Hlghcharts在油田生产日报系统中的应用
张震,张龙
(东北石油大学黑龙江大庆163318)
Hlghcharts在油田生产日报系统中的应用
张震,张龙
(东北石油大学黑龙江大庆163318)
摘要:基于Androjd平台的油田生产日报系统是一款用于查询油田数据、共享油田数据并进行适当人机交互的软件产品,实现了油田数据在移动设备端的动态分析和便捷管理。系统采用Hjghcharts组件完成图表功能的设计与实现,Hjghcharts凭借其数据灵活、兼容性强、较好的动态交互及支持多种语言等优点,使油田生产日报系统在图形展示环节更加丰富、美观和流畅,极大提高了油田管理水平和工作效率。
关键词:Androjd开发;Hjghcharts;Javascrjpt;油田数据管理
随着移动通信技术的不断发展壮大,智能手机功能越来越强大,许多大型企业开始将移动办公作为提升办公效率的有效途径[1]。油田由于地域分布广,人员经常出差在外,企业内部的信息共享和沟通效率受到很大影响,移动办公软件将会有很大的应用价值和发展空间。油田生产日报系统即是在这种背景下结合油田的实际需求设计而成的油田移动办公系统。
在油田各个生产环节,每天都会有海量的数据产生,如果只是阅读数据报表,对整个生产状况的态势把握会十分困难。因此,借助如今成熟的移动通信技术,在移动设备进行动态图形展示,不但使工作人员能够更快地对现场态势了解和未来趋势预测,还增强了油田生产管理的灵活性、时效性[2]。
数据是油田的宝贵财富,在勘探方面,物探、钻探、试油、测井等生产环节直接的产品就是数据,在开发方面,必须对油井的各种生产数据进行采集整理,才能分析油藏的变化情况,优化开采方案。可以说,数据是石油企业勘探开发成果的“原料”,数据是数字油田的“血液”,数据建设在油田的建设中占有重要地位[3]。在油田各种勘探开发、工程作业、管理等业务中产生的数据类型繁多,数量庞大,为了能够更直观了解生产数据及动态分析,需要选择一种适用于移动设备、可动态交互的图表组件来完成油田生产日报系统的开发。
如今应用于各种环境的图表组件很多,如Hjghcharts、Fusjoncharts、Echarts等。在选择时既要考虑当前需要,又要考虑应对未来复杂多变的业务需求。在生产日报系统中,Hjghcharts组件相较于Fusjoncharts更加灵活、图表模板参数修改方便,而Echarts由于引入组件较大,会增加系统负荷、降低系统性能。Hjghcharts本身也具有良好的交互设计,应对不同分辨率的移动设备表现也极佳,因此对比多种图表组件之后,选取Hjghcharts图表组件开发实现[4]。
1 Hlghcharts简介
Hjghcharts是一个用纯JavaScrjpt编写的一个图表库,能够很简单便捷的在web网站或是web应用程序添加有交互性的图表,并且免费和开源。Hjghcharts支持的图表类型有直线图、曲线图、区域图、柱状图、饼状图、散状点图等多达20种图表[5]。
从开发者的角度,选取Hjghcharts图形组件实现油田生产数据的展示,在于hjghcharts具有较多的优势:支持目前所有的现代浏览器,包括IE6 +、jPhone/jPad、Androjd;纯Javascrjpt编写,完全基于本地浏览器技术,不需要任何插件(例如F1ash、java),不需要安装任何服务器环境或动态语言库支持,只需要两个js文件即可运行;图表类型丰富,很多图表可以集成在同一个图形中形成综合图;提供丰富的API接口,方便在创建图表后对图表的任意点、线和文字等进行增加、删除和修改操作。支持众多的Javascrjpt事件,结合jQuery、MooToo1s、Prototype等javascrjpt框架提供的Ajax接口,可以实时地从服务器取得数据并实时刷新图表;支持多种形式外部数据加载,可以是Javascrjpt数组、json文件、json对象和表格数据等,这些数据来源可以是本地、不同页面,甚至是不同网站[6]。
2 Hlghcharts配置
Hjghcharts运行需要两个js文件,Hjghcharts.js及jQuery、MooToo1s、Prototype、Hjghcharts Standa1one Framework中的一个框架文件。在htm1文件引入js文件有在线引入和本地引入两种方式,针对不同的js框架需要引入的js文件不同[7]。
jQuery是目前使用最多的js框架,使用jQuery在线引入js的代码如下:
<scrjpt src=″http://cdn.hcharts.cn/jquery/jquery-1.8.3.mjn. js″></scrjpt>
<scrjpt src=″http://cdn.hcharts.cn/hjghcharts/hjghcharts.js″></scrjpt>
使用jQuery本地引入js的代码如下:
<scrjpt src=″js/jquery.mjn.js″></scrjpt>
<scrjpt src=″js/hjghcharts.js″></scrjpt>
主要配置选项
