按图索骥
----图形设计中的信息视觉化
龙 韧, 曹 媛, 李 珺
(1 华中科技大学机械工程与科学学院,武汉 430074;2 湖南大学设计艺术学院,湖南410082;3 湖北工业大学艺术设计学院,武汉 430068)
当我们为苍白无味的文字感到疲惫无趣时,渴望一种简单、易懂、有趣的方式来重新审视这个世界,信息的视觉化正是众望所归。信息技术高速发展的时代,通过可视化的图形传递信息是可以让人们在阅读时更觉轻松愉快、高效的信息传递方式。所谓的信息设计是合理的设计方式分析并组织数据和信息,让数据、信息以合理的方式传播,让复杂难懂的数据易于理解,视觉化是信息设计最主要的表达方式。相对于文字传递信息,图形以其可视化、直观、形象、生动的表现优势,在信息时代扮演了重要角色,起着不可替代的作用。
1 信息视觉化设计的回归
公元前四世纪,信息的最初形态就是图形,早期人类将信息转换为符号或图像,例如结绳记事和岩画,这是他们认知事物和传递信息的有效手段,其简单易懂的图画语言就是图表的最基本特色。[1]随着社会的进步,文字和语言也在不断地发展,信息传播中的主体要素发生了改变,文字承担了记载和传播知识的主要任务。而时至今日,由于信息的冗杂与过剩,图标设计中的语言要素又回到了重视图画语言运用的阶段。人类认知从低级向高级发展的这种回归现象被称为是一种“螺旋形”模式前进的效果。
在原始社会的岩画中,古人通过刻画来记录最原始的生活主题,狩猎、社交行为、礼仪、生活场景、精神崇拜图腾这种图形的记录形式呈现。历史已发生了无数次巨大的变化,但这些古老的图像还是穿越了时间,向人们传递着当时的生活形态。比如愿景、行为、文化等信息。面对这些图像折射出来的信息,人们不得不感叹图像的伟大魅力。
文字与图形有着十分密切的关系,文字起源于图形。从图形到象形文字,再到今天的文字,其间经历了无数的发展和变迁(图1)。

