网页媒体播放器JW Player的应用
姚 军
(石家庄职业技术学院 现代教育技术中心,河北 石家庄 050081)
近年来,随着通信技术、网络技术和媒体技术的飞速发展,用户可以通过访问网站的网页来观看视频.这就要求网页中含有播放器,能在线播放视频和音乐.要成为合格的网络播放器,需要满足以下条件:(1)支持所有主流浏览器.(2)提供必要的 API.(3)可定制外观,方便后期扩展.(4)支持flv,mp3和mp4格式,支持播放列表.(5)有详尽的帮助文档说明.
用户在观看视频的过程中操作网页播放器,会对服务器端产生较大的影响,有可能导致播放效果不佳,出现播放时卡、顿、缓冲时间长等现象.要使用户的操作不过多地增加对服务器的影响,网页播放器可以采用ActiveX技术实现.使用此技术可以把流媒体播放器控件嵌入到网页中,用编程语言对控件进行设置,从而实现在线视频播放功能.但这种方法的缺点是用户机必须安装该播放器才能使用,且播放视频的页面和原来的网页不在同一页面上,使用起来很不方便.因此,网页上最好能自带播放器.JW Player容易扩展和融入网站,或连接到第三方服务器,使用它作为网页自带播放器可避免上述问题的发生,且它能满足网络播放器的所有条件.本文主要研究如何将JW Player应用于网页中.
1 关键技术
1.1 JW Player
JW Player是一款非常优秀的开源网页媒体播放器,支持 H.264(.mp4,.mov,.f4v),FLV(.flv),3GPP(.3gp,.3g2),OGG Theora(.ogv)和 WebM(.webm)视频格式;MP3(.mp3),AAC(.aac,.m4a),OGG Vorbis(.ogg)和 WAV(.wav)音频格式;swf、图片(gif,jpg,png)和 YouTube格式视频;支持HTML5,有非常丰富的可用插件[1].
在使用JW Player的过程中,可以根据需要对参数进行设置,如播放器的大小、是否添加预览图片、播放器外观样式等.
1.2 JavaScript
JavaScript是一种基于对象和事件驱动并具有相对安全性的客户端脚本语言,同时也是一种广泛用于客户端Web开发的脚本语言.常用来给HTML网页添加动态功能,比如响应用户的各种操作,是一种动态、弱类型、基于原型的语言.
目前流行的Jquery,Ext和prototype都基于Javascript框架,各自包含一个强大的JavaScript类库.
将JW Player技术与JavaScript技术相结合,即可将JW Player应用于网页中.
2 流程图
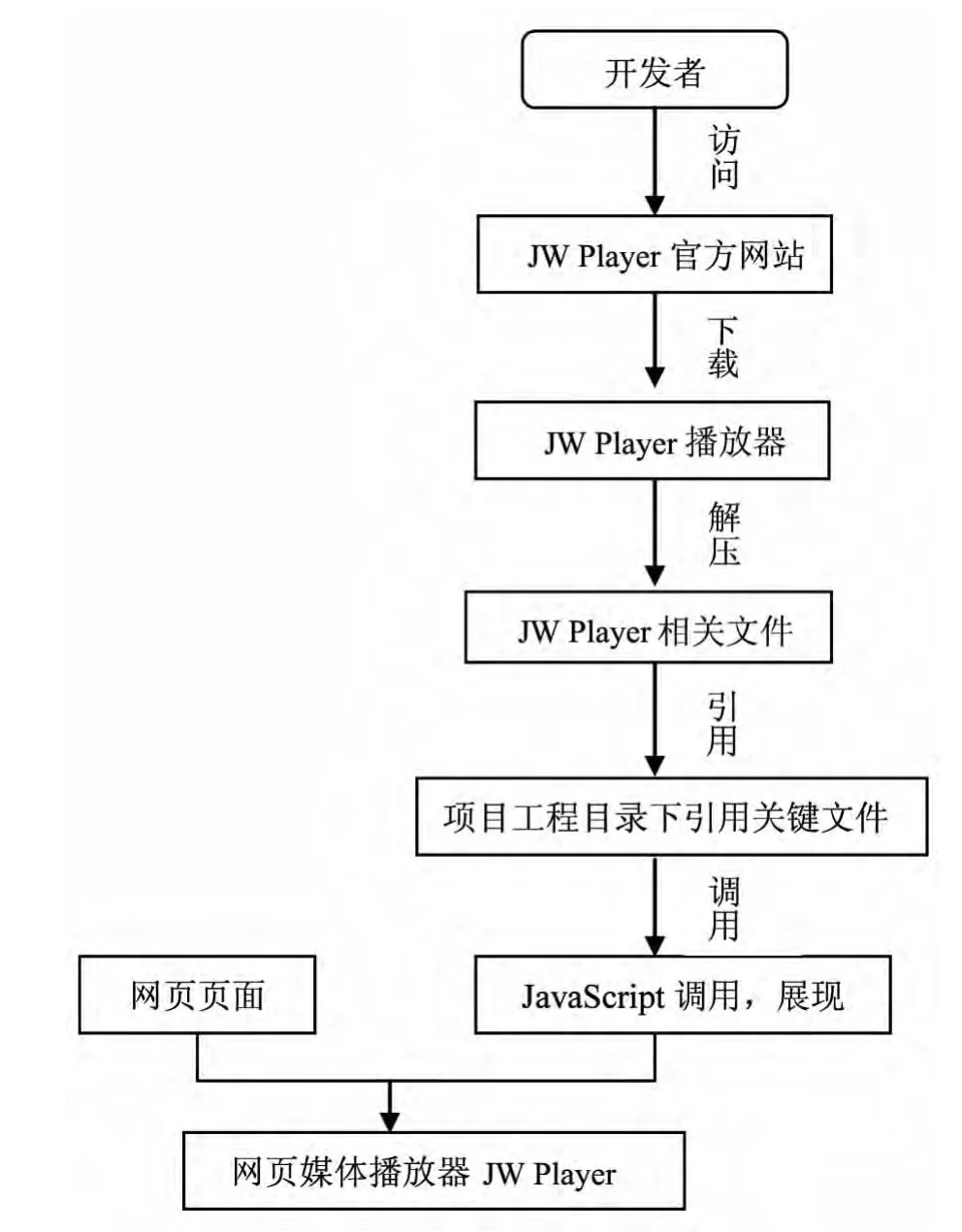
JW Player媒体播放器的应用流程见图1.
3 步骤
3.1 项目工程引用JW Player
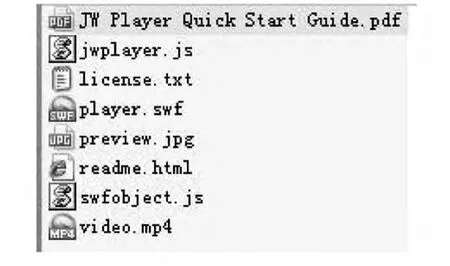
用户访问JW Player官方网站,地址为http://www.jwplayer.com,下载JW Player播放器,将下载后的文件进行解压,如图2.

