HTML 5中的音频及视频元素对互联网的影响
顾春莲
(河北省电子信息技术研究院软件研究所,河北石家庄 050071)
HTML 5中的音频及视频元素对互联网的影响
顾春莲
(河北省电子信息技术研究院软件研究所,河北石家庄 050071)
主要介绍HTML 5中有关音频及视频元素的新特性。并对HTML 5中的Video和audio的元素属性进行了论述,指出了HTML 5中声频和视频元素新特性对互联网的影响。
HTML 5;音频;视频;新特性;多媒体技术
作为最重要的Web开发标准的下一代,HTML 5引起了很多Web开发者的关注。HTML 5最重要的新特性就是对音频和视频的支持,如构建音频可视化,在线视频编辑等。这一突破为互联网多媒体技术带来更多的可发展空间,为多媒体技术的可协同编辑提供了更好的平台。
1 HTML 5中音频及视频元素的属性与格式
20世纪90年代初,Real Networks首次提供了较大规模的流媒体技术,允许将播放文件嵌入到网页之中,从而使得开发人员可以通过Internet发送缓冲的媒体内容。用HTML中指定的视频和音频进行标记的想法在HTML 3,甚至HTML 4上实现起来的难度很大。HTML 4本质上是个“静止”版本,用于显示内容的特定机制依赖相应的格式,并且通常需要将标记与各个参数进行捆绑后再向服务器传递相关信息。因此,将视频及音频嵌入到网页的工作变成了一种特殊的技能。
Video和Audio两个标签作为首批被添加到HTML 5规范中的特征标记,使用HTML5中的这些新特性,结合脚本技术,将原本只能在系统级别上的视频处理、音效处理等功能带入到了互联网应用的范围内,使浏览器能够以一种易于使用的方式处理音频及视频文件,帮助用户,更精确地对视频和音频进行控制。
2.1 HTML 5中的视频元素Video元素
HTML 5通过直接增加视频CODEC(编解码器)到浏览器中,把一个大视频文件转化成许多更小的流格式文件,只需浏览器支持相应的HTML5中的Video标签,视频文件即可更流畅的播放。
2.1.1 Video元素属性
网站制作中的Video元素含有source、poster、preload、autoplay、loop、controls、width、height等几个属性,以及一个内部使用的属性。Video内除了可以包含标签外,还可以包含当指定的视频都不能播放时,返回的内容。下面对几个属性分别介绍。
(1)Source。用于给媒体指定多个可选择的文件地址,且只能在媒体标签没有使用src属性时使用。浏览器按Source的顺序检测所指定的视频是否能够播放,如果不能播放,换下一个。此方法多用于兼容不同的浏览器。Source本身不代表任何含义,不能单独出现。它包含src、type、media三个属性:src属性指定媒体的地址;type属性说明src属性指定媒体的类型,帮助浏览器在获取媒体前判断是否支持此类别的媒体格式;media属性说明媒体在何种媒介中使用,不设置时默认值为all,表示支持所有媒介。
(2)src属性和poster属性。src属性指定视频的地址。poster属性用于指定一张图片,在当前视频数据无效时显示预览图。
(3)preload属性。preload属性定义视频是否预加载。它有三个可选择的值:none、metadata、auto,分别表示不进行预加载、部分预加载和全部预加载。如果不设置此属性,默认为auto。
(4)autoplay属性。autoplay属性设置视频是否自动播放,是一个布尔属性。当出现时,表示自动播放,去掉时表示不自动播放。
(5)loop属性。loop属性指定视频是否循环播放,是一个布尔属性。
(6)controls属性。Controls属性用于向浏览器指明页面制作者没有使用脚本生成播放控制器,需要浏览器启用本身的播放控制栏。
2.1.2 Video元素支持的三种视频格式
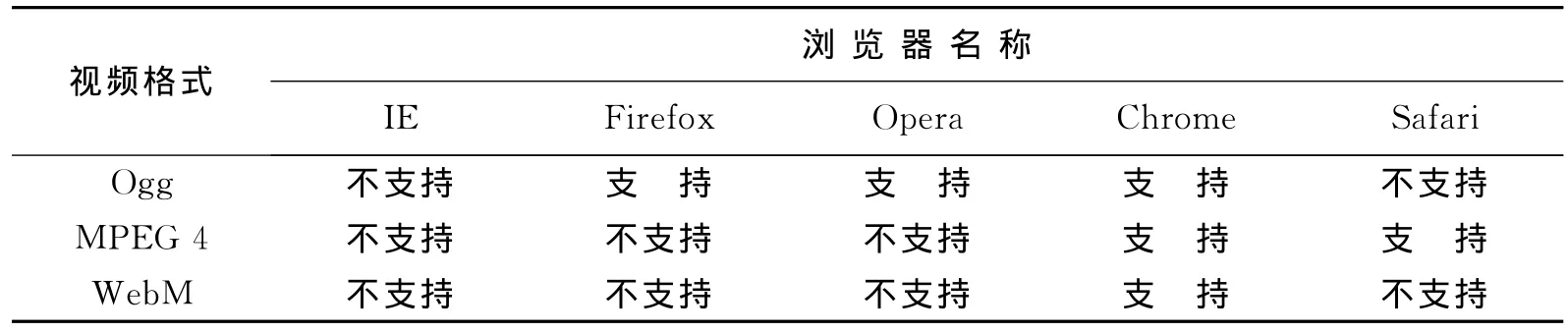
Video元素支持三种视频格式,即Ogg、MPEG 4及Web M。Ogg是带有Thedora视频编码和Vorbis音频编码的文件;MPEG4是带有H.264视频编码和AAC音频编码的文件;Web M是带有VP8视频编码和Vorbis音频编码的文件。表1给出各种浏览器支持的视频格式。

