基于WebGL的全景交互内容创作平台
王 攀,田 丰
(上海大学 影视艺术技术学院,上海 200072)
基于WebGL的全景交互内容创作平台
王 攀,田 丰
(上海大学 影视艺术技术学院,上海 200072)
研制了一种基于浏览器的全景交互内容创作平台。创作平台采用WebGL作为图像引擎,用WampServer(Windows Apache MySQL PHP)作为集成开发环境,利用JavaScript和HTML5语言对全景图像进行交互操作和控制,平台生成的应用能够对全景图像进行实时渲染并实现了热点交互设计功能。实验证明,该创作平台和生成的应用能够在支持WebGL浏览器的PC和移动客户端上运行。
WebGL;HTML5;动画创作;Web服务器;交互设计
随着Web技术的高速发展,Web2.0时代的网络互动与现实生活紧密相连,特别是伴随着3G、4G手机等移动互联网终端的迅速普及,Web2.0更加注重用户的交互功能。WebGL是一种3D绘图标准,它定义了一套API,能够允许在网页中使用,实际上它是基于OpenGL ES 2.0的3D图形API,同时能够结合Javascript语言,这种API能够通过HTML5的canvas标签来使用,从而能够实现3D渲染的功能。WebGL是HTML5提供的新特征的一部分,通过HTML5的canvas元素来展现。
目前,3D建模和动画软件很多,例如Maya、3DMax等,但是这些软件不能满足客户对于3D模型实时交互控制的功能,于是本文提出了一种全景交互内容创作平台,实现对动画模型的平移、旋转、移动、渲染等一些基本的操作,同时与Unity相比,该软件基于网络操作,能够将操作结果保存上传到服务器端,用户可通过手机或者计算机登录服务器访问对应的数据,不仅能够预览操作过程达到训练目的,同时可以直接对3D交互动画进行操作。网页上的实时渲染不需要安装插件,实现用户和动画模型的深度交互[1]。
1 全景创作平台的总体框架
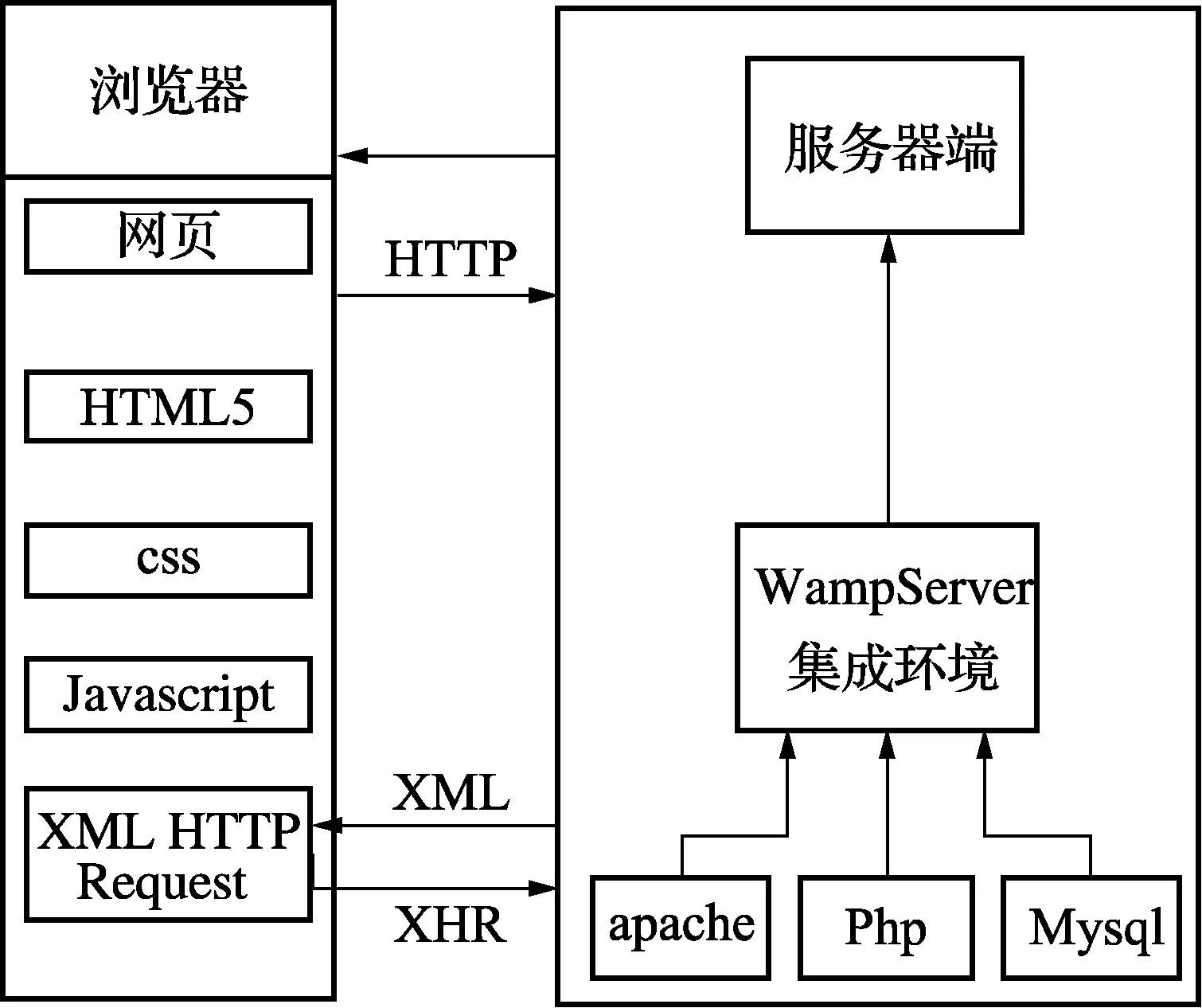
