基于ExtJS框架的考试系统界面设计与实现.
叶广仔 江务学 刘晓蔚
东莞职业技术学院计算机工程系 广东 523808
0 引言
在系统开发的过程中,提高代码的重用性是每一个编程人员都必须考虑的问题。在当前的系统前台界面实现中,成熟的开发框架比较少,对代码的重用性不多,导致要实现丰富而动态的前台,程序员需要编写大量的脚本,加重了界面编程人员的系统开发难度。
随着开发技术的不断改进,通过ExtJS框架来实现用户界面的编写将为程序开发人员带来很大的便利。ExtJS可以用来开发富客户端的AJAX应用,通过JavaScript实现页面动态交互以及异步刷新,主要用于创建前端用户界面,是一个与后台技术无关的前端AJAX框架。本文中的考试系统采用ExtJS4开发客户端界面,通过其MVC的设计模式,实现前台代码的高度整合及重用,从而减少代码的复杂度以及提高系统的可维护性。
1 系统界面框架设计
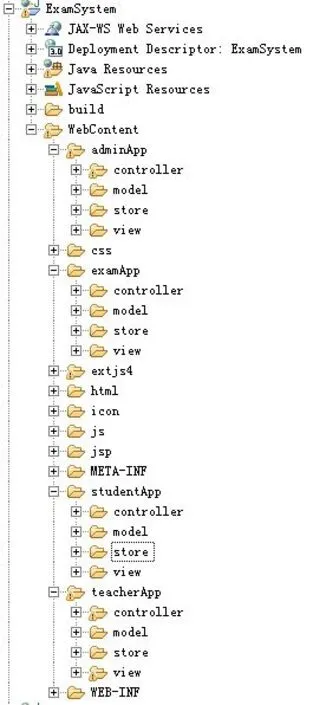
为了提高代码的重用性,提高系统的开发效率,本系统的界面设计采用了ExtJS框架的MVC模式进行开发。如图 1所示,考试系统主要采用了四个模块来完成界面的设计管理员模块adminApp、考试模块examApp、学生模块studentApp、教师模块teacherApp。每个模块中的controller层实现逻辑控制、modle与store层实现与后台数据的交互、view层实现具体的界面显示。
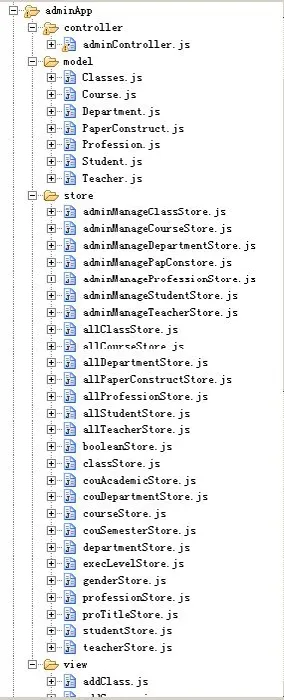
如图2所示为管理员模块界面的设计,各目录中通过各自的 JavaScript文件实现界面的代码编写,使代码简洁,层次分明,从而提高代码的重用性及可维护性。

图1 界面设计目录结构

图2 管理员模块界面设计
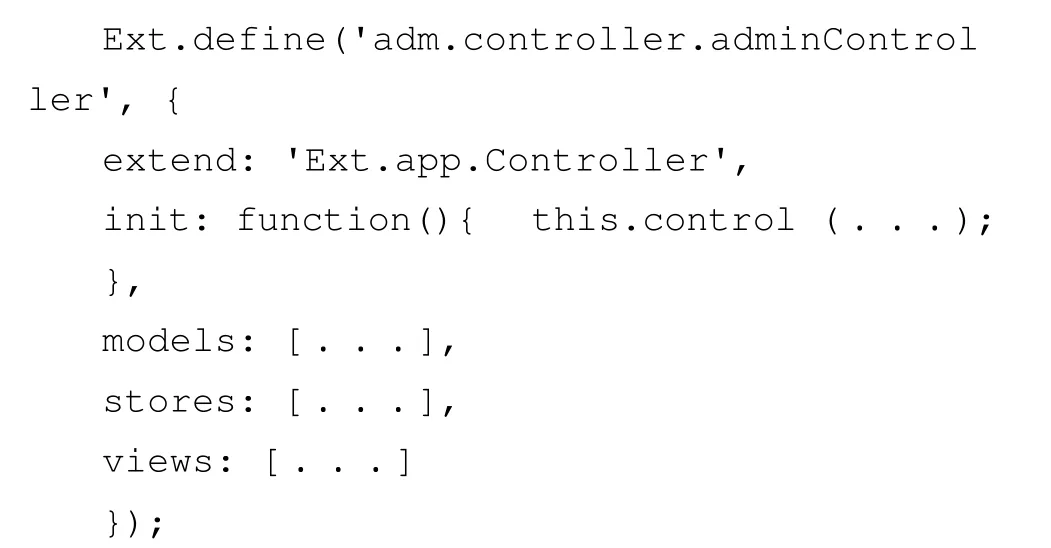
(1) controller目录中的控制代码进行model层、store层与view层的整合,实现前台用户请求向后台服务端的提交,以及动态接收后台处理数据结果,下面为 adminController.js实现管理员模块中各层的功能业务的处理及整合的代码结构。