表1 各种浏览器支持的视频格式
2.1.3 HTML 5中使用Video元素显示视频
在HTML 5中使用Video元素显示视频,代码如下:
<video src="Movie.ogg"></audio>
可以通过对Video元素使用自动播放、播放控制、宽度高度和循环播放等属性的设置实现视频的个性化显示。
2.2 HTML5中的Audio元素
Web技术发展到现在,仍然没有一项网页上播放音频的标准,目前,大多音频是通过插件来播放的。HTML5规定了一种通过Audio元素来包含音频的标准方法,audio元素能够播放声音文件或者音频流。
2.2.1 audio元素属性
audio元素含有src、poster、preload、autoplay、loop、controls等几个属性,其属性值及使用方法与上面video元素中的相同。
2.2.2 Audio元素支持的三种音频格式
audio元素支持三种音频格式,即Ogg,MP3及Wav。表2给出各种浏览器支持的音频格式。

表2 各种浏览器支持的音频格式
2.2.3 HTML 5中使用audio元素播放音频
如需在HTML5中播放音频,其代码是:

说明:audio元素允许多个source元素。source元素可以链接不同的音频文件。浏览器将使用第一个可识别的格式。
3 HTML 5中音频及视频元素新特性对互联网的影响
HTML 5中音频及视频元素新特性对互联网的影响主要表现在以下三个方面。
(1)网络视频更加快捷方便。虽然使用Flash、Sliverlight和JavaFX能够实现浏览器视频,但必须安装相应的插件。由于HTML5新增了音频视频功能,可方便的使用浏览器视频功能,极大地加快页面的加载速度。
(2)增强网络安全性。网络浏览器插件是由不同程序开发团队以不同标准、不同开发模式并在不同安全模型下编写的。随着插件数量激增,安全性问题跟踪的复杂性也随之增加。在HTML5中的新增功能可以不需要插件的支持就能实现,从而消除了插件引起的安全问题。
(3)提升交互性,创建开放的视频环境。当使用者向其他人分享视频时,用户可以自己编辑视频,且该视频是可交互的。同时这种视频将会把社区化应用带入一个更为立体的视野之中,创建开放的视频环境。
4 小结
HTML5采用了统一的语言(JavaScript)、统一的数据模型(XML和DOM)和统一的表现规则(CSS)来表现音频和视频,使Web开发人员很容易地把音频、视频内容与网页中的其他内容整合起来,为互联网中多媒体的应用提供了新的思路,并具有广阔的应用前景。由于HTML 5基于一个统一的标准的开发环境,这对Web开发人员而言无疑是非常理想的,同时,HTML 5中新特性的应用,强化了Web网页的表现性能,追加了本地数据库等应用功能,使互联网的可交互内容越来越丰富完美,极大地提升了用户体验度。
[1]Jeremy Keith.The desing of HTML 5[R/OL].Fronteers 2010.10-21.
[2]刘天寅.浅析HTLM 5在多媒体上的应用前景[J].硅谷,2010,(20):89.
[3]李朔,谷振宇,聂咏等.HTML 5与未来的Web应用平台[J].阴山学刊(自然科学版),2010,24(2):46.
Effect of audio and video elements in HTML 5 on Internet
GU Chun-lian
(InstituteofSoftware,HebeiElectronic&InformationTechnologyAcademy,Shijiazhuang,Hebei050071,China)
The new characteristics of audio and video elements in HTML 5 is introduced.These new features of video and audio in HTML 5 are discussed.Effect of HTML 5 audio and video elements on Internet is directed.
HTML 5;Audio;Video;New characteristics;Multimedia technology
TP37
:A
1001-9383(2011)03-0106-03
2011-06-30
顾春莲(1983-),女,河北石家庄人,助理工程师,主要研究方向:软件工程.