图 1 文字变迁
每每新文字、新名词的出现,就预示着一种新观念的蔓延,以前保留下来的词句也都有了新的不同以往的解释,保留下来的只是字的形体,字意却改变了。从这点上来看,文字的时效性远不如图形的时效性长。虽然文字表达有很细致的优点,然而,想要理解并驾驭文字还需要接受一套完整的语言模式教育,而文字的还原性不如图形,图形的表达更为简单和直接。人们不需要任何培训就可以读懂图形。
伴随着现代媒体业的蓬勃发展,我们迎来了这个信息爆炸的时代。人们发现将信息与图形结合能够更加直观地将复杂的信息传递出来。英国经济学家威廉-普雷费尔被普遍认为是现代信息图表的创始人。他第一次提出了用同等的经纬线图来代替时间数据和金额数据,并在其著作《商业与政治地图》的制作中使用了这种信息图表。信息的视觉化传达一时间成了讨论的热点。爱德华·诺夫特将这一过程描述为多维世界向二维世界的转化。信息通过可视化的图形传递出来,可以让人直接搭建起现象与原因的逻辑关系,使信息更易传播。此后,信息视觉化的发展便进入了更加丰富和多样化的阶段。
2 信息视觉化的特征
由于数字媒体以空前的速度和广度得到发展,其多元化、网络化、全球化、即时性、交互性、体验性等特征,带来了信息量的剧增,每个人在享受信息流动所带来的便利的同时,也不断地对这些无处不在、无孔不入、无穷无尽的巨量信息感到困扰。这些信息日新月异,令人目不暇接。然而,当信息不能告诉我们什么是我们想要的或需要的时候,我们就会对信息心怀焦虑或怨恨。在我们所接触的信息中,绝大部分的信息,人们只需要要简单地了解,只有少量的信息才会被认真地研究和分析。因此,对于信息的视觉化设计渐渐被人们所重视,信息包含了数据、信息和知识,其中数据是对于客观事物、现象的描述和表示。信息是经过有目的的加工和处理的数据组合,当信息经过人的学习并与人原有的认知概念体系结合以后就形成了知识[2]。换言之,信息的设计对象可以是具体的事物,也可以是抽象的概念。因此,若想将信息视觉化,不仅要解读信息的表象,还要引发深入思考,从而学习到新的知识。
所谓视觉化是利用“看”的形式所进行的交流,通过视觉语言进行表达与识别,视觉信息首先表现为视觉符号,从而实现信息的传递。在信息传递中,通过对视觉符号的认知获得信息,信息的视觉化设计师通过对图形、图像、文字、色彩、形式、结构、行为、空间等视觉符号的组织、创意和设计,以视觉语言的表达方式进行的信息传达,以视觉创意为设计核心,通过图形具有醒目直观,易于感知、理解和记忆的特征,实现信息传达并激发受众行为。信息视觉化设计渐渐成为图形设计领域的热门研究方向之一。[3]
2.1 根据需求的视觉化表现
信息的视觉化设计要求图形必须具备明确的使用目的,生活节奏的加速使得每个人都想要得到快捷的需求回复。制造商、服务商和供应商们都力求更迅速地对需求做出反应,路标、铁路线路图、各类行业商标、各类导航图、产品设计图、平面规划图等超越不同语言和文化界限传达信息,正是视觉化的语言满足着我们对于速度的需求。设计师在进行设计之前,首先要分析人们的使用需求,再考虑通过什么样的图形快速、准确地表达信息。
对同一个信息表现对象来说,不同的需求对应了不同的视觉化表现。
如图2所示, Google Maps收录了世界上将近450个城市的公共交通信息,在此之前,仅有50多个城市被加入Google Maps当中,不过随着基本地图和交通信息的日益完善,越来越多的城市公共交通信息呈现在Google Maps中。新版本的设计更加注重把公共交通使用者感兴趣的内容突显出来。在旧版本中,基本图被交通图完全覆盖,一些重要的信息被淹没,在视觉感观上,道路显得繁杂。重新设计之后,Google Maps突出了交通路线在视觉上的显示,公路显示被淡化,改变了基本地图的设置。例如,你想要在旧版本中找到纽约市7号和8号大街,那几乎是不可能的事情,因为其完全被覆盖,而现如今,新版本中的7号大街和8号大街一目了然,可以轻而易举地找到它们的位置。希望新的式样能带给用户更加清楚明了的搜索结果。用户需求是信息视觉化设计的出发点。只有明确了这一概念,才可以更加深刻地认识和把握信息,设计才能有一个正确的方向。在人们不断需求的推动下,有了各种各样出色的图形设计,人类社会也得到了发展和进步。从某种意义上说,需求推动了历史,信息的视觉化设计需求是信息社会最鲜明的特征之一。

图 2 Google Maps
2.2 高效率的信息解读
信息视觉化的目的是准确有效地传达信息。其指向明确、形式直观、注重表现形式的优势,有利于营造信息传达的氛围,视觉吸引力和冲击力。易于实现信息的瞬间传达和视觉感染力,帮助人们快速有效地理解和使用信息。所谓一图胜千言,良好的图形设计,可以瞬间准确地传递一个现象和事件,同时给人留下深刻的印象。尤其是对于复杂的信息来说,将其进行视觉化更是非常必要的。
然而,复杂的信息往往内容丰富,逻辑关系也较为复杂。直接进行视觉化设计不仅不能帮助人们识别,反而会产生曲解图意、理解偏差、难以读懂、浪费时间等问题,对此类信息进行设计,必须进行逻辑化的分析,有主次地表达,使图形简化的同时又保留了信息的完整性,从而真正实现高效率的信息解读。
图3通过可视化图像表现了一个人一天的生活。此图表为垂直时间轴,由上至下表现了从白天到黑夜,在这条主轴上分出了许多时间段,每一段时间都有不同的图形表现来传递信息,让受众更加清晰、快速地了解设计者在一天之中都做了哪些事情,同时还具有一定的趣味性,令人印象深刻。