其中,this.control()函数中添加实现业务功能的函数代码,models:[]、stores:[]、views:[]中分别添加管理员模块中需要整合的模型、数据源以及视图文件。
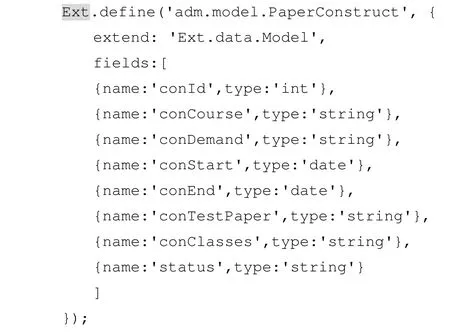
(2) model目录中的各个js文件与后台实体类进行对应,进行数据的对象化处理,实现前台数据的封装,有利于前台代码的面向对象编程。下面为命题计划的模型代码。

以上代码定义了一个ParperConstruct模型,该模型是从Ext.data.Model模型中继承下来,包含了‘conId’、‘conCourse’、‘conDemand’等属性,该模型与服务器端的cn.edu.dgpt.exam.bean.PaperConstruct类相对应。
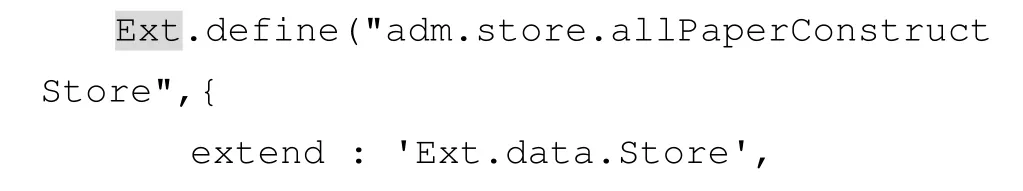
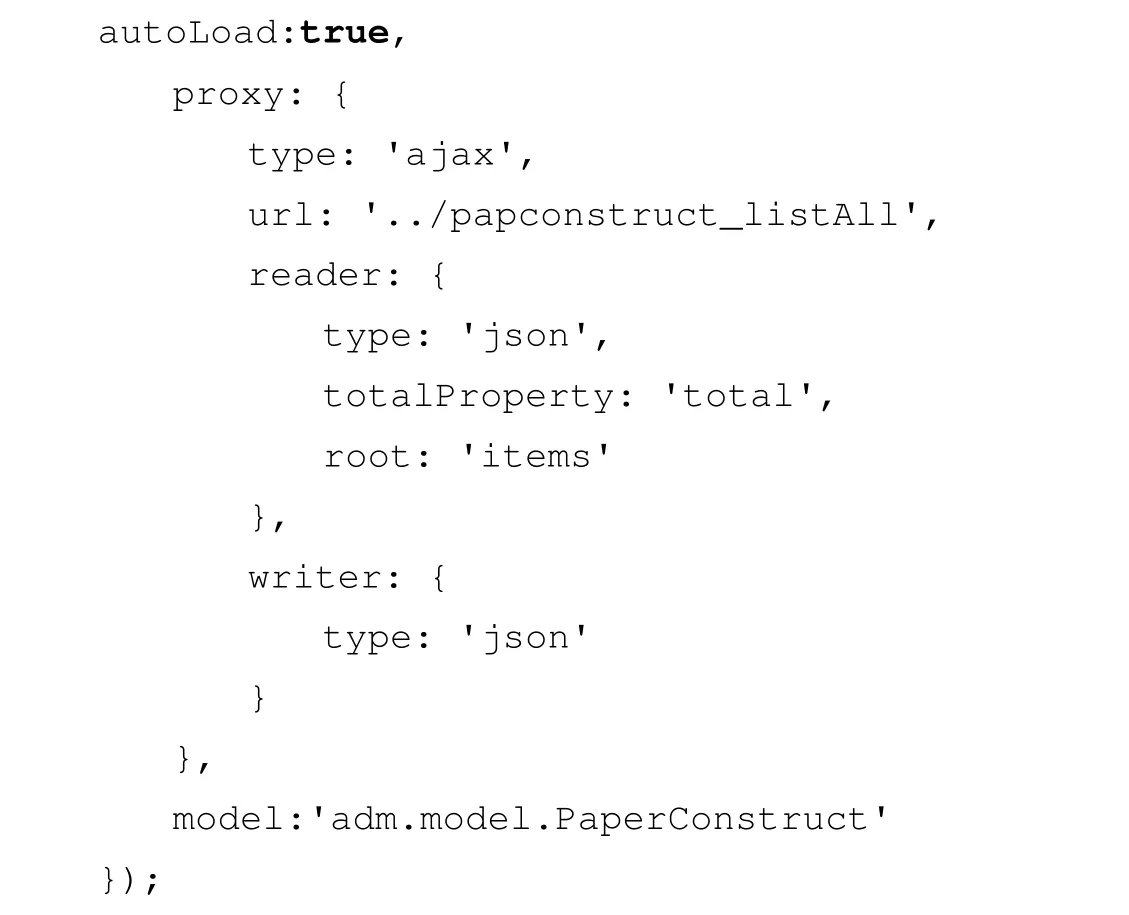
(3) store目录中的js文件实现与后台的Struct框架中的action进行数据的交互。以下为allPaperConstructStore.js数据源的代码。


