静态信息图表的设计演进及传播效果研究
——以网易“数读”栏目为例
陈 映 刘晓丹
(广东金融学院 财经传媒系,广东 广州 510000)
静态信息图表的设计演进及传播效果研究
——以网易“数读”栏目为例
陈映刘晓丹
(广东金融学院财经传媒系,广东广州510000)
摘要:网易“数读”栏目的静态信息图表在可视设计上有三个比较明显的优化演进:一是图表样式的异形化发展;二是图表配色的淡雅化和统一化;三是表现多变量关系的复合图表使用愈见频繁。优化设计后的图表不仅能更好地吸引读者的目光、更受读者喜爱,而且能在一定程度上帮助读者理解图表主题和图表信息。
关键词:静态信息图表;设计演进;传播效果;控制实验
一、研究缘起
信息图表作为数据新闻可视化的呈现形式,主要包括静态、交互以及多媒体动画等三种类型,而静态图表则是各种媒体上最常见的一种信息图表。所谓静态信息图表,指的是由文字、数字、图形、色彩或照片组合而成的一种传统信息图表,主要包括饼状图、柱状图、条形图、拆线图等样式。大约在20世纪六七十年代被引入新闻传播领域,[1]到20世纪80年代开始在纸媒流行,传统的静态信息图表作为一种新闻报道手段在过去几十年间得到了长足发展。自2009年英国卫报创立“数据博客”网站以来,随着互联网数据储存、分析等相关技术的快速发展以及数据新闻报道的兴起,各种网络媒体也纷纷推出自己的数据新闻栏目。在这些新兴的网络数据新闻中,虽然信息图表的呈现形式经历了由平面静态到立体互动的升级转变,但静态信息图表以其容易制作以及快速、轻量化传播等优势,依然占据着主要地位。例如,在网易“数读”栏目中,静态图表与交互式信息图表的比例大约是20∶1。[2]
所有优秀的数据可视化都离不开优秀的图表设计。这几年来,随着数据新闻可视化重要性的日渐突出以及可视化工具的发展,静态信息图表在传统的饼形图、柱状图、折线图等平面图形之外,还发展出气泡图、树状图、可视化地图等更美观、更具表现力的立体多维图形。与此同时,传统的平面图形在设计上也都有了许多改变与优化。为了观察和总结传统静态信息图表在设计上的这种演进与优化情况,本文拟以设立于2012年初的网易“数读”栏目为例,来分析和探讨信息图表的发展趋势,并尝试通过控制实验法来检验这种设计演变是否带来传播效果的优化。
二、“数读”栏目中静态信息图表设计的演进
据不完全统计,自2012年1月13日开设以来,网易“数读”栏目在4年的时间里共推出数百条图表新闻,主要涉及国际、经济、政治、民生、社会、环境与其他等7个报道领域。基于其“用数据说话,提供轻量化的阅读体验”的创设主旨,该栏目侧重用柱状图、饼图、曲线图等平面图形作为表现形式,并且基本上都是采用“静态图表+短篇文字报道”的报道方式,其中首页以“图表+标题”的形式呈现。但分析“数读”栏目这4年来的作品可以发现,这些静态信息图表在设计元素的表现手法、图表类型的选择等方面还是有一个明显的演进和优化。具体而言,“数读”栏目在图表的设计上起码有以下几个比较明显的变化:
(一)图表样式的异形化发展
静态信息图表以饼状、柱状、条形、拆线等样式为主要的视觉传达手段。早期“数读”的图表作品也主要是采用这些传统的图表样式(如图1),而且大多采用“色块(图形元素)+说明(文字元素)+素材(具象元素)”的元素组合结构。在大量图表涌现的背景下,这些传统的设计样式难免让人感到乏味或者平淡无奇。因此,从2012年后期尤其是2013年开始,可以看到“数读”作品开始了一种异形化的创新。所谓的异形化创新在“数读”中主要有两种表现形式:一种是饼状、柱状、线条等传统图形元素通过弯曲、倾斜、增加空间维度以及细节装饰等手法而实现的异形化,如图2则是由三组传统的柱状表整合异化而成的圆环形图表;一是由各种更为直观的视觉符号组成的具象标志的使用。值得注意的是,“数读”栏目在早期便开始使用具象标志作为图表设计的要素。但在早期,具象标志的使用往往是作为图形元素的装饰或补充而存在的,如图1中的巨无霸是对条形图的补充说明,被用来反映门票价格的高低,不仅图案小,而且图案与数据主题也不是直接呼应的关系。随着图表的演进,“数读”中的具象标志在很多时候已经不再局限于装饰或者补充的作用,而是更注重与所要表达的数据属性联系起来,直接扮演着主题元素的角色,如图3人形符号的使用。

