谈立体主义对手机UI设计发展的影响
金晶
摘 要:立体主义是发生于20世纪法国近代艺术史上的杰出画派,其绘画风格与理念是现代艺术发展的渊源。文章探讨立体主义风格对手机UI设计发展的影响,依据立体主义绘画史料,研究了立体主义的风格特点。在此基础上,研究了手机UI设计的发展历程,发现立体主义推动了手机UI设计发展,表现在UI设计风格从拟物化向扁平化转变,并向更强调人性化设计方向发展。立体主义的开拓精神为UI设计提供了探索性的借鉴,对UI设计的发展影响深远。
关键词:手机UI设计发展;立体主义;拟物化;扁平化
检 索:www.artdesign.org.cn
中图分类号:J05 文献标志码:A 文章编号:1008-2832(2016)09-0102-02
The Influence of Cubism to the Development of Mobile Phone UI Design
JIN Jing(Zhejiang University, Hangzhou, 310028, China)
Abstract :Cubism is an important painting school of western modern art history, which produce the profound effect to the development of modern art. The article studies the influence of cubism to the development of mobile phone UI design. According to the history materials of cubist painting, the article researches the stylistic features of cubism. On this basis, the article researches the development history of mobile phone UI design, and find the result is that cubism promote the development of mobile phone UI design. The style of UI design transform from Skeuomorphism to Flat Design, and more emphasis on the humanized design. In summary, pioneering spirit of cubism provides exploratory reference for UI design, and has a profound influence on the development of UI design.
Key words :the development of mobile phone UI design; cubism; skeuomorphism; flat design
Internet :www.artdesign.org.cn
立体主义是美术界最引人瞩目的艺术运动,是富有理念的艺术流派,因其对传统的绘画观念进行了批评和传承,在现代绘画领域具有开创性的价值,其意义非同寻常,尤其对后来的现代设计产生了很大影响。UI即User Interface(用户界面)的简称,它是二维的界面上,依据艺术学、心理学等设计原理将视觉元素进行编排,给人带来舒适的视觉享受,是建立在科学性之上的现代艺术设计。立体主义的核心价值与界面设计相同,它对手机UI的发展趋势具有很好的参考价值和指导意义。
一、立体主义的产生及风格特点
立体主义绘画开始于1907年,最先提出的是法国著名画家保罗·塞尚,随后以西班牙画家毕加索和法国画家布拉克为代表的立体主义艺术家继承塞尚对绘画结构进行理性分析的传统,彻底颠覆了传统艺术和设计的思维方式与美学理念,组建了一种平面的绘画性的空间及形体结构。其风格特点主要表现在3个方面。
(一)平面化、几何化
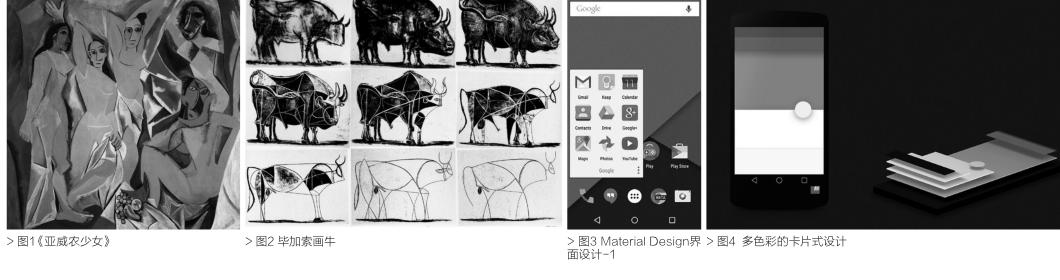
立体主义绘画彻底抛弃了传统绘画的透视法,通过多视点透视的视觉造型手段实现二维空间的塑造。在毕加索立体主义处女作《亚威农少女》(图1)中,他把画面的五个人物不同侧面的部位,都凝聚在单一的平面中,把不同角度的人物进行了结构上的组合。他将自然的人体、静物等都分解成几何切面,并且通过抽象的线与面、面与体进行分离和组合,用以表述描绘的对象。
(二)极简化
立体主义绘画追求内容与形式要完美统一。画家们摆脱客观自然的限制和羁绊,自由地改变空间关系,删除物体表面产生的琐碎质感,将复杂立体结构简化为平面的几何形。毕加索作为立体主义的开山鼻祖,曾经画了11幅关于牛的素描稿,其越画到后期,线条就越简练,越抓住反映事物本质的内部结构,到达最后一幅,就只用几根简单的线条就能表现出栩栩如生的牛形象,如图2。