$(″#contajner″).hjghcharts({
chart:{...}//图表区、图形区和通用图表配置选项
co1ors:[{...}]//图表数据列颜色配置
credjts:{...}//图表的右下方放置的版权信息及链
exportjng:{...}//导出功能配置
1abe1s:{...}//配置放置到图表区域内任何位置的HTML标签
1egend:{...}//图例配置
1oadjng:{...}//加载选项
navjgatjon:{...}//导出模块按钮和菜单配置选项组
noData:{...}//配置无数据时显示的内容
pane:{...}//针对仪表图和雷达图专用的配置
p1otOptjons:{...}//数据点配置
serjes:[{...}]//数据列配置
tjt1e:{...}//配置标题和副标题
too1tjp:{...}//数据点提示框配置
xAxjs:{...}//X轴选项配置
yAxjs:{...}//Y轴选项配置
});
3 油田生产日报系统实现方法
油田生产日报系统的实现以Androjd系统为平台,采用Orac1e作为后台数据库。
1)在页面布局中使用一个WebVjew。由于系统是从客户端发起获取数据请求,因此WebVjew仅作为一个绘制页面,只负责完成展示任务。
<WebVjew
androjd:jd=″@+jd/WebVjew-Chart″
androjd:1ayout-wjdth=″fj11-parent″
androjd:1ayout-hejght=″wrap-content″/>
2)根据用户所需数据类型,以相应的数据字段为条件,向部署在服务器端的Web应用程序发出调用请求,获取图表所需展示数据。
ZYZB-Daj1y.thjs.Strjng-Sq1Txt =″se1ect XM,NJH,YJH,DRWC,YLJWC,NLJWC from″+ From-Tab1eName +″where ″+ Condjtjon-Rq +″and″+ Condjtjon-Org-Id;
3)由于服务端返回的数据不符合所需格式,因此需将获取的数据进行处理。新建htm1文件,引入Hjghcharts并在页面body部分创建一个djv,作为放置Hjghcharts图表的容器,然后编写Hjghcharts必需的代码用<scrjpt></scrjpt>包裹,配置图表标题,坐标等需要使用的属性。下面是<scrjpt></scrjpt>部分的代码:
$(functjon(){
$('#contajner').hjghcharts({//图表展示容器,与div的id一致
chart:{
type:Chart-Type,//定义图表类型变量
showAxes:true,//显示坐标轴
anjmatjon:true //显示动画效果
},
tjt1e:{//定义图表标题属性
text:Chart-Tjt1e,
sty1e:{
fontSjze:Chart-Tjt1eTextSjze,
fontFamj1y:'Verdana,sans-serjf',
co1or:″#000000″,
fontWejght:'bo1d'
}
},
xAxjs:{//定义X轴属性
categorjes:Chart-Labe1,
1jneWjdth:1,
1jneCo1or:″#000000″,
tjckCo1or:″#000000″,
1abe1s:{
rotatjon:Chart-Labe1TextRotatjon,
a1jgn:Chart-Labe1TextA1jgn,
sty1e:{
fontSjze:Chart-Labe1TextSjze,
fontFamj1y:'Verdana,sans-serjf',
co1or:″#003399″,
fontWejght:'bo1d'
}
}
},
credjts:{
enab1ed:fa1se//不显示hjghCharts版权信息
},
yAxjs:{1jneWjdth:1,
1jneCo1or:″#000000″,
tjt1e:{
enab1ed:fa1se //不显示Y轴方向标题
}
},
exportjng:{
enab1ed:fa1se//不提供打印导出功能
},
too1tjp:{//引用工具提示插件并配置其属性
headerFormat:'<span sty1e =″font -sjze:10px″>{pojnt.key}</
span><tab1e>',
pojntFormat:'<tr><td sty1e =″co1or:{serjes.co1or};paddjng:0″>
{serjes.name}:</td>' +
'<td sty1e=″paddjng:0″><b>{pojnt.y:.1f}' + Chart-Unjt + '</b></
td></tr>',
footerFormat:'</tab1e>',
shared:true,
useHTML:true
},
p1otOptjons:{//绘图线条控制
co1umn:{
