国家新闻标准研究及应用系统设计
尹辑山,曹三省
(中国传媒大学,北京100024)
1 概述
新闻行业如果没有统一的中文新闻技术标准,往往容易造成新闻共享和资源利用的各种困难,即便在一个单位内部的各个系统之间也会形成信息孤岛,彼此之间数据交换需要进行繁杂的格式转换,增加了开发和维护的成本。中文新闻信息置标语言(CNML)的制定结束了国内新闻行业内长期没有统一标准的局面。该标准不仅能够很好的适应新闻行业的数字化、网络化及多媒体化,并且为新闻领域多媒体发信息的组织、发布、交换、存储、应用建立一套非常完整的新闻数据、元数据、受控词表等相关技术,而且方便新闻媒体单位之间及单位内部各个系统之间的新闻信息的交流和共享[1]。
目前国际上的新闻标准有多种,如国际电讯理事会(IPTV)的 NewsML1.x、NITF、NewsCode、新华社的XinHuaML、国际数字企业联盟的Prism、ISO/IEC的Mpeg7,都柏林核心元数据(Dublin Core),国家广播电影电视总局的音频、视频编目标准等等[2]。其中,最具有重要影响力的是IPTV的NewsML1.x,目前是NewsML1.2版本。NewsML核心是定义了一种一对多的基本结构,它为新闻数据的互换和管理提供了框架。
CNML新闻标准与NewsML标准相比较,CNML新闻标准在元数据管理机制和新闻数据的格式上更有优势,一方面,它规定了新闻流通领域内的企业型用户可以针对自己的业务特点提供相应的元数据扩展机制;另一方面,它将新闻数据层和语义层分离开来,便于新闻数据的管理和挖掘。
CNML新闻标准不仅在新闻数据的交换方面提供了统一的新闻元数据标准和规范的交换格式,而且还能够充分满足媒体前瞻性的要求,对所交换的数据提供更多语义层面的支持,提供稿件之间和内容项之间丰富的关联关系。
2 CNML标准研究及特点分析
首先,CNML标准依托于XML技术,XML是可扩展标记语言 (Extensible Markup Language)的缩写,用于标记电子文件使其具有结构性的标记语言,能够允许用户自己定义的标签来进行标识的语言。XML是标准通用标记语言(SGML)的子集,能够很好的被应用到系统之间进行数据交换。目前,XML语言已经成为信息交换的通用语言。因此,CNML标准具有先天的优越性。该标准中为新闻领域多媒体信息的组织、发布、交换、存储及应用定义了一套非常完整的新闻数据、元数据、受控词表等相关技术标准,使得新闻文档更加规范化、标准化。不同系统之间或系统内部之间进行信息交换就可以大大简化了数据交换的过程,避免了不同标准之间的相互转换及完整性验证等处理步骤。
其次,从CNML标准的结构方面来看,该标准将一篇完整的CNML新闻文档分成三个层:文档层、稿件层和内容层。文档层包含了用于信息交换的信封(envolope)和稿件;稿件层包括元数据组、多媒体内容及稿件关系;内容层包含内容元数据组、数据内容及内容关系。另外,稿件还定义了关系描述和受控词表及引用机制。从CNML标准的各个层次中可以发现,层次之间是一种包含关系[1]。具体结构如图1所示:

图1 CNML标准层次结构模型图
另外,在统一层中,各个模块是相对独立的。比如,在稿件层,元数据组、多媒体内容以及稿件关系都是相互分离的表示的,这种设计使得标准结构更加清晰,便于准确获取对应部分内容。而且在元数据组、多媒体内容、以及稿件关系的内部设计也都是继承了它们上一级层次的设计模式,各个模块彼此相对独立,对各部分数据的管理也就更加方便了。这种各个模块相对独立的设计方案,很类似面向对象语言的设计。每个模块都是一个对象,所有的模块都继承了CNML文档这个最原始的对象,所有的模块都是它的子孙模块。不仅如此,CNML标准也提供了扩展机制,能够适应未来可能出现的新的数据交换新需求。该扩展机制同样非常类似面向对象语言中的继承关系。因此,在对CNML新闻标准文档进行处理的时候,可以将其映射成许多相对独立但彼此又有关联的对象。标准中的稿件级关系和内容项级关系在对数据进行关系型数据库存储时将会非常有用。
