移动触屏设备学习软件用户界面的隐喻设计
——以单词背诵学习软件为例
常馨月
(天津国土资源和房屋职业学院 国际经济贸易系,天津 300270)
移动触屏设备学习软件用户界面的隐喻设计
——以单词背诵学习软件为例
常馨月
(天津国土资源和房屋职业学院 国际经济贸易系,天津 300270)
随着当代移动触屏设备的发展,新型多媒体学习模式已经启动.作为人机交互的直接平台,用户界面一直是移动触屏设备交互式学习软件研究的最佳途径,其操控性和设计性亦是软件用户体验者的焦点.以移动触屏设备交互式单词背诵学习软件用户界面中的隐喻设计为例,探讨移动触屏设备学习软件用户界面静态元素和动态元素的隐喻设计特点并提出设计建议.
触屏设备;用户界面;隐喻设计
当今的交互式软件不再只为PC而设计,移动触屏设备交互式软件己成为人们学习、娱乐的主要工具.基于PC的学习软件用户界面内容的组织(如:文件结构)、呈现(如:桌面显示方式)和交互(如:鼠标或键盘操作)等设计并不完全符合移动触屏设备学习软件对于用户界面交互性、操作性和趣味性的需要.然而,创建新型人机互动用户界面的设计理念实非易事.为了更好适应新媒介新型多媒体学习方式的变革,将传统图形用户界面静态设计(Graphic User Interface Design, 简称GUI Design)和触屏人机互动用户界面(Natural User Interface Design, 简称NUI Design)动态设计结合起来,利用移动触屏设备操作特点,探讨移动触屏设备学习软件用户界面设计的建议.
1 相关研究综述
1.1 图形用户界面隐喻设计
图形用户界面(Graphic User Interface)的隐喻设计研究起始于个人计算机PC的用户界面设计.其设计本质是把现实世界用户熟悉的、己知的、具体的事物、概念、经验和行为映射到虚拟的计算机数字世界,把信息这个抽象的、无视觉特征的东西进行可视化,使界面所承载的内容都是用户熟知的、体验过的,给用户一个有形的、可感知的虚拟世界,减轻用户的认知负荷,提高用户与计算机的交互效率(汪海波等,2011)[1]93.

1.2 移动触屏设备对学习软件用户界面隐喻设计的影响
随着移动互联网的发展,移动触屏设备已经成为个人生活、工作、娱乐、学习的重要媒介.移动触屏设备的交互设计引入了手势操控,这不同于PC传统的鼠标、键盘操控,交互内容的显示区与操作区都在移动设备的触摸屏上,用户可以直接对触摸屏上的内容进行操控,减少了用户记忆负荷,提高了用户操作效率.同时操控手势的产生使手指成为操作中最自然的工具,更符合人机互动的理念.同时,随着移动触屏设备对用户与产品交互的自然性,高效性,体验性要求的提升,移动触屏设备设计师将更多丰富、复杂的语音操作和动画加入产品设计中,给用户更好的用户体验.再次,移动触屏设备对操作提供及时反馈设计.如苹果产品的“Home”键,在模拟触感反馈方面不仅给予界面上的文字、转换提示,还提供物理的声音提示.因此,移动触屏设备软件用户界面的设计需要充分体现移动触屏设备的交互设计原则,如强调人机互动的社交因素,通过用户界面设计模拟人们相聚和相互分享的理念,及多人同时同地使用软件的需求,同时遵循用户界面设计的根本,即触摸和手势,增强用户对界面设计的理解性,提升用户对操作的预知性.
2 移动触屏设备学习软件用户界面静态元素的隐喻设计
“组织系统、标签系统、导航系统和搜索系统四大系统,在交互式学习软件的信息架构中是缺一不可的”(高路,2009)[2]45.通过对移动触屏设备中几种常见的单词背诵学习软件图形用户界面中四大系统的观察,按照概念隐喻、符号隐喻和行动隐喻的范畴来分析其隐喻设计.
这是拓词和扇贝单词软件上的图标符号,这些符号不仅在应用软件界面符号的表示中比较常见,在生活中也很常见,用耳机的图形表示听力,用喇叭的图形表示点击播放,用刷新符号的图形表示再次播放,用铅笔的图形表示开始输入,该范例中的图形用户设计属于符号隐喻.

这是拓词单词应用软件上的指令图标,用一个大大的问号来隐喻寻找答案的功能,代表了可进行单词对照答案选择操作的含义,是概念隐喻、符号隐喻和行为隐喻的结合.

