基于HTML5+QNX的车载嵌入式应用解决方案
张旭,杨斌
(西南交通大学 信息科学与技术学院,成都610031)
引 言
近些年来,嵌入式实时系统被广泛地使用,同时微处理器和图形显示技术也快速发展,车载嵌入式应用在满足实时性要求的同时,还必须具有良好的人机交互界面。QNX作为一款嵌入式实时操作系统,具有独特的微内核架构及基于消息进程间通信的方式,使其在实时性和可靠性上得到保证[1]。同时,QNX又支持 HTML5框架的应用开发,HTML5作为HTML最新的标准,目前已经在各种移动智能终端设备上得到广泛的应用,被多种浏览器的新版本所支持。其离线缓存特性为HTML5嵌入式应用提供了基础,同时实现了音视频自由嵌入,使多媒体形式变得更加灵活。通过地理定位,用户能够随时随地地分享位置信息,Canvas绘图功能有效提高了嵌入式平台的绘图能力,丰富的交互方式使用户体验度得到极大地提升[2]。本文采用OMAP4430作为硬件平台,以QNX实时系统为软件平台,使用最新的QNX SDP 6.6、QNX SDK for Apps and Media 1.0及HTML5 SDK开发环境进行车载应用的开发。
1 相关技术简介
1.1 QNX操作系统
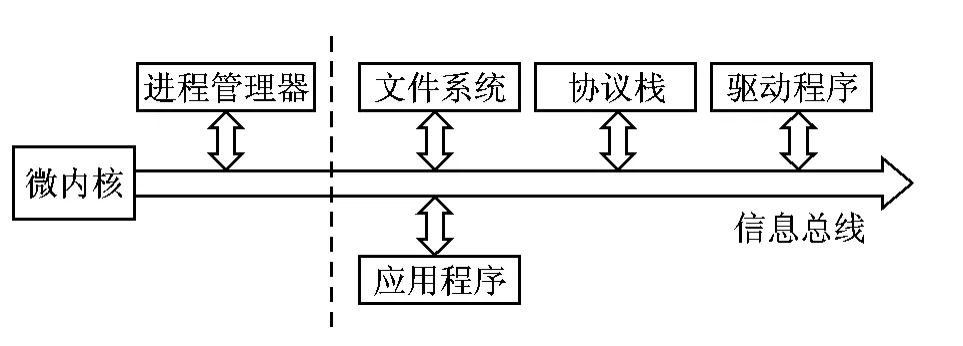
QNX是一种采用微内核结构的嵌入式实时操作系统,具有较高的实时性、可靠性及稳定性,并且具有安全与稳定双重认证。QNX的微内核结构有效地提高了系统的可靠性,系统只在内核中实现定时器、调度、信号等基础服务,而文件系统、设备驱动、应用程序、网络协议栈等组件则在内核外部的独立空间运行,成为一个内存受到保护的用户空间进程[3]。当其中一项服务发生错误时,操作系统的运行及其他服务都不会中断,而系统则会通过“软件监视器”对故障进行监测查找,并动态重启故障服务,无需重启整个系统或干扰其他用户。QNX还是一个符合POSIX标准、多用户、多任务、分布式嵌入的操作系统,提供了基于优先级抢占、用户可控制的调度方式,在实时性上具有上下文切换、中断延时短、自身开销小的特点,具有较高的实时性。QNX微内核架构如图1所示。
1.2 永久性发布/订阅

图1 QNX微内核构架
永 久 性 发 布/订 阅 (Persistent Publish/Subscribe,PPS)消息传递模型是在松耦合消息架构中,一种针对发布者和订阅者提供的基于对象的服务,根据不同的服务要求,任何的PPS服务端可以是独立的订阅者或者发布者,也可以既是订阅者、又是发布者。发布通过异步的方式进行,PPS对象集中在PPS文件系统路径各空间中,发布者可以修改对象及其属性。当发布者修改对象时,PPS服务器会向订阅此对象的所有客户端发出通知。每个PPS客户端可以同时订阅多个对象,而每个对象也可以同时具有多个发布者和订阅者。因此,发布者可以通过相同的对象与此对象所有的订阅者进行信息交流,从而实现对不同对象属性的应用数据访问。
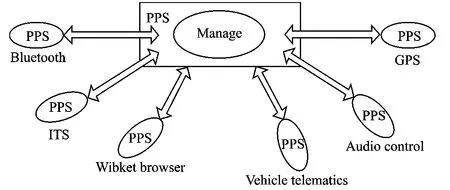
PPS的POSIX文件访问API主要有open()、read()、write()、select()等。PPS服务在默认情况下是作为推送式发布系统运行的,即发布者推送数据到对象中,而订阅者则根据通知读取数据,但此种方式无法完成一些变化较快的数据发布,为此QNX PPS提供了另外一种选项,订阅者可以将PPS变成请求式的发布系统[4]。通过这种机制,订阅者可以根据所需速度向发布者检索数据,实现按需发布。PPS消息传递模型如图2所示。

