手机应用程序的交互设计研究
杨 贤 唐超兰
(广东工业大学,广东 广州 510006)
1.前言
随着手机功能越来越强大以及3G网络的普及,手机应用程序的开发及应用越来越流行,今年年初,苹果公司在线应用商店App Store下载量超过100亿次,其中应用数量已突破40万个。苹果App Store启动于2008年,当时只有500个初始应用,数日后下载量就达上千万,一年上10亿,两年半时间就扩张到100亿的下载量。由此可见手机应用程序的发展势头非常迅猛,并且仍然保持上升势头。
手机平台跟计算机平台相差很大,手机的设计开发存在很多问题:首先,仅靠小小的键盘或者是触控控件,手机用户的输入有很大限制,而输出设备过小也限制了很多功能,如浏览网页,看视频等。再者,各个手机生产商的手机平台相差很大,显示屏不一致,输入系统不一致,甚至操作系统也不一致,这就对移动设备应用的开发提出了很大的挑战。更甚者,由于移动设备应用的开发还不成熟,也没有统一的标准,这就造成了手机应用程序五花八门,设计上存在很多问题,导致用户在使用这些应用程序的时候存在很多认知摩擦。这些严重影响了用户体验。
因此,手机应用程序的可用性亟待提高。而在手机应用程序的开发设计流程中,提高产品可用性的两个非常重要的阶段是用户研究及交互设计。本文将对手机应用程序的交互设计进行研究。
2.交互设计
2.1 交互设计简介
交互设计是指人工制品、环境和系统的行为,以及传达这种行为的外形元素的设计与定义。不同于传统的设计学科主要关注形式,交互设计更多的是关注内容和内涵,它首先规划和描述事物的行为方式,然后描述传达这种行为的最有效形式。
Donald Norman认为,设计分为本能层,行为层,反思层3个层面[1],本能层的设计主要着重于使用者对产品的第一感觉,讲究美观;行为层的设计主要着重于在使用过程中的体验,讲究实用;反思层的设计主要着重于在使用产品之后给人的感觉,讲究满足感。交互设计倾向于行为层。交互设计借鉴了传统设计,可用性工程等学科的理论和技术。它是一个具有独特方法和实践的综合体,而不只是部分的叠加。它也是一门工程学科,具有不同于其它科学和工程学科的方法。
从用户角度来说,交互设计是一种如何让产品易用,有效而让人愉悦的技术[2],它致力于了解目标用户和他们的期望,了解用户在同产品交互时彼此的行为,了解“人”本身的心理和行为特点,通过对产品的界面和行为进行交互设计,让产品和它的使用者之间建立一种有机关系,从而可以有效达到使用者的目标,这就是交互设计的目的。
2.2 手机应用程序的交互设计
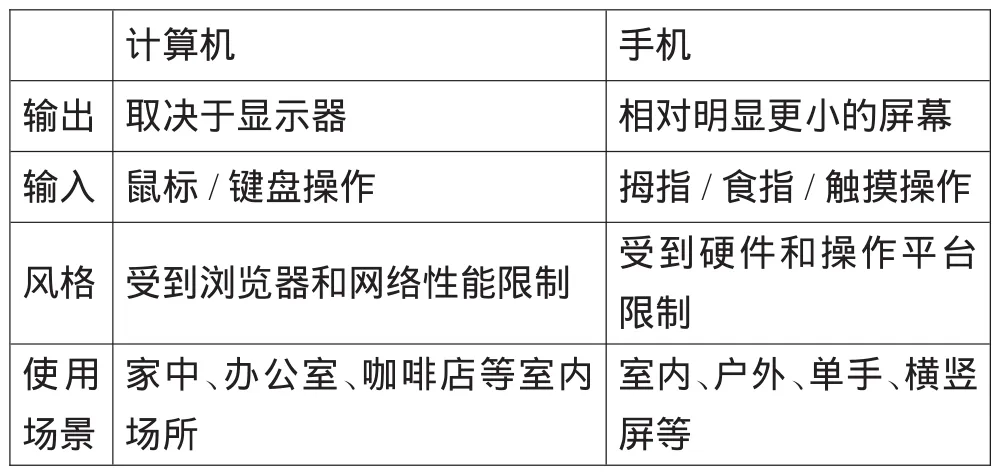
由于手机和计算机的硬件设备、界面、使用场景不同,人与手机和计算机的交互方式也有很大区别(如表1)。这就导致了手机应用程序的交互设计与计算机软件的交互设计有很大的不同。计算机软件的设计方法显然已经不适合手机应用程序的发展,因此,对手机应用程序交互设计提出了新的要求,怎样创建简洁、流畅、适合于手机应用程序的交互设计是设计师需要迫切考虑和解决地问题。

