基于WebSocket的电力系统实时数据更新研究
郑 玲,郑晓天
(华北电力大学,北京 102206)
1 电力系统中的实时数据展示
随着社会的进步和技术的发展,当今电力系统规模不断扩大,日趋复杂,运行时产生的数据急剧增加。为了便于工作人员更有效地进行管理,更具有针对性地解决出现的问题,能够直观地显示系统中各类数据的可视化技术应运而生。
实时数据展示作为可视化技术中的核心部分,是管理人员最为关心的对象。它反映了电力系统的实时运行状态,通过对这些数据的监测和分析能够了解设备的性能、运行状态和健康状况,从而保证整个电力系统的正常稳定运行。
对实时性的实现,目前的系统大多使用定时刷新的方式,将刷新时间间隔设置尽可能地小来模拟实时性,并没有实现真正的“实时”[1-2]。
2 传统实时数据更新方式
2.1 页面定时刷新
因HTTP协议是无状态的,客户端与服务器交互的一般过程为:客户端打开连接,发送请求,服务器处理请求,返回响应给客户端,关闭连接。如果客户端有新的请求,则需再打开新的连接。
如果用户要得到较新的数据,最为传统的方式即为页面定时刷新。刷新时间间隔根据应用具体情况而定。因不断刷新整个页面,该方案会造成服务器负担过重,并且占用大量带宽,同时用户体验也较差。
2.2 轮询方式
客户端定时发送一个Ajax请求,如果有可更新的数据,则服务器将数据返回到客户端,之后客户端通过DOM操作对图像做相应修改。该方式只需传输部分数据,占用带宽变小。但客户端无法得知服务器何时更新了数据,因此只能设置一个固定的时间间隔,不断发送请求,这样就会发送很多不必要的请求。
2.3 长轮询方式
客户端发送一个请求给服务器,服务器会在一个设定的时间段内保持这个连接为打开状态,如果在这段时间内有新数据出现,服务器就会将新数据返回给客户端;如果在这个设定的时间内一直没有新数据产生,则服务器在时间到的时候返回一个无新数据的响应给客户端。