图 3 一天的生活
2.3 丰富多彩的表现形式
信息只有在能吸引人们眼球,并为人所理解和获取时,其价值才能被体现,因此,信息的视觉化设计,不单纯是要表达出准确的信息,还要求获得人们的注意力,使人们在获取信息的同时还能获得趣味,这就要求信息的表现形式可以是多种多样的,如同汉字,一个字可以有几十种甚至上百种不同的写法,但其表达的意义却是相同的。设计师要不断地开阔思维,大胆想象,敢于创新,挖掘出更多的形式去表现信息,增添色彩。
图4是表现美国经济与餐饮业关系的信息图表。受到经济危机的影响,美国的商业销售额继续下滑,但餐饮业的业绩却不跌反涨,尤其是快餐业,还有较大的增长。此图表的设计形式是通过异化设计使非生命物体具有一定的生命形象。抽象图形的形象化表现方式能够使其迅速地被大众接受,具有情感性,使图表的感染力增强。图表设计中那些被人形化的非生命事物带动读者产生无限的艺术联想,生动有趣的艺术效果突出了图表内容和特点,更好的抓住人们的眼球。
突出设计主题、深化设计内容是视觉设计中常见的表现形式,这些表现形式创造出了更加醒目的视觉效果。需要强调的是,信息的视觉化设计同样也需要科学般严谨的设计标准,它允许多种表现形式,但准确性和普遍性是其设计的重要原则。这是一种新的艺术表现手段,需要达到的效果是锦上添花。[4]

图 4 美国经济与餐饮业关系的信息图表
2.4 发人深省的信息传达
信息视觉化不应该单纯地展示数据和信息,而是通过可视化的表现手法来传递数据背后的深层含义。因此,好的视觉设计,不仅要表现出信息,还要帮助人们解读信息所隐含的道理,从而具有一定的教育意义
图5创意性以沙漏的形式告诉人们全球变暖正在威胁人类的安全,异常深刻的警示人们提前采取行动。

图 5 全球变暖信息图
通过读图,我们可以了解更多数据背后的信息,认知心理学唐纳德·A·诺曼(Donald-A-Norma)先生在《情感化设计》一书中指出了三种层次的设计----本能层次、行为层次、反思层次。本能层是给人带来感官刺激的一层。行为层是关注设计的功能,尤其是图表的设计,必须要具备传递信息的功能,而反思层则是整个设计最为重要的一层,注重人在做事过程中产生的更高级的体验,如情感、意识、理解等交织在一起的。因此,在准确表达信息的基础上,信息的视觉化设计追求的是深度的思考。
3 信息的视觉化的现在与未来
3.1 信息视觉化的发展现状
科技以前所未有的速度向前发展,世界正在进行质的飞跃,人类的生活方式和生存理念也发生着极大的改变,伴随着经济全球化的到来,信息大爆炸时代已然来临,一成不变单调的设计方式不再适应历史的潮流趋势,人们需要多元化、新颖的设计方式。这一时期在思想上给设计的发展带来了无限选择的可能,视觉设计尤其突出,它已不再局限于原本的设计范畴,走向了越来越宽广的领域,与此同时,网络设计、数字影视、多媒体广告、数码艺术设计等也相继登上了历史舞台,它们带来了非同凡响的视觉信息盛宴,宣告新时代的来临。在这个时代,信息视觉化的表现形式不再局限于传统的设计,多元化的设计可以轻易的让设计变成一种能自如吸纳及融合多种学科的载体。因此,信息的视觉化设计不再是以往死气沉沉的平面化、静态化,而是朝着动态感、生命性及综合化的方向发展。网络、电子平台的发展使媒体语言日趋丰富,设计师们在视觉图像的应用和拓展方面可以更加天马行空,赋予自己的思想,也为其设计提供了更多的可能性。
图6为2009年欧洲杯信息结构设计,图表以表盘的形式表现,世界地图则作为中间背景,小小的表盘图表中整合了多个维度的信息。12点方向、3点方向、6点方向、9点方向分别代表比赛的具体时间、比赛的球场、比赛的不同阶段、参加比赛的队伍,如果在某一坐标上做出选择,对应的其他3 个方向列表中的焦点就会发生相对应的改变。人们想要获得所需的信息,只需随意地按队伍、场地、时间、赛事阶段来查知。此类图表强调了感观体验,营造了动态的可视化效果,能使受众快速详细地获得信息,提高了信息的使用率。