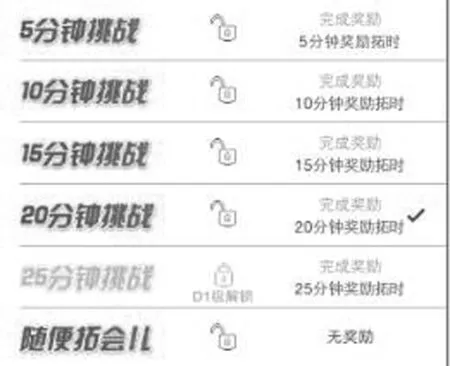
这是拓词单词应用软件的练习方式选项界面,界面将练习方式信息内容根据时间长短,有序的组织起来,提供给用户,体现了时间和空间隐喻的思想,用户可以根据需要点击任意挑战板块,进行拓词练习.这是概念隐喻、符号隐喻和行为隐喻的结合.

这是闯关背单词应用软件的界面图标,这也是非常典型的隐喻应用示例,用实际生活中的闯关后会获得奖励来隐喻在软件界面上练习被单词后可获得的星星奖励,是概念隐喻和符号隐喻的结合.

这是闯关背单词软件应用中的的“魔鬼训练营”导航栏目,“魔鬼训练营”本身体现了文字隐喻的特点,用不间断参加野营训练的经历隐喻不间断背诵单词经历,属于符号隐喻设计.

这是闯关背单词应用软件中的界面图标,界面中用了一个小人加速起跑的图表隐喻了即将进入该项训练的答题人员,该图表不仅是符号隐喻和概念隐喻的组合,也包含了夸张的手法.

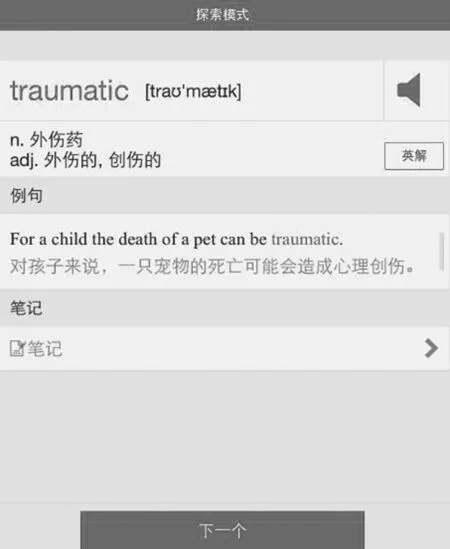
这是金山词霸单词应用软件中的检索图标,这个隐喻要素的设计同时结合了文字和图标的隐喻形式,用实际生活中在书架书库中寻找某一本需要的书记来隐喻在金山词霸的单词词库中寻找某一个需要的单词或词组.同时通过下方的输入条、语音图标和相机图标,隐喻用户除可以通过输入条输入单词检索外,软件还可以通过接收单词读音和拍摄单词照片的形式来进行单词检索,是概念隐喻、符号隐喻和行为隐喻的组合.

这是拓词软件应用的学习进度图标,这个隐喻要素的设计考虑了使用时间轴来隐喻单词背诵的量的进度.提示用户已完成的进度和未完成的进度,是概念隐喻和符号隐喻的组合.

这是拓词软件应用的学习时间提示图标,这个隐喻要素的设计使用文字和图形隐喻并举通过文字剩余“体力”隐喻当天学习已完成进度,通过图形剩余“苹果”隐喻当天学习剩余的计划和时间.督促软件用户完成当天学习任务,同时降低软件用户使用软件的疲劳感,是概念隐喻和符号隐喻的组合.
3 移动触屏设备学习软件用户界面动态元素的隐喻设计
3.1 用户界面动态元素的隐喻设计流程
移动触屏设备学习软件用户界面动态元素的隐喻设计中,设计师首先需要确立设计原则,来指导整个设计过程中的每一个设计步骤和设计师的思路.根据K.Hofmeester和D. Wixon(2005),原则中的最重要的3个分别为:“可进行多用户操作”、“设计为触屏而设计”和“界面设计应注重内容”.在“多用户操作”的原则中,交互式学习软件的界面设计强调同时同地的人机互动和人人互动,设计应强调模拟信息共享和社区交流.“为触屏而设计”的原则是指基于触摸、姿势和手势的界面互动设计,其目的是为了使用户体验到简便的、易上手的、自然的、直觉性的、快速的和有效的设计,即在界面设计中不模仿鼠标指针,而只使用触屏作为基础性的人机交互范式.“界面设计应注重内容”是指在界面设计中尽量不设置任何刻意的控制或操作行为,使用户体验与界面内容进行直接互动.这是因为图形用户界面设计中会利用可视化的控制占据显示区的部分位置,而以用户为中心的界面设计应该回避这类增加记忆负荷的控制功能.
设计师应寻找对应的隐喻来定义用户界面本身.例如,在PC使用中,我们借助“桌面”这一隐喻来引导PC用户操作PC,这来源于桌面这个隐喻本身的原域是我们日常生活经验中会在桌面上摆放物品,而这一隐喻的目标域PC户界面和桌面有着相似性,即可以通过原域对目标域的映射完成隐喻设计.下面是以移动触屏设备中常见的单词背诵软件的用户界面动态元素的设计为例来分析,如下图:在图1和图2中的软件用户界面借助的隐喻为“翻页”和“黑板”.

