问题探究法在Flash动漫设计与制作课程中的应用
邓文清



摘要:Flash动漫设计与制作课程的教学是各级各类学校计算机动漫专业的核心课程,要达到“教”和“学”的有机统一,教法的选择是关键因素。而Flash教学中动态电子相册的制作是一个很典型的动画作品制作案例,该案例的制作涉及Flash中多方面的技术应用,有一定的制作难度和挑战性。该文采用问题探究法这种新颖的教学方法来进行动态电子相册的制作,学生从中体会到了这种方法的独特性和优越性,收到了很好的教学效果。
关键词:问题探究法;Flash;应用
中图分类号:TP37 文献标识码:A 文章编号:1009-3044(2016)10-0205-03
教学方法是教师和学生为了实现共同的教学目标,完成共同的教学任务,在教学过程中运用的方式与手段的总称。而问题探究法是其中的一种重要的教法。问题探究法是指教师或教师引导学生提出问题,在教师组织和指导下,通过学生比较独立的探究和研究活动,探求问题的答案而获得知识的方法。
任务:动物相册的制作之人类的朋友——可爱的动物
最终完成作品效果:通过动态展示一些动物的图片和文字说明,来激发学生爱护自然、保护动物的环保意识,在按钮的控制下,一幅幅可爱的动物图片缓缓地显示出来。通过多媒体同步控制系统向学生进行多次播放展示,漂亮完美的动态图片和文字出现效果瞬间吸引了学生的注意力,激发了学生想制作动态电子相册的强烈兴趣,学习的主动性和积极性大为提高,为接下来的问题探究学习奠定了基础。
问题1 :通过作品欣赏,大家看到,此作品中每种动物图片的大小是相同的,但是提供的动物素材图片大小是不同的,请问如何使得图片的大小一致呢?你能想到几种方法?
此问题一提出,学生们就马上开动脑筋,应用自己已有的知识怎么样来完成这个操作,有的还小声地同旁边的同学交流和探讨,经过一番探究,大家总结出若干种解决图片大小一致问题的方法,操作简单,容易上手,可行性颇高。
最后教师总结出两种常用的方法:一是把所有图片导入到Flash库中,把每张图片拉到场景中,在属性面板上直接进行大小的设置,简单有效,但图片处理的效果不是很理想;二是利用常用的图形图像处理软件,比如Photoshop,进行处理,效果较为理想。以一幅图像处理为例,利用Photoshop进行处理的步骤如下:
1)在Photoshop中打开图像dongw001.jpg。
2)更改图像大小:选择[图像]→[图像大小],设置[像素大小]中的宽度为350像素,高度为260像素,其他参数不变。
3)优化并输出图像:执行[文件]→[存储为Web所用格式]命令,将图像存储为dongw1.gif。
问题2 :作品的标题“人类的朋友——可爱的动物”是特效字,那么这种特效字如何制作的呢?
通过大家的探究,总结出若干种行之有效的方法,其中大多数学生都想到了用Photoshop来制作,是的,用Photoshop来制作确实是简单有效的,主要步骤如下:
1)启动Photoshop,执行[文件]→[新建]命令,设置图像尺寸为290*36像素,背景为透明。
2)选择工具箱中的[文本工具],输入文本。设置字体大小为20点,选择一种合适的字体。本课件使用的是文鼎水晶体,输入课件标题“人类的朋友——可爱的动物”。
3)执行[窗口]→[样式]命令,选择一种样式到文字上。
4)将特效字优化并输出,存储文件名为“biaoti.gif”。
问题三:准备好了这么多的经过处理设计好的素材,那如何使用它们呢?
这问题一经提出,大家几乎不约而同的大声回答:要将这些素材全部导入到Flash库中,是的,确实是这样的。接下来大家纷纷导入必须全部素材到库中,具体要求是这样的:
1)新建Flash文档:将舞台尺寸宽高设置为:550px*420px,背景色为白色。
2)将Photoshop处理后的动物图像文件dongw1.gif、dongw2.gif…、dongw10.gif导入到Flash中。
3)用同样的方法将Photoshop中制作的特效字图像文件biaoti.gif、树叶 .gif也导入到Flash中。
4)将外部声音素材文件fm_loop08.mp3、sound1.mp3、 down.wav导入到Flash中,在库中可以看到。
好的,到此为止,所有需要用到的素材全部处理完毕并已经导入到Flash库中,接下来就正式开始制作动态动物电子相册了。此时学生们跃跃欲试,但提醒大家别急,得慢慢来,俗话说心急吃不了热豆腐嘛。
问题四:作品中各种动物图片具有的动态显示效果和相应的动物文字说明伴随音效飞入的效果是如何制作出来的?