利用Web的3D技术和HTML5中新增的WebGL功能搭建本文平台,因此在搭建的过程中需要搭建一个服务器网站,图1为所需的服务器端的技术。该操作平台前端采用JavaScript语言、WebGL图形函数库和HTML5+CSS语言结合编写,服务器后端采用WampServer(Windows Apache MySQL PHP集成安装环境)软件。其中客户端和服务器端的处理过程[2]如图2所示。该系统采用了一种服务器端的集成环境,从而为服务器的配置节省很多时间。

图1 服务器与客户端的连接关系

图2 系统总体结构
为了能使3D动画很好地展示在平台上,必须选用支持WebGL的浏览器(火狐、谷歌和高版本的IE浏览器等),可以使用手机移动设备或者计算机打开。用浏览器打开时需要正确配置。进行操作的整体过程如下:用户将已经编写好的HTML文件命名为index,并将与之相关的一些调用文件拷贝到服务器根目录里,客户端通过访问服务器IP地址来直接访问HTML文件,并进行浏览和操作,创作者将操作以XML的格式保存到服务器端,用户则可以通过访问保存的XML来观看创作的过程并且可以进行操作,同时能够给出相应的回应,可以将全景图像通过网页载入进行访问。
2 全景交互平台模型的建立
2.1 动画引擎Tween.js动画创建
为了产生动画效果,通常采用移动相机或者移动物体来产生。本文采用的是和three.js紧密结合的动画引擎Tween.js,首先加载引擎js文件,然后需要对该引擎进行初始化,通过构建一个Tween对象。接着构建一个渲染函数去更新这个对象,通过TWEEN.update()可以让动画动起来。
2.2 3D场景贴图[3]
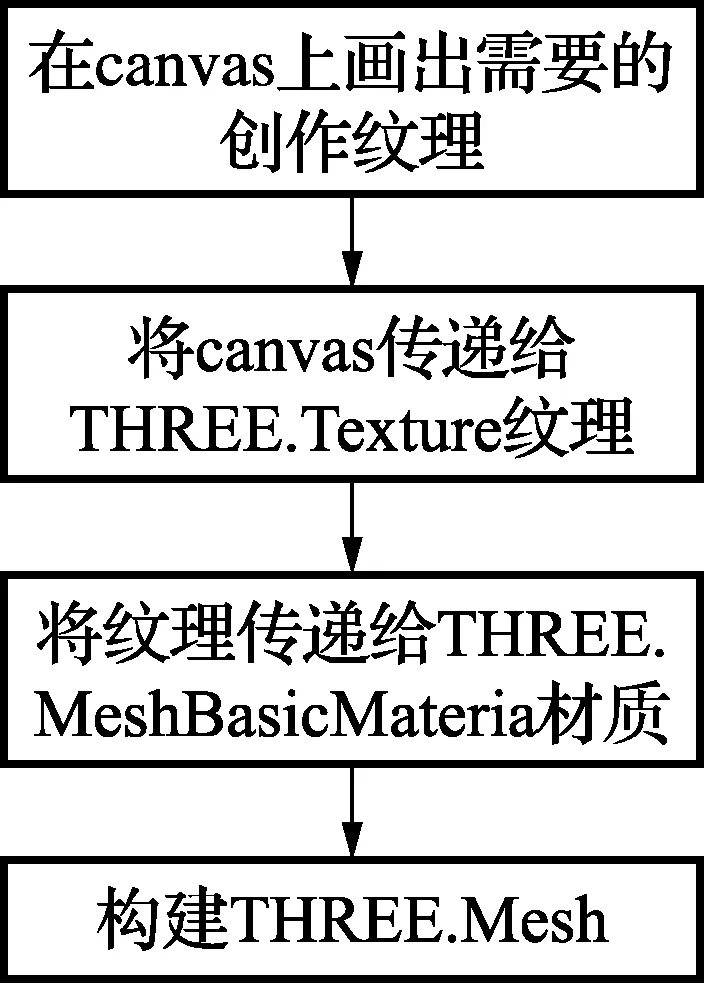
本文采用HTML中的canvs作为纹理,它和图片有很大的差别,主要是通过浏览器中的绘图API来进行绘制,因此它具有很大的想象空间,可以根据自己的创作想象出更加独特的效果。图3是纹理的创建过程[4]。

图3 纹理创建过程
将canvas中编写绘制图像的代码,然后THREE.Texture函数将接收到canvas纹理,通过代码texture = new THREE.Texture(canvas),再将纹理传递给材质,最后通过构造THRER.Mesh将几何体和材质融合在一起,。它主要包含了几何体和材质两个参数,完成了这几部就可以顺利运行代码了[5]。