表1 计算机与手机区别
3.手机应有程序交互设计研究
交互设计是一门比较新兴的学科,目前在产品开发中并没有统一标准,笔者大胆将交互设计分为两个层面来研究。在纵向上分为交互流程设计,在横向上分为用户界面设计。下面将以笔者团队设计的一款手机应用程序“小谷围”作为例子。“小谷围”是一款android手机平台基于LBS+SNS的大学生交友应用程序。
3.1 交互流程设计
交互流程是用户完成某个特定目标所需要的一系列步骤,它要求应用程序在信息架构上以及每个步骤和跳转要足够清晰[3]。没有不必要的层级,并且清晰的指示了当前的位置,让用户一进入产品,就可以一目了然的知道产品是干什么的,有几个功能模块,模块之间怎么切换。
由于手机应用程序的交互设计还不是特别成熟,没有现有的标准去指导手机应用程序的设计,下面是笔者在手机应用程序开发中以及借鉴互联网知识下摸索出来的针对手机应用开发中流程设计的一些评估标准:
3.1.1 产品结构清晰,没有不必要层级,没有太多分支,界面跳转符合用户预期,有清晰的返回与退出引导
3.1.2 明确产品有几个主要的任务流程以及几个主要页面,尽量保证产品主要部分都能够通过首页访问
3.1.3 清晰的指示了当前的位置,复杂的交互要有很好的引导和帮助
3.1.4 操作成功或失败都有明确的反馈,预防出错,如出错要帮助用户从错误中恢复过来
3.1.5 功能的排布要有逻辑,分类要清晰,命名要准确、易懂
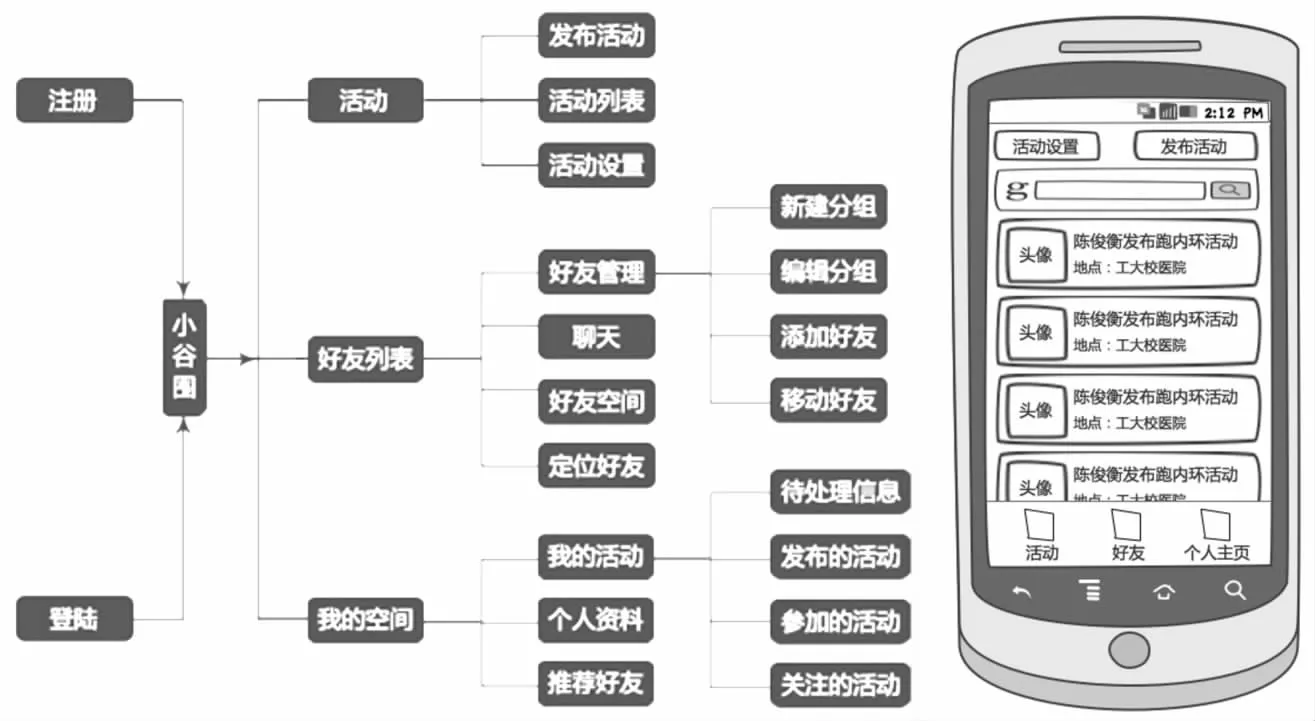
根据以上的交互流程设计标准,笔者团队对“小谷围”的交互流程作出了诠释,如图1所示:

图1 交互流程设计
页面流程紧随上一步的交互流程设计,对任务分析进行自然转化,并指导整个软件界面交互的信息架构和操作逻辑。基本上一个主要任务便对应一张页面流程图,页面流程设计有利于确定页面内容,页面数量,还有各页面间的交互关系。
3.2 用户界面设计
用户界面设计包括应用程序的外观、布局、导航、控件等等。手机应用程序涉及到很多的控件[4]。标签栏、列表、按钮、对话框、提示框、发布框等等,这些控件使用的是否到位,对于界面设计来说至关重要。比如说两个二级页面都需要二级标签栏,如果设计出两个样式,这样不仅设计师要设计两套二级控件,程序人员要重复劳动,用户也会怀疑这两个控件是不是同一个含义、同一种操作方式。另外,界面布局中,措辞是否准确,是否能有效传达意思,文字长度限制、特殊情况处理是否考虑到位,列表文字的布局、内容页的排版是否合适,都是需要斟酌使用的(如图2所示)。以下是用户界面设计中的一些参考评估标准[5]:

图2 用户界面设计
3.2.1 布局清晰,简洁,保持一致性
3.2.2 焦点状态,控件状态等要准确使用,并且高效使用,可以复用的控件避免重新设计(比如两个页面都用到tabbar,不用设计两个,这样不但增加设计师与程序员的工作量,也会增加用户的学习成本)
3.2.3 合理排版,结构化要易于理解,操作前,结果可预知,让用户知道身处何地,标签和内容的从属关系要明确(能否看出当前标签页,和当前标签页的从属内容)
3.2.4 少即是多,对于手机应用来说,做减法很重要,避免多余的功能
3.2.5 信息表达应该清楚、明确、直接,避免术语(比如“拉取失败”这种措辞)
4.交互设计DEMO呈现
交互设计是一个过程设计,其设计结果不是一个最终产品。交互设计是为视觉设计以及产品技术实现准备的,它的呈现结果是一份交互设计报告文档以及交互设计DEMO。DEMO根据要求可以是低保真原型也可以是高保真原型。下面两幅图是用FLASH动画实现的两个截图(如图3、图4),并非是一个android的APK格式的应用程序。这就是交互设计的一种高保真的呈现方式。

图3 交互设计呈现-我的主页

图4 交互设计呈现-活动发布
5.结论
手机应用程序的交互设计必须结合手机本身的特点和用户使用手机应用程序的使用习惯为基础,做好用户研究,并在此基础上构建应用程序的信息架构。手机的信息架构决定了手机的交互流程并且对手机界面设计起到很好的指导作用。在手机应用程序的开发中,虽然业界还没有形成成熟的开发标准,但是仍然有一些成果可以借鉴,譬如笔者给出的那些设计评估标准,有一定的指导作用,这在一定程度上避免手机应用程序杂乱无章,降低了用户在使用手机应用程序的学习消耗,从而减少用户使用手机应用程序时产生的挫折感,让用户可以流畅、高效的使用手机软件,并最终提高用户体验。
[1] Donald A.Norman.情感化设计 [M].付秋芳,程进三译.北京:电子工业出版社,2005.
[2] 董建明.人机交互:以用户为中的设计和评估[M].北京:清华大学出版社,2007.
[3] MORVILLEPeter,ROSENFELD Louis.Web 信息架构[M].陈建勋译.北京:电子工业出版社,2008.
[4] 杨会利,李诞新,葛列众.用户体验在通信产品开发中的应用[M].北京:人民邮电出版社,2010.
[5] 周陟.UI进化论[M].北京:清华大学出版社,2010.