此类特效的制作是动态相册制作的精华和核心所在,可以说效果如何直接影响到最终作品的整体效果,所以马虎不得。先给足时间让学生进行自我实操,探究其中的关键所在,摸索总结出其中的规律。要较好的完成此特效的制作,学生需要熟练掌握Flash中的多图层操作、图层时间轴的操作、音效的加载等等。因此在学生自我摸索探究阶段会遇到不少问题,而这正是问题探究法的精髓所在,通过一系列的小问题环环相扣,逐层深入,进而最终求得问题的解决,完成知识和技术的升华。
经过教师问题的不断提出和学生独立的研究,此类特效的制作学生顺利的独立完成并找到了其中的制作规律,总结制作过程如下:
1)创建名称为“dw1”的影片剪辑(MC)元件,把图片dongw01.gif拖入“dw1”的影片剪辑编辑场景,位置可以随意。
2)选中编辑场景中的动物图片,转换成名字为“dw01”的图片元件。把dw1编辑场景中的动物图片转换为图片元件的目的主要是为了方便定义运动动画效果。
3)将[图层1]重新命名为“dw01”,选中第20帧,插入一个关键帧。选中第1帧上的dw01实例,执行[窗口]→[设计面板]→[变形]命令,设置变形百分比为20%,[Alpha](透明度)设置为10%。在第1帧设置[补间]为[动作],设置[旋转]为顺时针1次。在第26帧,插入一个帧。
4)插入一个新图层,重新命名为“wenzi01”,在第21帧,插入一个空白关键帧。用工具箱中的文字工具,在场景中输入有关动物的说明文字,并将文本对象转换为图形元件。
5)选中[wenzi01]图层的第26帧,插入一个关键帧。选中第21帧上的文本图像元件,将文本向右移动到舞台外部。定义动作补间动画。
6)再插入一个新图层,并重新命名为“sound”。在这个图层中的第19帧(提问:为什么在第19帧开始加载声音?)插入一个空白关键帧。将库中的sound1.mp3 声音拖放到场景中。
7)定义[wenzi01]图层第26帧的动作为“stop( );”。(提问:此处为什么要设置动作“stop( );”?有何作用?如果不加载此动作效果会如何?通过对比,学生完全明白了脚本动作“stop()”加在此处的含义和作用。 )
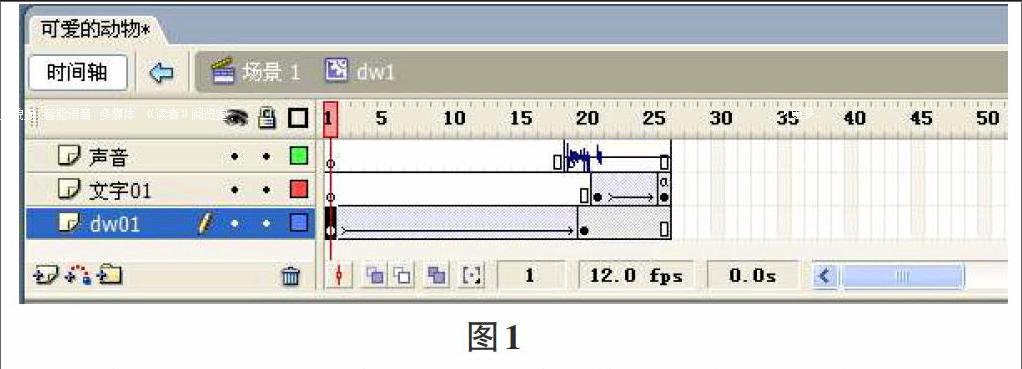
最终的图层及时间线如下所示:
其他动物图片及其文字的特效制作以此类推,操作过程和步骤几乎完全相同,而且学生还可以加上自己的创意,自由发挥,制作出跟作品不完全一样的动态显示特效。在实际教学中,有好些学生确实挖掘出了自己的创意,设计和制作出效果更好的特效,可以说采用问题探究法进行教学很受学生欢迎,从而收到了很好的教学效果。
问题五:播放作品简介时,有滚动的说明文字,有循环播放的背景音乐。这是如何实现的呢?