图1 中国景区门票有多贵(2012-1-30)

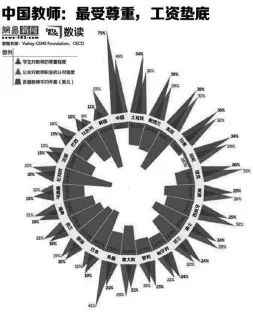
图2 中国教师:最受尊重,工资垫底(2014-09-09)

图3 忙碌的中国领事保护官员(2014-03-09)

图4 “数读”官方网站截图
(二)图表配色的淡雅化和统一化
色彩是图表设计中非常有效的表现工具。“视觉的第一印象往往是由色彩的感觉所胜任。”[3]色彩元素在设计中不仅可以为信息图表注入美感和形塑风格,而且还承担了相当重要的信息分类与强化的作用。早期,“数读”图表在色彩元素的选择上,以冷色调为主,单个作品的色彩搭配单一,且色彩的饱和度较高。但渐渐地,“数读”在色彩的使用上开始形成一种清新、淡雅和低调的风格,具体特征主要有:往往是以白色为背景,色彩搭配更加大胆多样,但大部分图表的色调都不会超过三个,暖色和中性色彩成为主要的颜色搭配,并且色彩的饱和度也有不同程度的降低。新的色彩使用方案在视觉上摒弃了原来的厚重感,给人更愉悦轻松的感觉。同时,这种色彩的应用在不同期的作品中基本能得到延续和统一,这就使得整个栏目在视觉效果上具有非常突出的统一性。
(三)表现多变量关系的复合图表使用愈见频繁
信息可视化的核心价值在于要用简单易懂的图表等方式总结并呈现数据以及数据变量之间的关系。因此,数据和变量关系的处理是信息图表设计的一个关键环节。而随着数据新闻主题的日益宽泛以及多元数据应用的日益广泛,数据新闻所包含的信息量变得越来越丰富。而数据新闻在网络上传播时,又往往受到屏幕大小、加载速度等因素的制约。因此,如何在一个或尽量少的信息图表中清楚地表现多个数据变量便成为信息可视化的一个重要命题。在这一点上,网易“数读”也是越来越多地使用能够表现多个变量关系的复合图表。据笔者统计,“数读”2015年发布的158则数据新闻中,表现多个变量对比关系的图表有114则,占比超过72%。在2014年发布的111则数据新闻中,这种包含多个变量的图表有72则,占比为64.8%;而这一比例在2013年和2012年则分别是48.9%和43.6%。
具体到图表样式的选择,可以明显看到圆环形图表的使用频率越来越高。图4是笔者从网易官方网站“数读”板块首页截的图,可以看到最新发布的15个静态图表中,就有6个静态图表是圆环形图表。圆环形图表的增加在很大程度上反映的也正是数据可视化中多变量表现的要求。因为,从数据表现能力来看,圆环形图表相较于柱状、拆线等图表显然更能够表现数据之间的多变量;而从图表的空间结构来看,圆环形图表则不仅能够节省更多的空间,而且更有利于聚焦视觉。
三、信息图表认知效率的对比研究:基于控制实验的初步探讨
(一)研究问题的提出
对信息图表设计进行优化的目的不外乎提高吸引力、增加表现力以及帮助观者更愉悦、更快速地阅读并且理解图表所要传达的信息等。因此,一个非常重要的问题是网易“数读”这些优化设计后的静态信息图表,是否能带来优化的传播效果?数据新闻可视化主要是要通过信息的重新结构化和再表现,减轻观者的认知负担并且提高观者的认知效率。因此,对信息图表传播效果的考量主要是在认知效果层面。而根据视觉认知理论和人的“心智模型”,人处理图表信息会经历这样一个基本过程:首先是感官层面的刺激,然后理解信息的逻辑,最后形成主题情感。[4]有鉴于此,本文将采用控制实验法,主要是从认知效率层面来对比早期与后期“数读”栏目中图表作品的传播效果。具体而言,本文要检验的命题主要有三个:一是感官刺激效果的对比,即早期作品和后期作品,哪种更能引起观者注意;二是理解效果的对比,即在哪一种作品中,观者更容易读出和理解图表所传达的报道主题和信息;三是情感效果,即观者对于作品的情感倾向。
(二)研究设计和实施
针对上述研究问题以及待检验命题,并且结合“数读”作品的演进特点,设计了以下3个实验模块、8个实验项目:
实验一:图表样式异形化发展背景下,早期作品和后期作品的传播效果比较。这一实验包括三个项目:
第一,非异形化图表与异形化图表在感官刺激效果上的比较;
第二,非异形化图表与异形化图表在理解效果上的比较;
第三,非异形化图表与异形化图表在情感效果上的比较。
实验二:不同配色方案下,图表传播效果的比较。考虑到配色方案一般不会影响到信息传达的理解效果,故这一实验包括两个项目:
第一,不同配色方案下,早期图表与后期图表在感官刺激效果上的比较;
第二,不同配色方案下,早期图表与后期图表在情感效果上的比较。
实验三:单一图表与复合图表的传播效果比较。这一实验包括三个项目:
第一,单一图表与复合图表在感官刺激效果上的比较;
第二,单一图表与复合图表在理解效果上的比较;
第三,单一图表与复合图表在情感效果上的比较。
控制实验法最重要的就是单一变量原则,即每组实验都只存在一个差异因素。为了排除个人因素对实验结果的干扰,我们在广东金融学院财经传媒系的大四学生中一共招聘了8名被试者。这些被试者性别和年龄相同,心智和知识结构相仿,同时在实验前对静态图表设计的理论和操作均没有了解,也不存在色盲、超强记忆者等特殊情况。针对上述三个实验模块,本研究选取三组图表(图5和图6;图7和图8;图9、图10和图11)作为测试样本,每一组图表都由相同信息构成,所不同的只是信息的表现形式或者设计风格。其中图5为非异形化图表,图6为异形化图表;图7为依照早期配色风格设计的图表,图8为依照后期配色风格设计的图表;图9、图10为单一图表设计,图11为整合图9、图10两张图表信息而生成的复合图表。
总体而言,涉及三种传播效果的比较测量。其中,对于感官刺激效果的比较,将依次向8名被试者出示上述三组图表,而被试者则需要马上指出自己在每组图表中首先关注到的那一张图表;对于理解效果的比较,8名被试者将被随机平均分为两个小组:“实验组”和“对照组”。“实验组”分配到每一组中演变前的图表(图5、图9和图10),“对照组”分配到每一组中演变后的图表(图6、图11)。两组被试者将在同样时长的阅读条件,分别阅读给定的图表并马上依靠记忆答题。在逻辑上,某一(组)被试者答题准确率更高,说明哪一个(组)图表更能有助记忆。最后,对于情感效果的比较,则是要求被试者最后在上述三组图表中,分别选出自己最喜欢或者评价最好的一个图表。