(三)本质化
鲁道夫·阿恩海姆认为,对事物形象的感知不只是简单的机械复制,更重要的是主动把控其总体本质特征。同样地,立体主义画家表达事物的方式也不是简单的复制,而是通过主观创造和加工,抓住事物本质,并以最简单、快速的方法表现出来,用最简单的形表现最本质的内容。
二、手机UI设计的发展过程及其风格变化
手机UI设计起源于智能触屏手机的发明,自2007年美国苹果公司第一款触摸智能手机iPhone问世至今,在不到10年的发展过程中,其风格特征逐渐变化,主要表现在从拟物化向扁平化转变,并逐渐更重视对人性化的设计。
(一)拟物化风格阶段
2007年,苹果公司推出的智能手机界面凸显拟物化风格,其图标表现为圆角矩形、渐变、水晶、阴影、材质感等装饰效果。当时苹果的拟物化界面设计风格成为时尚的代表,引领了软件界面设计风格。
2008年,谷歌推出安卓手机操作系统,Android界面风格与苹果的ios系统非常相似。相比ios系统,安卓系统更具有开放性和个性化,因而在当时得以迅猛发展,受到大量消费者的青睐。
在这一阶段,拟物化风格以人们熟悉的事物作为参照物来进行UI设计,给手机端用户带来简单易学、易用的效果而大受欢迎。但随着信息量的飞速增长,应用图标就会大量增加,就会带来图标的相似与重复性,给用户认知带来了信息混乱的状况,促使得手机UI设计的风格开始转变。
(二)扁平化风格阶段
2010年微软公司发布了Metro设计风格,其UI设计风格焕然一新,其原则就是弱化复杂的修饰,突出主题,采用简化、符号化的元素传达信息。其实Metro设计风格就是立体主义二维化及本质化思想演变而来的设计风格,秉承着对自然中所捕捉的形象去掉多余的视觉元素,进行概括、简化,由此扁平化风格应运而生。
2012年苹果公司发布了ios6操作系统,其界面拟物风格明显消减,用简单、平面代替了复杂、立体效果,消除透视、渐变、羽化等装饰手法。通过扁平化的界面设计传达了丰富的信息、事物,由于界面简单直接,更易为现代快节奏生活中的人们欣赏和接受。
2013年苹果公司移动终端ios7操作系统发布,最为明显的改变是苹果给所有的核心应用都重新设计了外观,几乎完全摒弃材料质感效果,让整个界面中充满了扁平化。但另一方面创新地运用渐变式的色彩和透明效果,通过色彩元素丰富了UI设计。
(三)发展趋势
随着科技的发展,扁平化设计被应用于各大手机界面设计中,但是也给人们带来了一些困扰。由于界面信息内容增多,容易造成用户浏览障碍的问题;还有某些页面的背景和前景的颜色太相近而难以区分,诸如此类问题等等。美国设计家普罗斯认为,除了美学、技术和经济作为设计的三个要素,更重要的还要考虑人性因素。因此,界面也需要人性化的设计。界面设计师的任务不仅仅需要及时提供给用户所需要的信息,而且还需要在获得信息的过程中通过界面获得一种精神享受。因此,人性化设计已成手机UI设计的新概念。
2014年谷歌的安卓操作系统推出了全新的界面设计语言Material Design,如图3。在界面设计上,Material Design传承了扁平化风格的特点,并且更注重人性化的设计。在界面层级设计上,Material Design添加了多色彩的卡片式设计,建立了明确的层次结构,如图4,这使得用户能够更便捷地获取到其所需要的信息。在交互动画的设计上,Material Design更加重视还原现实世界中的运动规律。这与立体主义的“认知本质”的创作理念是一致的,都是通过还原认识本质的方法去表现界面当中的信息,让人觉得无论操作还是阅读都是用户最自然的反应。
由此可见,人类的审美需求是不断发展的,当UI设计风格达到拟物化的极限,就会转向扁平化。而在扁平化风格流行的同时,自身也在不断进化。美国当代设计师德累福斯认为一个好的成功的设计就是让人感到更安全、更舒适、更有效、更快乐。由此可见服务大众是手机UI设计的最终目的。
三、结语
立体主义风格影响了界面设计的理念与设计方法,使得手机UI设计具有了立体主义的简约、平面、本质等设计风格,使UI设计从拟物化向扁平化转变,并向更强调人性化方向发展。作为UI设计师不仅要有时代感与创新意识,更要从历史中吸取养分,掌握设计的本质与规律。只有这样的UI设计才是成功的设计。
参考文献:
[1] 鲁道夫·阿恩海姆.艺术与视知觉[M].滕守尧、朱江源 译.北京:中国社会科学出版社,1984.
[2] 谢丹.论界面设计的人性化表达[J].艺术探索,2009(02):109-110.
[3] 陆原.浅谈界面设计中的“扁平化”现象[J].南京:南京艺术学院学报(美术与设计版), 2014(06):213-216.
[4] George Shih.ParasLakhani and Paul Nagy, Is Android or iPhone the Platform for Innovation in Imaging Informatics[J].Journal of Digital Imaging,2010(01):2-7.