2.3 3D模型的加载
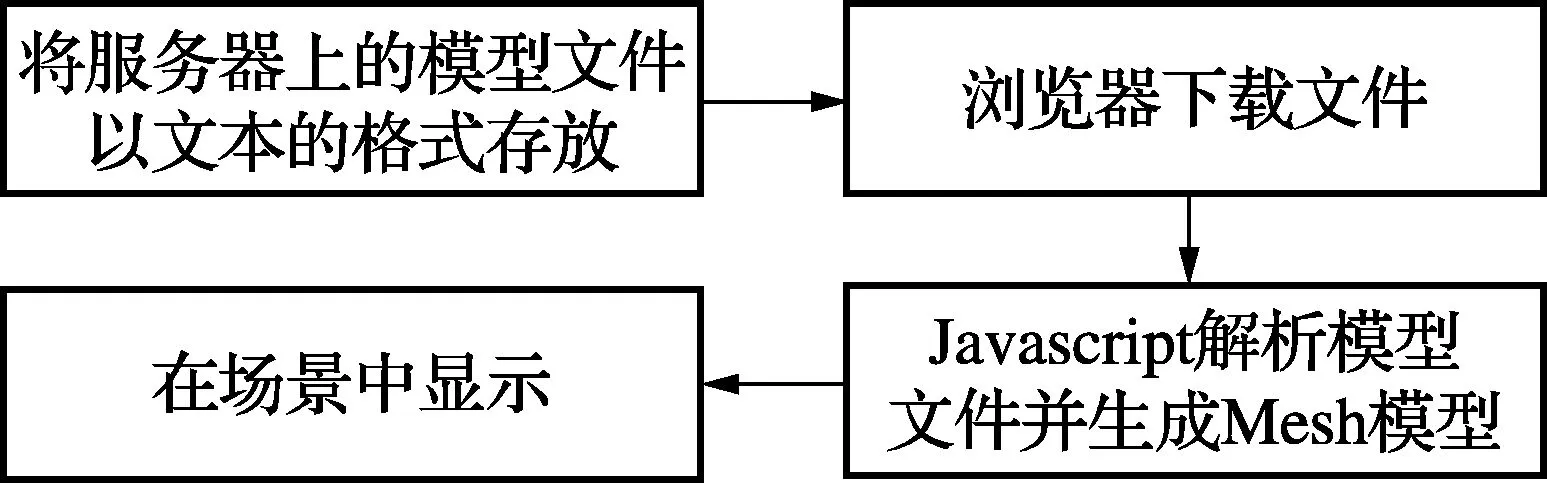
在编写程序之前,首先需要学会看3D模型,模型文件通常保存为.vtk格式,找到这个文件通过模型查看器观看,然后将模型导入three.js中,如图4所示[6]。首先将模型文件保存到服务器上,接着浏览器将文件下载到本地,通过js解析这个模型文件,通过Mesh函数生成需要的网格模型,从而在场景中显示[7]。

图4 模型的加载
2.4 3D场景中用户交互
通过前面的设置之后已经成功构建了3D动画对象和移动摄像机的场景,但是这些不能满足用户的交互功能,因此需要一些应用程序进行与用户的交互,这是需要利用Three.js 等高层次的 WebGL 库中添加摄像头位置的3D用户控制,然后通过OrbitControls.js API来支持鼠标交互,它的原理主要是移动摄像机的位置将鼠标和3D场景的位置保持一致,将3D场景的相机进行参数化的过程如下:
Controls=new THREE.OrbitControls(camere);
controls.addEventListener(‘change’,updteControls);
OrbitControls change回调updateControls() 函数,从而能够调用渲染器的渲染函数来更新场景。
3 平台中后端的设计
3.1 服务器端的构建
本文采用的是WampServer软件来搭建服务器环境,它是一种在Window下的Apache、PHP和MySQL的服务器软件,它最大优点就是将Apache Web服务器、PHP解释器以及MySQL数据库整合在一起,在配置环境上非常简单,只需要鼠标点击就可以了。支持PHP扩展、Apache的mod_rewrit,同时具有一键启动、重启、停止所有服务,一键切换到离线状态等。
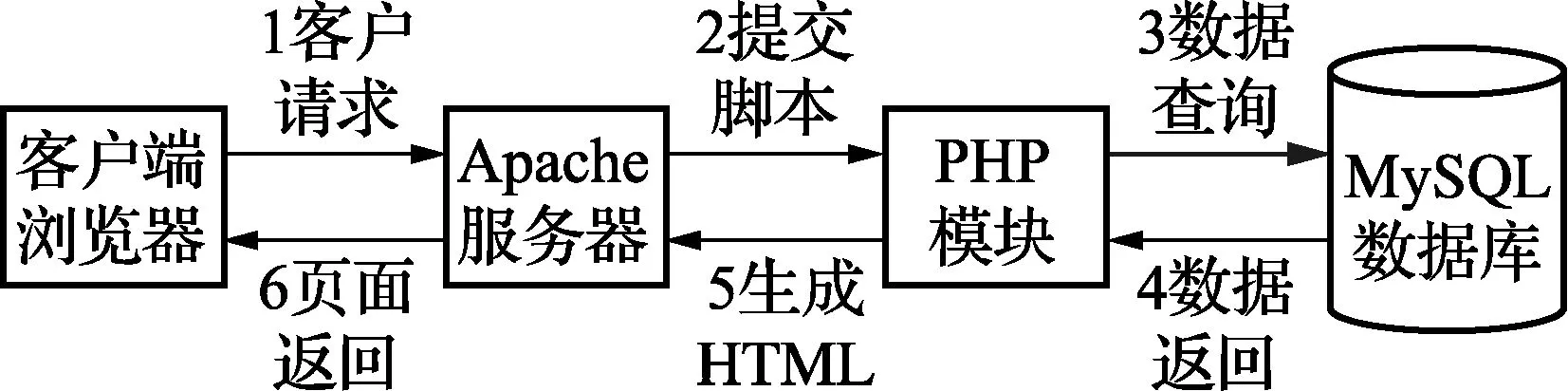
