注水井分散数据统一管理平台的应用
杨冬黎,富 宇,杨 雪
(1.大庆石油学院计算机与信息技术学院,黑龙江大庆163318;2.牡丹江医学院影像诊断系,黑龙江牡丹江157011)
随着油田开发及动态分析工作的不断深入,地质动态分析人员每天需要查询各类油田开发动态和静态数据资料.目前动态分析人员进行油水井措施方案编制时所涉及的井位图、沉积相带图、小层数据、射孔数据、完井数据、施工总结、油水井生产数据、各项监测资料等十余种相关资料还处于人工查找、借阅阶段;后期进行单井注水方案设计、方案实施情况跟踪及实施效果统计汇总时也靠人工统计,这种工作方式工作强度大、效率低,因此,如何提高对注水井分散数据的查询统计是亟待解决的问题.
针对这些问题,本文开发了注水井分散数据统一管理平台.该平台实现了动态分析工作需要的数据和资料都可以在网上查询、应用,使油田动态分析技术人员清楚掌握年度发放的各类方案,同时及时跟踪方案实施情况,并进行实施后的效果统计分析与报表输出,减轻动态分析人员工作强度,提高管理和运行效率.
1 数据管理平台的设计构成
注水井方案调整涉及的数据繁多而且相对比较分散,其中静态数据、动态数据、油田检测、井下作业各十余种.并且目前分散在不同oracle服务器上由不同专业人员管理.这种数据源模式利用复杂,数据同步更新较差,所以数据的统一管理和利用有着至关重要的作用.
通过油田注水井用户对各种动态分析数据及档案资料进行查询,首先确定了注水井方案的设计流程,明确了各个设计阶段的工作任务及所需要查询和处理的数据,工作流程图如图1所示.

图1 工作流程图
2 关键技术与实现
平台由开采现状图查询、油水井效果统计、油井基本信息查询、水井基本信息查询、连通关系维护等部分构成.借助于.NET技术、远程访问技术、SVG技术和数据库等技术实现具体功能.下面仅以基于SVG技术实现的“开采现状图查询”这个模块为例,说明一下平台中关键技术的运用与实现.
2.1 SVG技术介绍
SVG是Scalable Vector Graphics的缩写,是一种基于XML描述二维图形的图形应用的语言[1].通过采用SVG技术,摒弃了传统GIS系统成本高、对安装客户数量有限制、安装维护困难的缺点.采用SVG使系统具有很高的灵活性和运行速度,即能实现按区块动态构造井位图,又能实现开采现状信息的动态显示.
在SVG的缩写中,S代表Scalable即可伸缩,其意思是指可以不受单一固定的像素大小的限定增加或减小图片.V代表Vector即矢量,一个带有坐标与方向的数学名词.矢量图形由基本图形对象如直线和曲线构成.其几何的意义是从一个点移动到另一个点,在空间中的表现就是在2维或是3维空间中的一条直线.相比于存储图形每一个像素点信息的栅格格式图像如PNG和JPEG来说,矢量有很大的灵活性.G代表Graphics即图形,它是真实世界对象的图形表示.在W3C规范中阐明,SVG由3种对象组成:矢量图形(如由直线和曲线构成的路径)、图像和文本.图形对象能够被分组、样式化、转移和与先前的渲染对象组合.SVG支持复杂的图形操作如嵌套、剪切路径、Alpha版、滤镜效果、模板对象和动画效果.使用SVG Document Object Model(DOM)可以实现复杂的交互的SVG应用.DOM提供了访问SVG所有元素及其属性、性质.
利用SVG可以实现如下功能:
1)平移/缩放:SVG图像能够被平移/缩放而不必返回服务器端请求另一幅图像并且不会损失图像质量.这是SVG地图应用在网络上的优点.
2)交互:SVG地图特征在浏览器端可以被选择与交互.用户在选定的一幅地图中,选择对象以及操作所有的图层而不必返回到服务器.脚本语言可以实现与数据库的联接,这样当鼠标点击地图上的对象时,就可以链接到数据库中相应的表.同样能通过鼠标点击完成对空间信息的查询,地图上特征对象的识别等.
3)选择元素显示:结合脚本语言SVG允许交互的选择显示信息.
4)动画:只使用SVG语言就可以实现动画,就像通过脚本语言和DOM来实现一样.
2.2 用SVG实现对地图的操作功能
1)地图的缩放、漫游
地图的缩放[2]、漫游是SVG地图浏览器的重要功能,为达到通过工具条中的按钮来控制地图缩放、漫游的目的,可将所有的地图数据组织在一个地图分组元素下(该元素的ID属性可设为Map),即将整个地图作为一个复合图形组来看待.在这种情况下,就可通过设置该分组元素的transform属性来实现地图的缩放、漫游.transform属性包含6个参数,分别控制图形的6种变形,即横向缩放、纵向缩放、横向倾斜、纵向倾斜、横向移动和纵向移动.其中对于缩放、移位参数的设置可分别通过比例Scale(XscaleYscale)和移位translate(Xmove,Ymove)实现.在具体实施时,需注意的是通过比例Scale和移位translate对transform属性的设置效果是一次性的而不是累加的.此外,通过比例Scale所进行的地图缩放是以地图的左上角为基点实施的.因此,要想实现对地图的缩放、漫游就需要对地图同时进行比例Scale和移位translate操作.
2)属性数据的查询
属性信息的查询是地图浏览的一项重要功能,要实现这个功能,首先需要了解属性数据是如何在SVG文档中进行组织的.一般来说,属性数据采用2种方法与图形进行连接,即外联法和内嵌法[3].
外联法是指属性数据与图形数据分开存储,SVG文档中仅包含地物的图形数据,而属性数据存放在服务器端的数据库中,两者通过地物标识号进行连接.当在客户端进行属性数据查询时,客户端可通过地物标识采用相应的技术在服务器端从数据库中提取相应的数据在客户端进行显示.
内嵌法则是将属性数据与图形数据包含同一个SVG文件中.
3)图层的开关
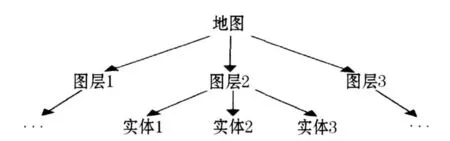
由于在SVG地图浏览器中所操作的SVG地图是以分层的方式进行组织的,在该数据组织模式中,属于一个图层的地理特征数据组织在同一个分组元素下,且该分组元素的ID属性设置为图层的名称,这样对图层的显示控制就比较容易.如图2所示.

