Silverlight平台下应用于Web的电子相册3D翻页效果实现方案
段立峰
(陕西工业职业技术学院 陕西 咸阳 712000)
随着科技的不断进步,在个人用户体验的操作系统中已包含了众多图形算法和桌面渲染。随着3D技术的发展,人们越来越倾向于基于Web的3D真实感体验,研究人员目前正在大力研究这个问题。电子相册制作到目前为止还局限在图像页面的动态切换中,用户无法真实体现阅读时的翻页效果,基于Silverlight平台的电子相册的制作,加强了3D显示效果,让用户体验真实的翻页效果,为更好的说明设计研究,本文先简单介绍电子相册制作软件和Silverlight平台。
1 电子相册制作软件和Silverlight平台介绍
随着图像处理技术的进步,电子相册软件亦逐渐成熟,有很多的种类,依照功能的侧重点不同,大致可以分为管理类和制作两大类,管理类的电子相册软件如Photo Family、苹果的iPhoto等软件都是侧重于对照片的管理和浏览,电子相册软件的制作功能,通常不具备照片的管理功能,主要用于为用户提供人如数码大师2010、Memories On TV等的制作功能,提供具有专业水准的照片过渡效果。
微软Silverlight是一个跨浏览器的、跨平台的插件,可以对运行在Mac或Windows上的主流浏览器提供高质量视频信息的快速、低成本的传递。传统Web应用程序呈现界面是以HTML方式,在Web服务端已出现界面混乱、频繁刷新的现象,难以表达众多媒体元素。
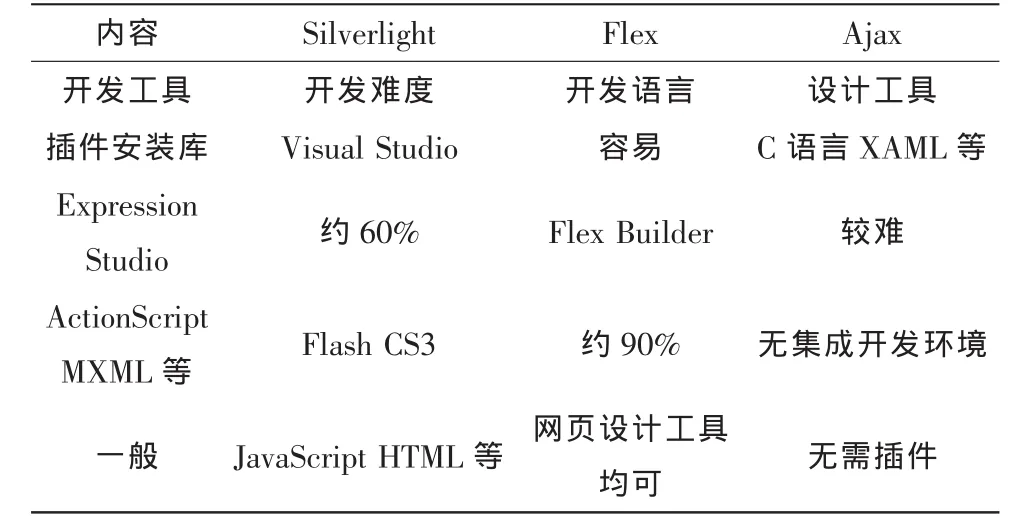
能够实现RIA应用的Silverlight技术采用多媒体界面,达到通过Web服务进行获取数据资源的目的。而Silverlight平台是使用XAML(可扩展应用程序标记语言)语言进行藐视多媒体界面,在表现层框架提供矢量图形、文本图像扥信息,具有成本低、开发率高的特点,表1是Silverlight、Flex和Ajax平台的对比,开发人员在使用XAML语言时可以详细的定置所有用户界面元素,合理布局整个界面,语言整体与HTML比较类似,本身是一种组织良好的XML文档,与HTML语言相比,这种语言更加具有严谨性和明确性,在编程中通过这种语言能够实现软件的自动生成,不需要编写HTML代码就可以生成一种比较美观的画面。WPF包含了程序代码和XAML语言,是运行在NET架构下为用户界面提供统一描述的一种操作方法,能构带跟人们前所未有的3D效果,所以可以使用期进行创建轻量级动画。Silverlight在使用中更加倾向于研发人员,在原有的基础上急性改变,开发效率比较高。

表1 Silverlight、Flex和Ajax平台的对比Tab.1 Table 1 Silverlight,Flex and Ajax platform
2 系统设计总体框架结构
Silverlight平台下的3D点则相册翻页设计如图1所示在Silverlight客户端包括变现层进而传达到WCF代理类,通过Web服务器传输到数据库,其中在Web服务器中又包含了流媒体服务、触摸识别服务、颜色限时服务、鼠标识别服务、互动显示服务以及互动反馈服务等,同时还包含了业务层和数据层。
客户端采用Silverlight构建,界面元素使用XAML语言来进行描述。在服务器端系统构建WCF服务,程序的控制采用服务驱动的模式实现。WCF服务通过业务层和数据层槽孔数据库,在客户端通过WCF代理与WCF服务以异步调用的方式进行通讯,在序列化数据后传回到Silverlight客户端。本设计系统分为系统数据操作层、系统功能表现层以及系统业务逻辑层三层,在此基础上,系统模块用分为两位创建通用元素、创建翻页效果、创建用户界面、创建缩略图效果、执行初始化操作以及配置HTML页面等,其中整个系统的设计基础时中底层的基础模块,本设计的整个系统对Web的操作和控件绑定的操作都能够使用本模块进行完成,业务逻辑层的模块包括通用元素模块、翻页效果模块、缩略图效果模块以及用户界面模块,这些所有模块都作为整个文本的逻辑进行支撑,系统通过模块采用Web的操作来进行控制,经过一定处理后在变现层呈现给用户。
