版式设计在移动界面中的应用
王燕艳
(上海交通大学媒体与设计学院,上海 200240)
版式设计在移动界面中的应用
王燕艳
(上海交通大学媒体与设计学院,上海 200240)
互联网的进步,计算机科学的发展,新手机品牌地不断兴起,让现在的手机屏幕越来越大,像素越来越高,呈现的信息也越来越丰富。为了减少界面的复杂程度,人们精简版面信息。更多的把注意力放在界面的功能和交互上,信息框架也呈现出一种扁平化的趋势,尽量减少信息的层级,让用户能够更精准,更快速地获取到想要的信息。UI设计上,也不断推成出新,从由苹果公司引领的拟物设计,过度到了如今简约至上的Metro风格。虽然在移动应用中是以用户的操作和使用体验为主,但随着界面设计向扁平化Metro风格发展,版面设计中细腻的质感和光影可以进一步提升界面的品质感,从而打造更好的用户体验。本文主要探讨版面设计在移动界面设计中的应用,通过案例分析阐述几种具体的应用方式。
版式设计 移动界面 界面设计
1 版式设计简介
根据版式设计原理,可以把版式设计分为以下常见的几种类型:骨骼型,满版型、上下分割型、左右分割型、中轴型、曲线型、倾斜型、对称型、重心型、三角型、并置型、自由型、四角型等[1]。骨骼型是一种规范的理性的分割方法。常见的骨骼有竖向通栏、双栏、三栏、四栏和横向通栏、双栏、三栏和四栏等。一般以竖向分栏为多。在图片和文字的编排上则严格按照骨骼比例进行编排配置,给人以严谨、和谐、理性的美。骨骼经过相互混合后的版式,既理性、条理,又活泼而具弹性。满版型的版面是用图片充满,文字一般是浮于图片上方。图片较清晰的版面人的注意力主要集中在图片上,而现在有些满版型的版面会对图片做一些处理,比如模糊等,图片会起到一种烘托气氛的效果。满版型给人以大方、舒展的感觉,是商品广告常用的形式。

