一种基于web的卫星数据移动显示系统设计
高杨,吴业炜,张洪群
(1.中国科学院 遥感与数字地球研究所,北京 100094;2.中国科学院大学,北京 100049)
1 引 言
遥感卫星数据在我国国民经济建设中发挥着重要的作用,广泛应用在城市规划、资源调查、气象预报、灾害监测等领域。遥感卫星数据的接收由遥感卫星接收站来完成,而在接收过程中,实时地将接收到的遥感图像移动显示出来,并实时显示其辅助信息与星下点轨迹是一个重要的环节。这样可以让地面接收站操作控制人员能够直观评价遥感卫星数据接收质量并及时发现有用的信息。
传统的卫星数据移动显示系统采用C/S架构设计,利用openGL、JOGL等技术开发专用客户端将卫星数据本地显示出来,也被称作“移动窗系统”,是面向地面接收站操作控制人员的一对一监控系统,往往具有受众面窄、跨平台及通用性不佳等缺点[1]。
近年来,伴随着流媒体、AJAX、WebGIS、移动互联网等技术的飞速发展,web技术已经广泛应用到各行各业当中,也对人们的生产生活产生了巨大的影响。基于web技术的网络应用具有交互性好、访问方式灵活、面向大众等显著特点,如果能将web技术应用到卫星数据移动显示系统中来,势必会带来卫星数据移动显示技术的巨大进步。
本文在一种遥感卫星图像接口数据格式基础上,设计并实现一种基于web的卫星数据移动显示系统。该系统在保持原有移动窗系统各项功能的基础上,解决了原有移动窗系统的局限性,并且可以通过网络平台、移动终端等实现多用户同时在线访问,是对传统移动窗系统的继承与拓展。
2 技术路线
2.1 数据格式介绍
不同遥感卫星的原始数据格式具有很大的差异性,为了适应不同遥感卫星的移动显示要求,本文采用一种遥感卫星图像接口数据格式,将各种卫星原始数据进行处理并转换为这种通用格式,以适应基于web的卫星图像移动显示需求[2]。
格式具体定义如图1所示,主要包括:辅助信息域(定长:64Byte)、图像数据域(非定长,根据卫星与其模式变化)。其中,辅助信息域包含卫星标志、数据帧序号、图像和辅助信息总帧长、星下点经纬度、时间、波段数、模式等辅助信息,并预留一定辅助数据域,以便后续扩展。
本文设计的卫星数据移动显示系统基于图1所示的格式进行实现。

图1 接口数据格式
2.2 卫星图像移动显示
在web应用中,网络视频直播是一种较为常见的动态图像显示。网络视频直播的实现是将实时获取的画面,利用流媒体技术进行连续动态显示的过程。这一过程与卫星图像移动显示的过程非常接近,因此,可以研究利用流媒体技术,将卫星图像移动显示的过程转化为一帧帧视频画面在网页上播放,从而实现基于web的卫星图像移动显示。流媒体技术具备显示质量良好,播放持续、稳定,实时性好等特点,同时有成熟的开发框架,十分适合基于web的卫星图像移动显示[3]。
基于web的卫星图像移动显示需要根据用户指定的波段组合,将卫星图像以单色或彩色显示方式实时推送到用户页面。本文设计的移动显示系统采用流媒体的方式实现卫星图像在web页面的移动显示,本节以某卫星波段1、2、3组合的彩色图像生成及移动显示为例,介绍具体实现流程。
卫星数据移动显示的过程实际上就是将一帧帧连续图像动态展现出来的过程。从图1所示格式的卫星图像接口数据生成连续图像的方法,如图2所示。

图2 移动帧形成示意图
在内存中开辟矩形缓冲区(二维数组),形成第一帧图像时,从图1格式接口数据中提取第一行图像数据,抽样后按照指定波段组合生成一行彩色图像放到缓冲区底部,之前直到顶部的所有行数据填零。第N帧图像生成后,删除缓冲区顶部的一行数据,并从接口数据中提取新的一行图像数据生成一行彩色图像置于缓冲区底部,其他各行顺次向顶部移动一行,即可生成第N+1帧图像。由此生成“卫星图像移动帧序列”[2]。
如前所述,形成待显示的卫星图像移动帧序列后,按如图3所示流程将卫星图像移动帧序列编码为FLV格式的视频数据包,再利用流媒体协议(RTMP协议)进行封装,实时发布到流媒体服务器上。用户访问嵌入流媒体播放器的网页并点击播放流媒体视频,便可以收看到卫星图像的移动显示。

