Asp. net+Jquery 实现动态信息窗口
谢 忠
( 九江学院实验中心 江西九江 332005)
在网页设计中,弹出窗口有着非常广泛的应用,可以对一些非常重要的信息起到警告或者提示的作用。这个主要来自在Java 脚本语言中的窗口对象,可以通过其Open 方法可以很方便的实现弹出窗口,Java 脚本语言能够在浏览器可以直接解释执行,应用范围日益广泛,影响日越增大,因此受到人们广泛关注。随着网络技术的发展,弹出窗口的应用不仅仅只是为了广告、提示而用,开始进行许多的信息浏览等,而不再以跳换新页面来进行相关处理,直接在本页弹出窗口进行相关操作。2006年1月由美国人John Resig 在纽约发布了Jquery 技术,其是一个兼容多浏览器的Javascript 库,其核心理念是write less,do more(写的更少,做的更多)。其模块化的使用方式使开发者可以很轻松的开发出功能强大的静态或动态网页。Jquery Ui 是以Jquery 为基础的开源Javascript 网页用户界面代码库。包含底层用户交互、动画、特效和可更换主题的可视控件。Jquery Ui利用Jquery的扩展性,而设计的插件。提供了一些常用的界面元素,诸如对话框、拖动行为、改变大小行为等等。Asp. net 是基于通用语言的编译运行的程序,具有强大性和适应性。其通用语言的基本库、消息机制和数据接口的处理都能无缝的整合到Asp. net的Web 应用中。本文中将使用Asp. net 利用Jquery Ui 对话框插件库,来实现动态信息窗口。
1 窗口应用的分类
网页中设计中的弹出窗口,根据其使用可归纳为如下几种[1]:
(1)提示性弹出窗口。此类弹出窗口主要作用一是起着提示、公告作用,提示网站系统中有些重要的事情将要发生或者已经发生的信息,用来表示一些重要通知的发布或者对网页用户的友好问候;二是当进行数据信息输入发生错误或非法操作等的警告。例如最为常见简单的使用Alret命令来建立这样的弹出窗口,只要直接点击其中的确定按钮或者页面右上角的关闭按钮,就可以将其关闭。
(2)选择性弹出窗口。对于这类窗口,主要在信息浏览、查询的时候弹出窗口,或是进行某个操作弹出窗口。在这种类型的弹出窗口中,一般情况下至少要有两个按钮,选择不同的按钮 可以让网站转向不同的页面,用户在选择的时候可以根据自身的需求来进行,在具体的使用过程中,一般是在Java 脚本语言中进行调用的。
(3)自动弹出性窗口。这种弹出窗口在网页设计中最经常使用就是弹出的广告、网站宣传或咨询电话帮助等,其作用就是当用户打开某一浏览器的窗口时,同时一个或多个窗口也会随之自动打开,用来显示与网站相关的内容或者作为广告宣传的工具。在具体的使用过程中,可以在Javascript 脚本语言中使用Window. open 命令来实现。鉴于篇幅,这里不再编写代码举例说明。
上述几类窗口,在网站设计应用时,几乎都是采用Javascript 脚本语言来进行设计实现。而且编写此类代码烦琐,费心也费力,其在跨越不同浏览器还要做相应的更改,其跨越能力差,而Jquery 技术解决了此类问题,并更具有扩展能力。
2 窗口设计方法
弹出窗口在网页中的设计决定于所包含的内容。用户最关心的就是自己要查询的信息,与此相关的一些重要通知或者系统信息,这样才能对用户产生良好的引导作用,然而以往使用Alret 或Window. open 命令进行设计弹出信息窗口,其美观性就显得有些呆板,在实际页面个性化中显得有些不协调,这就必须结合相关CSS 来进行美化,而Jquery Ui 却免费提供了一种极为炫的弹出对话框窗口Dialog,具体设计方法是:设计Div 层后,通过CSS 进行层样式设计和Javascrpt 编写的代码进行层的属性和事件的控制。
Jquery Ui 1.9.2 是目前Jquery 最新的Ui 包库,可以在Jquery 官方网站直接免费下载,在其包中的Demos 中就提供了弹出对话框窗口dialog的范例,Jquery. Ui. Dialog. CSS 进行对 话 框窗口的 样式设计,Jquery. Ui. Dialog. Js 进行对话框窗口的相关控制(窗口的大小,位置,弹出的延时,关闭等),可惜它只是个静态方式的信息对话框窗口,而在实际运用中,需要进行动态生成和动态弹出,为此通过对其范例的分析,进行了实际动态生成应用。
3 动态窗口设计与实现
笔者将Jquery Ui 在“九江学院设备维护维修WEB 管理系统”中给予设计与实现,具体在ASP. NET 下实现通过,实际效果图如图1 所示。

图1 动态dialog 窗口
3.1 动态层设计
在实际设计中,以图2 为例[2-5],首先设计出动态层,然后进行相关弹出控制。在示例中c_con 标签作为动态层的一个变量,将通过代码来动态生成若干个层,c_ title 标签作为信息标题变量,也将通过代码来生成。

图2 动态层设计示例

3.2 对话框信息窗口控制
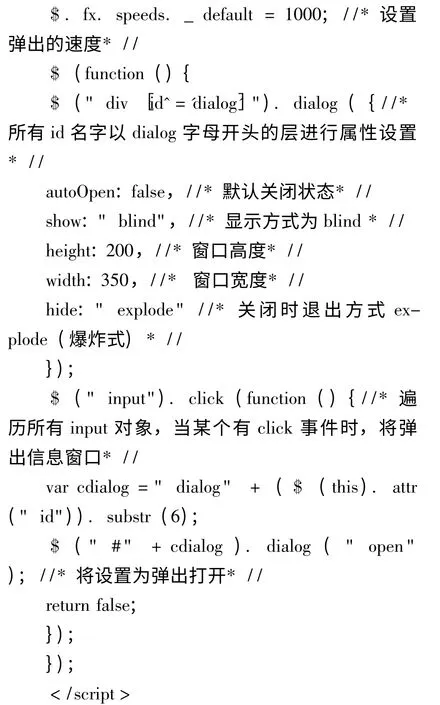
动态对话框信息窗口层设计好以后,还必须通过Jquery 进行控制,由于Jquery 具有对网页中Dom 元素进行选择、遍历、修改和事件处理等功能,所以再通过对动态生成的对话框信息窗口进行控制处理,只有当要查看某条信息时,再弹出显示相应的信息窗口(见图1),具体代码如下。


4 结束语
Jquery 是一个快速、简单的Javascript 库,它简化了Html 文件的跨越各类浏览器平台能力,具有事件处理、动画、Ajax 互动功能,从而方便了网页制作的快速发展。通过Jquery 扩展功能,可以在网页设计中得到意想不到的效果,本文所使用的只是其中一个范例,给予一点借鉴。从实际应用可以看到Jquery 给用户带来的快捷、省心又省力地完成各种应用,而无需自己编写大量的Javascript 脚本。
[1]邓波涛. 网页设计中弹出窗口的巧妙应用[J]. 计算机光盘软件与应用,2011,4 (2) : 7.

