多媒体拼图式在线网页编著平台
刘礼芳,袁贞明,张 佳
(杭州师范大学信息科学与工程学院,浙江杭州 310036)
多媒体拼图式在线网页编著平台
刘礼芳,袁贞明*,张 佳
(杭州师范大学信息科学与工程学院,浙江杭州 310036)
基于RIA的自由定位界面技术和树型层次性存储技术,设计和实现了一个多媒体拼图式在线网页编著系统,支持非专业用户以拼图的方式实现个人网页制作,以满足Web 2.0以用户为中心的个性化服务需求.
个性化服务;在线网页编著;Web 2.0;富客户端
Web 2.0是一种以用户为中心[1]、提供开放性内容的社会化网络服务,允许用户参与网页内容的编辑[2],因此Web 2.0对多媒体网页编辑平台提出了新的要求.现有的网页编著工具分为离线编著和在线编著两大类.离线编著工具以Frontpage,Dreamwear为代表,不能满足Web 2.0的在线内容编辑需求.Web 2.0中的在线编著工具主要包括Wiki和Blog两种形式.Wiki是一种可提供群体分享以及异步编辑文档的在线网页编著工具[3],允许用户以Web形式对Wiki文本进行浏览、创建和更改,且支持多人协作编著[4].但Wiki编著基于HTML和Wiki标签语言,不适合非专业用户使用.Blog是一种用于个性化内容展示[5-6]的在线编著平台,与Wiki相比,是一种所见即所得的内容编辑形式,但受Blog模板固定化、网页基本元素种类少、组件编辑的自由度小等限制,用户只能在Blog上进行简单的文本和图片操作.
该文实现了一个多媒体拼图式在线网页编著系统,支持非专业用户在网页制作界面以拼图的方式实现个人网页制作.系统克服了Wiki文本更改依赖标签语言以及Blog模板固定化、网页基本元素不全、组件位置不可变等缺陷,为用户提供一个操作简单、网页基本元素齐全、无固定模板、与代码无关的个性化网页制作平台.用户在该平台上制作个人Web 2.0网页的流程如图1所示.
1 多媒体拼图式在线网页编著系统总体设计
1.1 功能设计
多媒体拼图式在线网页编著系统由个人信息、网页模板、个人网页、网页编著和网页BBS组成,目的是为非专业用户创造一个参与性强、操作简单的拼图式的网页制作环境,其网页编著平台的界面如图2所示.
1)个人信息:维护本系统注册用户的信息;
2)网页模板:供用户参考,了解网页的基本结构;
3 个人网页:显示用户制作完成的网页;
4)网页编著:用户制作个人网页的平台,允许用户通过鼠标拖拽控件拼接成一个网页;
5)网页BBS:用户交流网页制作心得的平台.

1.2 系统体系结构
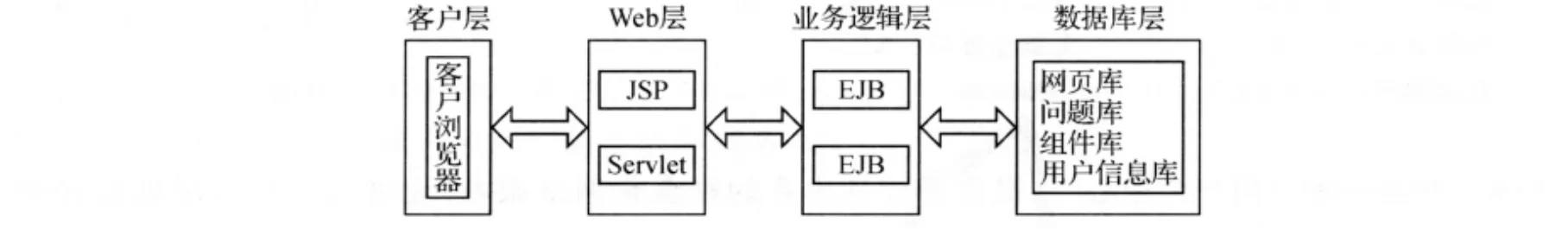
该系统基于J2EE结构实现,系统架构如图3所示:

图3 多媒体拼图式在线网页编著系统的体系结构图Fig.3 The architecture of online webpage editor based on multimedia mosaic
系统包含4层结构:客户层、Web层、业务逻辑层和数据库层.