图5 传统柱形图

图6 图5的异形化设计
(三)实验结果和分析
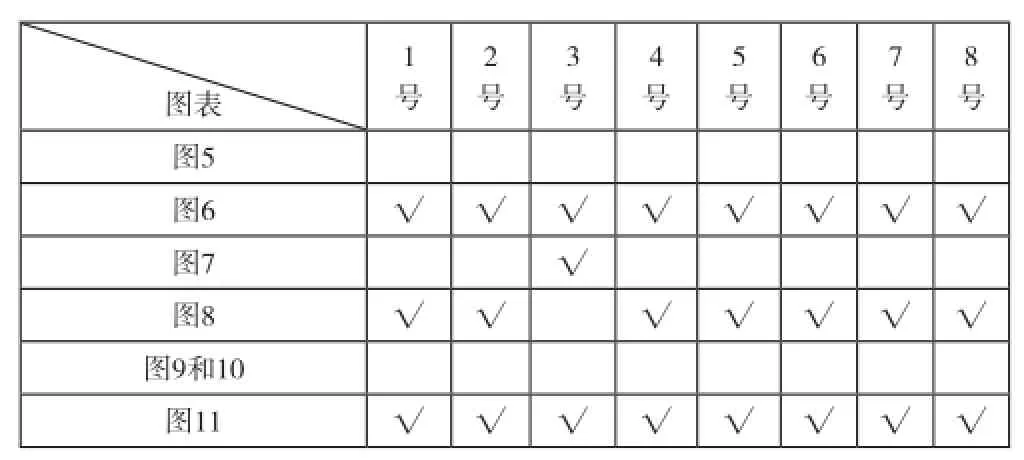
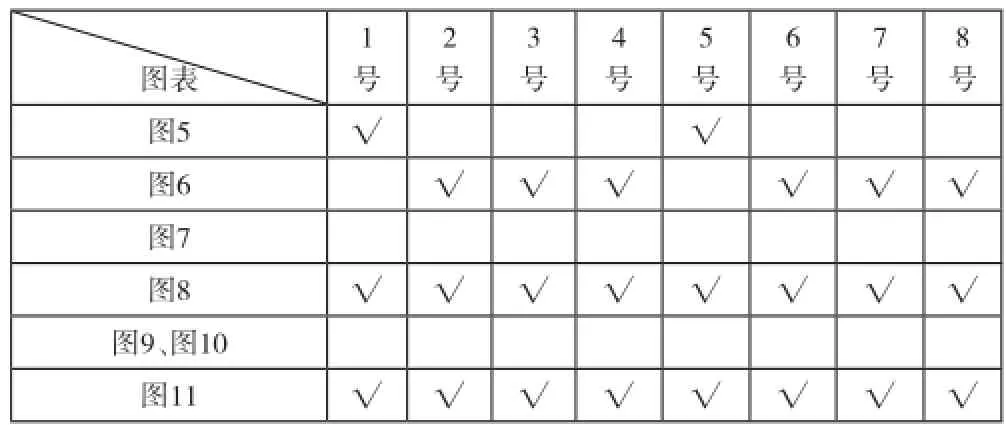
第一,感官刺激效果的比较(如表1)。在异形化图表(图6)和非异化图表(图5)的比较中,8名实验对象无一例外选择了图6;同样,在单一性图表(图9、图10)和复合性图表(图11)的比较中,8名实验对象也无一例外选择了图11。而在配色方案(图7和图8)的选择中,仅有一名同学选择了前期配色方案,7名同学均选择了后期配色方案。