要较好的完成此效果制作,涉及Flash中多种基本操作:元件的创建;多图层的建立及其操作;补间动画和遮罩动画的应用;元件透明度的设置;声音的加载等等。
经过一小段时间的探究和分析,通过实操,学生基本上掌握了其中的制作要点,能够独立完成。
制作的步骤如下:
主界面的文字:动物是人类最亲密的朋友,可随着生态环境的不断破坏,动物变得无家可归,一些珍稀动物甚至濒临绝种!我们要行动起来,保护生态环境、保护动物。我们永远不要忘记,地球是人类和动物共同的家园!
1)执行[插入]→[新建元件],新建一个名为“main”的影片剪辑(MC)元件。
2)影片剪辑共有4个层,最下边的是[bg]图层,放10幅动物图片。
3)中间两个图层通过遮罩动画定义文字滚动的效果。其中[文字]层的第1到第65帧为文字移动的补间动画,从下往上移;第100到第135帧为文字的淡出效果,为透明度的补间动画。[文字遮罩]层画一个矩形做遮罩处理。
4)最上面的[音乐]图层,放置的是外部导入的名为“fm_loop08.mp3”的声音素材。
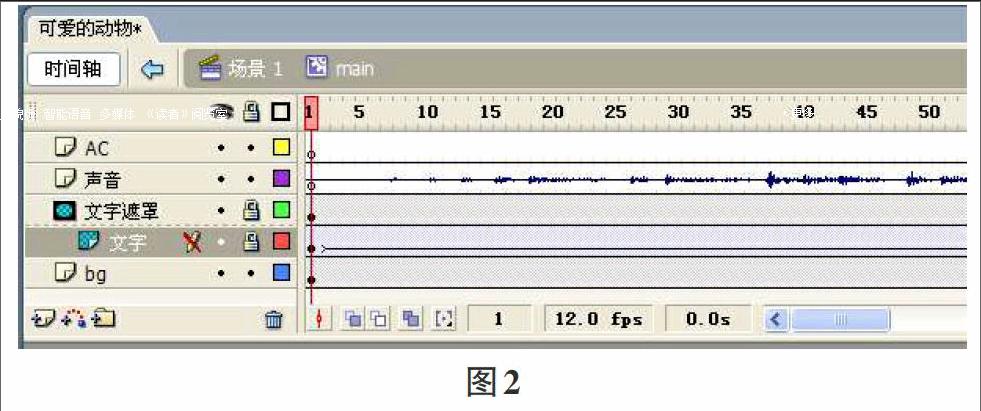
最终的图层及时间线如下所示:
问题六:动态相册的浏览是采用带音效的按钮来进行控制的,那么音效按钮时如何制作的呢?这一步是本作品制作中的一个难点,在进行探究分析时必须按照教师的问题提示再加上自己的独立思考方能顺利完成。
首先需要学生掌握有关按钮元件的基本知识:
按钮是元件的一种,它具有多种状态,并且会响应鼠标事件,执行指定的动作,是实现交互性课件的关键对象。
按钮有特殊的编辑环境,通过在四个不同状态的帧时间轴上创建关键帧,可以指定不同的按钮状态。
[弹起]帧:表示鼠标指针不在按钮时的状态。
[指针经过]帧:表示鼠标指针在按钮上时的状态。
[按下]帧:表示鼠标单击按钮时的状态。
[点击]帧:定义对鼠标做出反应的区域,这个反应区域在影片播放时看不到的。也可以不定义[点击]帧,这时[弹起]状态下的对象就会作为鼠标的响应区。
1)制作作品中的按钮:[插入]→[新建元件],名字为“nextBtn”的按钮元件。
2)创建指针经过按钮时的声效:新建一个图层,将这个图层重新命名为“sound”,选择该图层中的第2帧(指针经过帧),插入一个空白关键帧。将库中的名为down.wav 的声音拖放到场景中。选择“sound” 图层的第3帧(按下帧),插入一个空白关键帧。
3)按照上面的步骤,再创建一个名为“prevBtn”的按钮元件。
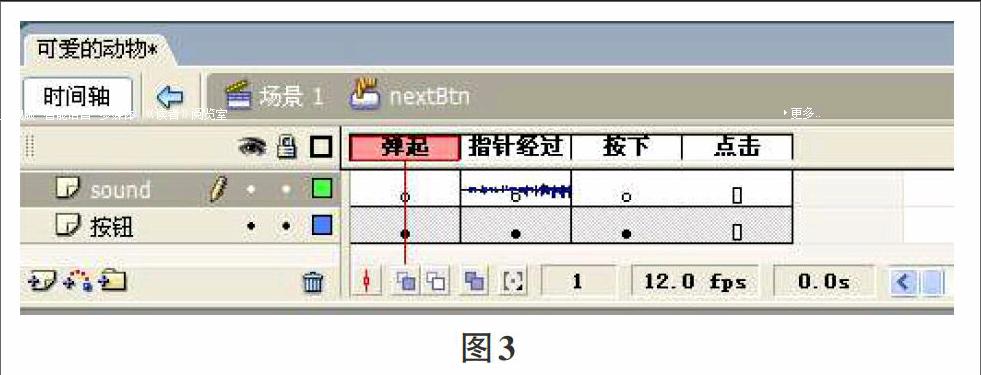
最终的图层及时间线如下所示:
问题七:在课件背景上增添绿色树叶,既能增强课件的艺术效果,又能表现环保的寓意。如何增强课件的表现效果?