3 CNML新闻标准应用系统设计
本系统是采用B/S模式基于CNML新闻标准的能够实现新闻数据内容的上传、CNML标准文档的生成以及新闻数据内容的显示等功能。
3.1 系统后台设计
系统后台使用Java编程语言针对不同媒体类型的新闻内容,即对应CNML标准中的不同类型的内容项,开发了一系列的程序接口来实现新闻数据的上传。根据CNML标准的结构特点,我们采用了模版的方式来进行CNML标准文档的生成。比如,信封(envolope)、稿件关系、内容项关系等内容进行模版化设计。当进行新闻内容上传时,首先创建一个空的XML文档,然后读取模版内容,并写入到空的XML文档中。然后,将上传的新闻数据通过Dom4j组件按照CNML标准来进行封装,并遍历XML文档,找到内容层并将封装的内容项插入指定位置。
XML与数据库都有存储数据的能力,然而,数据库提供了更强大的数据存储和数据分析能力。如果系统存储要求不高的话,可以采用XML直接存储数据,并采用XPath、Dom4j等技术来对其进行解析。然而,这种方式对CNML文档管理上也会存在一定麻烦,比如,文档名的冲突问题,对文档的内容的修改和删除。CNML标准中各个模块相对独立,并且各个层是包含关系,由此使用面向对象的设计方法,将各个模块映射成一个个对象,在层次结构中处于内层的作为外层的属性。通过JAXB数据绑定技术,根据CNML实例文档生成Java类。Java类中的属性,对应了CNML文档中属性和子标签[3]。然后通过ORM框架iBatis将对象和数据库中的表格进行关联。
整个系统采用MVC模式,JAXB生成的Java类作为M(Model层)。C(Controller层)用来处理客户端的请求,通过调用持久层类的业务方法进行数据库操作[4]。整体框架设计如图2所示:
另外,系统中还设计了对新闻信息的有效管理设计。包括对稿件层和内容项层内容的增删改查等操作。系统后台设计效果图如图3所示:

3.2 系统前端设计
系统前端主要通过Ajax技术,从服务器端获取新闻数据,然后在浏览器中进行呈现。通过Ajax异步通信技术可以有效减少通信所需的带宽,而且对数据的处理主要放在客户端浏览器来执行,减轻了服务器端对数据处理的压力。
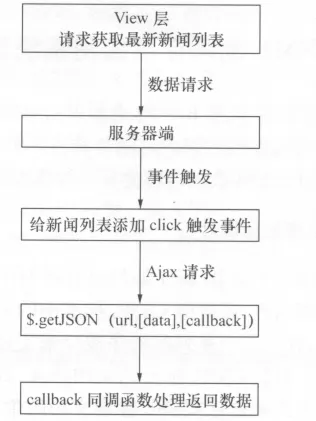
在首页中对服务器端发送请求给Controller层对象,Controller层对象调用Service层对象的方法按照时间从数据库中查找较新的新闻标题列表,并返回给客户端。通过JavaScript开发框架jQuery在客户端给每个新闻标题来添加click事件,click触发事件中调用 jQuery封装的 Ajax方法$.getJSON(url,[data],[callback])。url地址设置成 Controller层对象,data参数中填写要获取数据的标识信息。Controller层对象将会从数据库中查找data参数中指定的数据,封装成.json格式的文件后返回给客户端。callback参数指向的JavaScript方法,来完成对返回的.json格式的文件里数据进行解析,并将数据添加到在html对应标签中[5]。具体流程及效果如图4、5所示:

图4 系统前端设计流程图

图5 系统前端效果图
4 CNML标准相关处理技术
在之前的系统版本设计中,我们未采用数据库来进行数据的存储,而是将数据仅仅存储在CNML标准文档中,而且在系统前端的设计中是获取一个完整的CNML标准新闻。这种设计一方面不符合MVC开发模式,不利于代码的重复使用,各层之间密切耦合;另一方面,浪费了资源,一个完整的CNML标准文档里有大量的元数据、新闻信息数据,然而在新闻阅读端我们仅仅需要的是一些核心的数据。在本次改进版本设计中,采用了MVC的开发模式,使用jQuery框架对Ajax封装一系列方法,采用Json格式来进行通信,大大提高了通信效率节省了带宽。
4.1 JAXB数据绑定技术
数据绑定是指将一些数据(XML文档或者数据库中),通过程序表示这些数据的过程。数据绑定API允许通过编程来操纵XML。