图1 流程图

图2 JW Player解压后包含的文件
将解压后的文件jwplayer.js和player.swf复制到工程目录下.需要注意的是,后续操作中要引用这两个文件,其引用的地址要和目录结构相对应.如图3.

图3 项目工程引用JW Player
3.2 页面head区域引用必要的js文件
网页中的<head>标签之间通过script标签引用jwplayer播放器的脚本文件.但需要注意目录的结构层次,其代码为:

3.3 页面body区域结构
在网页中,<body>标签是页面中心区域代码.页面中要显示什么内容,都要在其标签中书写相应的代码.要在页面中显示JWplayer播放器,就需要先通过<script>标签引用JWplayer,再根据JavaScript语言规范,定义设置JWplayer播放器.其代码为:

执行代码,即可实现JW Player在网页中的应用.
4 演示效果
采用上述代码将媒体播放器JW Player嵌入网页后,其操作的初始页面效果见图4.

图4 初始页面效果图
点击播放按钮后,其显示的页面效果见图5.

图5 播放页面效果图
通过相应的按钮可以实现播放暂停、声音大小调整、播放进度控制及是否全屏的功能.
5 结束语
网页通过JavaScript引用JW Player播放器,实现各种视频文件在线播放的功能.用户端无须安装任何播放器,大大降低了对服务器端的影响.当然,该播放器还存在一些不足,如遇到视频文件较大时(即便是同一文件,文件格式不同,文件大小的差别也很大),受网络带宽限制,在使用过程中播放器的加载速度较慢.这还有待于今后进一步优化.
[1]JW Player官网.JW Player播放器 [EB/OL].(2005-01-01)[2013-07-23].http://www.jwplayer.com.