图7 早期配色方案

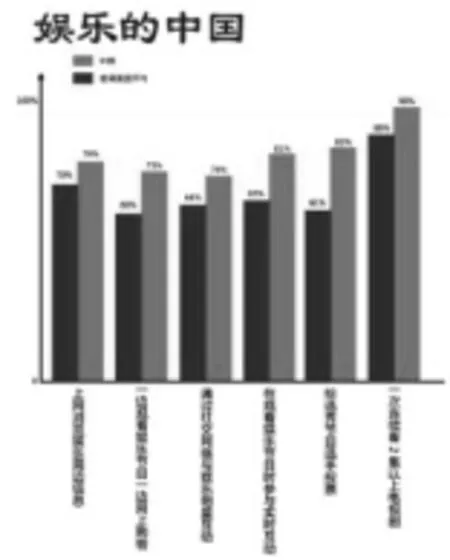
图8 后期配色方案

图9 单一性柱状图

图10 单一性折线图

图11 整合图9、图10的复合图
由此可以看出,在感官刺激上,代表演进后的图6、图8和图11给人带来感官上的刺激更为强烈。也就是说,演进后的静态图表设计更能引起读者的注意。首先,异形化处理的图表较之于非异化图表不常见,所以更能给读者带来新鲜感,吸引读者的注意。其次,“数读”配色的演变本身就是与大背景分不开的。前不久才被Pantone①选为2016年年度色的“静谧蓝”(色号13-1520)和“粉晶”(色号15-3919)就属于低饱和度颜色。淡雅的低饱和度颜色成为设计新宠,也是因为人们的审美趋势所向,两者相辅相成。因此,人们倾向于关注低饱和度色而非艳丽的高饱和度色也就可以理解了。最后,在单一性图表和复合性图表的对比中,单一性的图表在表现多样数据量时会导致视觉分散,会在一定程度上弱化读者的关注力。而复合性图表却很好地弥补了这一缺点,让读者视觉更为集中,因此更能给读者带来感官上的刺激。

