DIV+CSS和TABLE网页布局的对比分析
詹 劼
(大连海洋大学,辽宁 大连 116023)
随着 Web 2.0标准化设计理念的普及,DIV+CSS被越来越多的设计师用于网页的排版布局。DIV标签取代了传统的TABLE标签,将页面分割成一个个浮动的空“盒子”,页面元素的定位不再需要繁琐的标签嵌套来实现;CSS样式将传统 HTML标签中的结构内容标签和表现标签分离,将内容的表现形式单独放置在一个与网页关联的文件内,既简化了页面代码又提高了后期维护效率。这二者的结合变革了传统的网页设计思维方式,为网页设计者提供了更加广阔的设计空间。在这种浪潮的冲击下,传统的 TABLE网页布局并未就此消失。在一些具有良好视觉效果,个性化较强的网站上仍然能看到 TABLE标签应用在页面布局上。
1 DIV+CSS的技术实现
1.1 DIV的盒子原理
设计师将DIV标签看成一个空盒子,网页内容存放于盒子当中。每个盒子根据关联CSS中的属性展示外观。每个盒子按照由外到内的顺序,由外边距Margin、边框 Border、内边距 Padding和内容构成。由此,一个复杂的页面可以看成由多个盒子通过不同的排列方式(纵向、横向、浮动和嵌套)堆积而成[1]。
1.2 CSS的实现
CSS 全称是Cascading Style Sheets,中文翻译为层叠样式表,简称样式表。CSS是由万维网联盟于1996年首次发布,用于增强或控制网页内容显示效果,并将样式与内容分离的一种标记语言[2]。CSS的实现依赖于两个方面:选择器和导入方式。
CSS通过众多的选择器来实现对页面元素的控制。主要的选择器有以下几种:
id选择器由一个“#”号和用户自定义的字符串构成;类选择器由一个“.”号和用户自定义的字符串构成;标签选择器使用HTML标签作为选择器。
定义好CSS选择器后,需要选择相应的导入方式与网页进行关联。导入方式主要有三种:行内样式表、嵌入样式表、外联样式表。行内样式表书写在标签的尖括号内。嵌入样式表书写在网页的头文件内。相对行内样式表,嵌入样式表适用范围扩展到全网页。当大量定义样式代码时,网页代码也随之增加,故其使用频率也不高。一般用于需要单独定义样式的页面中。
2 对比分析
下面以一个常用的网页布局为例,分别用传统的TABLE方式和DIV+CSS方式进行设计,对比代码的不同,分析各自的优缺点。
用TABLE布局的页面代码如下:

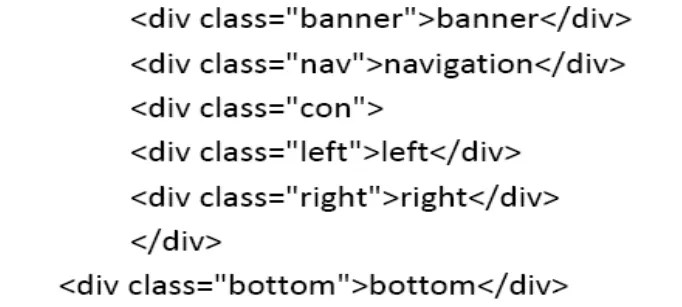
用DIV+CSS布局的页面代码如下:

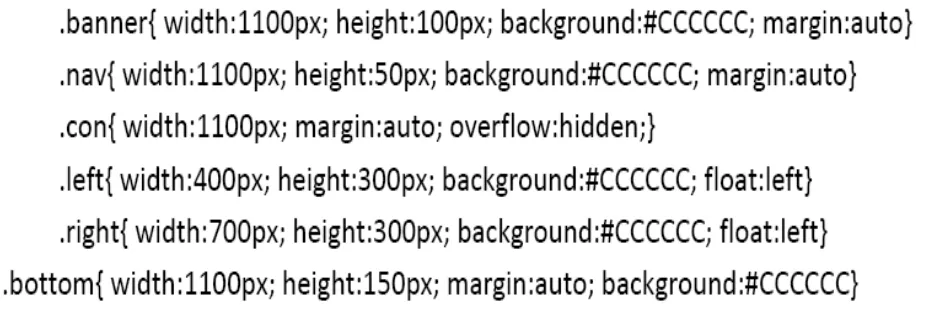
CSS样式表内容如下:

两相比较,DIV+CSS的布局方式在页面代码上并没有得到预期中的减少。从网页体积上看,前者为1005字节,后者为953字节。但是要注意到,该页面布局中每个区块的属性都不相同。无论是TABLE布局还是DIV+CSS布局均需对每一区块进行单独设置。也就是说,在对具有独一性的内容的属性设置上,两种布局方式不相上下。
然而在实际的网页设计中,尤其在具有大量重复性属性的内容上,DIV+CSS的优势就会体现得非常明显。以一个拥有10个重复的1*1的表格的网页为例,使用 TABLE方式布局的页面代码数量几乎是单个表格代码的 10倍;而使用DIV+CSS方式布局的页面代码数量和单个单元格代码数量几乎一致。在后期维护上,DIV+CSS具有无可争议的优势。当一个大型网站更新时,设计师只需要对独立的样式表文件进行修改即可。而 TABLE布局的网页则需要设计师逐页逐标签地维护,工作量大且容易出错。在网站检索的排名上,DIV+CSS也有很大优势。根据实际检测的数据,同样内容,同样布局方式的网站,用DIV+CSS布局的页面检索排名比用TABLE布局的页面高十多位。
3 结束语
随着XHTML取代HTML成为W3C的新标准,网页设计也跨入了一个新时代。在DIV+CSS强有力的冲击面前,传统的 TABLE页面设计难以为继。然而新技术往往不是完美的,优秀的设计师应该合理利用两种设计方式的优点,以网页功能的实现为第一目标,而不是片面追求代码的时髦性。
[1]邹寿春.基于 DIV+CSS技术的网页设计研究[J].绥化学院学报.2015(09):77-79.
[2]李双远, 李阿辉.DIV+CSS技术在网页布局中的应用实现[J].吉林化工学院学报.2014(03):55-58.
[3]刘海霞.DIV+CSS网页布局技巧研究[J].计算机时代.2015:18-19.