图3 流媒体实现架构图
2.3 辅助信息及星下点显示
移动窗系统在进行卫星图像数据移动显示的同时,还需要显示相关辅助信息(比如数据帧序号、经纬度、时间等)。对于本文设计的移动显示系统,要求在web页面上实时刷新显示图像数据的辅助信息,即一方面需要与图像的移动显示实时同步,另一方面刷新辅助信息显示区域时不影响其他部分的显示,即局部刷新。为满足上述功能要求,本文在设计中利用网页脚本定时器结合AJAX异步刷新技术,定时从服务器读取与最新视频图像帧对应的辅助信息,返回到网页上并在辅助信息显示区域刷新显示,从而实现辅助信息的同步刷新[4]。
在web页面上实时显示辅助信息的同时,需要利用辅助信息中的经纬度信息,绘制卫星星下点轨迹。web技术中,WebGIS是运用在互联网上的地理信息系统,能以网页脚本的形式,加载地图服务,并可以在上面进行矢量图层的动态绘制,因而可以用其进行web页面的星下点轨迹绘制。本文在网页上利用WebGIS以脚本形式加载地图服务,绘制底图,之后利用网页脚本定时器定时读取星下点信息并应用WebGIS矢量绘制函数绘制出星下点轨迹[5]。
2.4 用户交互及系统集成
将上述各种功能集成到一起,便可形成一个基于web的卫星数据移动显示系统。Java Struts2是一个B/S架构的JAVA web开发工具,基于MVC模型开发便捷,因此本文采用Java Struts2框架进行网页的整合开发[4]。其工作流程图如图4所示。

图4 Java Struts2流程图
Java Struts2的主要开发环节就是Jsp动态网页和后端Action。Jsp网页是用户直接访问的web界面,可以设计将上述各显示功能、以及捕捉用户交互请求的网页脚本等集成为一个网页。Action是一系列的Java类,用来处理用户提交的各种交互请求。通过对Action的灵活设计,可以实现卫星数据移动显示系统的用户交互功能,例如用户登录、图像全分辨率局部放大、改变波段组合等。
3 软件实现
3.1 总体设计
系统实现采用B/S架构,系统架构图如图5所示。数据解析发布程序负责读取如图1所示格式的卫星图像接口数据,解析并编码图像数据发布到流媒体服务器上,同时解析辅助信息及星下点信息,保存为xml文件。Web网站负责系统的显示界面和用户交互。流媒体服务器负责卫星图像移动显示视频的实时推送服务。地图服务器负责提供星下点轨迹显示所需的地图服务。

图5 系统架构图
3.2 基于流媒体技术的卫星图像移动显示实现
基于流媒体技术的卫星图像移动显示主要分为图像数据解析与发布及直播收看两大环节。
3.2.1 图像数据解析与发布
图像数据解析与发布流程图如图6所示,步骤如下:
①流媒体传输协议(RTMP协议)的初始化,连接流媒体服务器完成握手协议。连接成功,可以开始发送报文。最开始要发送一个INFO类型报文,即信息头,包含视频流的元信息,如宽、高、帧率、作者等。
②进行视频编码参数初始化,各参数均从配置文件中读取,灵活可配置。视频编码使用开源的视频编码库FFMpeg,编码格式设置为FLV格式。FLV格式具有加载速度快、CPU占有率低、视频质量良好等特点,是目前网络上使用最为广泛的视频传播格式。
③如图2所示从卫星图像接口数据中提取图像数据并组成移动的图像序列后,利用FFMpeg库的sws_scale函数做RGB到YUV的色彩空间转换,这是因为FFMpeg库的视频编码函数输入图像需要是YUV色彩空间的。
④利用FFMpeg库的视频编码函数avcodec_encode_video,将一帧图像编码为FLV格式的视频包。
⑤加上时间戳,封装为RTMP协议的VIDEO类型数据报文并发送,循环发送报文,就形成了持续稳定的视频直播源。

图6 图像数据解析与发布
3.2.2 直播收看
为在用户浏览器中实现Flash流媒体的播放,用户要访问的网页上必须包含OBJECT和EMBED标签,用来嵌入Flash播放插件。同时要进行参数设置,卫星数据移动显示视频直播服务的地址以“rtmp://”开头,是主要参数之一。
3.3 基于web的辅助信息及星下点显示实现
上节的数据解析发布程序在提取图像数据同时,还要同时提取辅助信息,并保存在xml文件中。利用AJAX的XMLHttpRequest类,开发辅助信息xml读取及网页表格局部刷新函数loadXMLDoc,之后利用js脚本的setTimeout定时器函数定时调用loadXMLDoc函数,实现辅助信息在网页上的实时局部刷新。
利用ArcGIS server 发布一幅世界地图的地图服务。在网页上利用openlayers这一开源的API,加载地图服务,并在上面绘制星下点轨迹。动态绘制利用js脚本的setTimeout定时器函数定时读取辅助信息中的星下点经纬度并调用openlayers的矢量绘制函数,实现网页上的星下点轨迹实时显示。矢量绘制方法如下:
lineFeature.geometry.addPoint(Point);
vectors.drawFeature(lineFeature);
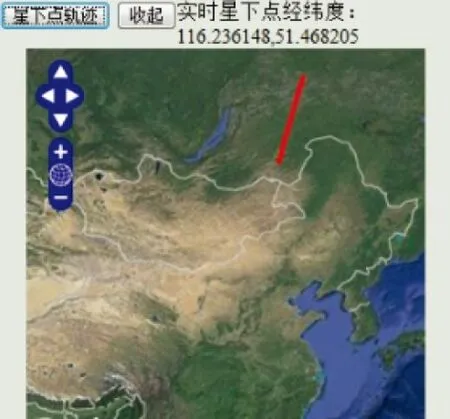
星下点轨迹显示效果如图7所示。