图1 翻页界面

图2 黑板界面
设计师开始根据隐喻创建用户界面的原型.在设计过程中,第一步就是根据每个隐喻的原型进行互动链接、视觉设计和动画设计.互动链接是整个用户界面系统的组块,包括视觉功能可见性、姿势或手势以及其反馈动作.例如:如果互动链接的原型是按下一个按钮或者调整照片.之后按照能够清晰展示隐喻的设计图纸创造详细的视觉设计组块,体现界面的整体隐喻设计概念,并提供搞得视觉功能可见性.最后加入设计好的动画确保界面顺畅运行,并为用户提供反馈动作.
3.2 用户界面动态元素的隐喻设计分析
根据移动触屏设备的操作方式、操作反馈和交互流程的设计特点,可以总结分析几种常见的移动触屏设备单词软件用户界面的动态元素的隐喻设计效果.
从移动触屏设备的手势操作的特点来看,设计中应采用用户能够较快掌握的手势动作,且手势应具有一定文化共识性.如单词背诵软件中含有“翻页”、“滚屏”、“点击”等手势动作.从移动触屏设备交互的语音操作的特点来看,听觉也是提高交互设计行为效率的有效方法.例如范例7中设计即是将需要的单词或词组直接对着移动设备说出来,设备就会自动帮用户翻译成需要的搜索命令,并帮助用户完成单词或句子检索.从移动触屏设备的操作反馈的特点上看,单词软件的用户界面设计还可以在其声效反馈,转场反馈,物理反馈中加入相关的反馈动作.如拓词软件中会在单词回答正确后隐喻“复读机”,加入单词的读音的声效反馈,同时进入下一个单词测试时会隐喻“杂志”,进行页面跳转和情境转场.同时在交互过程中,金山词霸单词背诵软件的交互过程则是模拟现实中我们查纸质字典的过程,进行单词检索、查询、掌握、扩展学习和记忆等流程.
4 移动触屏设备学习软件用户界面的隐喻设计的建议
在软件用户界面隐喻设计效果维度的分析中,Huang Weidong等人在调查问卷中设置了如下几个考察软件图形用户界面隐喻设计有效性和可靠性的要素,分别为易学、易用、易操作、易交互、易跳转、易检索及性能是否稳定、外观是否美观和格式是否清晰明确[3]78.隐喻修辞方式在图形界面设计中能简化一些操作过程,使一些复杂的功能变得更易理解.
从如上角度分析软件图形用户界面设计时,从静态和动态两个层面分析,可以得出如下的图形用户界面设计的建议.
静态元素隐喻设计需要易于识别、易于记忆,并能够提升用户界面设计时简化和便利.隐喻图形符号越是能够贴近人们现实生活习惯和经验,越是有助于用户迅速了解图形界面的设计内容,从而提升界面设计的人机互动效果,且其图形内容越简单,越是便于记忆和存储效率.
动态元素的隐喻设计表达如果能够充分考虑到以用户的体验为中心,但也需要易于不同文化背景的用户的共识性理解.通过隐喻设计后的操作方式、操作反馈和互动方式如果能够将不同地域文化的区别都考虑进去,把握通用性设计原则,让全球不同文化背景的用户都容易操作使用,才是最佳的选择.
[1] 汪海波, 薛澄岐,佘 醒,等. 图形用户界面的隐喻设计研究[J].安徽建筑工业学院学报(自然科学版),2011,19(3).
[2] 高 路.基于网络界面符号体系的用户隐喻认知机理探索[D].南京:南京理工大学,2009.
[3] HUANG Weidong, KHOURY Raymes, DAWBORN Tim, HUANG Bohan, HUANG Maolin, HUANG Xiaodi.WeBeVis:analyzing user web behavior through visual metaphors[C].Proceedings of 2011 International Conference on Advanced Materials and Information Technology Processing.2011(4).
[责任编辑 冰 竹]
2015-09-28
常馨月(1984- ),女,吉林长春人,天津国土资源和房屋职业学院国贸系讲师,硕士,主要从事多媒体学习研究。
1671-8127(2015)05-0122-04
TB472;TN929.53
A