利用CSS减轻网络学习者认知负荷的策略分析
葛 岩,杨 雪
(1.吉林动画学院,吉林 长春 130012;2.吉林大学 高等教育研究所,吉林 长春 130012)
利用CSS减轻网络学习者认知负荷的策略分析
葛 岩1,杨 雪2
(1.吉林动画学院,吉林 长春 130012;2.吉林大学 高等教育研究所,吉林 长春 130012)
在远程教育系统中,学习者是一个处于核心位置的构成要素。如何提高远程学习者的学习质量,一直是远程教育领域关注的焦点问题。本文以认知负荷理论和多媒体学习的认知理论为指导,探讨利用CSS来减轻远程学习者认知负荷的具体策略和实现方法。
远程教育系统;CSS;认知负荷理论
在网络学习环境中,学习者与之交互的是多媒体界面,然而是不是越丰富的信息呈现就能取得越好的学习效果呢?近年来,人们越来越认识到要提高多媒体教学的效果,必须设计科学合理的多媒体教学界面,不能单纯凭借主观经验和审美要求,而应该在科学的设计原则指导下进行,使之起到促进而非阻碍学生学习的作用。在对设计有效的多媒体学习环境原则的探索中,有两条独立展开的研究线索最为重要,它们都获得了极为重要的成就。其一是澳大利亚教学设计研究专家斯维勒(Sweller.J)提出的认知负荷理论以及他与美国教育心理学家克拉克(Clark.R.C)共同在多媒体教学中的推广应用研究;其二是美国教育心理学家和多媒体教学专家梅耶(Mayer.R.E)提出的多媒体学习的认知理论。[1]
一、相关理论简介
1.认知负荷理论
认知负荷理论(CLT)由澳大利亚心理学家John Sweller于上世纪80年代提出,该理论的依据是,在处理信息时,工作记忆的容量是有限的(Miller在1956年指出人类工作记忆的容量为7±2个信息单元),而长时记忆的容量则是无限的,并“存储着具有不同程度复杂性和自动化特性的认知图式”。认知负荷理论认为,如果学习者同一时间在工作记忆中处理的信息量超过这一限度,就会造成认知困难,加大认知负荷。[2]
2.多媒体学习的认知理论
依据多媒体学习的认知理论,梅耶提出了多媒体学习与教学设计的提示结构原则 (signaling principle),它是指在多媒体学习中,当向多媒体信息中增加线索以突出基本材料的组织时,人们的学习效果会更好。[3]根据多媒体学习的认知理论,构建有意义学习结果所需要多数的认知加工过程,例如选择、组织和整合,都发生在工作记忆中。工作记忆的三个重要特征就是双向通道、容量有限和主动加工。当删除所有的修饰成分不可行时,可以通过向学习者提供选择和组织材料的线索来减轻认知负担。提示结构原则的理论基础是要求把学习者的注意力直接引向基本的材料,促使学习者忽略无关材料,节约运用有限的认知容量来加工基本的材料,从而去除了加工无关材料的认知需求。例如,增加一些提示,告知学习者在学习过程中应该注意哪些内容,怎样对这些内容进行组织等。
二、网络学习环境中的认知负荷问题分析
1.超文本标记语言的非线性特征致使学习容易迷失
所有网页的内容显示都使用超文本标记语言HTML,它具有非线性的特征,在传统教材中,大部分都有目录、页面等,便于学习者浏览和查找。当面对众多的超级链接时,不知道自己往“哪里去”。学习者需对这些问题不断地思考、判断和决策,这必然占据大量的认知资源,加重认知负荷。特别是对于场依存型学习者而言,往往会迷惑于为自己的学习路径做出决策,甚至不知身在何处。因此,网络信息的这种非线性结构,在给学习带来方便的同时,若使用不当则会加重工作记忆的负担。[4]