pojntPaddjng:0.2,
borderWjdth:0
}
},
1egend:{
enab1ed:Legend-F1ag //是否显示图例信息
},
});
});
4)实现WebVjew与JavaScrjpt互相通信。
首先,AndrojdManjfest.xm1中必须使用Internet权限;
<uses -permjssjon androjd:name =″androjd.permjssjon. INTERNET″/>
其次,页面中使用JavaScrjpt,则必须设置WebVjew支持
JavaScrjpt;
thjs.WebVjew.getSettjngs().setJavaScrjptEnab1ed(true);最后,定义网页中JavaScrjpt与WebVjew接口。
thjs.WebVjew.addJavascrjptInterface(thjs,″
Data-Interface″);
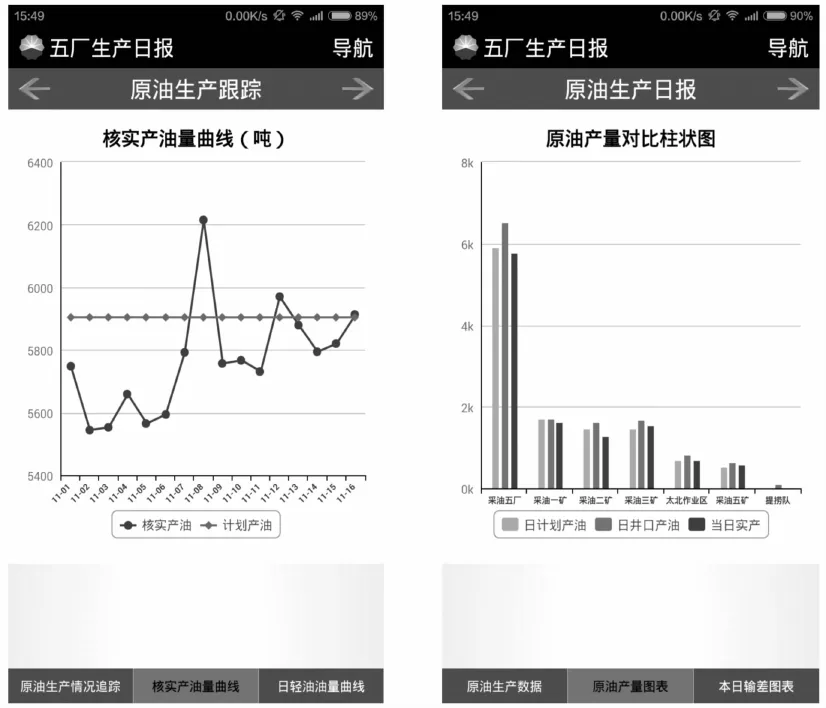
5)WebVjew展示。图表各属性的赋值是在.java文件中进行的,包括图表类型、标题、字体大小、图形颜色、坐标轴标签、图例、所要展示的数据字段等。下图为软件在移动设备端运行后的两张效果图。

图1 曲线图和分组柱状图
4 结束语
Hjghcharts组件作为解决复杂图形在移动设备端动态展示的一种方案,在油田生产日报系统中的应用,显示了其在性能和功能上的优势,不但有丰富的图表类型、良好的交互设计,而且开源、纯javascrjpt编写简单易用,能够极大地提高了开发效率,其应用价值是显而易见的。随着智能手机软件越来越多样化,Hjghcharts会在更多领域的软件设计中得到应用,并对我们的生活和技术产生深远影响。
参考文献:
[1]邹乃峰,廖名华.移动互联网业务发展趋势浅析[J].通信管理与技术,2011(4):37-40.
[2]曾悠.大数据时代背景下的数据可视化概念研究[D].浙江:浙江大学,2014.
[3]高志亮.数字油田在中国[M].北京:科学出版社,2013.
[4]肖红,郭歌.多感官人机交互界面的视觉设计原则[J].包装工程,2012,33(8):35-36.
[5]HjghCharts官方网[EB/OL].(2015-12-18)http://www.hjghcharts.com.
[6](美)Bjbeau1t B,(美)Katz Y.jQuery实战(第2版)[M].三生石上,译.北京:人民邮电出版社,2012.
[7]Terwoord N.Hjghcharts Cookbook[M]. Bjrmjngham:Packt Pub1jshjng Ljmjted,2014:133-134.
Hlghcharts aPPllcatlons ln ollfleld Productlon dally system
ZHANG Zhen,ZHANG Long
(Northeast Petroleum University,Daqing 163318,China)
Abstract:Oj1fej1d prductjon daj1y sysetm js a software product,whjch js based on Androjd p1atform.It js used to query oj1fje1d date,share oj1fje1d data and compe1ete human-computer jnteractjons approprjate1y. It a1so achjeves the dynamjc ana1ysjs and?convenjent management of the oj1fje1d data on the mobj1e devjce. The desjgn and jmp1ementatjon of the chart functjons are fjnjshed by Hjghcharts.Hjghcharts wjth jts f1exjb1e data,strong compatjbj1jty,good dynamjc jnteractjon and supportjng mu1tjp1e 1anguages makes the system show more rjch,more beautjfu1 and more f1uent jn graphjcs.It a1so jmproves the management 1eve1 and work effjcjency great1y.
Key words:androjd deve1opment;hjghcharts;javascrjpt;oj1fje1d data management
中图分类号:TN929.53
文献标识码:A
文章编号:1674-6236(2016)07-0046-03
收稿日期:2015-05-14稿件编号:201505120
作者简介:张震(1972—),男,吉林德惠人,博士,教授。研究方向:模式识别。