图2 PPS消息传递模型
1.3 HTML5
HTML5从广义的角度上来看,实际上指的就是用于网络应用开发的一系列最新技术的集合,包括了HTML、CSS3、JaveSeript等一系列的技术组合。HTML5希望能够尽量减少浏览器对Microsoft Silverlight、Oracle JavaFX与Adobe Flash等插件的需求,同时提供了更多标准集来有效增强网络应用[5]。
2 HTML5车载应用解决方案
目前,在嵌入式设备上的应用主要分为3种:原生应用、Web应用和移动Web应用。本文将对这3种方式进行对比分析。
原生应用指的是使用特定的移动平台开发语言进行应用开发,如iPhone平台使用Object-C,Android平台使用Java,这样做能够充分利用平台特性并直接调用系统的API,使性能和效率得到最优化,但其缺点是针对不同操作系统的设备,要分别进行开发、测试与优化。
Web应用通过标准的HTML5、JaveScript和CSS进行应用开发。不同的系统可以通过浏览器实现跨平台访问。目前,大部分的浏览器都能够很好地支持HTML5。其缺点就是此类基于浏览器的应用无法通过调用系统API来完成一些高级功能,不适合在高性能、高效率的场合使用。
移动Web应用是使用原生方式和HTML5相结合的方式来达到最优的效果[6]。此种方式先使用HTML5技术在开发框架上进行代码编写,然后通过开发框架的封装器将代码打包成适合所有平台的原生应用。这种方式具有开发成本低、跨平台的特点,更接近用户的使用习惯,更容易被用户所接受。
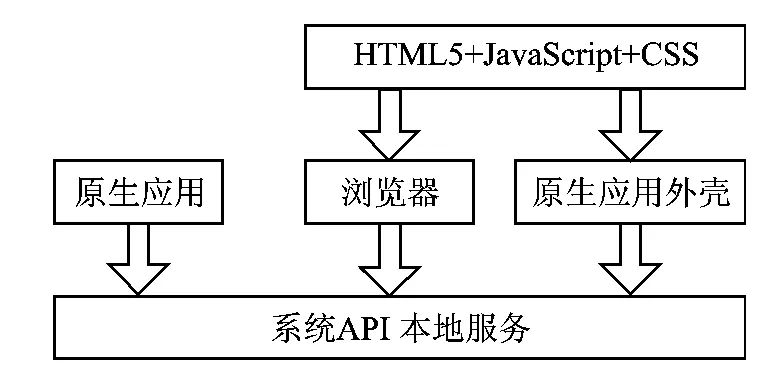
3种解决方案的执行方式如图3所示。

图3 3种方案执行方式
通过对以上3种方法的对比分析,结合实际的开发需要,本文将使用Apache Cordova框架及PPS消息模型实现QNX下车载移动Web应用的开发。系统总体框架如图4所示。

图4 系统总体架构
3 方案实现
QNX HTML5 SDK提供了Apacheco Cordova应用程序框架来进行移动Web应用的开发与执行,使用HT-ML5、JaveScript和CSS在PC机上进行HTML5应用程序的开发,以及创建用来访问目标硬件API的JaveScript Plugins,此Plugins将通过QNX下PPS消息传递模型实现应用目标平台的互动。最后,通过Apacheco Cordova打包成QNX下的原生应用。本文将通过一个简单车载仪表盘的实现,来说明使用HTML5进行车载应用开发的过程。
3.1 创建汽车仪表盘的HMI
在HTML5标准中,新增加了Canvas元素,使用此元素能够在页面中对各种复杂图形直接进行制作。同时,图形的绘制可以直接在客户端进行,不需要再占用服务器的资源,便能完成离线应用的开发。通过Canvas元素绘制一个仪表盘,实现对仪表盘各种属性的设置:

同时,车辆在行驶过程中,转速和车速是实时变化的,如果仪表指针跟随数据频繁跳变,很容易引起驾驶员视觉疲劳,因此,在传统的机械仪表中,指针转动的角度是逐渐改变的,这样更加符合驾驶员的习惯。数字虚拟指针也应该遵循这一运动规律,当得到转速和车速的数据后,指针要逐渐转动到期望位置,实现缓动。缓动通过一个幂函数实现:

