HTML5网页电子画板的设计与实现
李伙钦
(福建船政交通职业学院信息工程系 福建 福州 350007)
0 引言
随着信息技术的迅猛发展,上网已成为很多人生活中必不可少的一部分,人们通过网站获取资讯,下载影音,社交通信等,其得益于HTML的标准化,网页可以无障碍的在各种平台各种操作系统上运行。上一版本的HTML标准是2001的XHTML1.1标准,十几年来一直没有更新,渐渐跟不上用户的需求了。最新的HTML5标准应运而生,为我们带来了强大的用于交互、多媒体和本地化等方面的标签以及应用编程接口。
HTML5一个非常实用的特性是用于绘画的Canvas元素,Canvas拥有多种绘制路径、矩形、圆形、字符以及图像处理的方法,为网页绘图及图像处理带来了便捷。
本文介绍了HTML5的特性及Canvas元素的相关概念,然后介绍采用Canvas制作网页电子画板的设计思路,分析其设计步骤及注意事项。
本文的组织结构,第一章介绍HTML5概念,第二章介绍设计总体思路,第三章介绍详细设计,最后总结。
1 第一章 相关技术
1.1 HTML5
HTML标准自1999年12月发布的HTML 4.01后,后继的 HTML 5和其它标准被束之高阁,为了推动web标准化运动的发展,一些公司联合起来,成立了一个叫做WHATWG (Web超文本应用技术工作组)的组织,HTML5草案的前身名为Web Applications 1.0,于 2004年被 WHATWG提出,于 2007年被W3C接纳,并成立了新的 HTML工作团队。HTML 5的第一份正式草案已于2008年1月22日公布。HTML 5有两大特点:首先,强化了 Web网页的表现性能。其次,追加了本地数据库等Web应用的功能。
HTML5中的一些有趣的新特性:
1.1.1 用于绘画的 canvas元素
1.1.2 用于媒介回放的 video和 audio元素
1.1.3 对本地离线存储的更好的支持
1.1.4 新的特殊内容元素,比如 article、footer、header、nav、section
1.1.5 新的表单控件, 比如 calendar、date、time、email、url、search
1.2 Canvas
HTML5定义了<canvas>元素作为位图画布在浏览器中的相关解决方案,它用于渲染图形,游戏图像或者其他飞行中的视觉图形。一个Canvas代表了页面中的一个矩形区域,在这个区域里面,你可以用Javascript来画你想画的任何东西。HTML5定义了一系列的方法用来画图形,定位路径,创建渐变以及将图形变形。
HTML5 Canvas的功能让人自然联想到Flash,同样用来绘制图像和动画,Flash目前的产品成熟度和用户接受度都是很高的,Flash无论是在矢量图还是位图的绘制上效率都略高于HTML5 Canvas。HTML5 Canvas的优势主要在无须另外安装插件即可播放,与网页其他元素的容易融合协作。
2 第二章 设计总体思路
网页电子画板主要用于涂鸦、绘画、对图像网页进行标注等,总体思路是网页中设置一个div层,在该层中添加Canvas元素作为画板,然后添加几个绘画工具按钮(如画笔、直线、圆、矩形、取色板、线条大小)。
按下画笔按钮是自由绘画状态,可以用鼠标自由绘画;按下直线、圆、矩形按钮绘制相应的图像;按下取色板弹出一个浮动层,该浮动层中也包含一个Canvas元素,绘制出取色板的各种颜色,通过点击取色板区域获取颜色值;按下线条大小按钮,弹出一个浮动层,该浮动层中包含一个下拉菜单,用于设置线条的粗细值。
为了实现对图像网页等进行批注,将画板所在的层也设置成浮动层,然后在网页中添加一个iframe元素和文本框,在文本框中输入网址或者本地图像地址,通过Javascript动态设置iframe的src属性,实现图像和网址的动态载入。画板漂浮在iframe之上,这样就可以对图像或者网页进行批注了。
对于图像的保存,将每笔绘画的参数都记录下来,然后通过Ajax提交到服务器上。
3 第三章 详细设计
3.1 创建画布
<canvas id="canvas"width="200"height="100"></canvas>
3.2 自由绘画
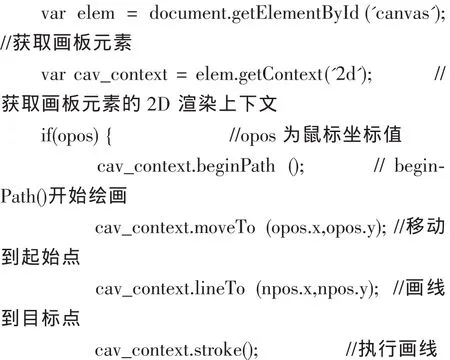
鼠标按下(mousedown事件)开始绘画,线条跟随鼠标坐标移动,鼠标弹起(mouseup事件)结束绘画。绘画核心Javascript代码如下:


3.3 绘制直线
与自由绘画类似,区别在于自由绘画是线条跟随鼠标移动,而画直线在鼠标按下时获取起始点坐标,鼠标移动过程中不进行绘画,等到鼠标弹起时获取目标点坐标,然后才根据这两个点绘制直线。代码与自由绘画的核心代码一样。
3.4 绘制圆
画圆在鼠标按下时获取圆点坐标,鼠标移动过程中不进行绘画,等到鼠标弹起时获取目标点坐标,然后计算半径大小,最后根据圆点坐标和半径大小绘制圆。绘画核心Javascript代码如下:

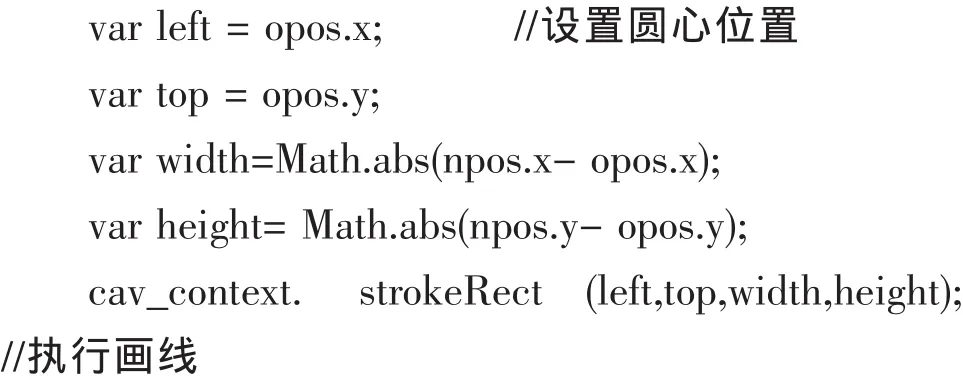
3.5 绘制矩形
画矩形,也是采用类似直线的两点方式,鼠标按下获取矩形的左上角坐标,鼠标弹起获取矩形的右下角坐标,长和宽根据两点坐标相减获得。

3.6 取色板
取色板是采用矩形填充方式生成的,从红色渐变到绿色,再渐变到蓝色。取色则是根据鼠标按下的坐标,换算成相应的RGB值,然后设置主画布2D渲染对象的strokeStyle。以下是生成取色板的Javascript代码:


3.7 设置线条大小
设置线条大小比较简单,就是将下来框获取到的值赋值给主画布2D渲染对象的lineWidth属性。Javascript代码如下:

3.8 iframe 动态载入
通过设置iframe的src值,实现iframe内容的动态载入。Javascript代码如下:

4 总结
本文介绍了HTML5的特性,提出使用Canvas进行网页电子画板设计的设计思路及具体实现,实践证明绘制图形效果良好。HTML5作为下一代HTML标准,将来将为我们带来更多的惊喜。

