为一个基础库被深入开发,例如对D3做统计筛选器方面的深度挖掘就得到了dc.js。由此可见,D3还有很大的空间等待我们去探索。
[1]Scott Murray.Interactive Data Visualization for the Web[M].CA,OREILLY,2013:15-23,59-78.
[2]Mike Dewar.Getting Started with D3[M].CA,OREILLY,2012:1-14.
[3]en Fry.Visualizing Data[M].CA,OREILLY,2007:31-53.
[4]Nick Qi Zhu.Data Visualization with D3.js Cookbook[M].Birmingham,PACKT,2013:1-6.
[5]张浩,郭灿.数据可视化技术应用趋势与分类研究[J].软件导刊,2012(5):169-172.
[6]张运良,张兆锋,张晓丹,等.使用D3.js的知识组织系统Web动态交互可视化功能实现[J].现代图书情报技术, 2013(7):127-131.
Data Visualization and Application of D3
Zhang Dong Jin Yucheng
Department of economics and management East China Normal University,Shanghai 200241
since the data visualization was born in the fifty's of the last century, the concept and implementation platform has been expanded with the times. In today's information age and the arrival of the era of big data has given a new visual elements. In this paper, tracing the history of data visualization, analyzing its technical content as the background, this paper focuses on the D3 visualization platform. The article mainly summarizes the D3 draw five kinds of graph's powerful function, use the concrete bar chart to draw the case to explain the D3 syntax request and the use method, and through the cross filter demonstration D3 wide practicality. The author believes that D3 is an important platform for data visualization, and it has a very high mining space.
Data visualization; D3; visual application; visualization tools
TP391.41
A
1009-6434(2016)6-0131-03

