信息科技教学“心”创意——涂色的技术与艺术
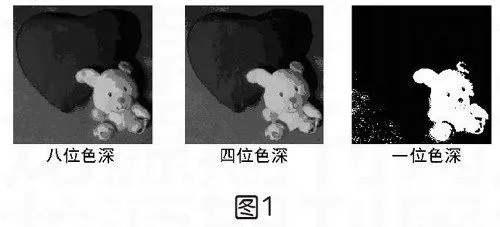
前期文章里,用四种不同颜色的像素点描了一个心形图案,由于需要两个比特的存储空间来标识四种不同的颜色(2^2=4),所以称该图的色深为二位。若每个像素点可能是十六种颜色之一,就要用到四个比特的存储空间(2^4=16),则该图色深为四位。图1是同一幅256*256尺寸的图片分别用八位色深(256色)、四位色深(16色)、一位色深(2色)表现出来的样子。

第三张图片只有一位色深,因为每个像素只有一个比特能存储颜色,于是非黑即白,虽然图中勉强还能分辨出兔子的模样,但心形图案却完全和背景融合在一起了。在现实中,常常会遇到仅仅支持一位色深的设备,如单色的打印机、传真机等,有什么办法能将低色深的图片信息尽可能清楚地告知观者吗?
说来奇怪,解决的方法是往图片里加入冗余色点,本文既不打算调用某个现成的图形处理函数,也不准备陈述相关程序设计方法,而是要让大家亲自体验一下“人肉图形处理器”是怎样将四位色深(16色)图片转换成一位色深(2色)图片,又尽可能保留图片信息的。
1.找一幅四位色深(16色)图片,或者将某张现成的照片转成四位,考虑到“人肉图形处理器”运算速度很低,所以建议将图片尺寸限定在256*256像素以内。
2.将该图片转为xpm(X-pixmap)格式的图像,大多数图形处理软件都支持该图像文件格式,然后,用Word以文本文件的形式打开该图像文件,这时可以看见,在此xpm图形文件中,用16个不同的字母,标识出16种不同的颜色,而整张图其实就是由16种不同字母组成的点阵,如标识心形图案不同深浅颜色的,分别是从X到$7个不同的字母(如图2所示)。

3.如果要将图片转为一位色深,最简单方法,是将16种颜色中的8种变成黑色,另外8种变成白色,但这样就会损失许多图像信息。可在图片中添加冗余色点。本文用一种奇怪的方法来模拟冗余色点的添加过程,那就是用Word制作一些用于“查找—替换”字母的宏,每隔若干个相同色点,就将该色点替换成另一个色点。规则是:较暗区域中,将少数暗色点换成亮色点,较亮区域则反之。以本文图形为例,每隔7个“X”(深红色点),将字母“X”替换成字母“:”(粉白色点)。

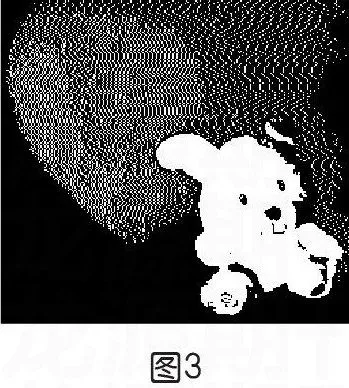
4.将宏与某快捷键绑定,“人肉图形处理器”就能登场了:一直按住快捷键,能很直观地跟踪用Word作图片处理的全过程。笔者在进行一位色深转换时,对图中的心形图案进行了色点替换,而对兔子没有进行色点替换,效果很有对比性(如图3)。留给读者的问题是,专业的图形处理软件,也是这样进行色深转换处理的吗?(答案在本期找)