基于ActionScript3.0的虚拟形象交互设计与实现
梁志成
(西北民族大学,甘肃 兰州 730030)
Action Scripts是一种类似Java Scripts和ECMA(European Computers Manufacturers Association)规范的面向对象的脚本语言[1]。并且执行ECMA-262脚本语言规范,它是在Flash平台下实现交互的主要组成部分。尤其是ActionScript3.0脚本语言的推出,ActionScript3.0代码执行的速度最多可以比原先的ActionScript代码快10倍。它还提供了可靠的编程模型,该模型对于来自其他平台的开发人员来说将非常熟悉[2]。
使的Flash的功能越来越强大,使得开发交互性的动画和游戏更加容易[3]。同时移动终端的迅速发展与不断完善,使线上、线下形象设计得到了新的发展契机,所以对于在整体形象设计方面有需求的用户会越来越依赖这种便捷的自我实时交互设计方式。而借助ActionScript3.0进行虚拟形象交互设计软件的开发就是在这种背景契机下迅速的兴起和发展起来的。
1 虚拟形象交互设计思路及方法
1.1 设计思路
交互式设计思路包括前台设计理念和后台设计逻辑。对于虚拟形象的交互软件的前台设计,其风格定位为现代都市风格,这需要在本套交互软件的界面元素、人物造型、场景绘制等方面得到集中体现。在整个人物角色及场景造型方面,均采用写实风格进行设计,而整体界面元素的造型及色彩等方面都与现代都市风格相契合,并注重元素布局的合理性。软件界面整体设计要求大气、简约,具有现代感。
对于虚拟形象的交互软件的后台设计,需要对其内在逻辑进行整体的制作规划,尽量降低ActionScript3.0编程的复杂度,并且灵活使用影片剪辑元件、图形元件和按钮元件,避免同一对象的重复创建,同时,巧妙运用Flash组件技术,提高ActionScript3.0语句的执行效率和可维护性,避免因为编程技术而造成的功能缺陷。软件操作流程是通过逐级选择,进入不同的角色及特定场景进行多选项的形象综合设计,并完成用户满意的虚拟形象设计结果,最终,根据具体操作逻辑完成树状逻辑流程图。
1.2 设计方法
对于虚拟形象的交互软件的前台,需要通过以下三个步骤进行设计。首先,把握主题,确定风格,并在此基础上,收集相应的资料,包括文字、图片、视频等方面的资料 。其次,在进行资料归纳、汇总的基础上,进行草图绘制,找到最适合整体造型风格和软件功能需要的综合型方案进行定稿。最后,通过FLASH、AI、Phtotshop等前台绘制软件进行电脑绘制和上色,并完善细节,从而最终完成界面、角色、场景的设计与制作。
虚拟形象的交互软件的后台设计,需要根据软件的功能类型、形象交互设计的特点及算法,进行后台代码的编写,在FLASH平台的基础上,新建Action Script文件,对于不同元件进行相应类文件的脚本程序编写,并统一在同一个项目文件夹中,方便不同Action Script类文件各自的封装与访问。在此基础上,还可以在以下三个地方加入ActionScript脚本程序,它们分别是帧、按钮、影片剪辑。(1)为帧添加脚本:为帧添加的动作脚本只有在影片播放到该帧时才被执行,与播放时间或影片内容有极大的关系。在为帧添加脚本时,“动作”面板的标题栏显示“动作-帧”。(2)为按钮添加脚本:为按钮添加脚本只有在触发按钮时特定事件才会执行。在为按钮添加脚本时,“动作”面板的标题栏显示“动作-按钮”。(3)为影片剪辑添加脚本:为影片剪辑添加脚本通常是在播放该影片剪辑时ActionScript被执行。在为影片剪辑添加脚本时,“动作”面板的标题栏显示“动作-影片剪辑”[4]。