根据图5可知,动画创作者在浏览器中进行动画的创作,通过点击浏览器中的操作按钮触发PHP请求,并将创作过内容和过程保存到服务器端,当其他用户需要对动画创作的过程进行预览,就需要执行一个PHP请求,为了触发PHP请求,需要用户在浏览器网址输入要访问的PHP页面文件名并将请求传送到Apache服务器,Apache服务器对这个请求进行分析和判断,如果该请求满足条件则服务器就读取客户端需要访问的PHP应用程序,服务器通过调用PHP解析器将其解释为HTML文件,再将HTML代码发送到客户端浏览器中,浏览器对该HTML代码进行解释执行,用户就能看到创作者保存的内容。

图5 系统工作原理图
3.2 数据读取模块
由于模型文件往往比较大,在数据读取的过程中可能需要很长时间,因此本文在数据的读取采用的是Ajax技术,它能够使JavaSript跟服务器进行数据交换,并且不需要重新载入网页,然后通过XMLHttpRequest就能很好地读取所需要展现的全景图[8]。
3.3 全景创作平台的实现
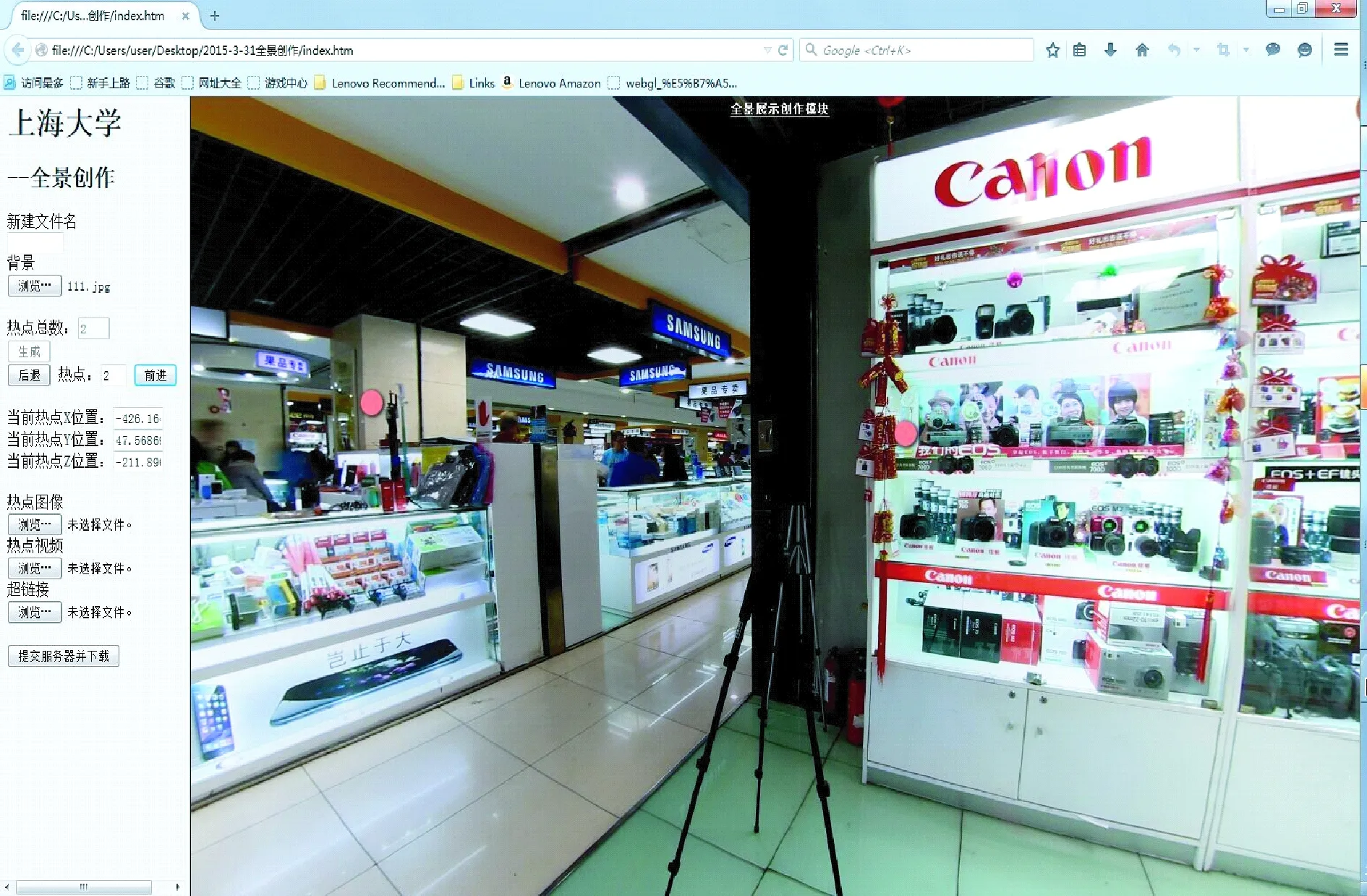
使用一台安装Windows操作系统的计算机作为服务器端,安装好WampServer软件来配置好服务器环境,将编写好的index.HTML文件以及相关的外部调用文件拷贝到WampServer软件的安装目录中的www/根目录下,将服务器端的IP地址作为访问地址,可以用手机客户端和笔记本共同访问,但必须保证客户端和作为服务器端的计算机在同一个局域网上,本文采用的是用一个无线路由分别连接服务器端和客户端。图6是在计算机客户端显示的结果。通过点击画面的位置能够达到对全景图的操作和控制,比如点击左边的选择文件按钮,能够直接从服务器端下载全景图或者3D模型,并将其显示在浏览器上,通过鼠标能够实现对全景图的360°的展示,其他用户通过访问该用户可以访问该操作过程。

图6 360°全景展示(截图)
3.4 交互功能展示
在全景交互创作平台中,可以随时对所展示的全景图或动画创造热点,如图7圆点所示,该热点能够实现对展示的内容进行详细说明,并触发一些事件,例如播放一些相关视频和产生超连接,用户可以在该平台上进行基于全景图的展示内容创作。

图7 Web端的交互实现(截图)
4 结论和展望