图1

图2

图3
上下分割型版面是将版面分成上下两个部分,图片和文字通常各占半个版面。图片的部分通常传达一种比较生动的感觉,而文字部分则是作辅助说明或者理性分析。左右分割型的版面与上下分割类似,也是把整个版面分成两部分,只是分割的方向不同。也是通常左右两遍一边放图片,一边配文案。由于左右分割的方式与人的自然视觉习惯有冲突,因此没有上下分割的效果自然。中轴型的版面将图形做水平或垂直方向的排列,文案以上下或左右配置。水平排列的版面给人稳定、安静、和平与含蓄之感。垂直排列的版面给人强烈的动感。曲线型的版面图片或文字在版面结构上作曲线的编排构成,产生节奏和韵律。倾斜型的版面版面主体形象或多幅图版做倾斜编排,造成版面强烈的动感和不稳定因素,引人注目。对称型版面一般都是左右对称,它会给人稳定、庄重理性的感觉。对称有绝对对称和相对对称。一般多采用相对对称。以避免过于严谨。给人一种死板的感觉。中心型版面就是将视觉注意力集中在一个焦点上,它一般有三种类型。第一,直接以独立而轮廓分明的形象占据版面中心。第二,向心型,即视觉元素向版面中心聚拢的运动。第三,离心式,即从中间开始慢慢往外扩散,形成一种发散敢。中心型版式产生视觉焦点,给人强烈的视觉冲击力。三角形版面是一种比较稳定的版面形式,因为三角形本身就是一个最稳固的形状。因此这样的界面也会给人一种安全稳固的感觉。并置型版面将相同或不同的图片作大小相同而位置不同的重复排列。并置构成的版面有比较、说解的意味,给予原本复杂喧嚣的版面以次序、安静、调和与节奏感。自由型版面结构没有一定的规律,是一种比较随意的编排方式。因此,会给人一种愉快、活泼、轻松的感觉。四角型版面是在页面的四个角上放置图片或文案,形成四个角相对的形状。这种版面结构也比较稳定,能够给人一种严谨、规范的感觉。
这些布局在平面设计中应用非常广泛,区别于平面设计,移动界面的设计更强调界面的可用性,界面与用户之间的“对话”及交互。因此,移动界面设计在版式的选取方面,应该要把产品所面向的用户群特征以及产品的功能特征,以及手机端的特殊使用场景考虑在内。
2 移动界面的分类
现在随着各种应用商店的出现,里面的App类型也越来越丰富,而且每一种类型的App都有很多同类竞争品。一个App要在众多的竞品中脱颖而出,首先必须能够很好的满足用户的某一需求,而且要给用户很好的使用体验。使用体验包括了视觉感受,交互方式等。而视觉往往是给用户第一眼感觉的东西,一个视觉良好的产品,就能很好地抓住用户的眼球,从而产生后面的持续使用。
如果从功能上来说,移动界面可以分为两大类:一类是信息展示型界面,另一类是功能操作型界面。信息展示界面即静态的页面,不存在太多跟用户之间的互动,而功能操作型界面则包含了丰富的互动体验设计。但是,不管是静态的还是互动式的,都需要设计师用心打造用户界面,才能创造出良好的用户体验。
下面将两种界面类型与它们所适合的版式设计相结合展开讨论。
2.1 信息展示型界面
信息展示型页面以阅读类应用以及其他类型应用中的图片,图表,文字的展示等,另外应用程序的欢迎页面也是比较常见的以传递信息为主的页面。每一种类型的界面都有特定的功能,根据每个界面的特点,界面UI设计也必须做出相应的调整。展示型界面按照其不同特性,主要分为以浏览为主的界面,以品牌传递为主的界面,以提高浏览效率为主的界面,以信息展示为主的界面。下面将分类讨论这些界面的特性以及它们分别适合怎样的版面。
2.1.1 以浏览引导为主的界面
由于浏览引导界面主要以引导用户的视线为主,因此会有一个很明显的引导主线。根据上文讨论的十三个版式布局中,最为适合这种界面类型的为重上下分割型、左右分割型、中轴型以及曲线型。这几类版面设计的特点是有一条清晰的视线引导主线。如图1 两个界面,就是以浏览为主导的界面设计。可以看出,每个界面都有清晰的主线,属于中轴型版面,给人一种稳定,清晰的感觉。
2.1.2 以品牌传递为主的界面
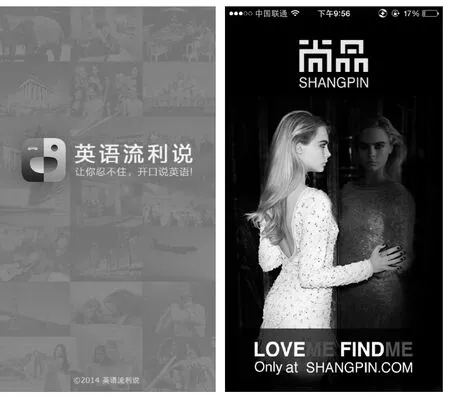
以品牌传递为主的界面需要突出品牌特点,让人的视线集中在品牌形象上,版面设计中满版型、中心型和自由型的布局比较适合这类应用界面。现在采用满版型设计的比较典型的是以渲染气氛的大图为背景,然后辅以具有煽动性的品牌文案,对于品牌传递是一个非常有效的设计。随着商品化社会的发展,市场上充斥这各种各样的商品,而且这些商品之间的竞争也趋于白热化。为了凸显自己的品牌,建立良好的品牌形象,商家会在这方面花费很大的经历和资金去打造一个吸引眼球的界面。因此,满版型这种能够最大限度突出品牌的方式也是经常在移动界面设计中采用。如图2两个App界面就是很典型的例子。左边的App利用了全版面的图片进行气氛的烘托,由于主要是英语口语学的应用,因此着重渲染出了一种跨国界,多元文化的气氛。右边的App是线上销售类型,图片的配色,人物都是为了渲染品牌的时尚感,让消费者形成购买欲望。
2.1.3 以提高浏览效率为主的界面
对于注重提高浏览效率为主的界面,界面需要一个非常清晰的主线来把大量的信息进行分类,让用户更容易阅读。获取信息的同时能够有一个更好的用户体验。骨骼型是版面设计中比价符合这个类型应用界面设计的一种。骨骼型是能够对信息进行很好地分类梳理,分区展示,让用户能够快速抓住信息。展示更加清晰,界面更加严谨。如下图3所示的两个界面就是骨骼型界面的典型例子。它将界面的文字信息和图片信息进行分类,通过信息划分让用户快速获取自己想要的信息。值得一提的是,又图是很流行的瀑布流界面,通常用来展示大量的图片信息。它的设计灵感也正是来自于版面设计的骨骼型版面。
2.1.4 以信息展示为主的界面
这类界面最重要的是将信息直观地展示在用户面前,让用户能够更加快速、直观地获取信息。有些界面的信息量会很大,因此也需要像提高浏览效率类界面一样,将信息进行分类处理,而能够较好满足这类信息的版面主要有上下分割型、中轴型、自由型、骨骼型以及对称型。如下面举例的天气类App,采用了满版型的版面,能够将信息比较合理高效地展示出来。
2.2 功能操作型的界面
功能操作型界面需要和用户进行大量的交互,因此要有一个比较清晰地主线引导用户进行操作,以使用户能够高效地获取他们想要的功能。目前对于这种类型的界面设计,设计师需要仔细揣摩用户心理,包括行为习惯,使用环境等。互动型是设计对设计师来说本身就是一种挑战,而利用版面设计中的一些成熟的规则,能够减轻设计师的负担。
在版面设计中,比较合适功能操作型界面的布局是上下分割型,中轴型和左右分割型。这些界面的特点是都有比较清晰地引导主线,并且可操作区域和不可操作的区域能够有一个比较清晰地划分。另外,对于版面设计汇总应用,并不是一定在移动界面中全局的应用,也可以将界面分成几个部分,每个部分针对不同的类型,可以采取不同的适合于这一类型界面的版式。
3 结语
在扁平化的潮流下,很多产品也借鉴了杂志排版的一些方式,为用户带来了良好的阅读和使用体验。也有很多流行的界面设计形式就是来自于版面设计中的灵感。设计都是相通的,通过类似的思维方式,互相借鉴,一定能够在移动界面设计创新方面有新的发现。针对不同功能的应用,选择适合的版式构图类型,大胆的结合版式设计的一些经典的形式,也许能为我们的设计拓展新的思路。
[1]曲淑娟.论版式设计在平面设计中的实际应用[J].中国电子商,2012(15).
[2]尹一婷.现代杂志的版式常用类型探析[J].大众文艺,2014(10).
[3]徐超.探究简约主义的网页设计[M].上海:上海师范大学出版社,2012.
[4]曹霄洁.基于时尚知识管理的服装概念设计方法研究[M].上海东华大学,2013.
[5]The Reform and Practice on Communication Electronic CircuitCourse.2010International Conference on E-Health Networking, DigitalEcosystems and Technologies Proceedings.2010.
[6]赵兰梅.基于设计的三维形态研究[J].软件,2014(2).
王燕艳(1989—),女,江苏苏州人,硕士,毕业于上海交通大学,学生,研究方向:交互设计。