2 虚拟形象交互设计与制作
2.1 前台元素制作
对于虚拟形象交互整体的前台设计包括三个大的部分,他们分别是界面、角色和场景。在界面的设计中包括启动界面设计、软件主界面设计、软件框架设计、菜单栏设计、界面按钮设计、界面图标设计等。其中启动界面运用较为鲜明的造型及色彩进行绘制,在不超过256色的基础上,达到醒目、识别性高的目的。软件主界面是界面设计的重点,需要根据形象设计的功能进相应的行区间划分,根据设计思路确定的整体风格进行设计,整体色彩纯度偏低,明度适中,以灰色为主要色调,用于衬托不同形象自身的色彩特点,界面造型上采用曲直结合的方式,在体现现代感的同时,彰显软件的视觉亲和力。在角色的设计方面,进行真人比例的造型绘制,对于造型中的细节部分运用简约的方式,注重角色的整体形象风格,尤其是衣物及饰物的色彩纯度较高,最大化的体现形象整体的色调搭配和视觉风格。对于场景的设计,弱化其造型的鲜明度,通过纯度、明度偏低的色彩,尽可能在体现不同场景风格、烘托场景气氛的的同时,体现角色与场景的纵深及空间感,从而与角色形象有机的结合在一起,通过对比的方式,使角色形象成为视觉中心的同时,展示相应场景的空间特点,两者相辅相成,搭配合理。整个前台元素的制作平台可以是FLASH,在新建影片剪辑元件后进行绘制,也可以通过AI、Phtotoshop等软件进行辅助设计,并通过保存为PNG格式导入FLASH元件库中,转换为具有透明背景的影片剪辑元件。在以上相应前台元素生产影片剪辑元件之后,进行元件实例名的命名,用于之后在后台通过ActionScript3.0语言进行不同元件的引用和联系。
2.2 后台程序编写
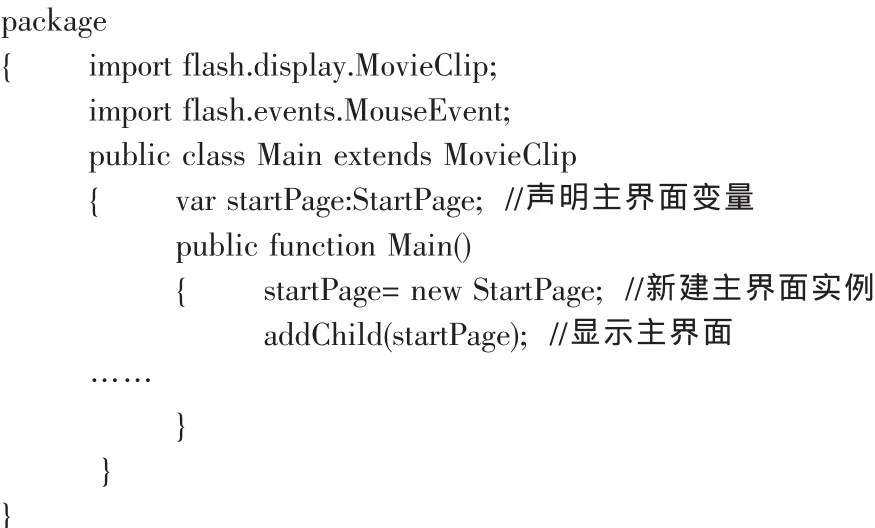
在完成前台元素设计之后,新建项目且创建ActionScript3.0文件,并在此基础上进行主程序的编写,因为形象交互设计软件分为几个不同的界面及场景,所以需要对于不同界面及场景进行实例命名后,通过一个Main类文件进行整体的规划和联接,并默认显示主界面元件,主要代码如下:

其他界面及场景均可以采用以上方法进行显示与切换,需要注意的是,在切换场景之前,必须设置相应的场景切换按钮元件,并对其加入事件侦听才产生功能,主要代码如下:
startPage.Button.addEventListener(MouseEvent.CLICK,onButtonClick);
通过侦听到按钮激活,从而触发onButtonClick事件完成界面及场景跳转,主要代码如下:


对于其他界面以及界面内对象的切换均可以用以上方式完成,也可以运用FLASH窗口中自带的代码片断,直接加载在不同按钮元件中,来实现不同界面及角色形象的切换,达到虚拟形象交互的功能。
3 结束语
随着计算机交互技术的不断完善与发展,Flash软件及ActionScript3.0交互创作技术已在虚拟形象设计领域得到了广泛地应用。通过对交互技术进行不断地探索,研究并开发出更加人性化、交互性强的软件,满足用户对交互设计方面的不同需求,也为开发者实现相应的开发目的,提供理论及技术依据。
[1]张精设.Flash ActionScript3.0从入门到精通[M].北京:清华大学出版社,2008.
[2]孙颖.Flash Action3殿堂之路[M].北京:电子工业出版社,2007.
[3]孙翠华.基于ActionScript3.0的Flash游戏设计与实现[J].人工智能及识别技术,2010.
[4]杨仁毅.边学边用Flash动画设计与制作[M].北京:人民邮电出版社,2010.

