为网站添加3D元素
通过Tridiv我们可以创建3D标志或者3D飞船等其他的3D元素,然后只需要简单地在网页上插入一个代码,即可将3D元素添加到自己的网站或者博客上。
按照本文的方法为网站添加3D元素,我们需要支持Webkit技术的浏览器。这包括Google的Chrome浏览器、苹果公司的Safari浏览器、Opera和微软集成在Windows 10的Edge浏览器。朱利安·卡尼尔开发的Web服务Tridiv可以为这些浏览器提供一个3D元素的设计界面,通过这个界面,简单的操作即可创建复杂的3D对象加上漂亮的纹理,再将它们加入到自己的网站或者博客之中。加入的方式可以通过iFrame或缩短的Web地址来完成,Tridiv也可以提供HTML和完整的CSS代码。我们可以根据自己的需要更改或添加其他的功能。在步骤1至步骤5,我们会向大家介绍Tridiv的基本操作,步骤6和步骤7是3D对象的优化方法,最后则是将3D对象加入到网站的步骤。


1、启动Tridiv建模
打开网站tridiv.com,要启动一个新的空白项目,点击“Start using the app”或者选择“Examples”中3个样本中的一个。如果选择之后没有看到任何变化或者画面扭曲,那么这意味着浏览器可能不支持WebKit技术。请确认是否使用了上面介绍的几种浏览器之一,如果是则可以尝试更新浏览器,使用最新版本的浏览器进行操作。
2、加载基本形状
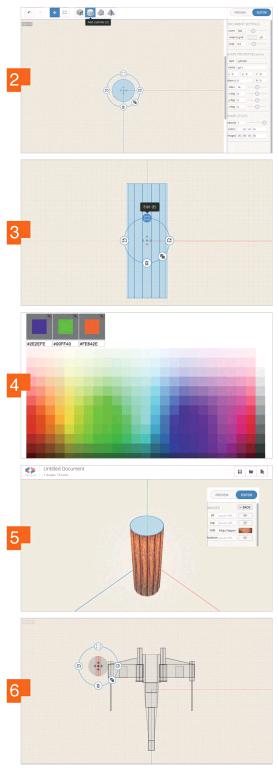
确保“Editor”被选中,然后点击工具栏上4个基本形状:立方体、圆柱体、棱柱或金字塔,选择需要的基本形状加载到编辑器。
3、修改基本形状
现在我们可以看到基本形状的小圆圈上有多个不同的图标,点击物体,通过这些小图标,我们可以旋转基本形状的底座,改变大小,复制或从编辑器中删除物体。
4、设置颜色和透明度
使用滑块右侧的“Opacity”,我们可以改变物体的透明度,设置为“0”使物体完全透明,设置为“1”将清除透明度。正下方是“Colors”按钮,使用此按钮可以指定物体各个侧面的颜色。要选择特定点颜色,我们必须采用16进制颜色代码,可以通过www.html-color-codes.info确定颜色代码。