操作要点:导入图像文件:树叶.gif到flash中,执行[修改]→[分离],将树叶图像打散。选择[箭头工具],在场景的空白处单击一下,取消树叶图像的选中状态。选择[套索]工具,用[魔术棒](阀值=1,平滑为像素)单击树叶图形的白色背景,按Delete键,将背景删除。使用[任意变形工具]调整树叶图形的大小,并把它放在合适的位置。
到此为止,已经完成了作品的所有元素的设计和制作,距离整个作品的完成只有一步之遥了,到了返回到主场景中进行合成测试的阶段了。但是还不能掉以轻心,因为这一阶段是作品的最后整合阶段,所有前面的操作都是为了这一阶段准备的,因此制作的效果如何直接控制着作品的最终输出效果。
回到主场景进行合成开始,自然而然的提出以下问题:
问题八:如何利用已经设计制作好各种素材(元件)生成最终的动画作品?
这一问题有点“大”,进而可以分解成若干个“小”问题:
1)背景如何设计?
2)如何使用制作好的动态影片元件产生作品的动态效果?
3)按钮交互控制如何实现?
下面进行探究分析:
仔细分析已经生成的素材(元件),可以归类为两大类:静态的和动态的,因此把静态的素材(元件)放置在“背景”图层的第1关键帧,并在第11帧插入帧,这其中包括按钮;把动态的素材(元件)连续放置到“动物”图层的第1关键帧到第11关键帧,这其中包括作品简介影片元件以及各种动物和文字的动态显示影片元件等。
图层及时间线如下图所示:
此时按Ctal+Entr进行影片测试,出现了除背景之外的各元件自动快速播放的效果,停不下来,为什么会出现这个奇怪的现象呢?进行探究分析,这是因为“动物”图层上的各元件是顺序连续放置在关键帧上的,现在没有任何控制动作,当然是按照顺序从第1帧播放到第11帧的。既然知道了出现问题的原因,那又该如何进行控制呢?其实很简单,使用大家耳熟能详的停止命令stop();就可以了。具体操作是在“动物”图层上面增加一个“播放控制”图层,从第2帧开始连续插入10个空白关键帧(注意是空白关键帧),在每个空白关键帧上输入控制命令stop();就可以了。此时测试影片,就自动停留在作品简介的画面上了,等待通过按钮进行交互控制了。
此时的图层及时间线如下图所示:
此时测试影片,鼠标点击按钮,为什么没有反应呢?这就提出下面的问题:
问题九:如何使按钮产生控制作用?这问题其实很简单,只要给按钮加上控制代码就行了。
“nextBtn”按钮控制代码如下:
on (release) {
nextFrame();
}
“prevBtn”按钮控制代码如下:
on (release) {
prevFrame();
}
至此,动物相册的制作全部完成。当然,可以在此基础上不断完善动物相册的功能,设计和制作出更加完美的作品,在此就不赘述了。
问题十: 如何导出动画成品?
其实这不是问题了,学生都可以比较熟练的输出各种类型的能够独立播放的影片。
通过以上动态动物相册的设计和制作,采用问题探究法,把一个比较复杂的Flash动漫作品设计与制作问题按照一定的逻辑进行分解,生成若干个既相互独立又有内在联系的“小”问题,引导学生进行探究分析,一步一步地向着最终目标迈进,最终使得问题得到完美的解决。
参考文献:
[1] 蔡朝晖.Flash CS3商业应用实战[M].北京:清华大学出版社,2008.
[2] 安小龙.中文版Flash CS3课堂实录[M].北京:清华大学出版社,2008.
[3] 卓越科技.Flash CS3动画制作融会贯通[M].北京:电子工业出版社,2009.