2.页面布局的不合理
学习者与网络环境之间通过视觉信息和听觉信息来完成交互,可见,各种信息的位置很重要,如果放在合适的位置,节省了学习者搜索的时间。当教学信息的呈现布局不够明朗时,就很容易使信息加工系统的认知负担过重,因为进行认知加工需要时间和努力,而这两者都是有限的。学习者就势必需要分散一部分精力用于思考这方面问题,从而加重了认知负荷。
3.页面设计的功能堆砌
虽然使用了复杂的技术,但不利于学习者的使用。有时候在页面中展示了一些无关信息,冗余较多,不利于学习者知识结构的建立。如果知识结构组织不合理、过于分散,在进行学习之前,学生需要花费精力整理各种知识之间的关系,就会加重认知负荷。应将大量的学习资源按照知识结构的形式进行组织,使知识之间的关系一目了然,便于学生结构化知识。
三、CSS概要
CSS是Cascading Style Sheets层叠样式表的缩写,它的特点是非常突出的,应用的HTML元素将会依据所指定的CSS样式来显示它的外观,并且CSS将数据与显示格式分开来处理,符合数据层与表现层分离的创作趋势:[5]
(1)CSS样式的资源是共享的,因此可以减少代码的使用,从而加快网页传输的速度,降低网络传输负荷。
(2)CSS可以弥补HTML的不足,例如,HTML元素中只可以设定文字的前景颜色,但CSS不但可以设置文字的前景色,而且可以指定文字的背景颜色。
(3)CSS可以提升设计人员的应用变化。例如,HTML元素不可以设置行距,但利用CSS便可以创造出更具变化的排版样式。
(4)CSS样式是集中管理的,它可以在HTML网页中独立地以一个样式区域存在;也可以.css扩展名存储成一个独立的文本文件。当修改时只需针对样式修改即可,因此有利于提升工作效率。
传统table布局方式实际上是利用了table表格元素具有的无边框特性,将网页中的各个元素按版式划分放入表格的各个单元格中,从而实现复杂的排版组合。大量的样式设计代码混杂在表格、单元格之中,代码的可读性大大降低,维护起来成本也相当高,使得浏览器下载及解析速度变慢。而使用CSS布局,重点在DIV层的设计上,它是一个比表格简单的元素,只有这样一个定义,并且它的功能就是将一段信息标记出来用于后期的样式定义。
四、减轻学习者认知负荷的具体策略分析
界面是人与机器进行交互的操作方式,即用户与机器互相传送信息的媒介。[6]好的界面美观易懂、操作简单且具有引导功能,使用户感觉愉快、兴趣增强,从而提高效率。所有的界面都是通过各种界面构成要素来呈现给学习者的,因此,如何更好地设计它的构成要素来促进学习者的学习,显得更加重要。它的构成要素包括:文本、图片、导航与链接、视频动画、声音等。
1.结构设计
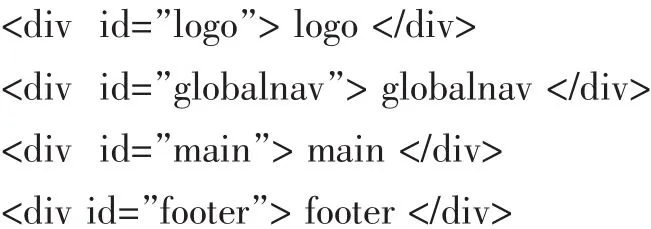
依据梅耶提出的提示结构原则,将每个界面划分为具体的结构,即内容块以及每块内容服务的目的,根据这些内容设置的目的,组织上述各种构成要素,建立起相应的HTML结构。总结起来,每个界面大致包括Logo、站点导航(主导航)、二级导航、页面内容(文字、图片、表单)、页脚(版权、访问量统计)等信息。之后,用DIV层将整体内容划分到各个DIV中,构建起网页的结构主体。