JAXB(Java Architecture for XML Binding)是一个业界的标准,是一种能够从XML或Schema生成Java类的技术。JAXB将XML文件解组成Java内容对象树。应用程序可以直接访问表示该数据内容和结构的Java对象。JAXB绑定编译器将 XML Schema作为输入,生成能够反映Schema定义规则的Java接口和类的包,并将其进行编译组成一个公用的JAXB程序包,此过程成为解组(unmarshalling)。编组(marshalling)与解组的过程正好相反,根据Java内容树返回XML实例文档的过程[6]。
使用JAXB进行数据绑定,首先要引入开发所需要的jar包和环境变量JAXB_HOME、JAXB_LIBS的设置。JAXB_HOME变量用来指定JAXB的安装目录,JAXB_LIBS指定开发所需的jar包的位置。第二步,用 xjc.bat命令根据 XML Schema生成JAXB Java类。如:
xjc.bat CNML_v2.020091106.xsd-p com.cuc
其中,CNML_v2.020091106.xsd是源 XML Schema的文件名;com.cuc是JAXB编译器将生成的Java接口类存放的包名。然后,将所生成的类进行编译[7]。最后,通过编程的方式,来生成具体CNML标准的实例文件。如:
JAXBContext jaxbC=JAXBContext.newInstance(PACKAGE_NAME);
Unmarshaller unmarshaller = jaxbC.createUnmarshaller();
Object obj=unmarshaller.unmarshal(new FileInputStream(inputFilename));
首先创建一个JAXBContext的实例对象,并且指定生成的类存放的包名。然后,通过该对象创建一个解组对象unmarshaller,最后一步将根据CNML标准实例文档来生成具体的java类实例对象[8]。
通过JAXB生成的java对象可以作为javabean来与数据库中的表进行映射。
4.2 Ajax获取CNML标准文档数据
Ajax是Asynchronous JavaScript and XML的缩写,其核心是通过XMLHttpRequest对象以异步的方式,向服务器发送数据请求,并接受服务器返回的针对请求的数据。在2005年,Google通过其Google Suggest使Ajax逐渐变得广泛应用。Ajax并不是一种新的编程技术,其在Web应用方面能够创建更好更快及交互性更强的特性。Ajax是一种独立于服务器的技术,其最大优点是能够在不更新整个页面的前提下与服务器端进行通信,从而节省了带宽。
Ajax应用时首先要实例化一个异步对象连接器。在实例化时要充分考虑不同浏览器兼容性问题,主要针对主流浏览器 IE和 FireFox。创建完XMLHttpRequest对象后,利用 open(method,url,asynchronous,usr,password)来建立一个请求,并使用send()向服务器发送请求。如果open()方法中的请求方式为“post”,则需要使用setRequestHeader()来添加HTTP头。然后在send()方法中规定发送请求的参数数据。
XMLHttpRequest对象有两个属性responseText和responseXML。在CNML新闻标准应用中,我们可以使用Ajax来从服务器端获取XML格式的新闻文档。responseXML属性能够获取服务器端返回的以XML格式进行组织的数据。然后在XMLHttpRequest对象的onreadystatechange事件属性中,对获取的CNML新闻文档进行处理,通过 JavaScript的DOM来进行新闻数据的解析[9]。其详细过程如图6所示:

图6 Ajax应用流程
