GeoServer瓦片缓存机制研究
阳华 刘振宇 许文明
南华大学计算机科学与技术学院 湖南 421001
0 引言
GeoWebCache通过存储(缓存)地图图片或瓦片,当它们被请求时,GeoWebCache致力于充当客户端(OpenLayer或Google Maps)服务端(GeoServer或其他WMS服务)间的代理。GeoWebCache(GWC)是一个采用Java实现用于缓存WMS(eb Map Service)Tile的开源项目。当地图客户端请求一张新地图和Tile时,GeoWebCache将拦截这些调用然后返回缓存过的Tiles。如果找不到缓存再调用服务器上的Tiles,从而提高地图展示的速度,实现更好的用户体验。如图1所示,服务器中蓝色的柱体就是瓦片的仓库。事实上,我们只需直接请求瓦片仓库而不需要咨询WMS服务,就可以拼凑出庞大的地图,因为GeoWebCache每秒钟可以应答成百上千的请求。

图1 eoWebCache在架构中所处的位置
1 实现的关键技术
1.1 金字塔模型
对于Web而言,将矢量图层渲染为栅格数据是一个昂贵的计算过程。如果矢量图层并不是经常修改,这样一次次重复描绘同样的线条就是在浪费宝贵的CPU。当Google Maps推出瓦片地图后,大一些的地图网站纷纷效仿,都是预先渲染好标注得很完美的海量图片,然后将这些大图片分割为256*256像素的瓦片,这些瓦片很小,以致它们下载很快,它们的文件名不会改变,以致浏览器能快速缓存起来。
研究Google Maps可以发现,google地图有0~17共十八级缩放比例,其瓦片大小为256*256,当0级比例尺为1:10000公里时,是一副循环的世界地图图片,以后每放大一级,比例尺增大一倍,在上一级的瓦片基础上再一分为四个256*256的瓦片,分辨率也越来越高,显示的内容越来越丰富,17级最丰富。这就是WebGIS中常用的金字塔模型,如图2所示。

图2 字塔模型
1.2 地图切割原理
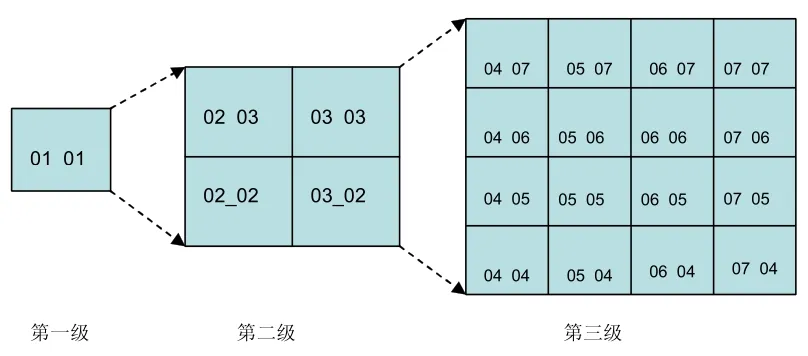
创建地图缓存之前先要设计地图,在实际应用中Web地图通常包含底图和功能性的专题图层,需要对它们分别切割。GeoServer也可采用类似google同样的切割方法,切割完的图片按照 c_r.png的格式进行编码命名,存储于名为EPSG_投影编码_s的文件夹中,s为比例尺级别;r为行号,c 为列号,0<r<2s,0<c<2s,第一行行号为 00,第一列列号为:00。其命名规则如图3所示。

图3 片分割命名规则
根据以上图片切割编码规则,可以得到如下换算公式来完成图片像素坐标和实际地理坐标之间的换算关系:
(1)已知条件和变量:
① 已知待切地图范围:左上角坐标 (Xmin,Ymax);右下角坐标 (Xmax,Ymin)。
② 已知切图后图片的高宽:width。
③ 地图跨度: ΔX=Xmax-Xmin; ΔY=Ymax-Ymin。
④ 当前坐标:(X,Y) 。
⑤ 当前瓦片名:c_r.png,所在列cv= c;所在行rv=r;所在的文件夹名EPSG4326_b,比例尺级别loc=b。
⑥ 当前瓦片范围:左上角坐标 (tileXmin,tileYmax);右下角坐标 (tileXmax,tileYmin)。

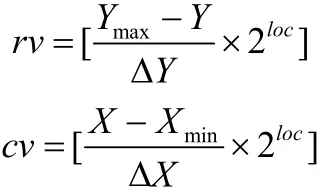
(2)根据当前瓦片名称计算当前瓦片范围:(3)根据坐标和比例尺计算当前图片所在的行列号:

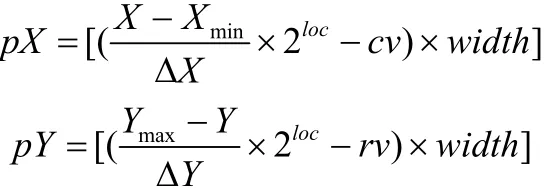
(4)当前坐标在当前图片上的像素坐标( , )pXpY:

1.3 一致性机制
一致性维护机制保证 Web缓存库中的地图信息与底层空间数据库中的地图信息一致,各Web缓存数据库之间信息一致。具体的一致性维护是通过并行的两步实现的。
第一,客户端修改地图,向服务器发出修改信息,Web服务器在完成修改后,会计算出此次请求所改动的图片,于是向应用服务器请求并获得更新的图片,然后用新图片替代缓存中的旧图片,从而使当前缓存数据库与底层空间数据库中的信息一致。
第二,Web服务器感知信息,当应用服务器成功响应客户的修改地图请求后,应用服务器会通知各Web服务器,各Web服务器判断此更改是否影响本地Web缓存,如果不影响就不处理该消息,否则就向应用服务器发送新的获取地图请求,将缓存中原有地图图片替换。
2 部署与访问
由于GeoWebCache是一个采用Java实现用于缓存WMS Tile的开源项目,开源的GWC和Geoserver均满足J2EE规范,发布的时候只需将geowebcache.war文件复制于tomcat的webapp目录下,可修改tomcat端口为8088,以中国地图Chinese为例,将一副中国地图发布至 GeoServer后,修改tomcat下WEB-INF/class目录下的geoserver.xml,添加如下xml:
<wmsLayer>
<name>China</name>
<mimeFormats><string>image/png</string></mimeFormats>
<!-- Grid Subset Example -->
<gridSubsets>
<gridSubset>
<gridSetName>EPSG:4326</gridSetName>
<extent>
<coords>
<double>73.447</double>
<double>3.048</double>
<double>135.086</double>
<double>53.558</double>
</coords>
</extent>
</gridSubset>
</gridSubsets><
wmsUrl>
<string>http://localhost:8080/geoserver/wms</string>
</wmsUrl>
<wmsLayers>Chinese:bou2_41</wmsLayers>
<transparent>false</transparent>
<bgColor>0x0066FF</bgColor>
<expireCacheList>
<expirationRule minZoom="0" expiration="60" />
</expireCacheList>
<expireClientsList>
<expirationRule minZoom="0" expiration="500" />
</expireClientsList>
</wmsLayer>
在geowebcache目录下新建Chinese.html,加入如下客户端访问代码:
var map, layer;
function init(){
map = new OpenLayers.Map('map');
var bounds = new OpenLayers.Bounds(73.447,3.408,135.086,53.558);
layerpublic = new OpenLayers.Layer.WMS( "china",
"http://localhost:8088/geowebcache/service/wms?layers=China",
{
layers: 'China',
format: 'image/png',
tiled: false,
transparent: true
},
{
reproject: true,isBaseLayer: true
}
);
map.addLayer(layer);
map.zoomToExtent(bounds);
}
打开浏览器,输入http://localhost:8088/geowebcache/Chinese.html,就可以访问一副由瓦片构造的中国地图了。
3 结语
目前,WebGIS整合Ajax客户端的技术日趋成熟,客户端框架也逐渐增多,随着空间地图数据的日益增多,空间交互也变得越来越复杂,单独依赖开源的客户端和成熟的WebGIS服务已经不能满足大型 WebGIS系统开发的要求,所以在开发过程中需要整合第三方平台,实现更高效的开发,本文通过对瓦片金字塔的创建、内部原理、发布等关键技术的描述,对多平台整合有一定的帮助。
[1]GeoWebCache Documention[EB/OL]. http://geowebcache.org/docs/current/ntroduction/whatis.html.
[2]Scott Davis,蒋波涛译.GIS for Web Developers[M].北京:电子工业出版社.2008.
[3]殷福忠,孙立民.基于瓦片金字塔技术的地图发布平台开发研究[J].测绘与空间地理信息.2010.
[4]张俊丽,李艳明,李欣.WebGIS地图图片缓存技术研究[J].微计算机信息.2009.

