基于Ajax富客户端技术在线考试系统的设计与实现
朱运乔
(湖北职业技术学院信息技术学院,湖北孝感432000)
0 引言
随着网络的高速发展,网络的应用已经深入到各行各业。在各类网络应用中,网络在线考试因其使得考试成本降低,节约资源而且环保,同时它具有公正、准确、灵活等特点,所以,网络在线考试早已成为一种常见考试方式被各种考试机构和教育行业所接受。
目前市面上的或正在使用的考试系统所使用的体系架构无非有两种:B/S架构和C/S架构。从开发成本和可维护性等多方面考虑,B/S架构可以说目前的主流的系统架构。但是B/S架构是基于浏览器的Web应用,也有着先天不足,体验感相比C/S架构差,存在页面刷新的问题。而Ajax技术可以实现页面的无刷新显示和异步数据传输功能,Ajax技术的出现,有效弥补了传统WEB应用程序的不足。
为此,在笔者最近主持设计并开发的网络在线考试系统中,运用了微软力推的ASP.NET MVC系统架构,并使用了该架构中集成进来的Ajax功能,系统完成后,得到了更好的完全不同的用户体验。
1 系统关键技术介绍
1.1 Ajax及其基本原理
Ajax的全称是Asynchronous+JavaScript+XML,是综合了Java技术、XML以及JavaScript等编程技术,可以让开发人员构建基于Javascript技术的Web应用,并打破了使用页面重载的惯例。
利用Ajax技术能实现浏览器与服务器的异步传输。异步这个词是指Ajax应用软件与主机服务器进行联系的方式。如果使用旧模式,每当用户执行某种操作、向服务器请求获得新数据,Web浏览器就会更新当前窗口。 如果使用Ajax的异步模式,浏览器就不必等用户请求操作,也不必更新整个窗口就可以显示新获取的数据。只要来回传送采用XML格式的数据,在浏览器里面运行的JavaScript代码就可以与服务器进行联系。JavaScript代码还可以把样式表加到检索到的数据上,然后在现有网页的某个部分加以显示。
1.2 ASP.NET MVC 框架
ASP.NET MVC是微软官方提供的以MVC模式为基础的ASP.NET Web应用程序(Web Application)框架,它将内容显示(UI或者View)、业务逻辑和后台数据进行了清晰分离,可以说是MVC在ASP.NET中的实现。
在传统模式下,一个用户请求的url将对应一个aspx文件,而在ASP.NET MVC下,一个用户请求对应某个控制器类中的一个方法,而这个方法,就叫做一个Action。在ASP.NET MVC框架下,控制器(Controller)是框架的控制中心,它将处理一切请求,并处理所有页面转发等表示逻辑,这也是使用了ASP.NET MVC后与传统ASP.NET应用最大的差别。
ASP.NET MVC主要工作原理为,控制器类下的Action方法接受用户请求,调用Model下的业务逻辑组件,实现数据的处理,然后在Views组件下选择指定的视图模板呈现数据。
2 系统总体设计
2.1 功能模块及层次结构
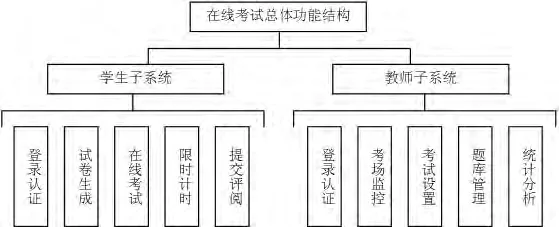
本系统主要包括以下功能模块:试卷生成、在线考试、计时限时、试卷评阅、考场监控、考试设置、题库管理、统计与分析等。总体功能结构可用如图1表示:
总体上在线系统功能模块分成两类:学生子系统和教师子系统。学生端功能分析:
(1)学生登录证验成功后,可以根据预定策略生成试卷、通过浏览器呈现试卷;
(2)可以限时计时、在线作答、提交试卷;
(3)提交答案后试卷查看、答案对照、成绩显示。

图1 总体功能结构图
教师端功能分析:
(1)教师通过验证后,可以进行实时监控考场、强制收卷、延时、统计分析成绩、备份等操作;
(2)还要能下达考试指令、决定题套类型(随机题套还是固定题套);
(3)组织和维护题库等。
2.2 数据库设计
通过对系统整体分析,在数据库中共添加了以下七个表。
考生情况表,包括当前考生情况,如学号,姓名,开考时间,是否交卷,是否批阅,考试成绩等。
题库表,保存所有题目信息,包括题目号,题套号,题型,题目内容,题目标答。
题套表,保存所有固定题套信息,包括题套编号,题套名。
考试表,包括当前全部考生的学号,每名考生的抽取的所有题目题号,考生对每道题所填的答案等。
用户表,包括学号和姓名等信息。
管理表,包括管理帐号和密码,固定题套号,随机抽题数,是否开考等管理信息。
历史记录表,记录考以往考试的题套和成绩情况,以供查阅和统计。
3 功能实现
3.1 系统整体架构
整个系统采用ASP.NET MVC系统架构,共有三个主要控制器:系 统入口控 制 器 (Home)、 学 生 控 制器 (Student)、 教 师 控 制器(Teacher)。
系统入口控制器(Home),系统初始入口,要完成的任务比较简单,只是呈现统系的登录视图并跳转到不同的客户端;
学生控制器(Student),完成上述要求的学生端的全部功能,要求提供的主要视图为答题视图;
教师控制器(Teacher),完成上述要求的教师端的全部功能,要求提供的主要视图为考场管理视图、考试设置视图、题库管理视图、统计分析视图;
模型(Model),分别包含业务处理模块和DAO模块,接受控制器的业务功能请求和数据处理操作,并将数据处理结果提交物理数据库。
3.2 Ajax技术在本系统中的应用和实现
为了使用系统达到更好的体验效果,笔者在实现系统功能时,应用到了ASP.NET MVC框架下集成的Ajax的函数库。