长轮询相对于一般轮询的优点在于,一旦有新数据产生,便立即从服务器发送到客户端,因此没有延时,一定程度上实现了实时性,但它依旧依赖于客户端的请求,在数据交互频繁时,服务器端有大量消息要推送,它便与普通轮询在本质上变得相同了。
2.4 FlashSocket
FlashSocket通过Flash播放器使用指定的端口与服务器通信,连接在数据传输完成后不会关闭,因此可实现即时通信。但FlashSocket依赖于Flash插件,而某些客户端,比如iPhone/iPad,并不支持Flash。同时其要求防火墙的843端口是打开的,这样Flash组件才能发出HTTP请求来检索包含域授权的策略文件。如果客户端处在代理服务器的后面的话,到端口843的连接可能会被拒绝[3-8]。
3 基于WebSocket的数据更新方案
3.1 WebSocket介绍
WebSocket是HTML5规范中的一个重要组成部分,是下一代客户端-服务器的异步通信方法。它取代了单个的TCP套接字,使用WS或WSS协议,实现了客户端与服务器端的双向通信,使两者之间可以直接进行数据的相互传送。相对于传统实时数据更新方案,WebSocket可极大地减少网络流量与延迟。
WebSocket目前正由W3C组织进行标准化,已经受到Firefox 4、Chrome 4、Safari 5等浏览器以及Jetty 7、Tomcat 7、Resin 等服务器的支持。
3.2 WebSocket的使用
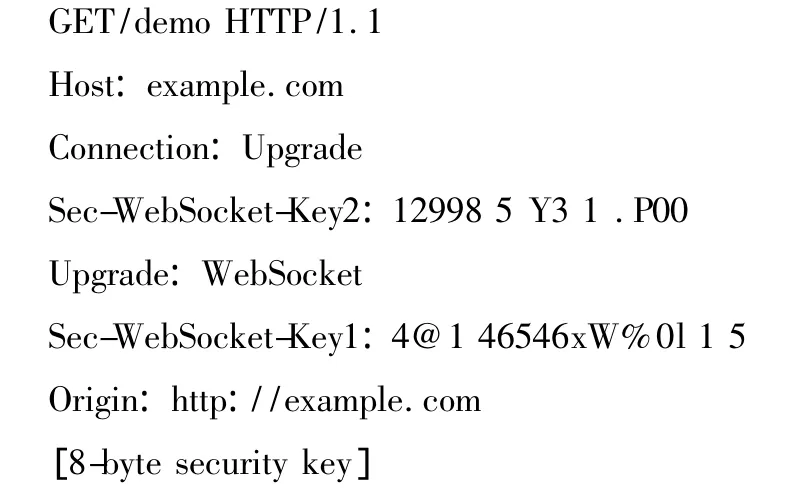
在服务器与客户端之间,WebSocket的连接是通过WebSocket协议在第一次“握手”时建立的,它同样使用TCP/IP协议。WebSocket协议比较简单,客户端和普通的浏览器一样通过80或者443端口和服务器进行请求握手,服务器根据http header识别请求类型,若为WebSocket请求,则将请求升级为一个Web-Socket连接,握手成功后就进入双向长连接的数据传输阶段。
客户端的请求类似如下内容:

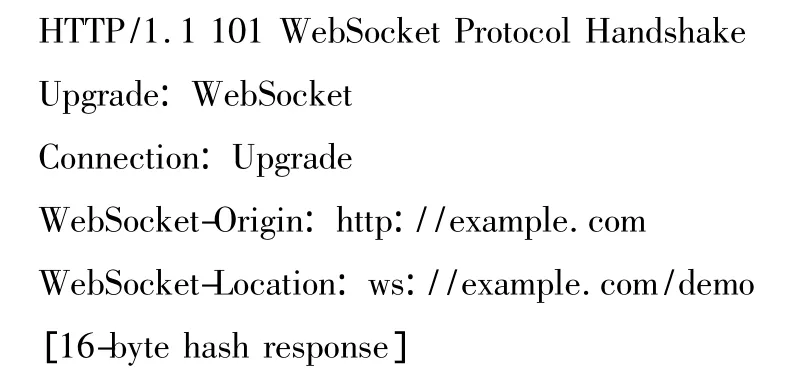