图2 地理空间数据层次组织模式
SVG中提供了 <g>元素,代表 “Group”(组),用来将一批特征类似的图像元素定义为一个集合,这与地图图层管理的概念是不谋而合的.用户可以在客户端通过JavaScript脚本语言来对不同“图层”的图像元素来进行操作.
其基本的操作是在 <g>中加入一个属性数据visibility,然后在JavaScript中定义一个功能函数,利用其来控制 <g>的属性visibility,将其设成visib le时,就显示该图层,将其设成hidden时,就来隐藏该图层.
2.3 “开采现状图”的实现效果
“开采现状图”是注水井方案编制人员非常常用的辅助工具,以前开发动态人员使用的“开采现状图”是用AutoCAD等工具绘制出来的静态图纸,它的缺点是:①“开采现状图”上的信息是静态的,不能反映有关井最新的生产状况;②“开采现状图”本身是静态的,不能按用户的需求随意生成.
为了方便开发动态人员在设计注水井方案时可以方便快捷地生成和查询有关信息,我们利用SVG技术实现了动态构造“开采现状图”.
在“开采现状图”显示界面,用户可以选择一个或多个区块、选择开采现状的对比时间,系统即可为用户查询相应的数据并动态生成相应的“开采现状图”,在此图中,不同井别的数据显示在不同的图层上,并且设计相应的操作界面允许用户进行图层的打开和关闭操作,以便在井数过多、显示信息过密的情况下简化显示信息.
图3为放大了的“开采现状图”,可以清晰地看出,不同类型的井用不同的颜色表示,油井的开采现状信息由“液、油、含水、沉没度”组成,水井的开采现状信息由“油压、套压、配注、实注”组成,为了便于用户对比,对于油井的四种信息还给出了箭头描述的趋势信息.每口井的开采现状信息还包括压力信息,油井和水井的开采现状信息分别如图4、5所示.
为了便于用户工作,“开采现状图”上还显示了断层线、油水分界线等信息.通过“开采现状图”,用户可以直观地了解井位信息以及直接获取重要的开采现状信息,但用户常常还需要进一步查询相关井的其它信息,为了便于用户操作,“开采现状图”还具有选择井的功能,用户可以通过点击选择油井或水井,然后点击“选定井详细信息查看”按钮,即会出现图6所示的用户界面,在此界面下,用户可以直接点击查询选定井的相关信息,相应的查询窗口会出现,“井号”信息已经填好,用户可以直接进行相应的查询.这样的界面设计,使得“开采现状图”成为用户选择相关问题井的核心界面,减少了用户的输入量、极大地方便了用户的操作.




3 结 语
以油田应用为背景,建立了注水井分散数据统一管理平台,对分散的数据起到了管理作用.并对采油二厂注水井方案调整实际生产工作做以辅助,取得了良好的成果.
[1]蔡安宁.基于SVG的旅游电子地图设计与发布[J].测绘与空间地理信息,2009,32(5):74-75.
[2]张 妍,奚 玲.实现大地图快速缩放和实时显示的一种有效方法[J].图像微处理,2006,22(1):193-195.
[3]文必龙,刘学爽,张颂早.基于XML油田井场数据加载软件的设计与实现[J].哈尔滨商业大学学报:自然科学版,2009,25(2):174-177,186.

