国内儿童网站界面设计的调查分析
陶 漪 刘桂峰
(南通大学现代教育技术中心,江苏 南通 226019)
1.引言
儿童本身是一类特殊的群体,他们的思维认知阶段处于前运算阶段与具体运算阶段,抽象和概括能力都比较差,认识活动更多地依赖于感觉、知觉和表象,那么针对儿童这一特殊受众而设计的网站是不是已经考虑到儿童的特殊性呢?网站的内容当然首先是一个及其重要的方面,但一个网站如果仅仅是图片和文本材料这些内容的简单堆积,而没有经过精心的设计,这个网站必然不会形成独特的风格,那么也必然无法给儿童留下深刻的印象。因此,儿童网站的设计不仅要注重网站的内容,更重要的是关注网站的界面设计。从儿童的认知角度出发,设计出符合儿童需求的网站。
2.界面设计简述
界面本身的概念很广,这里所指的界面就是人机接口,是用户和计算机进行信息交换的通道,它提供了一种控制方法或操作模型。从心理学意义来分,界面可分为感觉(视觉、触觉、听觉等)和情感两个层面。感觉层面是我们通过知觉器官可以直接接收到的信息。情感性层面是界面传递给人的感受,与人取得的感情共鸣,是与人的心理相互作用后产生的复杂结果。
简单地说,界面通常包含了图形、文字等存在于层面上的所有素材。而界面的设计,则是对所有素材取舍及组织形式的处理手段。这些处理包括界面整体的布局、文字图片的编排、色彩的搭配等多个方面的内容。一个优秀网站的界面设计必然是可以在情感层面上可以与人产生共鸣的,这样的网站才能最大限度的发挥其功效。
3.儿童网站样本选择
对于研究对象的儿童网站的选取,本次调查中采取使用较为广泛的搜索工具,百度搜索、Google搜寻、新浪爱问搜寻以及多种网址搜索工具进行选样。本文主要选取各大综合类型的儿童网站,并不局限于某一类别,同时本文也扣除了幼儿园、小学各个班级所自行架设的网站、校园网站及儿童个人主页等。搜寻结果发现,就目前而言国内儿童网站无论是在数量还是质量上其实都还处在一个起步的阶段。本研究从中共选择了20个儿童网站作为分析的样本,这些网站都是三大搜寻及网址搜寻网站的结果中皆有出现的儿童网站的名称,并且都是目前可以运行使用的网站。
4.样本的简要分析
伴随网络技术的发展,以往单指平面设计的静态界面定义中又增加了新的内容,如声音、动画等。换句话说,本文所指界面是包括了文字、图形、图像、动画、音效和视频等多种设计元素而成为一种新的集合。
本文将从页面的布局、色彩的搭配、文字的变化、图片的处理等几个方面进行简要的分析,从中了解目前儿童网站在界面设计上的一些基本情况及存在的问题。
4.1 界面设计中的布局排版
页面的布局指网页中的各组成要素的整体构成,设计就是协调这构成中的种种关系,将页面上的各要素进行有机的排列组合,顺应视觉感受,从而打动观看者,得到我们期望的效果。一般网页布局大致可分为“国”字型、拐角型、标题正文型、左右框架型、上下框架型、综合框架型、封面型、Flash型、变化型。
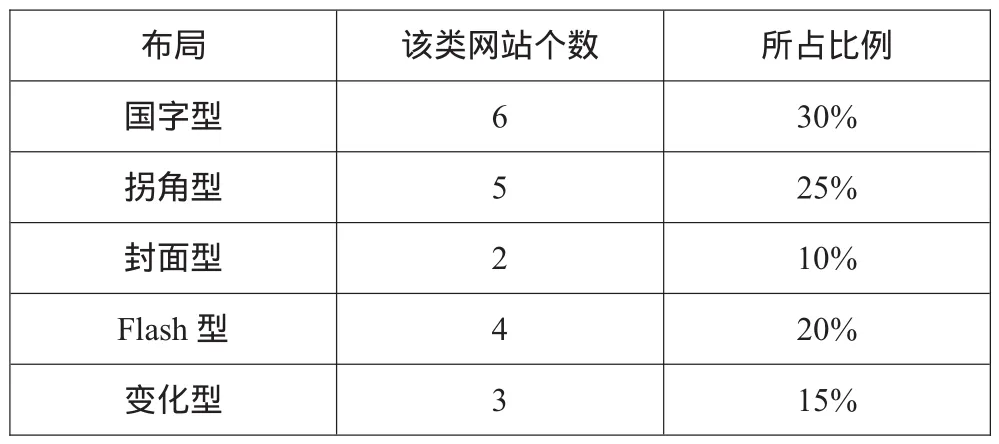
所选样本儿童网站中的布局情况如表1所示:

表1 样本布局类型统计表
从框架布局结构看,可以发现儿童网站具有两大特点:
(1)传统型布局结构的网站还是占了很大的优势(国字型+拐角型),大约占了整体的一半以上。
“国”字型也可以称为“同”字型,即最上面是网站的标题以及横幅广告条,接下来就是网站的主要内容,左右分列一些两小条内容,中间是主要部分,与左右一起罗列到底,最下面是网站的一些基本信息、联系方式、版权声明等。拐角型布局这种结构与上一种布局结构只是形式上的区别,其实是很相近的,上面是标题及广告横幅,接下来的左侧是一窄列链接等,右侧是很宽的正文,下面也是一些网站的辅助信息。