3 3D电子相册实现翻页效果分析
由于电子相册翻页过程属于多个图片的现实和处理过程,因此无论什么平台都必须支持流媒体,页面翻转属于一个具有连续性动作的过程,包括3个动画效果过程,主要基于属性的动画、嵌入式动画的剪裁等,在进行设计翻页程序时,需要考虑页面的对称和翻页以及控制翻页过程这两个问题。图2是页面翻转示意图。
在页面翻页过程中有很多动作是在同时发生的,对称线两侧的奇偶页面可以认为是对称的,如上图所示虚线代表奇偶页面的区分,如原来页面A慢慢消失,而面积C则是逐渐变大,下方出现的面积B也是逐渐增大。在翻转过程中需要控制A、B、C三个区域,在变化过程中面积A是不对称的,本身还是一种不规则图形,因此难以使用算法来进行计算,同时面积B和C也是不对称的,均可以采取代码来进行实现。

图1 Silverlight平台下的3D点则相册翻页设计Fig.1 Silverlight platform of 3 d points of photo album page design

图2 是页面翻转示意图Fig.2 Page flip
本文提出的算法实现包括首先先创建对称线,进而创建动画的面积B得到面积B的可操作的图像。进而在创建面积C的图像,当页面的对称线在45度和90度之间移动时,页面全部打开设定为90度,页面的左右两侧分别是边缘,控制对称线活动的状态分别在45度和90度。具体设计程序为:
function page turn():Void
line on mouse=function()
line.x=xmounse
if(line x>PAGE EDGE)line x=PAGE EDGE
else if(line x 以上程序显示的对称线通常被与输在了页面的左右两侧(主要是页面的边缘区域)之间,45度是控制对呈现活动的状态始末,页面的边缘位置则规定出现在对称线为90度时的位置。利用对称线的角的度数公式来创建动画剪辑的实例,使用函数来作为程序处理得实例线,在处理翻转页面时,先证明约束之间的界限,同时确保鼠标移动的同时能够产生动画效果,由于每帧的反应速度在这里得到大大提高,因此了已使用一定的操作来保证画面的评价动画性,是每个动画都能够达到最佳的时机,为确保当用户释放动画师停止线的电影剪辑还需要使用一定程度来进行删除操作。 以往创建的网页无法实现不同面积间的覆盖,由于网页翻转过程是把页面放置到堆成页面的过程,所以两个页面之间要表现出空间性或者或是重叠性,如在处理页面的举行和对称线是需要在后台进行操作,但是在用户界面则是没有发生什么变化,只能够看出页面的区域发生了变化,因此不需要将代码嵌入到影片的剪辑中,因此提出灰色矩形和对称线的处理,当用户单机红色区域时,灰色矩形开始遮掩页面2,当对称线在45度时,没有完成遮蔽动作,此时页面不可见,也可以说此时页面2被完全覆盖住了(此时的对称线位置在90度),这个反转的过程可以说是不可逆转的。代码设计时,剪辑页面使用遮蔽页面,其中包含实例botompage,通过setMask、bottomPage和line.rightMask进行创建页面B。 在创建第二个页面时,需要采用专业的反向边缘来增加第2也的面积和反向转折页,当用户鼠标开始点击触发事件后,页面就可以开始进行工作。此时页面显示的某一区域就是需要现实的页面A,页面A的内容主要是分开对称线的奇数页面(也就是说在对称线的左侧面积)。页面C的创建中增加第二页的面积和反向转折页,以对称线为基准,转动公式为:backPsge.-rotation=90*(line.x PAGE SPINE)/page.width。 嵌入的影片剪辑如副刊旋转等来作为页面的背面,此时页面的转换内容除了需要包含自身的事件动作,还需要包括相对页面下边线处理的动作,为使页面得到自然顺畅的目的,需要考虑将动画的速度减慢,时期小于嵌入式[6]流媒体动作运动的速度,这是因为在处理嵌入式动画师需要采用比较复杂的二项式来进行计算,计算过程需要花费一定的时间。