服务器端的响应类似如下内容:

WebSocket的数据传输是基于帧的方式,使用utf-8编码模式,客户端无需安装任何插件,即可维持一个双向连接。一旦连接建立,WebSocket数据帧就能够以双通道模式发送和接收数据[11]。
3.3 数据实时更新的实现
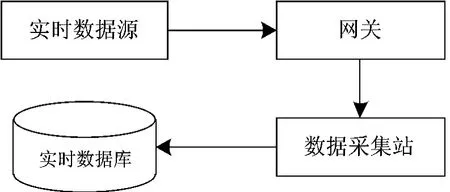
电力系统中实时数据传输一般由图1所示方式实现。

图1 实时数据传输示意图
实时数据源(例如SCADA)将实时数据以单向传输的方式,通过网关传入数据采集站中。数据采集站将数据打包成相应格式,存入管理系统使用的实时数据库。
为实现实时更新,实时数据库中需要使用触发器来调用管理系统中数据更新相关的代码。每当数据库有新数据产生时,触发器立即调用更新代码,将更新数据即时反应到系统界面中去,具体实现方法这里不再赘述。
3.4 WebSoket部分的代码示例
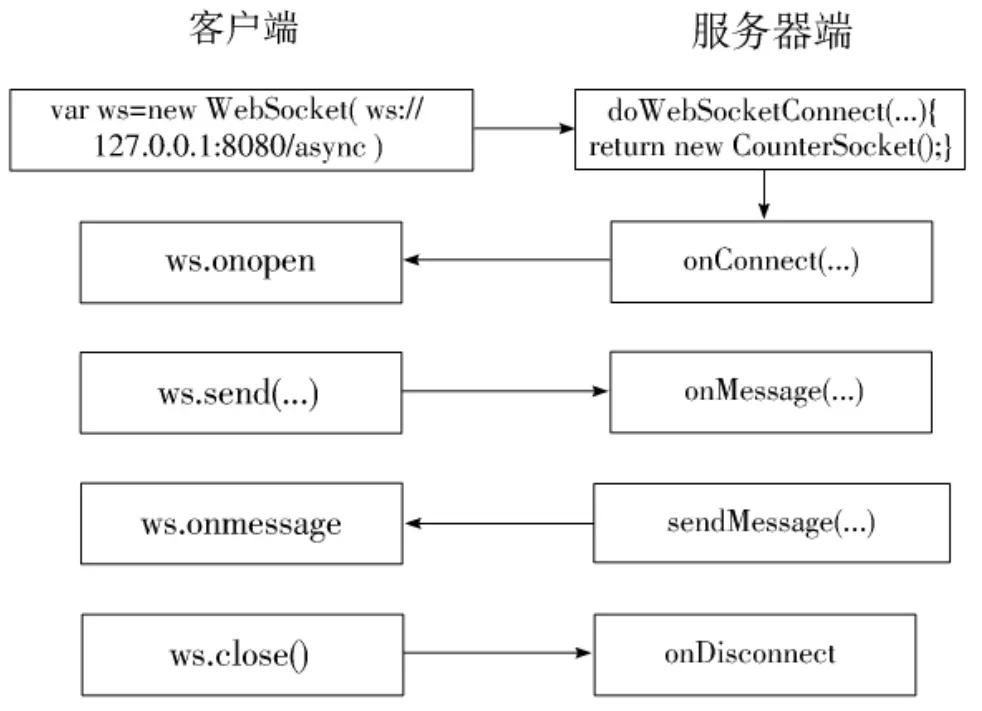
WebSocket的前后台交互过程如图2所示。

图2 WebSocket前后台交互图
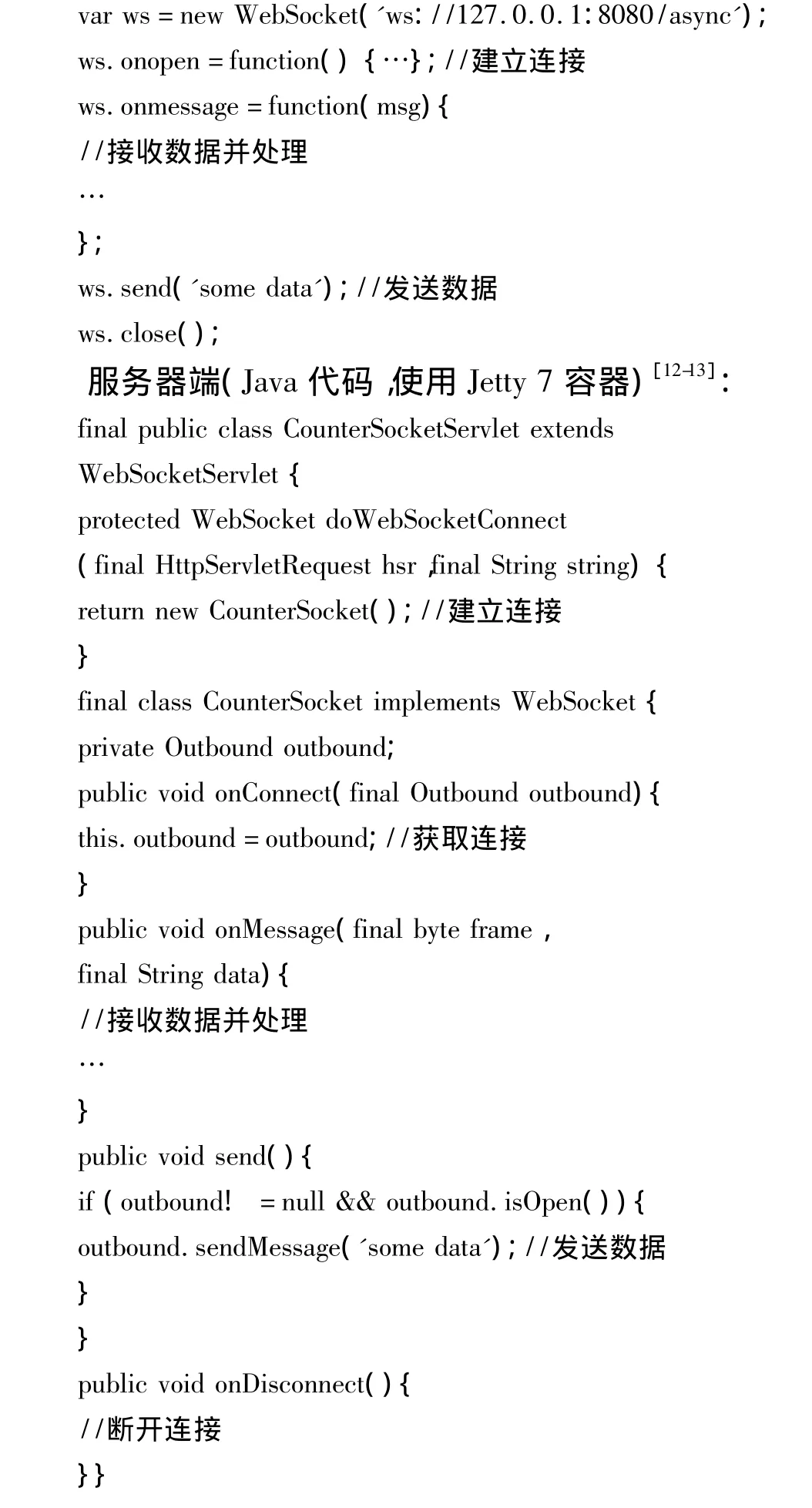
Web客户端(JavaScript代码,使用Firefox 4浏览器):

4 结束语
本文介绍了一种基于WebScoket的电力系统实时数据更新方案,以代替传统的Ajax、FashScoket方式,实现真正的实时更新,降低数据流量和网络延迟,减轻服务器负担。
作为下一代的HTML版本,HTML5受到了越来越多的关注,其众多的新特性也必然会随着HTML5的普及逐步成为各类B/S架构软件系统的标准。相信在未来,基于WebSocket的Web实时通信将得到广泛应用。
[1]黄熙.基于Web的实时数据监控技术的研究[D].西安:西北工业大学,2006.
[2]周蓉.电力系统实时数据管理系统的研究与开发[D].北京:华北电力大学,2003.