在JavaScript的jQuery框架中对Ajax进行了很好的封装,并且很好的解决了浏览器兼容问题。jQueyr中使用全局函数$.get(url,[data],[callback],[type])、$.post(url,[data],[callback],[type])方法来异步加载服务器端的CNML新闻文档。url,表示等待加载的数据地址,可选参数data表示发送到服务器的数据,其格式为key/value,可选项callback参数表示加载成功时的回调函数。可选参数type参数表示返回数据的格式,如HTML、XML、Js、Json、text等。在系统设计中,我们要获取CNML标准新闻中的有效数据,可以将type设置成“XML”,服务器端就可以从数据库中获取数据并用DOM4J组件的API将数据组织成XML文档格式,并返回给客户端。
在不同应用系统之间或应用系统内部之间进行数据交换,XML数据格式无疑是首选,在一些Web应用中可以通过Json格式进异步获取数据从而提高通信效率。当要对新闻数据格式进行解析时,XML数据格式和Json数据格式相比较就显的会有些冗余,因为XML数据格式中需要每个标签都要关闭,这样就会造成一定程度上的资源浪费。Json是另一种轻量级的数据交互方式。jQuery同样对采用Ajax技术来从服务器获取Json格式数据的方法进行了很好的封装,$.getJSON(url,[data],[callback])。在可选参数data可以用来指定想要获取CNML新闻标准信息中具体部分或指定位置的数据内容。服务器端将根据请求参数从数据库中获取数据并生成.json格式的文件[5]。.json格式文件内容如下所示:
[{“Headline”:”中国人刘翔创造历史—男子110米栏记录历史回顾”,
“FullName”:“张晓明”,
“DataContent”:“中国选手刘翔成为2006年瑞士洛桑田径超级大奖赛的超级明星,图为接受各国记者采访”,
…
}]
callback参数是对获取到的.json文件进行解析的回调函数,并将对应数据显示到html标签中。由此可见,.json格式文件与XML格式文件相比,对资源信息的描述更加精简,有效减少通信数据的冗余。
5 总结
本文首先对中文新闻信息置标语言进行了研究,通过与国际标准进行比较体现了它在一些设计上的优越性。并且基于该标准设计了一套应用系统,能够实现新闻数据的采集和信息发布。客户端能够通过浏览器进行新闻的阅读。整个系统在原来版本的基础上又采用了MVC的开发模式,使用JAXB开发组件,将CNML标准文档映射出相应Java类,充当Model层组件,并且与关系型数据库进行映射。在新闻数据解析时,采用了Web2.0的Ajax技术,Ajax的异步通信可以有效节省带宽,并且使用轻量级的Json格式文件能够进一步节省资源。
[1] 陈明祥.中文新闻信息置标语言使用指南[M].北京:新华出版社,2008.
[2] 武国卫,刁毅刚,黄菁.中文新闻信息置标语言之创新研究[J].中国传媒科技.2005.11
[3] 楚昌林.XML到关系数据库转换研究[J].微型机与应用,2009.11
[4] 赵俊峰.Java Web应用开发案例教程——基于MVC模式的JSP+Servlet+JDBC和AJAX[M].北京:清华大学出版社,2012.
[5] 陶国荣.jQuery权威指南[M].北京:机械工业出版社,2011.
[6] 王岳昭,冒东奎.Java绑定XML架构的技术内涵[J].北京工业大学学报,2006,3(32).
[7] Brett McLaughlin.Practical data binding:Get your feet wet in the real world[DB/OL].http://www.ibm.com/developerworks/library/x-pracdb1/index.html#.
[8] Brett McLaugblin.Java &XML,SecondEdition[M].O’Reilly& Associates,2004.
[9] 马劳可林.深入浅出Ajax[M].南京:东南大学出版社,2008.