这类布局方式的网站最大的特点就是含有的信息量较大,如样本中的儿童文学网站类网站大多采用这类方式。这样的布局虽然使内容清晰明了,但是极其缺乏个性,没有自己的风格,视觉冲击力不大,无法让人留下深刻的影响。
(2)一些新型的网页布局结构在儿童网站上也有体现,但并不突出。
首先是变化型布局,这种是传统型的变体,它在传统型上有一些突破,但就是这一点点的突破可以使视觉上不再那么的单调。
其次是封面型布局,这种类型基本上是出现在一些网站的首页,大部分为一些精美的平面设计结合一些小的动画,放上几个简单的链接或者仅是一个“进入”的链接甚至直接在首页的图片上做链接而没有任何提示。这类布局方式在儿童网站中也有出现,但不多,一般都是在第一层上使用。
再次是Flash型,这种方式与封面型结构是类似的,只是这种类型采用了目前非常流行的Flash,它与封面型布局结构的不同是由于Flash强大的功能,页面所表达的信息更丰富,其视觉效果及听觉效果若处理得当,绝不差于传统的多媒体。这种布局可以呈现出一种生动形象的虚拟场景,对儿童来说情景学习是比较适合的方式,由于儿童特殊的认知特点,抽象和概括能力还比较差,认识活动更多地依赖于感觉、知觉和表象,那么在儿童网站中设计具体事物的模拟仿真环境,代替书本或仅用抽象语言的描述,应该更容易理解得多。安排儿童熟悉的场景,让儿童自己去探索发现,从儿童的认知特点来说,自我发现和自我探索最能够引起学习者的兴趣,激发学习动机,保证学习的持久性,并能够较长时间地保留学习成果。因此Flash场景式布局结构应该是最适合儿童网站的布局结构。
4.2 界面设计中的色彩应用
页面中的用色设计不是单纯的运用,还要考虑到众多方面的因素。例如,访问者的类别、社会背景、心理需求和场合的差异等等。色彩给人视觉上造成的冲击应该是最为直接与迅速的。
从样本中我们也可以发现,饱和度大的色彩如鲜红、翠绿、明黄、宝蓝等在儿童网站色彩设计时经常被使用,而且还是作为一个网站的主体色、重点色。这类色彩较鲜艳浓烈,易引起人的注意。儿童网站中大多使用鲜艳浓烈的色彩,这样给观看者一个强有力的视觉冲击。在最初一瞬间,色彩就已经牢牢地捕捉住观看者的眼光,达到引起关注的目的,达到更有效的传递目的。
界面的整体色彩对这个界面所要表达的主题和美感具有极大的影响,也会进一步影响到浏览者的学习情感和求知欲望。所以在网站界面设计时要考虑界面的整个颜色基调。颜色基调主要体现为色彩结构在色相及纯度上的整体印象。对颜色基调的把握主要在于对色量的控制,可以形成调和色调和对比色调。
所选样本中的界面色调情况如表2所示:

表2 样本网站色调类型统计表
从表2中可以看出一般的儿童网就色调而言:调和色调采用的比较少,调和色调是让主色的面积大到足以使整体的色彩效果倾向于它,根据需要再适当搭配其他对比色。这类颜色应用画面效果柔和、含蓄、统一,色彩接近而显得单调。这类色调适合儿童文学网站,视觉效果比较温和,不易产生视疲劳。儿童网站中大部分采用的是鲜明的对比色调,并且在界面中大量使用彩色色块,而非彩色系列(黑白灰)应用的比较少。这是与一般网站相比一个比较大的不同之处。对比色调是用不同色彩产生强烈对比,使界面形成生动、活泼、鲜明的视觉效果。当画面中明亮色占优势并有强烈的对比时,这样的色调可以表现出活跃热烈的气氛。儿童阶段对色彩的认知还处在比较低级的阶段,儿童网站采用这种鲜明的对比色调容易对儿童产生强烈的视觉冲击效果,便于加深对整个画面的印象。
4.3 界面设计中的文字与图片
文字,图片,图像,动画都是界面设计中的重要视觉要素,这些要素的合理安排十分重要,好的网站的界面设计绝不是这些要素的简单堆积。
