利用Flash AS3.0开发三维动画应用探讨
邢江涛
(晋城职业技术学院,山西 晋城 048026)
利用Flash AS3.0开发三维动画应用探讨
邢江涛
(晋城职业技术学院,山西 晋城 048026)
FLASH因为其具备交互性矢量动画等优点得到了极为广泛的应用。但是一般FLASH动画却几乎都是二维的。文章介绍了Flash中实现三维的基本原理,并通过一个具体实例介绍了在Flash二维的世界里如何表现三维对象的方法。
Flash;ActionScript;三维动画
1 基本原理与概念
1.1 Z轴
我们所生活的世界是一个由X、Y、Z轴(也就是长宽高)组成的三维世界。在动画的3D空间中我们要在X、Y之外再建立另一个维度Z,即深度。FLASH本身并没有内置的Z维度,但是我们可以使用ActionScript来创建它。
1.2 模拟透视
透视就是我们怎么表示某个物体靠近我们或远离我们。例如:当物体离我们越来越远时它们会变得越来越小,当移动到最后离我们足够远时会它们会聚集在一个灭点上。要在一个二维平面上表现出三维的信息,我们首先必须要去掉三个坐标轴中的一个——z轴(表示物体深度的轴),如图1所示。

图1
确定z值包括三个要素:有一个距离你有一段距离的物体;一个视点——你的眼睛;一个图像平面——电脑屏幕。
2 一个具体实例——旋转的立方体
知道大致原理后,我们来看个具体的例子。
2.1 立方体建模
2.1.1 定义点和生成面
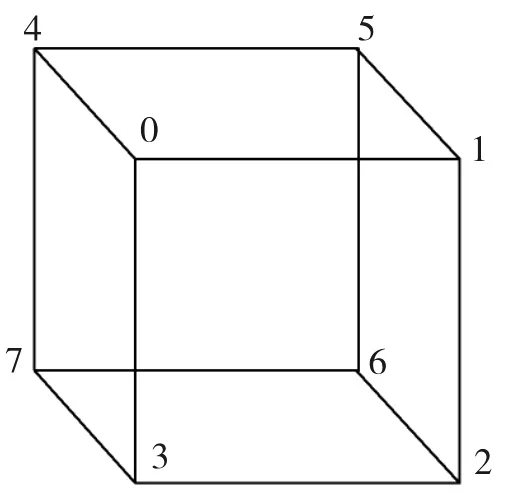
在三维坐标系中的每个点都对应着唯一的一组X、Y、Z坐标量。因此,我们可以建立一个数组,命名为points,通过数组来依次存放各点的坐标值。对于长方体来说(如图2),它是由8个点组成的。代码如下:

图2


在这里的Point3D类存储着坐标属性,用于传递X、Y、Z的位置。主要代码为:

2.2.2 创建三维填充

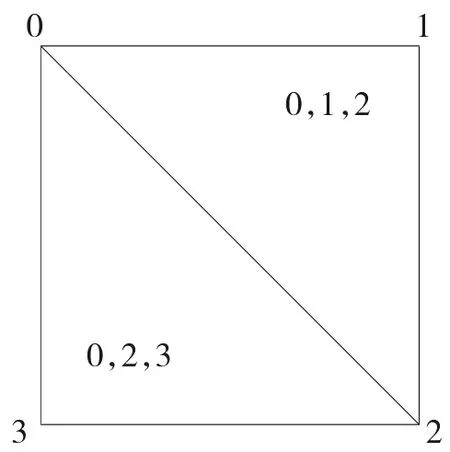
图3 前面
观察传统的3D模型我们会发现,在许多3D建模和渲染程序中,所有的模型在最终渲染之前都被简化成一系列的三角形。使用三角形在绘制复杂的形体时会比较容易。这样我们可以建立一个函数来用三个点渲染一个三角形:一个循环遍历点的列表,定位它们并应用透视;另一个循环用来遍历三角形列表并渲染每一个三角形。
在定义三角形之前,我们仍和定义点一样创建一个Triangle类来跟踪每一个三角形的点,并定义一个数组来存放三角形列表。
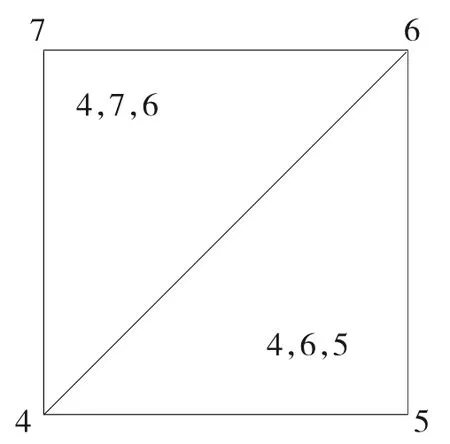
定义三角形:立方体的每一个面可以由两个三角形构成(如图3、图4),总共有12个三角形。另外,我们一定要按照顺时针方向列出每个三角形的点,这样旋转起来就不会出现意想不到的错误。主要代码如下:


图4 后面
2.2.3 立方体旋转
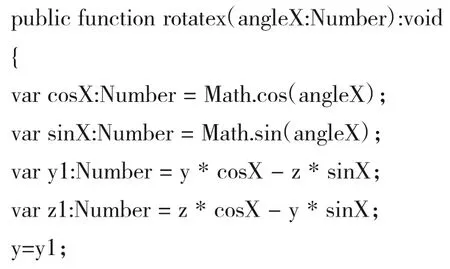
传统的2D动画中,进行旋转时都是围绕Z轴进行的,也就是说只有X和Y坐标在发生变化。在3D动画中,我们可以围绕任意的一个轴进行旋转,比如制作一个向你飞来的一个外星飞碟,那么它的旋转轴就是Y轴,所有点都围绕它旋转并改变它们的Y和Z的位置。因此,对于3D动画来说,当你在一个轴上旋转物体时,它的位置将在其他两个轴上发生改变。这样我们可以推演出几个结论:
以Z轴为旋转轴

现在我们需要在Point3D类中加入上述坐标移动的方法,代码如下:


最后,我们在ActionScript脚本代码中加入EnterFrame事件,ENTERFRAME事件属于所有画面和影片剪辑。将事件处理函数添加到这些对象的时间轴时,会根据帧速率反复调用相关的事件处理函数。代码如下:

3 小结
随着新的脚本语言ActionScrip3.0和针对Flash Player9的全新的虚拟机的引入,Flash平台发生了革命性的变化。文章主要通过一个三维动画的实例阐述了FLASH ActionScrip3.0脚本语言的强大功能,本实例在Adobe Flash CS3 Professional环境下测试通过,但是在功能上其实是相当简陋的。
TP391.414
A
1673-2014(2011)05-0074-03
2011—05—13
邢江涛(1977—),男,山西阳城人,硕士,主要从事多媒体应用研究。
(责任编辑 王建华)