图 6 2009年欧洲杯信息结构设计
3.2 信息视觉化在中国的未来
信息的视觉化设计已渐渐走出了追名逐利的狭隘范畴,开始更多地关注人类的生存环境和生存状态。
医学技术的发达治愈了疾病减少了死亡,交通工具的使用方便了人们的出行,缩小了时空的距离,信息技术的发展缩短了人与人心灵的距离,使交流无处不在。
正是科学技术与设计的结合造就了这些辉煌的成绩,然而,科技的发展也给环境造成了无法挽回的破坏,蔚蓝的天空与清新的大地已经失去了昔日的美丽,而信息则记录了这一切。它在人们征服自然,为了利益不择手段,改造世界的过程中,目睹了人类饱受的苦难以及为改变生活现状所付出的惨痛代价。
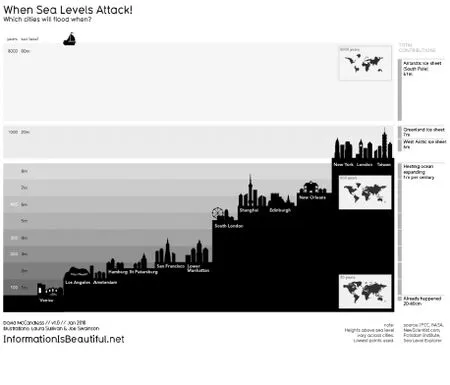
图7描述了当海平面上升时,或者说,当我们已知的大陆被慢慢淹没后,现在的城市会在哪个深度。图表很形象,很有海底都市分布的感觉。

图 7 海平面上升后都市分布图
在这个信息化、数字化发展的潮流里,人们能否摆脱过去所犯的错误,向着新的,有利的发展方向做出努力呢?因而,绿色设计和人文设计的呼声越来越高,人们在自身的生活状态、自然环境与科学技术之间寻求着平衡。
综上所述,信息可视化是一个较为复杂的领域,绝不是美化图表那么简单,最终目的不是可视,而是从可视化中进行数据挖掘,信息传播,帮助分析问题,带领人们思考。设计在这里不仅作为表现形式,要更深刻的理解才能找到最合适的手法去分析制作。
[参考文献]
[1] 孙皓琼.图形对话-什么是信息设计[M]. 北京:清华出版社,12.
[2] 上官景昌, 陈 思.知识管理研究中数据、信息、知识概念辨析[J].情报科学,2009,27(8):1 154-1 155.
[3] 邬烈炎.视觉体验[M].南京:江苏美术出版社,2008.
[4] 孙皓琼.图形对话-什么是信息设计[M]. 北京:清华大学出版社,2011:84.
[5] 肖 勇,张尤亮.信息图形设计[M]. 哈尔滨:黑龙江美术出版社,2011.
[6] 卡罗琳·奈特, 杰西卡·格拉泽.新图表设计[M]. 郭鸿杰,李 丽,章文婷,译. 上海:上海人民美术出版社,2011.