实现的效果如图1所示。

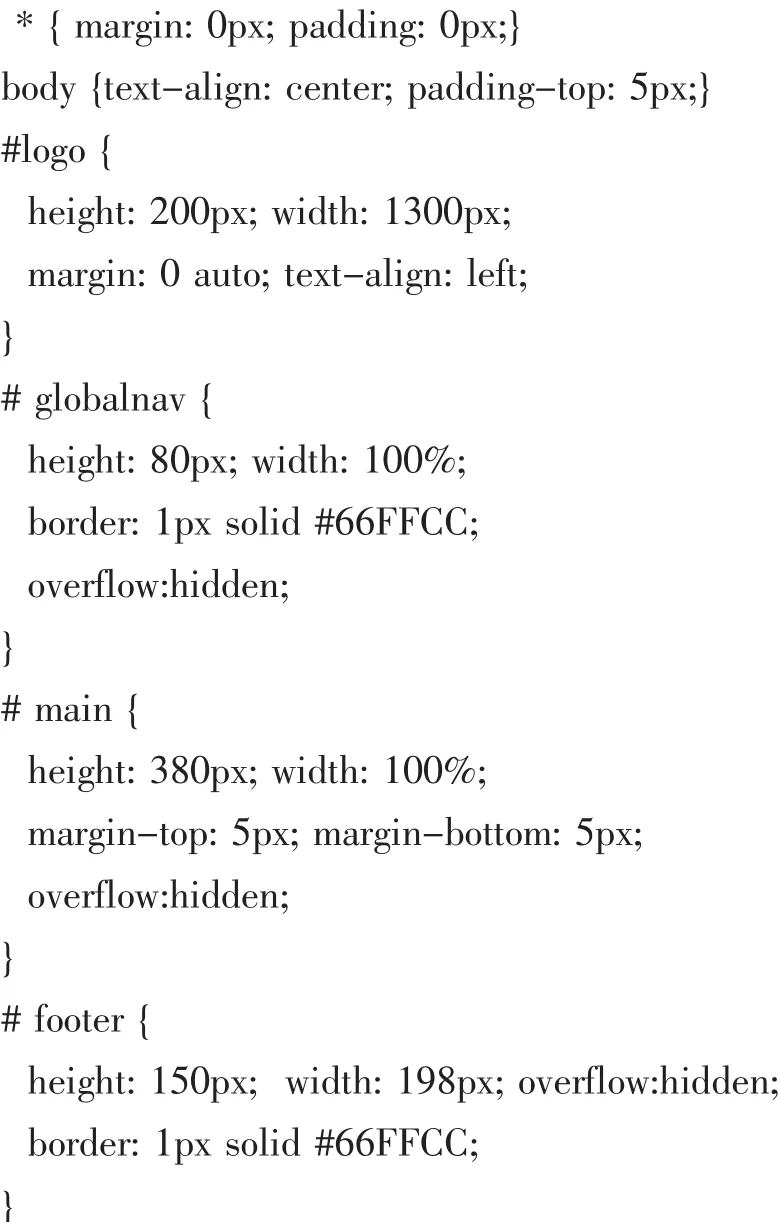
下面分别设置css样式:

效果图如图2所示,以上已经结构化了HTML语言,每个内容块可以根据需要放在页面上的任何地方。就目前市场情况可以看出,多数人使用1400×900的宽屏液晶显示器,由于页面尺寸与显示器大小和分辨率有关系,无法突破显示器的范围,且菜单栏和工具栏将占据一定的高度,建议设计页面时尽量不要大于1300×800像素的尺寸,保证更多的人很好地浏览网页,因此在最外层,配合样式, 将页面的高度、宽度固定,使其不随显示器分辨率的改变而改变,不能产生内部模块的窜位。

2.导航设计
导航是科学,也是一门艺术,它可以让学习者从一个页面转到另一个页面,采用超文本的形式,将图、文、声、像等不同媒体信息整合,构成了一个丰富而生动的超媒体学习环境。学习者可以从一个页面轻松地跳转到另一个页面,但同时也产生了一个问题,容易迷航,这种信息的非线性结构,需要占用部分认知资源,对于场依存型学习者而言,往往会迷惑于自己处在网站的哪个位置。在具体的设计中,我们可以利用css在每个页面设置主导航,使页面跳转方便,可以通过内联框架将其嵌入到相应位置,使代码具有一定的可重用性。具体主导航简略代码如下:

在导航上设置“首页”,就像一本书的目录,将首页与其他页面融合起来,才能形成一个整体,不会耽搁学习者的寻找主页的时间,降低学习者的外在认知负荷。作为“框架”来帮助组织信息并使之模块化,学习者一目了然,这种资源组织和呈现方式较为合理,减轻学习者检索和查找信息的负担,降低学习者外在认知负荷,有助于提高认知效果。
3.文本设计
多媒体界面中常常包含大量的文本内容,占据相当大的面积,因此,文本信息设计的好坏将影响到整体界面的呈现效果。设计者要遵循的一个原则就是多媒体界面中文本的主要功能是恰当表征信息,而要达到这种效果,还必须考虑文本信息的连续性和组织形式,及与其他信息,如图片等的组合,设计方法如图3所示。