3.2 创建访问PPS API的Plugins
尽管HTML5提供了丰富的功能,但是其应用无法直接访问本地硬件设备。要在移动Web应用框架下实现Web应用与各种本地设备之间的交互,必须引用一个cordova.js文件,此文件提供API绑定。因此,必须创建一个用来访问本地设备的插件,它是Web应用与平台原生层之间的桥梁,提供对本地API的调度机制。在QNX Neutrino系统下,所有服务都可以通过PPS消息模型对接口进行访问。下面将创建一个插件来实现PPS对象的创建、更新和读取等功能。此插件必须包括如下几个重要文件 :plugin.xml、plugin_name.js、index.js、client.js。
plugin.xml文件用来声明插件的命名空间及定义插件的文件结构。
plugin_name.js文件提供插件的核心功能,初始化定义函数,创建PPS对象,事件处理函数和PPS返回数据。通过用于阅读的(_readerPPS)句柄和用于写入的(_writerPPS)句柄对PPS对象的数据进行操作。_trigger Update用来处理事件,当我们定义了新的数据时,对PPS对象进行更新。

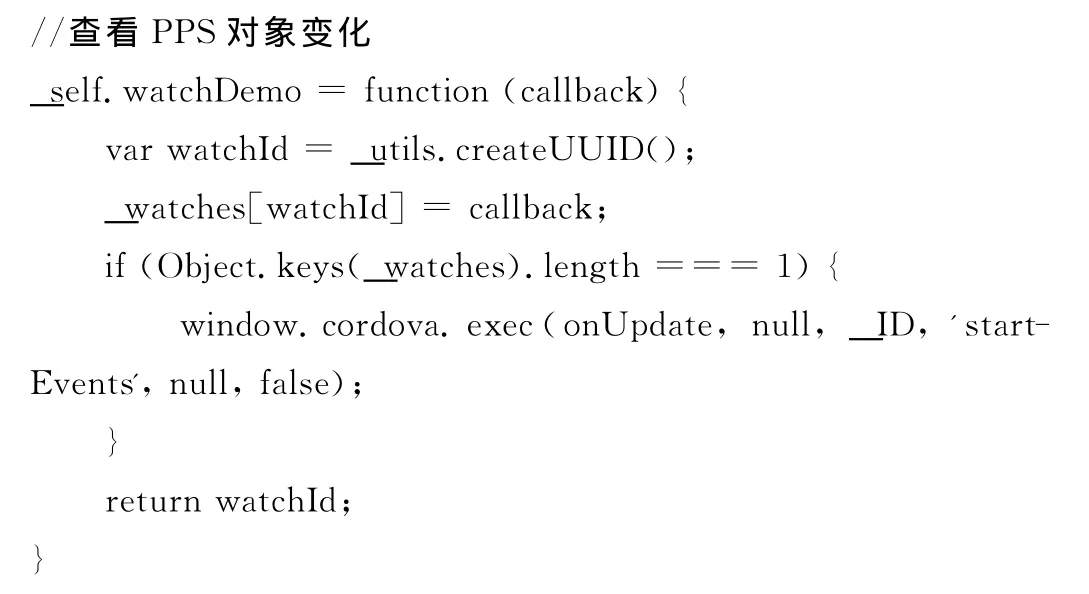
index.js文件用来定义触发事件,并通过client.js文件传递给客户端。client.js对外开放,通过cordova.exec()函数与index.js文件桥接,客户端调用client.js的API,通过回调函数连接到触发事件。下面为定义公共接口函数的部分代码:

3.3 打包并运行测试
通过Apacheco Cordova开发框架将应用打包成qnxcar.bar文件,在目标平台上安装并启动应用。通过对目标系统下PPS文件的数据进行修改,可以顺利实现应用中汽车车速、转速及油量仪表指针的动态变化。实现效果如图5所示。

图5 汽车仪表盘界面
结 语
对于车载应用来说,需要具备较高实时性和可靠性,本文采用QNX操作系统完全符合这一要求;同时使用HTML5进行嵌入式图形界面的开发,很好地解决了传统嵌入式图形界面开发中存在的问题,在正常完成车载应用所需显示任务的同时,还具备更佳的界面显示效果;并且能够有效地缩短开发周期,具有较强的可移植性。
[1]李英.基于QNX硬加速的软控车载全虚拟仪表平台[J].计算机技术与应用,2012,38(10):129-132.
[2]黄永慧,陈程凯.HTML5在移动应用开发上的应用前景[J].计算机技术与发展,2013,7(23):207-210.
[3]石峰,胡大斌,胡锦辉.基于QNX实时操作系统的图形控制界面设计[J].软件天地,2009(18):8-10.
[4]QNX Persistent Publish/Subscribe Developer’s Guide[EB/OL].[2014-03].http://www.qnx.com.
[5]吴磊,张福庆.基于HTML canvas的WebGIS客户端技术研究[J].地理信息世界,2009(3):78-82.
[6]Zibula Alexander,Majehrzak Tirn A.Cross-platforrn development using HTML5,jQury rnobile,And PhoneGap:Realizing a srnart rne-ter applieation[C]//8th Intemational Confereneeon Web Inforrnation Systerns and Teehnologies.Porto.Portugal:Springer Verlag,2013:16-33.