用户界面是建立在容器的基础上,可以说是整个设计核心的基础,主要是通过设计容器来达到目的,此设计的用户模块包含下载服务器的图片进度条、电子相册的显示区和缩略图浏览器三个功能,这三个功能都是相互独立的,开发思想同样采用容器的概念。在用户的界面功能完成之前,需要先对容器进行预处理,也就是说将存储在容器中的内容进行预处理,为他们赋予不同的属性来控制其变化,然后在客户端就可以显示出页面的变化,客户仅需要使用可以直接进行调用容器进行实现。 综上所述,文中简单介绍电子相册制作软件和Silverlight,结合RIA客户端的特点,研究在Silverlight平台下,使用开发语言使用XAML语言,根据WPF的开发要求,构建客户端平台,实现3D电子相册的翻页,为3D显示效果提供了研究思路。 [1]张勇,李存华,王新华,等.基于Silverlight的3D电子相册翻页算法研究[J].南京师大学报:自然科学版,2012(35):143-148.ZHANG Yong,LI Cun-hua,WANG Xin-hua,et al.3D electronic photo album pages algorithm based on Silverlight study[J].Journal of Nanjing normal University:Natural Science Edition,2012(35):143-148. [2]兰小机,段保霞,彭建伟.基于Ajax的WebGIS研究与应用[J].测绘科学,2009,34(2):214-218.LAN Xiao-ji,DUAN Bao-xia,PENG Jian-wei.Based on WebGIS research and application of Ajax[J].Journal of Surveying and Mapping Science,2009(2):214-218. [3]孙超,钟珞.基于Silverlight的富界面应用研究[J].武汉理工大学学报,2008(12):95-97.SUN Chao,ZHONG Luo.Rich interface based on Silverlight application study[J].Journal of Wuhan University of Technology,2008(12):95-97. [4]张东平.一个基于Silverlight的在线电子相册系统构建[J].中国人民大学信息资源管理学院,2012(15):116-121.ZHANG Dong-ping.Build a Silverlight based online electronic photo album system[J].Journal of Renmin University of China Institute of Information Resources Management,2012(15):116-121. [5]陈素霞.用premierePro1.5制作电子相册[J].内蒙古科技与经济,2009(1):62-63.CHEN Su-xia.Made the electronic photo album premiere-Pro1.5[J].Science and Technology and Economy of Inner Mongolia,2009(1):62-63. [6]郝玉锴.嵌入式FTP服务器的设计与实现[J].现代电子技术,2013(14):55-57.HAO Yu-kai.Design and realization of embedded FTP server[J].Modern Electronics Technique,2013(14):55-57.4 结束语