5、纹理环绕对象
如果要将图像作为纹理粘贴在物体上,那么我们需要先将它上传到自己的网站或者博客上,然后在Tridiv上点击“images”并输入所上传图片的URL。接下来,我们可以选择是整个物体还是仅部分应该覆盖指定的纹理。
6、设计复杂的对象
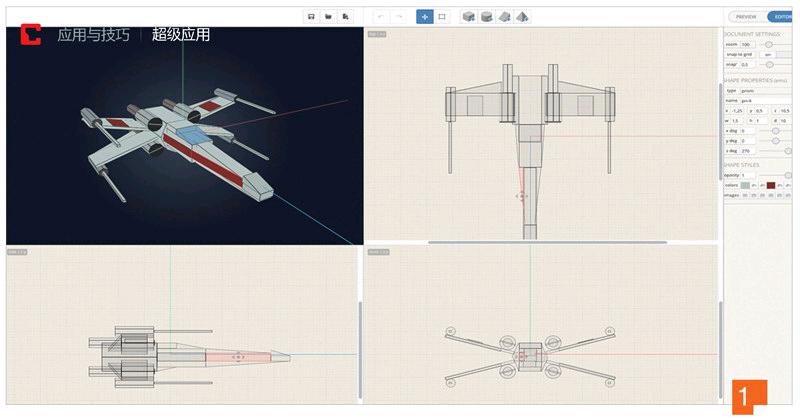
现在我们可以根据自己的需要添加其他基本形状,将它们移动到合适的位置并调整颜色和纹理。利用这种简单的方式可以设计出各种3D对象,无论是简单的公司标志还是星球大战飞船这样的复杂对象都没有问题。
7、优化光设置和CSS代码
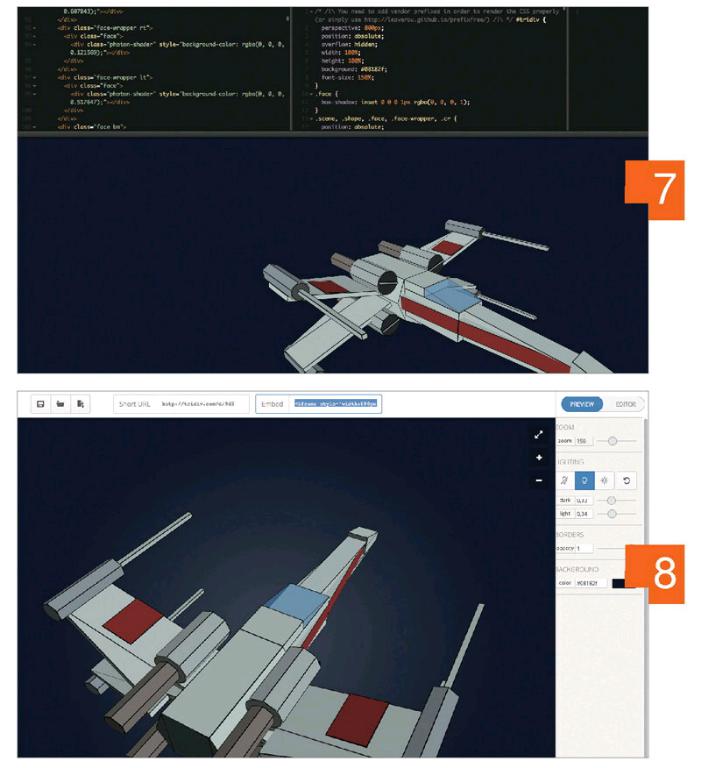
构建3D对象之后,转到“Preview”。在这里我们可以在静态或动态的光源之间进行选择,可以调整光的亮度和改变背景颜色。由于动态光的计算是非常复杂的,所以我们建议对星球大战飞船之类的复杂3D模型使用静态光源。处理过程中,我们偶尔会看到Tridiv警告信息。除了完成物体的设计之外,Tridiv还将显示最终的代码。如果要更改或查看该代码,则可以点击“Edit on CodePen”,我们会被带到一个新的网站,该网站会显示HTML和CSS代码以及我们设计的3D对象。如果出现的3D对象与Tridiv上显示的不同,那么可以点击“Settings”,转到标签“CSS”并激活下一个对话框中的选项“AutoPrefixer”,点击“Close”确认关闭设置对话框。现在我们应该能够看到3D对象可以正确显示了,并可以开始按照自己的需要优化代码,完成后点击“Save”存储即可。
8、添加3D对象到网站上
切换回Tridiv的页面,在“Preview”视图中我们有两种方式可以将3D对象加入到自己的网站或者博客上,点击“Short URL”可以将3D对象保存到Tridiv并获得一个该对象的Web地址,点击“Embed”可以将3D对象作为一个iFrame,只需拷贝Tridiv提供的代码并将其粘贴到网站或者博客上的适当位置,即可将3D对象嵌入自己的网站。