以上代码定义了一个allPaperConstructStore数据源,通过autoLoad属性指定该数据源的数据自动从数据库中加载,页面的数据会根据数据库的数据变化而自动地动态变化,不需要通过页面刷新。
proxy:属性指定了与后台数据交换的方式,如url属性指定调用后台命题计划处理类 PapConstructAction中的列举所有命题计划方法 listAll(),获取所有的命题计划。另外,reander属性指定从服务器端读取数据的格式。
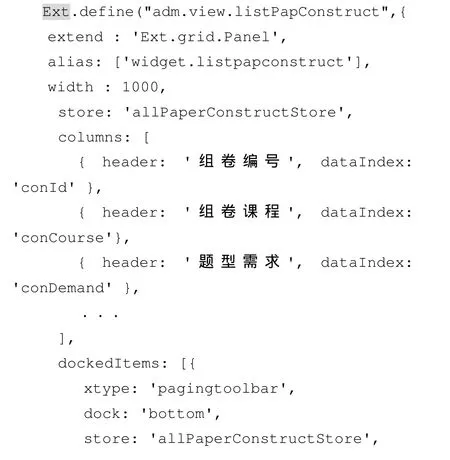
(4) view目录中的js文件实现客户端界面的显示,与用户进行交互,以下为列举并更新命题计划审核状态的界面部分代码。


以上代码定义了一个listPapConstruct视图,通过extend属性指定该视图为一个grid表格,store属性指定表格显示的数据源,columns属性指定表格的标题栏内容,dockedItems属性指定表格的分页栏。
2 主要模块界面实现
下面以管理员及教师模块部分前端界面为例,介绍考试系统的主要模块界面实现。
(1) 管理员模块主要包含部门维护、专业维护、课程维护、教师维护、班级维护、学生维护、试卷审批等功能。
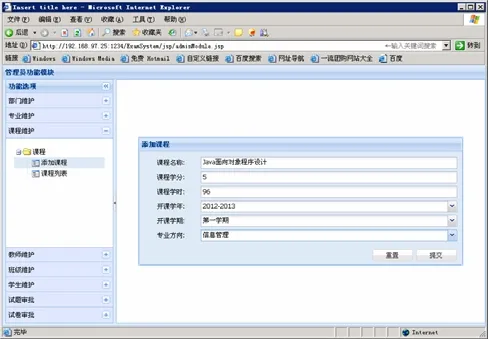
1) 课程维护界面,如图3所示主要包含课程的添加、更新及删除等操作,用于维护考试系统中需要考试的科目,主要包含课程名称、课程学分、课程学时、开课学年、开课学期以及课程所属专业方向属性。

图3 课程添加界面
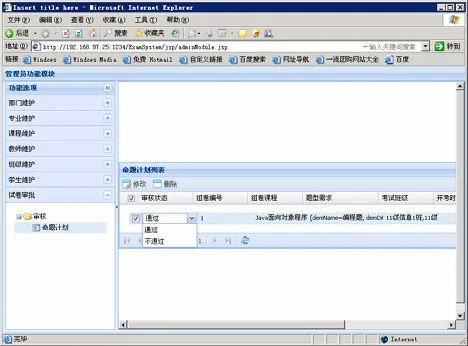
2) 命题计划审核界面,如图4所示主要用于审核教师添加的考试命题计划,管理员可以通过此界面查阅教师提交的考试命题计划,如果命题计划符合要求,则可在审核状态下指定该命题计划通过审核,系统会根据相应的命题计划要求自动组卷来实现课程考试。