下面主要提供在学生客户端在线答题视图页面中利用Ajax技术实现的主要功能。
3.2.1 计时
为使答题过程确保计时准确性,计时须跟服务器同步,为此必须在后台服务器获取并反映到客户端,为避免更新时间而频繁刷新页面,自动更新时间时采用了Ajax技术,以下为计时实现方法。
var fn=function(){
$.Ajax({type:"POST",
url:"/Student/Remain/",
data:{xh:$("#xhpanel").text()},
datatype:"xml",
success:function(resultXml){
var msg=$("msg",resultXml).text();
var finish=$("finish",resultXml).text();
if(msg=="0"||finish=="yes")$("#remain").html("时间结束。");
else$("#remain").html(msg);
}
});
if($("#remain").html()=="时间结束。"){
$("#submitbutton").attr("disabled",true);
$("form[action$='Paper']").submit();
clearTimeout(id);
}
}
id=setInterval(fn,1000);
利用后台Student控制器Remain方法返回时间和相关信息。
3.2.2 答题
因为在选择答题时每答一题,提交一题。为避免频繁提交带到的频繁页面刷新,每道题目的提交都采用了Ajax技术,下面分别是客户端试卷单选和多选题选项操作的响应代码。
单选题选项操作响应代码:
$("input[@type='radio']").click(function(){
$.Ajax({type:"POST",
url:"/Student/Answer/",
data:{xh:$("#xhpanel").html(),th:$(this).attr("name"),dt:$(this).attr("value")}
});
});
多选题选项操作响应代码:
$("input[@type='checkbox']").click(function(){
var name=$(this).attr("name");
var str="";
$("input[@name='"+name+"'][checked]").each(function(){str+=$(this).attr("value");});
$.Ajax({type:"POST",
url:"/Student/Answer/",
data:{xh:$("#xhpanel").html(),th:name,dt:str}
});
});
后台接受Ajax异步数据请求利用Student控制器的Answer方法处理答题信息,更新数据表。至此,学生端的一次答题操作引起的异步请求得以完成,并且答题全程中只需一个视图,根本不刷新页面。
3.2.3 交卷
交卷操作直接在当前页面全部答题结果和成绩,停止计时,而不用刷新全部页面。
$("form[action$='FinishPaper']").submit(function(){
$.Ajax({type:"POST",url:$(this).attr("action"),
data:{xh:$("input[@name='xh'][type='hidden']").attr("value")},
datatype:"xml",
success:function(resultXml){
fn=null;
var mypaper=$("mypaper",resultXml).text();
var score=$("score",resultXml).text();
$("#paper").html(mypaper);
$("#score").html(score);
}
});
return false;
});
});
然后由后台Student控制器的FinishPaper方法返回做好的答题结果及成绩。
由以上展示例子可以看出,采用了Ajax技术后,只需要为数不多的视图,就可以实现大量传统页面才可完成的显示,且避免了页面刷新而引起的不便,接近桌面应用的的体验效果。本系统在教师端大部分视图也使用了Ajax功能,限于篇幅,不一一展示。
4 结束语
本系统在整体上采用了微软最新的ASP.NETMVC框架,使得该系统结构清晰,具有极好的可维护性和扩展性。最重要的是在系统的客户端大量应用了Ajax技术实现相关功能,一方面减轻了服务器的负担,避免了每次请求数据时的页面刷新,为用户提供更为流畅的操作界面和全新的用户体验,展示了Ajax技术在Web应用程序开发上的优越性。
[1]任华,邹承俊,尹华国.基于ASP.NETAJAX的在线购物系统的设计与实现[J].计算机与数字工程,2013,41(09):1514-1516.
[2]汪亚菲.基于MVC模型的Web数据库应用编程研究[J].中国电子商务,2010,02:92-93.
[3]夏小云,汪峰.基于AJAX技术的电子商务系统研究及应用[J].商场现代化,2008(32):136-137.
[4]费嘉祺.基于B/S模式的客户关系管理系统的设计与实现[D].西安电子科技大学,2012.
[5]陈锋敏.Ajax 原理与系统开发[M].清华大学出版社,2009:63-64.