1)客户层:使用浏览器连接到JSP所在的网页制作平台Web服务器,支持用户在该平台上通过鼠标拖拽控件制作个人网页.
2)Web层:使用JSP+Servlet实现网页制作平台视图.
3)业务逻辑层:使用EJB(Enterprise Java Bean)实现系统所有的业务.其中会话Bean(Session Bean)提供与客户端的会话交互.实体Bean(Entity Bean)是底层数据库记录的映像,和数据库记录保持同步.系统访问数据库的大部分操作均由实体Bean实现.
4)数据库层:选择SQL作为数据库的存储基础.本系统包含的数据库有:用户信息库、网页库(网页模板库、个人网页库)、组件库和问题库.
2 系统关键技术实现
2.1 基于RIA的自由定位界面技术
自由定位界面是指允许用户自由添加自己喜爱的组件和定位该组件位置.现有的个人网页界面组件类型和位置都是固定的,不允许用户在原有的界面进行组件重组.自由定位界面采用基于ExtJS+DWR(Direct Web Remoting)的RIA(Rich Internet Application)技术实现,使得基于Web的系统具有桌面应用程序特点:提供互动用户界面、快捷的界面响应时间、拖放式、在线和离线操作能力等.该文采用DWR技术实现客户端Javascript与Web服务器的通信、Web页的更新、运行Web服务器的Servlet处理请求以及把响应发回客户端浏览器等功能.
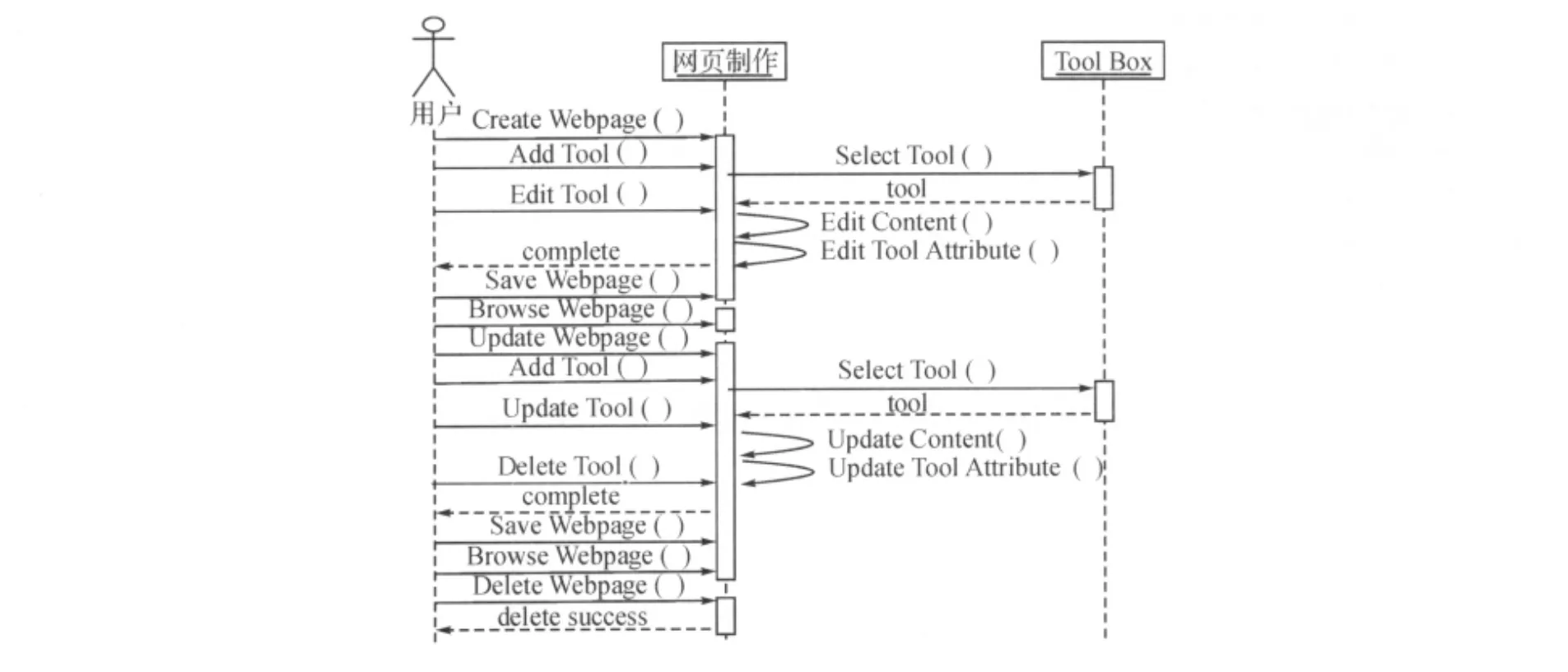
系统的组件分为4类:基本组件、框架组件、Flash动画组件及多媒体组件.组件基于ExtJS的一系列类库,通过Javascript调用ExtJS的类及控件来实现需要的功能,完成相关数据展示及交互.组件采用事件处理机制来响应用户的动作、监控控件状态变化、更新控件视图信息、与服务器进行交互等.组件的基础是面板Panel,多个面板通过不同的组织方式形成应用程序的可拖放式界面.用户在网页编著平台制作个人网页的具体操作流程如图4所示:

图4 网页制作序列图Fig.4 Sequence diagram of webpage edition
2.2 基于树型层次性存储技术
该系统采用树型层次性存储技术(图5),自顶向下分为组件层(Components)、工具层(Tools)和实例层(Instances),在实现网页动态重构的同时,能满足空间和时间复杂性需求.结构相同的Tool抽象成一类,同一组Tools则归类成一个Component,每个网页的结构由多个Tools的实例构成.由于每类Tool的抽象结构相同,因此对于每类Tool的实例只要保存内容、位置和属性等信息即可.如在Text结构体中定义了名称、内容、大小、字体、颜色、位置等属性,则对于Text的每个实例在数据库中只需存储相关的属性信息.使用树型层次性存储技术在实现数据存储结构化的同时,又可节省空间,并减少响应时间.

图5 组件树型层次性存储结构图Fig.5 The tree-hierarchy storage structure of the components
3 结 论
该文针对Web 2.0内容的开放性和网络服务社会化的需求,设计和实现了一个多媒体拼图式在线网页编著系统.该系统为非专业用户创建一个以用户为中心的网页制作学习情境,并支持用户设计个性化界面,从而让非专业用户较轻松地融入到网页设计的学习中.