图7 星下点轨迹显示效果图
3.4 Java Struts2系统集成及用户交互实现
除了前述的卫星图像数据的移动显示、辅助信息及星下点轨迹实时显示功能外,本系统还具备用户登录、局部放大、设置波段组合等用户交互操作功能。
用户交互的实现,以局部放大功能为例进行介绍。当用户点击显示区域时,页面脚本捕捉到鼠标点击位置坐标,提交该鼠标位置局部放大的请求;后端响应局部放大的Action会根据鼠标对应坐标,读取卫星图像接口数据中该位置的全分辨率图像数据,并返回给页面,以弹框显示出局部放大图像。局部放大效果如图8所示。

图8 局部放大效果图
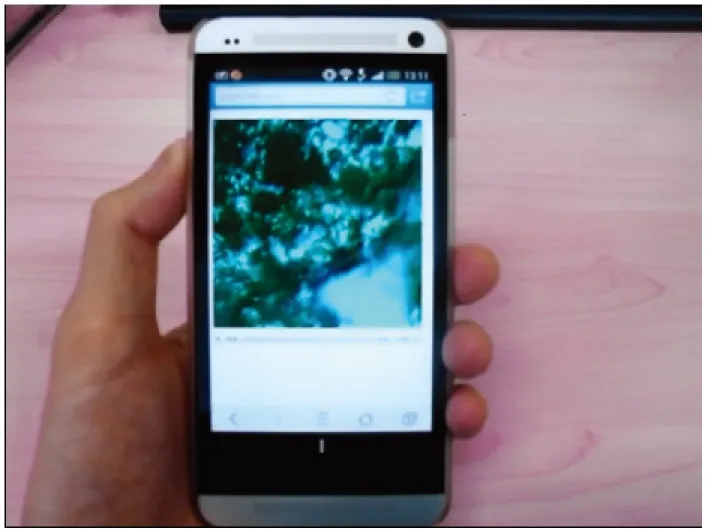
系统用电脑浏览器访问效果如图9所示,用手机浏览器访问效果如图10所示。视频帧速率设置为25帧/秒,比特率为800Kbps,分辨率为500×500,可以平稳、清晰显示。

图9 电脑浏览器显示效果

图10 手机浏览器显示效果
4 结束语
利用流媒体、WebGIS、Java Struts2等技术,本文研究并实现了一种基于web的卫星数据移动显示系统。该系统功能全面,图像移动显示流畅。由于采用B/S架构,与传统的C/S架构卫星数据移动显示系统相比,本系统省去了客户端的安装步骤,可实现多用户同时在线访问,具有访问便捷、跨平台性优越等特点。
随着卫星地面系统中数据接收处理的任务下单、实时监控等环节逐渐改用web方式实现,开发出基于web的卫星数据移动显示系统显得尤为重要。本系统由于采用通用的web开发框架,可以与现有的web方式任务下单与监控、数据检索等方便地集成到一起。
将web技术应用到卫星数据的移动显示中,突破了传统卫星移动显示系统的局限,可以更方便地服务于科研人员和普通用户,具有很好的创新价值。
参考文献:
[1] 韩家玮,张洪群,唐梦辉,等.一种基于OpenGL的通用遥感卫星移动窗显示方法[J].遥感信息,2008,23(3):66-73.
[2] 陈晓,韩家玮,张洪群,等.一种通用遥感图像三维移动窗系统的设计[J].微计算机信息,2011,27(8):175-177.
[3] 陆明,王旭东.基于FLV流媒体技术的视频会议系统设计[J].吉林大学学报,2010,28(2):186-190.
[4] 闫术卓,吴俊申.Java Web整合开发实例精通[M].北京:机械工业出版社,2009.
[5] PENG Y,WANG Y,NIU Y.Research and application of the WebGIS based on ArcIMS and Ajax[R].Hangzhou:International Conference on Multimedia Technology,2011.