根据认知规律,主体需在界面所呈现信息中建构信息的图式表征,如果信息太复杂,则会给表征带来困难,因此,同一界面上使用的字体种类不要太多,文本字体的更换不要太频繁。有人研究认为,一个界面中以不超过3~4种字体为宜。另外,由于文字字体呈现需要学习者计算机系统的支持,如果在学习者计算机上不存在多媒体界面中的某些字体时,计算机将以其默认的其他字体替代,这可能会引起文本字体的混乱,增加认知负荷。因此,设计者应该尽量使用目前计算机系统中的通用字体来设计界面中的文本信息。
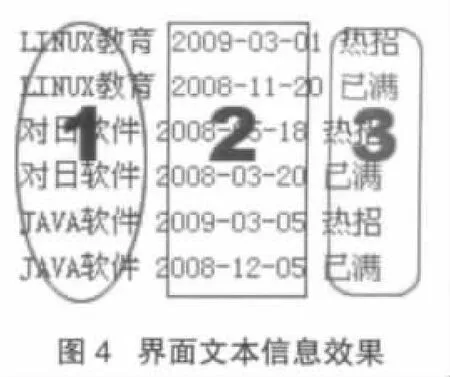
如果想表现一些特殊字体,可将其做成图片放置在div层中,单纯的黑白字体显得单调乏味,容易造成认知疲劳,使学习者无法长时间保持注意稳定,因此在界面中常常为文字设置色彩。以不同的色彩将界面文本信息分块化如图4所示,学习者能够更容易的将相关性高的信息提取加工,降低了认知负荷。

要想实现图4的效果,不能使用ID选择符,因为每个ID名称只能使用一次,需使用Class选择符,它允许重复使用,在页面中多个元素都可以使用同一个Class定义。如图4,左侧竖排都使用在行内定义一个区域,一行内可以被划分成3个区域(见图①②③),从而实现某种特定效果。

为了突出文本当中的重要信息,利于学习者的意义建构,还可以将其加粗、增大字号、变化色彩或增大周围的留白空间等。但是在文本设计时要注意,同级文字字体和大小的选择要尽量保持一致,各级文字的形式包括大小、色彩、是否带阴影、是否是三维字、是否带下划线、是否倾斜、横向排列还是纵向排列等也要相对固定,并且图形对比关系要一致,切忌追求花样,随意变化,因为太多的变化会增加刺激量,容易分散注意力,造成认知负荷。
4.色彩及其页面内容模块的设计
单一的页面颜色容易造成学习者的视觉疲劳,使学习者无法长时间保持注意力稳定,所以要配合辅色调来搭配,不同的色彩将界面模块化,学习者能够更容易地将相关性高的信息提取加工,降低了认知负荷。
利用HTML框架集可以在多个视图窗口中展示网页,多视图模式提供给设计者一个方法,使用该方法,可以实现某一个视图始终可视,而其他视图可以滚动或者也可以被替换掉。由于有些浏览器不支持框架,可以考虑使用标签。
五、总结
利用CSS对布局、字体等的设计,依据人类信息加工的特征,在开发过程中,应结合实际情况,采用多种工具手段和策略,使之优化组合,有效地发挥网络的优势,同时尽可能地降低学习过程中的认知负荷水平。具体的应用效果仍需在实践中加以检验,在应用反馈的基础上,深入剖析CSS对减轻学习者认知负荷的作用程度。
[1]王文智.基于认知负荷理论的多媒体教学呈现原则探讨[J].远程教育杂志,2009(2).
[2]李红梅,刘宁,李世改.利用概念图减轻远程学习者认知负荷的策略探析[J].中国远程教育,2008(8).
[3]张丽,盛群力.技术应如何致力于促进学习?—梅耶论多媒体学习与教学设计的原则[J].远程教育杂志,2009(2):28-30.
[4]林刚,陈国江.网络学习环境对认知负荷的影响及对策研究[J].中国远程教育,2007(8):35-38.
[5]张亚飞.HTML开发王[M].北京:电子工业出版社,2008,6:274-275.
[6]杨雪,王硕,黄海林.网络虚拟实验的界面设计研究与实现[J].中国教育信息化,2007(2):70-72.
(编辑:杨馥红)
G250.73
A
1673-8454(2010)23-0016-04