本文基于WebGL搭建了一种全景交互内容的创作平台,实现了在浏览器中对全景图和3D动画模型进行渲染处理等一系列的操作,充分展现了HTML中的WebGL在浏览器中进行三维绘图的强大功能,通过浏览器,不仅可以创作简单的三维模型,还能对其进行平移、旋转、缩放等一系列基础的操作,同时还能直接在网页上进行渲染。同时该平台又具有很好的交互特性,使用户能够达到很好的体验。WebGL也不需要安装渲染插件,因此给动画的开发和创作节约了不少时间。
随着HTML5的快速发展,WebGL也将作为一种新的技术被应用在很多领域,但是并不是所有的浏览器都能够很好地支持WebGL,而且它对显卡的要求比较高,有些移动设备在浏览的过程中并不是那么流畅,因此还需要人们对这些技术更好地改进,相信在将来WebGL必将是趋势所在。
[1] 周阳,佘江峰,唐一鸣. 基于WebGL的三维数字水利展示系统研究[J].测绘与空间地理信息,2014,37(3):44-48.
[2] YANAKA K,IIZUKA T. Display method for online bookstore emulating real bookstore by WebGL[J]. Journal of Electronic Science and Technology of China,2014(1):59-63.
[3] 朱丽萍,李洪奇,杜萌萌,等.基于WebGL的三维 WebGIS 场景实现[J].计算机工程与设计,2014,35(10):3645-3650.
[4] 张玲.基于WebGL技术和Oak3D 引擎的交互式三维地球模型研究[J].软件导刊,2014,13(2):153-155.
[5] DEMIN A,YUAN D A I. 基于HTML5与WebGL的机器人3D环境下的运动学仿真[J]. 东北大学学报:自然科学版,2014,35(4):564-567.
[6] 方强. 基于 WebGL的3D图形引擎研究与实现[D].合肥:安徽大学,2013.
[7] 方路平,李国鹏,洪文杰,等. 基于WebGL的医学图像三维可视化研究[J].计算机系统应用,2013(9):25-30.
[8] 谭文文,丁世勇,李桂英. 基于webGL和HTML5的网页3D 动画的设计与实现[J].电脑知识与技术:学术交流,2011,7(10):6981-6983.
责任编辑:许 盈
Creation Platform of Panoramic Interactive Content Based on WebGL
WANG Pan, TIAN Feng
(SchoolofFilmandTVArt&Technology,ShanghaiUniversity,Shanghai200072,China)
In this paper, a creation platform of interactive content in a browser is developed. WebGL is used as graphics engine on the platform. WampServer (Windows Apache, MySQL, PHP) is an integrated development environment. JavaScript and HTML language are used to operate interactively panoramic image in real time. This platform can carry on the real-time rendering of panoramic image and realize good interactive function about hot points. Experiments have proved that this platform and the generated application can run in the computer and mobile client with the browsers supporting WebGL.
WebGL; HTML5; animation; Web service; interactive design
上海市科委“科技创新行动计划”高新技术领域项目(14511108202)
TP393
A
10.16280/j.videoe.2015.19.017
2015-04-09
【本文献信息】王攀,田丰.基于WebGL的全景交互内容创作平台[J].电视技术,2015,39(19).