表1
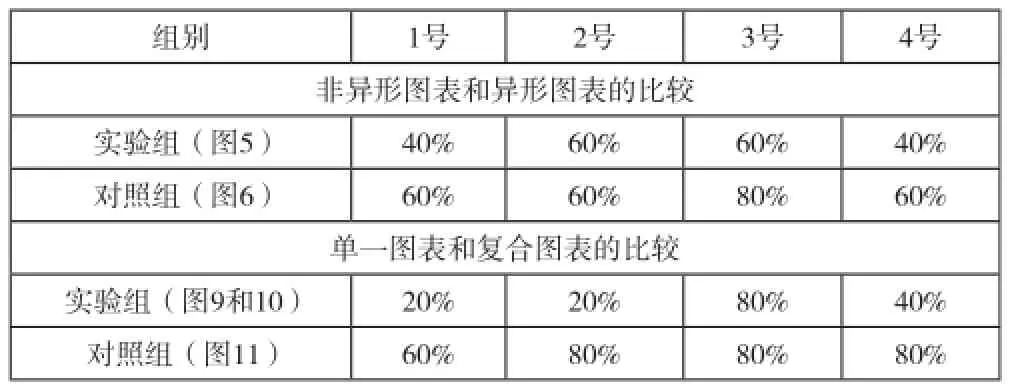
第二,理解效果的比较(如表2)。在异形化图表(图6)和非异化图表(图5)的理解效果比较中,实验组的实验对象有一半不及格,而对照组的实验对象成绩都及格了;在单一性图表(图9、10)和复合性图表(图11)的比较中,实验组和对照组的成绩区别更为明显,对照组的成绩总体都明显高于实验组。
由于非异形化的图表是人们常见的图表类型,所以在阅读的时候可以结合平常经验,不存在理解困难,因此异形化图表和非异化图表的理解效果比较中差别并不是很大。反观对照组的实验对象,由于还需要花时间去接受异形化的图表,所以在同等时间内答题正确率还能高于非异形化图表,本身已经可以说明异形化图表在一定程度上,理解效果是优于非异形化图表的。这与图表本身的异化方向和类型也有关联,在此不做深入。而单一性图表在呈现单一数据时,其直观性非常明显。但是如果是在表现多种数据量的时候,用几个直观的单一性图表反而因为缺乏联系,给读者的阅读理解造成困难。而复合性图表不仅能表现数据,还能展现数据之间的联系,所以在理解效果上优于单一性图表。
可以说,优化设计后的图表设计在一定程度上更有利于读者理解图表的内容和信息。

表2
第三,情感效果的比较(如表3)。在异形化图表(图6)和非异化图表(图5)的比较中,有两名实验对象选择了图5,另外6名实验对象选择了图6;而在配色方案(图7和图8)的选择中,8名同学均选择了后期配色方案;同样,在单一性图表(图9、图10)和复合性图表(图11)的比较中,8名实验对象也无一例外选择了图11。
可以说,优化后的图表设计无论是在外形设计,还是配色或者是图表类型选择上,都更受实验对象的喜爱。
综上三个实验的实验结果,我们可以得出结论:网易“数读”优化设计后的静态信息图表在认知层面上,能优化图表的传播效果。这些静态信息图表不仅能更好地吸引读者的目光,也能在一定程度上帮助读者理解图表主题和图表信息,同时,这些优化设计更受读者的喜爱。这些优化设计将有利于提高网易“数读”静态图表的传播效果。

表3
(四)实验不足
由于实验是在人为制造的环境中进行的,与现实情况存在一定差异。而且,为了严格遵循控制实验法单一变量的原则,实验探究条件非常理想化;对于感官刺激效果、情感效果的比较测量,也存在有让被试对象做简单二选一的问题,并不能充分地反映某一(些)图表设计要素或风格对于传播效果的具体影响作用。这些都需要通过更多的实验样本和更科学的实验设计来弥补和完善。
四、结语
在信息过剩而注意力匮乏的时代,许多媒介都竭尽所能,利用各种手段和方法吸引读者的注意并且优化传播效果。基于网易“数读”栏目早期信息图表和后期图表的比较研究表明,图表在样式、颜色以及结构等方面的不同设计,均能够影响信息的传播效果。良好的可视化设计不仅能够迅速吸引受众的注意,而且能够影响受众对于信息的判断和理解。因此,在数据新闻以及图表新闻方兴未艾的今天,信息可视化表达以及图表的设计理应成为新闻生产和处理的一项重要议题。而对于图表不同组成要素以及结构与传播效果之间关联关系的研究也有待进一步深入和细化。
注释:①Pantone是一家专门开发和研究色彩而全球闻名的权威机构,由Pantone提供的国际标准色卡是世界公认的精确的色彩交流语言。
参考文献:
[1] 许向东.信息图表编辑[M].中国人民大学出版社,2015:19.
[2] 谭唯.网易“数读”的信息图表运用[DB/OL].南方传媒研究,2013-11-21.
[3] 邢庆华.色彩[M].东南大学出版社,2005:302.
[4] 郑明峰,顾振宇.面向认知效率的信息可视化设计[D].上海交通大学硕士论文,2011.
中图分类号:G206
文献标志码:A
文章编号:1674-8883(2016)11-0011-04
基金项目:本论文为广东金融学院设计性实验项目“电子报纸策划与制作”
作者简介:陈映(1980—),女,广东兴宁人,广东金融学院财经传媒系副教授,主要研究方向:互联网治理,传播规制与治理,新媒体。刘晓丹(1994—),广东金融学院财经传媒系本科生。