[3]刘敏.基于 SVG和Ajax的电网调度 Web发布技术[D].北京:华北电力大学,2010.
[4]张利明,张蕾,尹成群.基于Web-SVG调度实时数据的展示[J].电力系统通信,2010,31(11):65-67,72.
[5]刘海林.基于SVG的实时数据Web发布系统的设计与实现[D].天津:天津大学,2007.
[6]吕海东,陆永林.基于Flex和BlazeDS推技术实现Web方式实时监控系统[J].自动化技术与应用,2010,29(1):34-36,40.
[7]阮奇.基于Ajax Push技术的Web数据实时更新研究[J].中国高新技术企业,2010(9):40-41.
[8]孟强.电力系统可视化技术的研究[J].安徽电力,2010,27(4):78-81.
[9]杨斌,张利欣,章立军,等.基于SVG的Web远程实时监测客户端研究[J].计算机应用研究,2010,27(6):2144-2146.
[10]李代立,陈榕.WebSocket在Web实时通信领域的研究[J].电脑知识与技术,2010,6(28):7923-7925,7935.
[11]温照松,易仁伟,姚寒冰.基于WebSocket的实时Web应用解决方案[J].电脑知识与技术,2012,8(16):3826-3828.
[12]立伟.认识 HTML5的 WebSocket[EB/OL].http://www.cnblogs.com/wei2yi/archive/2011/03/23/1992830.html,2011-03-23.
[13]W3C.The WebSocket API[EB/OL].http://dev.w3.org/html5/websockets/,2012-09-27.
[14]黄晓安,何亮,许宁.使用HTML5 WebSocket构建实时Web应用[EB/OL].http://www.ibm.com/developerworks/cn/web/1112_huangxa_websocket/,2011-12-15.