图4 命题计划审核
(2) 教师模块主要包含个人信息维护、添加试题、制作试卷、批阅试卷等功能,部分界面介绍如下:
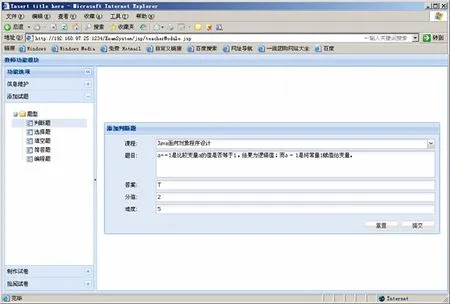
1) 试题添加操作界面,教师可通过此界面实现判断题、选择题、填空题、简答题以及编程题等各种题型的添加操作,如图5所示,为判断题添加界面,包含有课程名称、题目内容、答案、试题分值以及试题难度等属性。

图5 试题添加界面
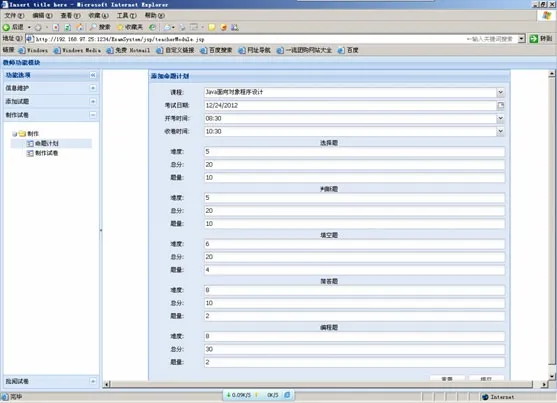
2) 命题计划添加操作界面,教师在制作试卷时,可设定试题的类型、分值,但教师制作试卷后必须要由管理员审核才能考试。如图6所示,教师可以指定考试的课程名称、考试日期、考试时间、考试题型的难度及分值等信息。

图6 命题计划指定界面
3 结束语
本文主要针对考试系统中ExtJS框架的应用,以及考试系统前台代码MVC模式的分层结构研究,实现系统客户端界面代码的controller层、modle与store层、view层划分。系统设计还处于初期阶段,在前台实现中并没有引入的ExtJS框架缓存机制,为了更大的提高系统系能,减少后台Web服务器以及数据库服务器的工作量,今后将在系统性能方面做进一步的研究。
[1]邓伟成,范轶翔,夏翔,黄宁.ExtJs框架下Grid组件的扩展及应用[J].计算机应用.2012.
[2]刘冰.基于Java代码重用性的研究[J].电脑与信息技术.2010.
[3]谢规良,陈晓丽,孙树栋.基于组件的库存信息管理系统[J].计算机工程.2003.
[4]Shea Frederick,Colin Ramsay,Steve 'Cutter' Blades著.Ext JS学习指南[M].北京:人民邮电出版社.2009.
[5]卫军,夏慧军,孟腊春.ExtJS Web应用程序开发指南[M].DynoMedia Inc.2009.
[6]闫俊甫,邓世昆.基于ExtJS与XML的家庭理财系统的设计与实现[J].计算机与现代化.2012.
[7]吴吉义,平玲娣.Web2.0主流应用技术——AJAX性能分析[J].计算机工程与设计.2008.
[8]鞠凤娟,吴志峰.EXT技术在Web界面设计与实现中的应用研究[J].计算机与现代化.2008.
[9]张鑫,黄灯桥,杨彦强.JavaScript凌厉开发:Ext JS 3详解与实践[M].北京:清华大学出版社.2010.
[10]杨浩,计算机程序人员.JavaScript入门与提高[M].清华大学出版社.1999.
[11]Zakas N C,曹力,张欣.JavaScript高级程序设计[J].2006.
[12]任伟,林晓东.基于Spring框架和ExtJS的药品库房管理系统实现[J].计算机工程与设计.2009.
[13]荣耀,李昕.企业级 AJAX 框架设计与实现[J].南京师范大学学报:工程技术版.2007.
[14]赵永屹,宿红毅,胡韶辉.基于AJAX与J2EE的新型Web应用的设计与实现[J].计算机工程与设计.2007.
[15]谭力,杨宗源,谢瑾奎.Ajax技术的数据响应优化[J].计算机工程.2010.
[16]王建文,张俊明,韩李鹏.基于ExdS的物资管理系统的设计与实现[J].计算机工程与设计.2010.
[17]任中方,张华,闫明松,等.MVC 模式研究的综述[J].计算机应用研究.2004.
[18]黎永良,崔杜武.MVC设计模式的改进与应用[J].计算机工程.2005.