[1]Dilger B.Beyond star flashes:the elements of Web 2.0style[J].Computers and Composition,2010,27(1):15-26.
[2]周波,何花.Web2.0内容投放的探究及实现[J].计算机工程与设计,2009,30(3):776-778.
[3]Ebersbach A,Glaser M,Heigl R,etal.Wiki:Web Collaboration[M].Berlin:Springer,2008:11-13.
[4]Ramanau R,Geng Fawei.Researching the use of Wiki's to facilitate group work[J].Procedia Social and Behavioral Sciences,2009,1(1):2620-2626.
[5]Nardi B A,Schiano D J,Gumbrecht M,etal.Why we blog[J].Communications of the ACM,2004,47(12):41-46.
[6]Hsu C L,Lin J C.Acceptance of blog usage:the roles of technology acceptance,social influence and knowledge sharing motivation[J].Information &Management,2008,45(1):65-74.
An Online Webpage Editor Based on Multimedia Mosaic
LIU Li-fang,YUAN Zhen-ming,ZHANG Jia
(College of Information Science and Engineering,Hangzhou Normal University,Hangzhou 310036,China)
Founding on the free location interface technique and tree level storage technique of RIA,this paper designed and implemented an online webpage editor based on multimedia mosaic,which could help the non-professional users make personal webpage by the way of mosaic to satisfy the user-centric personalized service needs of Web 2.0.
personalized service;online webpage editor;Web 2.0;RIA
TP37
A
1674-232X(2011)03-0281-04
10.3969/j.issn.1674-232X.2011.03.018
2010-12-03
国家自然科学基金项目(60773051);教育部211重点工程项目(201003010);浙江省教育厅科研项目(Y200909798).
刘礼芳(1986—),女,江西九江人,计算机应用技术专业硕士研究生,主要从事多媒体与网络技术的研究.
*通信作者:袁贞明(1972—),男,浙江杭州人,教授,主要从事智能多媒体分析、机器学习、医学图像处理研究.E-mail:zmyuan@zju.edu.cn