经过对样本的研究发现儿童网站中关于文字和图片的使用具有以下几个特点:
(1)文字内容比较少,图片的数量较多。就整个界面而言出现的文字的总体数量较一般的网站要少。文字排版的间距也是比较稀疏。
(2)特殊类字体和特殊类图片使用较多,例如美术类字体或经过变体设计的字体。儿童网站的图片中大量出现卡通人物,如儿童熟悉的白雪公主、米老鼠等。另外图片的风格有很多是儿童插画风格,这些画的风格与现在儿童使用的教科书上的画风基本相类似。
在一个界面中,文字占有重要的比重,它往往是界面个性的基本组成部分,并反映着不同的情调。创意性的文字编排,文字本身的变化组合都是极其重要的,它将产生新颖的界面效果。儿童网站中文字的编排要尽可能的简洁清晰、突出重点,易读性显得尤为重要。
图片内容比较直观形象,适应儿童的认知特点。对儿童来说图片比文字容易理解,所以儿童网站中大量应用图片来表示内容。儿童网站中使用的图片中很大部分都是所熟悉事物及象征物。在界面中使用熟悉的象征物做菜单、图标、按钮时,用户能较快地了解其功能,节省学习界面的时间。在网站中使用儿童熟悉的卡通人物形象可以增加整个网站的亲和力,对于自己熟悉喜欢的东西一般更容易接受。
4.4 界面设计中的声音
网站中的声音应该包括背景音乐、音效(如按钮声音)、解说。本次样本网站中,无任何声音输入有15个约占75%。有背景音乐的2个占10%,按钮有音效的有2个占10%,卡卡乐园是唯一一个全程配以童声解说的网站。我们可以看出大部分网站中提供给儿童的仅是单一的视觉系统。
视觉和听觉这两个知觉系统各有其不同的心理特点,但是这两者对于信息的接受,应该是相辅相成、互为补充的。从心理学意义上讲,视觉刺激与听觉刺激同时作用于人的耳、眼等感官时,人的中枢神经系统接受两种不同感官通道的信息,更易对其整合分析,做出反映。视听结合比任何一种单一通道获取信息都更为有效、准确。所以应尽可能使儿童发挥多种知觉系统的作用,而不仅仅是单一的视觉。目前大部分儿童网站并没有把视听结合这个特性显著发挥出来。视听结合的心理效应具有1+1>2的优势,因此在儿童网站界面设计中,要对视觉听觉的运用给予同等的重视,更为重要的是不要忽视对声音的必要地运用;要针对具体情况,力求找到视听的最佳结合点,以更大限度发挥视听结合的优势,使学习者获得最大的信息。
5.结束语
目前儿童网站的设计开发中界面设计的问题已经开始被关注,但是大部分网站的设计还是停留在一般网站设计的层面上。没有把儿童对象这个特殊性表现出来。所以今后在儿童网站开发过程中,应该对界面设计给与更多的重视,并与审美培养结合起来。儿童网站设计开发不仅仅是一项技术的挑战,更是一项艺术的挑战!网站设计者只有在艺术和技术两个领域中都具备较高的素质,才能合理运用各种技术和艺术手段设计出既实用又令人赏心悦目适合儿童的网站。
[1]侯春在.基于文化适应的解释:儿童心理发展的成长论观点[J].教育理论与实践,2005,25(12):55-58.
[2]龙雪梅,瞿堃.教学软件界面设计的视觉文化因素[J].电化教育研究,2002, (5):45-48.
[3]蒙应杰,王海涛,林和.Internet交互界面设计规范的研究[J].甘肃科学学报,2001,13(4):26-30.
[4]王愉,隋涌.论网页视觉要素设计[J].北京印刷学院学报,2005,13(4):59-62.
[5]文喜华.论网页设计中的艺术与技术[J].邵阳学院学报(社会科学版),2005,4(6):115-116.
[6]吴鸣.浅谈色彩在多媒体课件中的运用[J].武汉冶金管理干部学院学报,2005,15(3):77-78.